Podcast do CSS - 013: Espaçamento
Digamos que você tenha uma coleção de três caixas, empilhados uns sobre os outros, e quer espaço entre eles. De quantas maneiras você pode fazer isso no CSS?
A propriedade margin pode oferecer o que você precisa,
mas também pode adicionar espaçamentos indesejados.
Por exemplo, como segmentar apenas o espaço entre esses elementos?
Algo como gap pode ser mais apropriado nesse caso.
Há muitas maneiras de ajustar o espaçamento em uma interface,
cada um com seus próprios pontos fortes e ressalvas.
Espaçamento HTML
O próprio HTML fornece alguns métodos para espaçar elementos.
Os elementos <br> e <hr> permitem espaçar elementos na direção do bloco.
Se você estiver em um idioma latino,
de cima para baixo.
Se você usar um elemento <br>,
isso vai criar uma quebra de linha,
como se você pressionasse a tecla Enter em um processador de texto.
O <hr> cria uma linha horizontal com espaço para os dois lados, conhecida como margin.
Além de usar elementos HTML,
As entidades HTML podem criar espaço.
Uma entidade HTML é uma string reservada de caracteres que são substituídas por entidades de caracteres pelo navegador.
Por exemplo:
se você digitasse © no seu arquivo HTML,
ele será convertido em um caractere ©.
A entidade é convertida em um caractere de espaço sem quebra,
que fornece um espaço inline.
No entanto, tenha cuidado,
porque o aspecto contínuo desse personagem une os dois elementos,
o que pode resultar em um comportamento estranho.
Margem
Se você quiser adicionar espaço à parte externa de um elemento,
use a propriedade margin.
A margem é como adicionar uma amortecimento ao redor do elemento.
A propriedade margin é uma abreviação de margin-top,
margin-right, margin-bottom e margin-left.
A abreviação margin aplica propriedades em uma ordem específica:
superior, direita, inferior e esquerda.
Você pode se lembrar delas com problemas: TROUBLe.
A abreviação margin também pode ser usada com um, dois ou três valores.
Adicionar um quarto valor permite definir cada lado individual.
Eles são aplicados da seguinte forma:
- Um valor será aplicado a todos os lados. (
margin: 20px). - Dois valores: o primeiro valor será aplicado às laterais superior e inferior,
e o segundo será aplicado
à esquerda e à direita.
(
margin: 20px 40px) - Três valores: o primeiro valor é
top, o segundo valor élefteright, e o terceiro valor ébottom. (margin: 20px 40px 30px).
A margem pode ser definida com um comprimento,
porcentagem ou valor automático, como 1em ou 20%.
Se você usar uma porcentagem,
o valor será calculado com base na largura do bloco que o contém.
Isso significa que, se o bloco que contém o elemento tiver uma largura de 250px
e seu elemento tiver um valor margin de 20%:
cada lado do elemento terá uma margem calculada de 50px.
Também é possível usar um valor de auto para margem.
Para elementos em nível de bloco com um tamanho restrito,
uma margem de auto ocupará o espaço disponível na direção em que é aplicada.
Um bom exemplo é esse,
do módulo flexbox, em que os itens se afastam uns dos outros.
Outro bom exemplo de margem de auto é um wrapper centralizado horizontalmente que tem uma largura máxima.
Esse tipo de wrapper é frequentemente usado para criar uma coluna central consistente em um site.
.wrapper {
max-width: 400px;
margin: 0 auto;
}
Aqui, a margem é removida das laterais superior e inferior (bloco),
e auto compartilha o espaço entre os lados esquerdo e direito (in-line).
Margem negativa
Valores negativos também podem ser usados para margem. Em vez de adicionar espaço entre elementos irmãos adjacentes, isso reduz o espaço entre eles. Isso pode resultar na sobreposição de elementos, se você declarar um valor negativo que é maior que o espaço disponível.
Redução da margem
O colapso da margem é um conceito complicado, mas é algo que você encontrará muito comumente ao criar interfaces. Digamos que você tenha dois elementos: um cabeçalho e um parágrafo com margem vertical:
<article>
<h1>My heading with teal margin</h1>
<p>A paragraph of text that has blue margin on it, following the heading with margin.</p>
</article>
h1 {
margin-bottom: 2rem;
}
p {
margin-top: 3rem;
}
À primeira vista,
por pensar que o parágrafo terá um espaçamento de 5em do título,
porque 2rem e 3rem combinados calculam 5rem.
