Pubblicato: 8 agosto 2019, ultimo aggiornamento: 20 marzo 2025
Largest Contentful Paint (LCP) è una metrica Core Web Vital importante e stabile per misurare la velocità di caricamento percepita perché indica il punto nella sequenza temporale di caricamento della pagina in cui è probabile che siano stati caricati i contenuti principali della pagina. Un'LCP rapida aiuta a rassicurare l'utente sul fatto che la pagina è utile.
In passato, per gli sviluppatori web è stato difficile misurare la velocità con cui i contenuti principali di una pagina web vengono caricati e resi visibili agli utenti. Le metriche precedenti come load o DOMContentLoaded non funzionano bene perché non corrispondono necessariamente a ciò che l'utente vede sullo schermo. Inoltre, le metriche sul rendimento più recenti e incentrate sull'utente, come la First Contentful Paint (FCP), rilevano solo l'inizio dell'esperienza di caricamento. Se una pagina mostra una schermata iniziale o un indicatore di caricamento, questo momento non è molto pertinente per l'utente.
In passato, abbiamo consigliato metriche sul rendimento come First Meaningful Paint (FMP) e Speed Index (SI) (entrambe disponibili in Lighthouse) per aiutare a comprendere meglio l'esperienza di caricamento dopo la visualizzazione iniziale, ma queste metriche sono complesse, difficili da spiegare e spesso sbagliate, il che significa che non identificano ancora quando sono stati caricati i contenuti principali della pagina.
In base alle discussioni del W3C Web Performance Working Group e alle ricerche condotte da Google, abbiamo scoperto che un modo più accurato per misurare il momento in cui vengono caricati i contenuti principali di una pagina è esaminare il momento in cui viene visualizzato l'elemento più grande.
Che cos'è LCP?
LCP indica il tempo di rendering dell'immagine, del blocco di testo o del video più grande visibile nell'area visibile rispetto al momento in cui l'utente ha visitato per la prima volta la pagina.
Che cos'è un buon punteggio LCP?
Per offrire una buona esperienza utente, i siti dovrebbero fare in modo che il valore Largest Contentful Paint sia pari o inferiore a 2,5 secondi. Per assicurarti di raggiungere questo target per la maggior parte degli utenti, una buona soglia da misurare è il 75° percentile dei caricamenti di pagine, segmentati per dispositivi mobili e computer.

Per scoprire di più sulla ricerca e sulla metodologia alla base di questo consiglio, consulta Definire le soglie delle metriche di Core Web Vitals.
Quali elementi vengono presi in considerazione?
Come specificato nell'API Largest Contentful Paint, i tipi di elementi considerati per Largest Contentful Paint sono:
- Elementi
<img>(il tempo di presentazione del primo fotogramma viene utilizzato per i contenuti animati come GIF o PNG animati) - Elementi
<image>all'interno di un elemento<svg> <video>(viene utilizzato il tempo di caricamento dell'immagine poster o il tempo di presentazione del primo frame per i video, a seconda del caso)- Un elemento con un'immagine di sfondo caricata utilizzando la funzione
url()(anziché una sfumatura CSS) - Elementi a livello di blocco contenenti nodi di testo o altri elementi di testo secondari a livello di riga.
Tieni presente che la limitazione degli elementi a questo insieme limitato è stata intenzionale per ridurre la complessità. In futuro, con l'avanzamento della ricerca, potrebbero essere aggiunti elementi aggiuntivi (come il supporto completo di <svg>).
Oltre a prendere in considerazione solo alcuni elementi, le misurazioni LCP utilizzano l'euristica per escludere determinati elementi che gli utenti potrebbero considerare "senza contenuti". Per i browser basati su Chromium, sono inclusi:
- Elementi con un'opacità pari a 0, che sono invisibili all'utente
- Elementi che coprono l'intera area visibile e che sono probabilmente considerati sfondo anziché contenuti
- Immagini segnaposto o altre immagini con bassa entropia, che probabilmente non riflettono i contenuti reali della pagina
È probabile che i browser continuino a migliorare queste strategie di euristica per garantire che corrispondano alle aspettative degli utenti in merito all'elemento contenuto più grande.
Queste heurismi "con contenuti" possono essere diverse da quelle utilizzate da First Contentful Paint (FCP), che potrebbe prendere in considerazione alcuni di questi elementi, come le immagini segnaposto o le immagini dell'area visibile completa, anche se non sono idonei a essere candidati LCP. Sebbene entrambe contengano il termine "contenuto" nel nome, lo scopo di queste metriche è diverso. Il FCP misura il momento in cui qualsiasi contenuto viene visualizzato sullo schermo, mentre il LCP quando vengono visualizzati i contenuti principali, pertanto il LCP è pensato per essere più selettivo.
Come vengono determinate le dimensioni di un elemento?
