Veröffentlicht: 8. August 2019, zuletzt aktualisiert: 20. März 2025
„Largest Contentful Paint“ (LCP) ist ein wichtiger, stabiler Core Web Vitals-Messwert zur Messung der wahrgenommenen Ladegeschwindigkeit, da er den Punkt auf der Seitenladezeitachse markiert, an dem der Hauptinhalt der Seite wahrscheinlich geladen wurde. Ein schneller LCP gibt Nutzern die Gewissheit, dass die Seite nützlich ist.
Bisher war es für Webentwickler eine Herausforderung, zu messen, wie schnell der Hauptinhalt einer Webseite geladen und für Nutzer sichtbar wird. Ältere Messwerte wie load oder DOMContentLoaded eignen sich nicht gut, da sie nicht unbedingt dem entsprechen, was der Nutzer auf seinem Bildschirm sieht. Neuere, nutzerorientierte Leistungsmesswerte wie First Contentful Paint (FCP) erfassen nur den Anfang des Ladevorgangs. Wenn auf einer Seite ein Startbildschirm oder ein Ladebalken angezeigt wird, ist dieser Moment für den Nutzer nicht sehr relevant.
In der Vergangenheit haben wir Leistungsmesswerte wie First Meaningful Paint (FMP) und Speed Index (SI) empfohlen, die beide in Lighthouse verfügbar sind. Diese Messwerte geben Aufschluss über den gesamten Ladevorgang nach dem ersten Paint-Vorgang. Sie sind jedoch komplex, schwer zu erklären und oft falsch. Das bedeutet, dass sie immer noch nicht erkennen, wann der Hauptinhalt der Seite geladen wurde.
Basierend auf Diskussionen in der W3C Web Performance Working Group und Studien von Google haben wir festgestellt, dass es genauer ist, zu messen, wann das größte Element gerendert wird, um zu ermitteln, wann der Hauptinhalt einer Seite geladen ist.
Was ist LCP?
LCP gibt die Renderingzeit des größten Bildes, Textblocks oder Videos an, das im Darstellungsbereich sichtbar ist, bezogen auf den Zeitpunkt, zu dem der Nutzer die Seite aufgerufen hat.
Was ist ein guter LCP-Wert?
Für eine gute Nutzerfreundlichkeit sollten Websites einen Largest Contentful Paint von 2, 5 Sekunden oder weniger anstreben. Damit Sie dieses Ziel für die meisten Nutzer erreichen, ist der 75. Perzentilwert der Seitenladezeiten, segmentiert nach Mobilgeräten und Computern, ein guter Messwert.

Weitere Informationen zu den Studien und der Methodik, die dieser Empfehlung zugrunde liegen, finden Sie unter Mindestanforderungen für Core Web Vitals-Messwerte festlegen.
Welche Elemente werden berücksichtigt?
Wie in der Largest Contentful Paint API angegeben, werden für Largest Contentful Paint die folgenden Elementtypen berücksichtigt:
<img>-Elemente (die Präsentationszeit des ersten Frames wird für animierte Inhalte wie GIFs oder animierte PNGs verwendet)<image>-Elemente in einem<svg>-Element<video>-Elemente (die Ladezeit des Posterbilds oder die Darstellungszeit des ersten Frames für Videos, je nachdem, was früher eintritt)- Ein Element mit einem Hintergrundbild, das mit der Funktion
url()geladen wird (im Gegensatz zu einem CSS-Gradienten) - Elemente auf Blockebene, die Textknoten oder andere untergeordnete Textelemente auf Inline-Ebene enthalten.
Die Beschränkung der Elemente auf diese begrenzte Gruppe war beabsichtigt, um die Komplexität zu reduzieren. Wenn weitere Studien durchgeführt werden, werden möglicherweise weitere Elemente hinzugefügt, z. B. die vollständige Unterstützung von <svg>.
Bei LCP-Messungen werden nicht nur bestimmte Elemente berücksichtigt, sondern auch bestimmte Elemente mithilfe von Heuristiken ausgeschlossen, die Nutzer wahrscheinlich als „inhaltslos“ empfinden. Für Chromium-basierte Browser sind dies:
- Elemente mit einer Deckkraft von 0, die für den Nutzer nicht sichtbar sind
- Elemente, die den gesamten Darstellungsbereich abdecken und eher als Hintergrund denn als Inhalt betrachtet werden
- Platzhalterbilder oder andere Bilder mit geringer Entropie, die wahrscheinlich nicht den tatsächlichen Inhalt der Seite widerspiegeln
In Zukunft werden diese Heuristiken in Browsern wahrscheinlich weiter verbessert, damit die Erwartungen der Nutzer an das größte element mit Inhalt erfüllt werden.