No entanto, como a margem vertical é recolhida, o espaço é, na verdade, 3rem.
O recolhimento da margem funciona ao selecionar o maior valor de dois elementos adjacentes
com margem vertical definida nos lados adjacentes.
A parte de baixo da h1 encontra a parte superior da p,
Assim, o maior valor da margem inferior de h1 e da margem superior de p é selecionado.
Se o h1 tivesse 3.5rem de margem inferior,
o espaço entre elas seria 3.5rem, porque é maior do que 3rem.
Somente as margens do bloco são recolhidas, não as margens em linha (horizontais).
O recolhimento da margem também ajuda com elementos vazios.
Se você tiver um parágrafo com margens de cima e de baixo de 20px,
isso vai criar apenas 20px de espaço, e não 40px.
Se algo for adicionado ao elemento dentro desse elemento,
incluindo padding, a margem não será mais recolhida e será tratada como qualquer caixa com conteúdo.
Teste seu conhecimento
Teste seus conhecimentos sobre a redução de margem
Se dois elementos empilhados um sobre o outro tiverem 20 px de margem superior e 30px de margem inferior, qual será o espaço entre eles?
Como evitar o recolhimento da margem
Se você colocar um elemento em uma posição absoluta,
usando position: absolute, a margem não será mais recolhida.
A margem também não será recolhida se você usar a propriedade float.
Se você tiver um elemento sem margem entre dois elementos com margem de bloco, a margem também não recolherá, porque os dois elementos com margem de bloco não são mais irmãos adjacentes: eles são apenas irmãos.
Na lição sobre layout, você aprendeu que os contêineres flexbox e grid são muito parecidos com contêineres de blocos, mas lidam com elementos filhos de maneira muito diferente. Esse também é o caso do recolhimento de margem.
Se pegarmos o exemplo original da lição e aplicarmos o flexbox com a direção da coluna, as margens são combinadas, em vez de recolhido. Isso pode gerar previsibilidade com o trabalho de layout, para que os contêineres flexbox e grid foram projetados.
O colapso da margem pode ser difícil de entender, mas entender detalhadamente como eles funcionam é muito útil, Portanto, esta explicação detalhada é altamente recomendado.
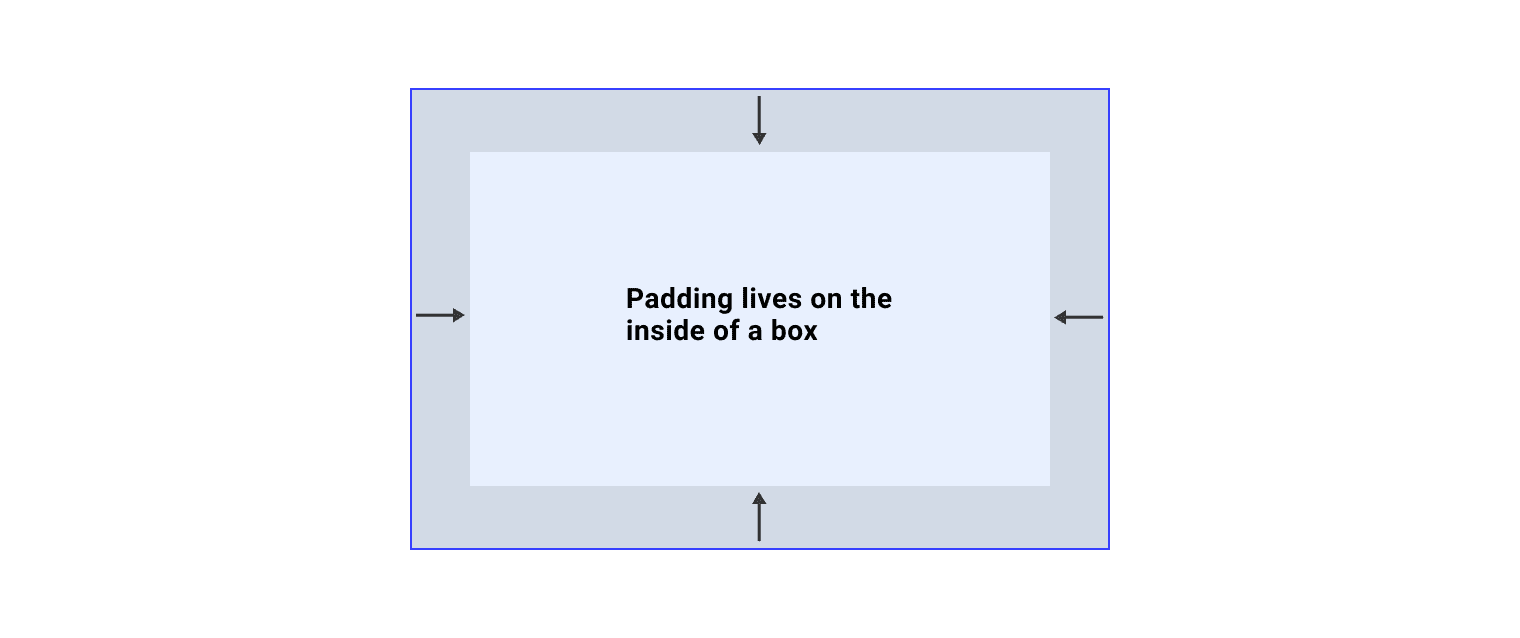
Padding
Em vez de criar espaço fora da caixa,
assim como margin faz,
a propriedade padding cria espaço no dentro da caixa:
como o isolamento.