Diese „inhaltlichen“ Heuristiken können sich von denen unterscheiden, die für First Contentful Paint (FCP) verwendet werden. Dabei werden einige dieser Elemente, z. B. Platzhalterbilder oder Bilder im Vollansichtsbereich, möglicherweise berücksichtigt, auch wenn sie nicht als LCP-Kandidaten infrage kommen. Obwohl beide Messwerte den Begriff „aussagekräftig“ im Namen tragen, haben sie unterschiedliche Ziele. Der FCP misst, wann Inhalte auf dem Bildschirm gerendert werden, und der LCP, wann die Hauptinhalte gerendert werden. Der LCP soll also selektiver sein.
Wie wird die Größe eines Elements bestimmt?
Die Größe des Elements, die für LCP erfasst wird, entspricht in der Regel der Größe, die für den Nutzer im Darstellungsbereich sichtbar ist. Wenn sich das Element über den Darstellungsbereich hinaus erstreckt, ein Teil des Elements abgeschnitten ist oder einen nicht sichtbaren Overflow hat, werden diese Teile nicht auf die Größe des Elements angerechnet.
Bei Bildelementen, deren Größe von der ursprünglichen Größe geändert wurde, wird die Größe gemeldet, die entweder kleiner ist als die sichtbare Größe oder als die ursprüngliche Größe.
Bei Textelementen wird für die LCP nur das kleinste Rechteck berücksichtigt, das alle Textknoten enthalten kann.
Bei allen Elementen werden bei der LCP keine Ränder, Abstände oder Rahmen berücksichtigt, die mit CSS angewendet werden.
Wann wird der LCP erfasst?
Webseiten werden oft in mehreren Schritten geladen. Daher kann es sein, dass sich das größte Element auf der Seite ändert.
Um mit dieser potenziellen Änderung umzugehen, sendet der Browser eine PerformanceEntry vom Typ largest-contentful-paint, die das größte Inhaltselement identifiziert, sobald der Browser den ersten Frame gerendert hat. Nach dem Rendern nachfolgender Frames wird jedoch jedes Mal, wenn sich das Element mit dem größten Inhalt ändert, eine weitere PerformanceEntry gesendet.
Auf einer Seite mit Text und einem Hero-Image rendert der Browser beispielsweise möglicherweise zuerst nur den Text. In diesem Fall sendet der Browser einen largest-contentful-paint-Eintrag, dessen element-Eigenschaft wahrscheinlich auf eine <p> oder <h1> verweist. Später, wenn das Hero-Bild vollständig geladen ist, wird ein zweiter largest-contentful-paint-Eintrag gesendet und seine element-Eigenschaft verweist auf die <img>.
Ein Element kann erst dann als größtes Inhaltselement betrachtet werden, wenn es gerendert wurde und für den Nutzer sichtbar ist. Bilder, die noch nicht geladen wurden, gelten nicht als „gerendert“. Auch Textknoten verwenden während des Zeitraums des Schriftblockes keine Webschriftarten. In solchen Fällen wird möglicherweise ein kleineres Element als größtes Element mit Inhalt gemeldet. Sobald das größere Element jedoch fertig gerendert ist, wird ein weiterer PerformanceEntry-Wert erstellt.
Neben Bildern und Schriftarten, die erst später geladen werden, kann einer Seite auch neues DOM-Element hinzugefügt werden, sobald neue Inhalte verfügbar sind. Wenn eines dieser neuen Elemente größer als das bisher größte Element mit Inhalt ist, wird auch eine neue PerformanceEntry gemeldet.
Wenn das größte Inhaltselement aus dem Darstellungsbereich oder sogar aus dem DOM entfernt wird, bleibt es das größte Inhaltselement, es sei denn, ein größeres Element wird gerendert.
Der Browser meldet keine neuen Einträge mehr, sobald der Nutzer mit der Seite interagiert (z. B. durch Tippen, Scrollen oder Drücken einer Taste). Durch die Nutzerinteraktion ändert sich häufig, was für den Nutzer sichtbar ist, was besonders beim Scrollen der Fall ist.
Zu Analysezwecken sollten Sie nur die zuletzt gesendeten PerformanceEntry an Ihren Analysedienst senden.
Ladezeit im Vergleich zur Renderingzeit
Aus Sicherheitsgründen wurde der Rendering-Zeitstempel von Bildern ursprünglich nicht für plattformübergreifende Bilder ohne den Header Timing-Allow-Origin freigegeben. Stattdessen wurde nur die Ladezeit angegeben, da diese bereits über viele andere Web-APIs verfügbar ist.
Die Ladezeit beginnt in der Regel kurz nach dem Ende des Ressourcendownloads (responseEnd in „Ressourcenzeit“), da es einige Zeit dauert, bis der Browser die Ressource nach Abschluss des Downloads verarbeitet, bevor er mit dem Rendern beginnt. Wenn die LCP-Ressource jedoch vorab geladen wird oder das Rendering verzögert wird, kann es zu einer größeren Lücke zwischen Ladezeit und Renderingzeit kommen.
Das kann zu der scheinbar unmöglichen Situation führen, dass der LCP von Web-APIs früher als der FCP gemeldet wird. Das ist nicht der Fall, sondern nur aufgrund dieser Sicherheitseinschränkung so zu sehen.
Dieses Problem wurde Ende 2024 behoben und eine etwas grobere Renderzeit ist ab Chrome 133 verfügbar, auch wenn Timing-Allow-Origin nicht angegeben ist.