Dependendo do modelo de box que você estiver usando, que foi abordado no
lição de modelo de caixa
padding também pode afetar as dimensões gerais do elemento.
A propriedade padding é uma abreviação de padding-top, padding-right, padding-bottom e padding-left.
Assim como margin, padding também tem propriedades lógicas:
padding-block-start, padding-inline-end, padding-block-end e padding-inline-start.
Posicionamento
Também abordado no módulo layout,
Se você definir um valor para position diferente de static,
é possível espaçar elementos com as propriedades top, right, bottom e left.
Há algumas diferenças em como esses valores direcionais se comportam:
- Um elemento com
position: relativevai continuar no mesmo lugar no fluxo do documento. mesmo quando você define esses valores. Eles também serão relativos à posição do seu elemento. - Um elemento com
position: absolutevai basear os valores direcionais da posição do pai relativo. - Um elemento com
position: fixedvai basear os valores direcionais na janela de visualização. - Um elemento com
position: stickysó aplicará os valores direcionais quando estiver no estado ancorado/preso.
No módulo de propriedades lógicas,
você vai conhecer as propriedades inset-block e inset-inline,
que permitem definir valores direcionais que respeitam o modo de escrita.
As duas propriedades são abreviações que combinam os valores start e end.
e, assim, aceitam um valor a ser definido para start e end ou
dois valores individuais.
Grid e flexbox
Por fim, tanto na grade quanto no flexbox, é possível usar a propriedade gap para criar espaço entre elementos filhos.
A propriedade gap é uma abreviação de row-gap e column-gap.
ela aceita um ou dois valores, que podem ser comprimentos ou porcentagens.
Você também pode usar palavras-chave como unset, initial e inherit.
Se você definir apenas um valor,
o mesmo gap será aplicado às linhas e colunas,
mas se você definir os dois valores,
o primeiro valor é row-gap e o segundo é column-gap.
Com flexbox e grade, você também pode criar espaço usando seus recursos de distribuição e alinhamento, que abordamos no módulo de grade e módulo flexbox.
Criar espaçamento consistente
É uma boa ideia escolher e manter sua estratégia para ajudá-lo a criar uma interface de usuário consistente que tenha bom fluxo e ritmo. Uma boa maneira de conseguir isso é usar medidas consistentes para o espaçamento.
Por exemplo, você pode se comprometer a usar 20px
como uma medida consistente para todas as lacunas entre elementos, conhecidas como medianizes, então
todos os layouts são consistentes.
Também é possível usar 1em como o espaçamento vertical entre o conteúdo do fluxo,
que teria um espaçamento consistente com base no font-size do elemento.
Independente da sua escolha,
salve esses valores como variáveis (ou propriedades personalizadas de CSS)
para tokenizar esses valores
e facilitar a consistência.
:root {
--gutter: 20px;
--spacing: 1em;
}
h1 {
margin-left: var(--gutter);
margin-top: var(--spacing);
}
Usar propriedades personalizadas como essa permite defini-las uma vez, e use-as em todo o CSS. Quando forem atualizados, seja localmente em um elemento ou globalmente, os valores serão transmitidos pela cascata e os valores atualizados serão refletidos.
Teste seu conhecimento
Teste seus conhecimentos sobre espaçamento
É seguro usar HTML para espaçamento quando...
Para criar espaço dentro de uma caixa, use...
Para criar um espaço fora de uma caixa, use...
Para criar espaço entre as caixas, use...