Wir empfehlen jedoch, nach Möglichkeit die Timing-Allow-Origin-Überschrift festzulegen, damit Ihre Messwerte genauer sind, insbesondere für Browser, die diese neue Änderung nicht berücksichtigen.
Wie werden Änderungen am Elementlayout und an der Größe von Elementen behandelt?
Um den Leistungsoverhead bei der Berechnung und dem Senden neuer Leistungseinträge niedrig zu halten, werden durch Änderungen an der Größe oder Position eines Elements keine neuen LCP-Kandidaten generiert. Es werden nur die ursprüngliche Größe und Position des Elements im Darstellungsbereich berücksichtigt.
Das bedeutet, dass Bilder, die zuerst außerhalb des Bildschirms gerendert und dann auf dem Bildschirm angezeigt werden, möglicherweise nicht gemeldet werden. Außerdem bedeutet es, dass Elemente, die ursprünglich im Darstellungsbereich gerendert wurden und dann nach unten verschoben werden, also nicht mehr sichtbar sind, weiterhin ihre ursprüngliche Größe im Darstellungsbereich anzeigen.
Beispiele
Hier sind einige Beispiele dafür, wann die Largest Contentful Paint auf einigen beliebten Websites auftritt:


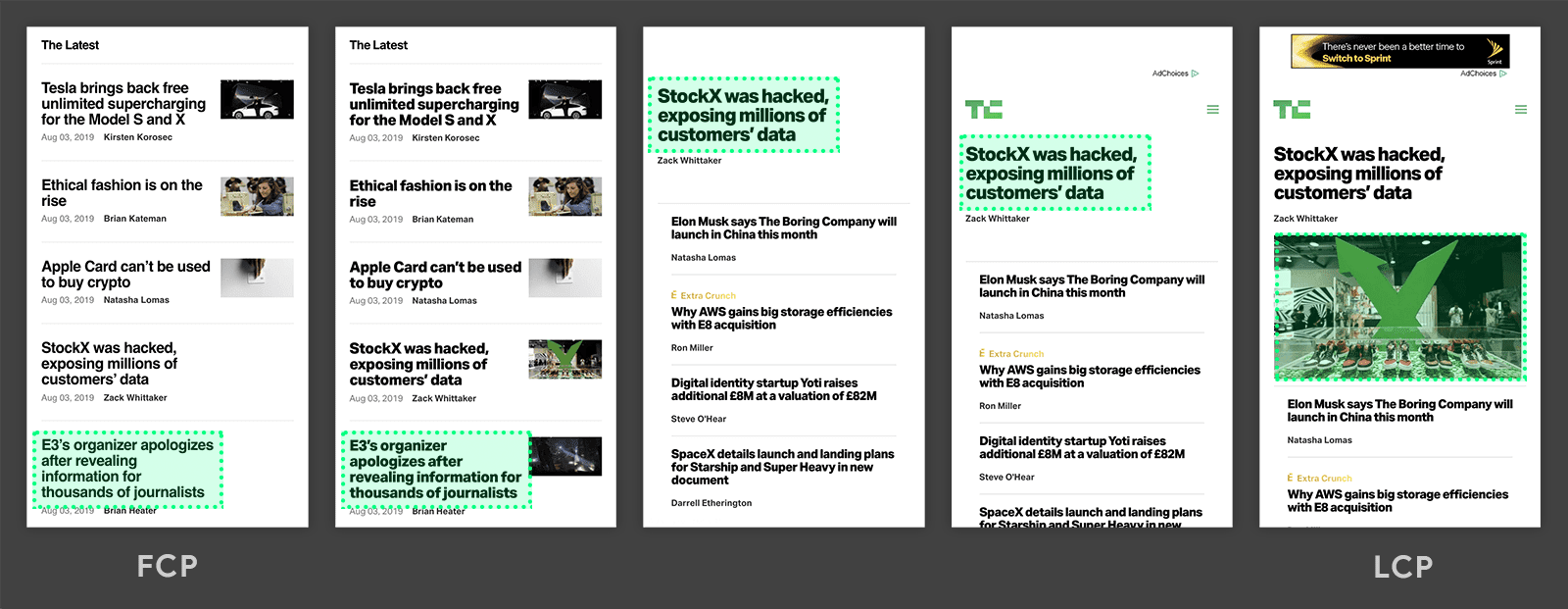
In beiden Zeitleisten ändert sich das größte Element, während Inhalte geladen werden. Im ersten Beispiel wird dem DOM neuer Inhalt hinzugefügt, wodurch sich das größte Element ändert. Im zweiten Beispiel ändert sich das Layout und der zuvor größte Inhalt wird aus dem Darstellungsbereich entfernt.
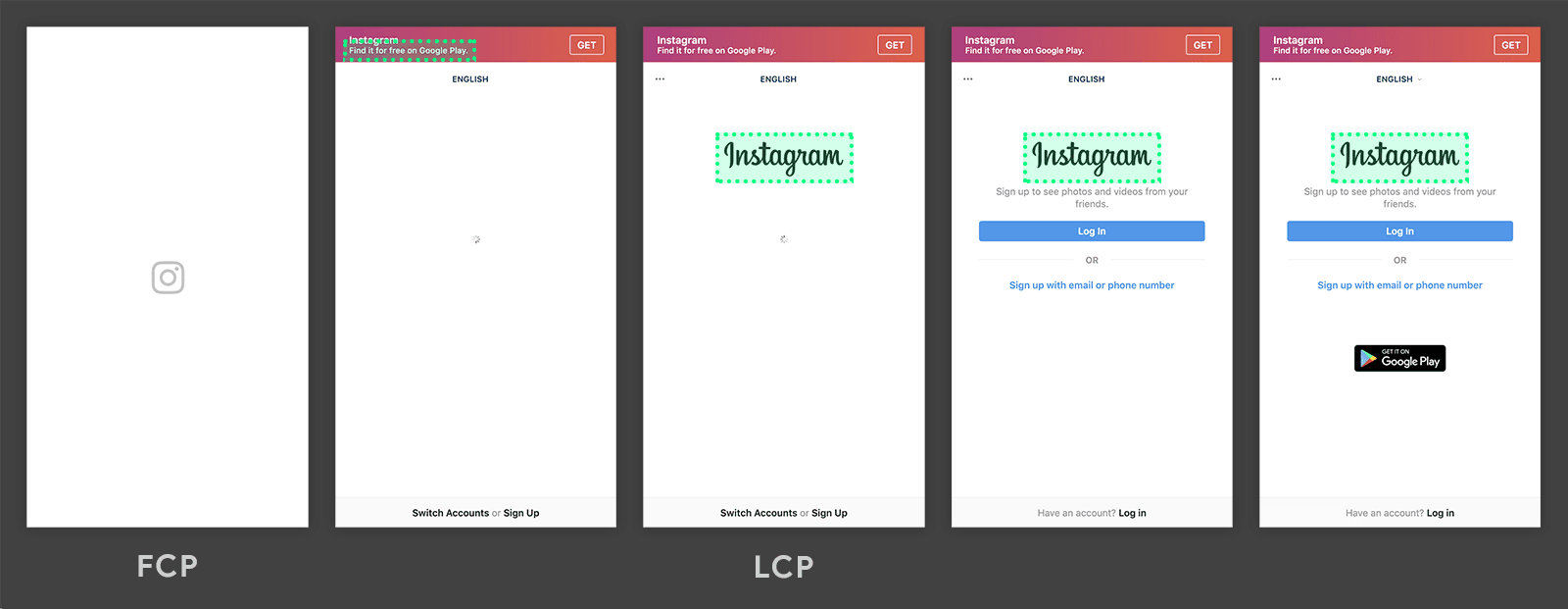
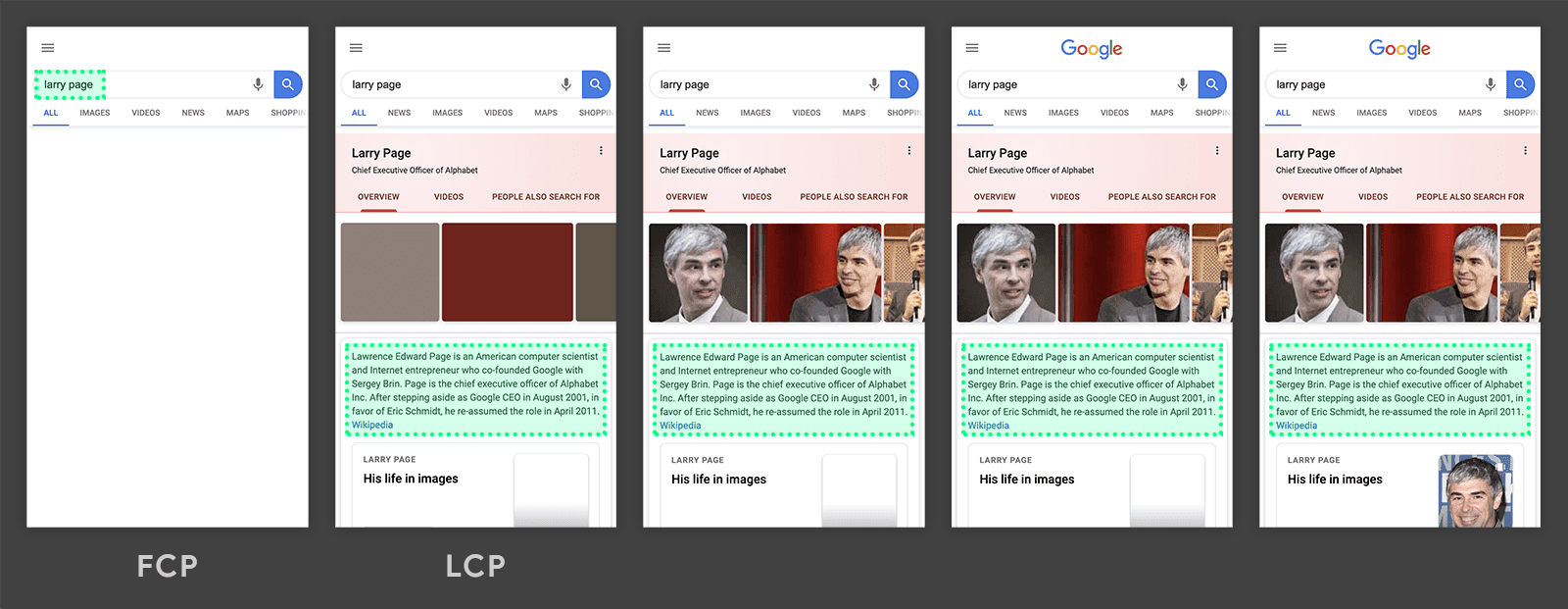
Es ist zwar oft der Fall, dass Inhalte, die später geladen werden, größer sind als Inhalte, die bereits auf der Seite sind, aber das ist nicht unbedingt so. In den nächsten beiden Beispielen tritt die LCP auf, bevor die Seite vollständig geladen ist.

In diesem Beispiel wird das Instagram-Logo relativ früh geladen und bleibt das größte Element, auch wenn andere Inhalte nach und nach angezeigt werden.

In diesem Beispiel für eine Google-Suchergebnisseite ist das größte Element ein Textabsatz, der angezeigt wird, bevor die Bilder oder das Logo vollständig geladen sind. Da alle einzelnen Bilder kleiner als dieser Absatz sind, bleibt er während des gesamten Ladevorgangs das größte Element.
LCP messen
LCP kann im Labor oder im Feld gemessen werden und ist in den folgenden Tools verfügbar:
Tools für die Arbeit im Außendienst
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals-Bericht)
web-vitalsJavaScript-Bibliothek
Lab-Tools
LCP in JavaScript messen
Wenn Sie LCP in JavaScript messen möchten, können Sie die Largest Contentful Paint API verwenden. Im folgenden Beispiel wird gezeigt, wie eine PerformanceObserver erstellt wird, die auf largest-contentful-paint-Einträge wartet und sie in der Console protokolliert.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Im vorherigen Beispiel steht jeder protokollierte largest-contentful-paint-Eintrag für den aktuellen LCP-Kandidaten. Im Allgemeinen ist der startTime-Wert des letzten gesendeten Eintrags der LCP-Wert. Das ist jedoch nicht immer der Fall. Nicht alle largest-contentful-paint-Einträge sind für die Messung des LCP gültig.
Im folgenden Abschnitt werden die Unterschiede zwischen den Angaben in der API und der Berechnung des Messwerts aufgeführt.
Unterschiede zwischen dem Messwert und der API
- Die API sendet
largest-contentful-paint-Einträge für Seiten, die in einem Hintergrundtab geladen werden. Diese Seiten sollten bei der Berechnung der LCP jedoch ignoriert werden. - Die API sendet auch dann weiterhin
largest-contentful-paint-Einträge, wenn eine Seite im Hintergrund ist. Diese Einträge sollten bei der Berechnung des LCP jedoch ignoriert werden. Elemente können nur berücksichtigt werden, wenn die Seite die ganze Zeit im Vordergrund war. - Die API meldet keine
largest-contentful-paint-Einträge, wenn die Seite aus dem Zurück-/Vorwärts-Cache wiederhergestellt wird. LCP sollte in diesen Fällen jedoch gemessen werden, da Nutzer sie als separate Seitenaufrufe wahrnehmen. - Die API berücksichtigt keine Elemente in Iframes. Der Messwert hingegen schon, da sie Teil der Nutzerfreundlichkeit der Seite sind. Auf Seiten mit einem LCP in einem Iframe, z. B. einem Posterbild in einem eingebetteten Video, wird dies als Unterschied zwischen CrUX und RUM angezeigt. Sie sollten sie berücksichtigen, um den LCP-Wert korrekt zu messen. Untergeordnete Frames können die API verwenden, um ihre
largest-contentful-paint-Einträge zur Aggregation an den übergeordneten Frame zu melden. - Die API misst den LCP vom Beginn der Navigation an. Bei vorab gerenderten Seiten sollte der LCP jedoch ab
activationStartgemessen werden, da dies der LCP-Zeit entspricht, die der Nutzer wahrnimmt.
Anstatt sich all diese kleinen Unterschiede zu merken, können Entwickler die web-vitals JavaScript-Bibliothek verwenden, um den LCP zu messen. Diese Bibliothek berücksichtigt diese Unterschiede nach Möglichkeit (das Problem mit Iframes wird jedoch nicht abgedeckt):
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
Im Quellcode für onLCP() finden Sie ein vollständiges Beispiel zum Erfassen der LCP in JavaScript.
Was ist, wenn das größte Element nicht das wichtigste ist?
In einigen Fällen sind die wichtigsten Elemente auf der Seite nicht mit dem größten Element identisch. Entwickler sind möglicherweise eher daran interessiert, die Renderzeiten dieser anderen Elemente zu messen. Das ist mit der Element Timing API möglich, wie im Artikel zu benutzerdefinierten Messwerten beschrieben.
LCP verbessern
In einer vollständigen Anleitung zum Optimieren des LCP erfahren Sie, wie Sie LCP-Timings vor Ort ermitteln und mithilfe von Lab-Daten detaillierte Analysen durchführen und Optimierungen vornehmen.
Zusätzliche Ressourcen
- Lessons learned from performance monitoring in Chrome von Annie Sullivan auf performance.now() (2019)
Änderungsprotokoll
Gelegentlich werden Fehler in den APIs gefunden, die zum Erfassen von Messwerten verwendet werden, und manchmal auch in den Definitionen der Messwerte selbst. Daher müssen manchmal Änderungen vorgenommen werden. Diese Änderungen können sich in Ihren internen Berichten und Dashboards als Verbesserungen oder Rückschritte zeigen.
Alle Änderungen an der Implementierung oder Definition dieser Messwerte werden in diesem Changelog aufgeführt.
Wenn Sie Feedback zu diesen Messwerten haben, können Sie es in der Google-Gruppe „web-vitals-feedback“ geben.