Le dimensioni dell'elemento registrate per LCP sono in genere quelle visibili all'utente all'interno dell'area visibile. Se l'elemento si estende oltre l'area visibile o se una parte dell'elemento è ritagliata o presenta overflow non visibile, queste parti non vengono conteggiate ai fini delle dimensioni dell'elemento.
Per gli elementi immagine di cui è stata modificata la dimensione rispetto alle dimensioni intrinseche, vengono registrate le dimensioni visibili o quelle intrinseche, a seconda di quale sia la più piccola.
Per gli elementi di testo, LCP prende in considerazione solo il rettangolo più piccolo che può contenere tutti i nodi di testo.
Per tutti gli elementi, LCP non prende in considerazione i margini, i padding o i bordi applicati utilizzando il CSS.
Quando viene registrato il valore LCP?
Le pagine web vengono spesso caricate in più fasi e, di conseguenza, è possibile che l'elemento più grande della pagina possa cambiare.
Per gestire questa potenziale modifica, il browser invia un PerformanceEntry di tipo largest-contentful-paint che identifica l'elemento più grande con contenuti non appena il browser ha visualizzato il primo frame. Tuttavia, dopo aver eseguito il rendering dei frame successivi, invierà un altro PerformanceEntry ogni volta che l'elemento con più contenuti cambia.
Ad esempio, in una pagina con testo e un'immagine hero, il browser potrebbe inizialmente eseguire il rendering solo del testo, a quel punto invierà una voce largest-contentful-paint la cui proprietà element probabilmente farà riferimento a <p> o <h1>. In seguito, al termine del caricamento dell'immagine hero, verrà inviata una seconda voce largest-contentful-paint e la relativa proprietà element farà riferimento a <img>.
Un elemento può essere considerato l'elemento di contenuti più grande solo dopo essere stato visualizzato ed essere visibile all'utente. Le immagini che non sono ancora state caricate non sono considerate "renderizzate". Né i nodi di testo che utilizzano i caratteri web durante il periodo di blocco dei caratteri. In questi casi, un elemento più piccolo potrebbe essere segnalato come elemento più grande con contenuti, ma non appena il rendering dell'elemento più grande è terminato, viene creato un altro PerformanceEntry.
Oltre a immagini e caratteri con caricamento tardivo, una pagina può aggiungere nuovi elementi al DOM man mano che diventano disponibili nuovi contenuti. Se uno di questi nuovi elementi è più grande dell'elemento con contenuti più grande precedente, verrà segnalato anche un nuovo PerformanceEntry.
Se l'elemento più grande con contenuti viene rimosso dall'area visibile o anche dal DOM, rimane l'elemento più grande con contenuti, a meno che non venga visualizzato un elemento più grande.
Il browser smetterà di registrare nuove voci non appena l'utente interagisce con la pagina (tramite un tocco, uno scorrimento o una pressione del tasto), poiché l'interazione dell'utente cambia spesso ciò che è visibile all'utente (il che è particolarmente vero con lo scorrimento).
A fini di analisi, devi segnalare al tuo servizio di analisi solo il PerformanceEntry inviato più di recente.
Tempo di caricamento e tempo di rendering
Per motivi di sicurezza, il timestamp di rendering delle immagini non è stato inizialmente esposto per le immagini cross-origin che non dispongono dell'intestazione Timing-Allow-Origin. È stato invece esposto solo il tempo di caricamento (poiché è già esposto tramite molte altre API web).
In genere, il tempo di caricamento si verifica poco dopo il termine del download della risorsa (responseEnd in Resource Timing) perché il browser impiega del tempo per elaborare la risorsa dopo il completamento del download, anche prima di iniziare a visualizzarla. Tuttavia, se la risorsa LCP è precaricata o il rendering è ritardato, può esserci un intervallo maggiore tra il tempo di caricamento e il tempo di rendering.
Ciò può portare alla situazione apparentemente impossibile in cui LCP viene segnalato dalle API web come precedente al FCP. Non è così, ma sembra che lo sia a causa di questa limitazione di sicurezza.
Il problema è stato risolto alla fine del 2024 e un tempo di rendering leggermente più approssimativo è disponibile da Chrome 133 anche quando Timing-Allow-Origin non viene fornito.
Se possibile, ti consigliamo comunque di impostare l'intestazione Timing-Allow-Origin, in modo che le metriche siano più precise, in particolare per i browser che non includono questa recente modifica.
Come vengono gestite le modifiche al layout e alle dimensioni degli elementi?
Per mantenere basso il sovraccarico del rendimento dovuto al calcolo e all'invio di nuove voci di rendimento, le modifiche alle dimensioni o alla posizione di un elemento non generano nuovi candidati LCP. Vengono prese in considerazione solo le dimensioni e la posizione iniziali dell'elemento nell'area visibile.
Ciò significa che le immagini che vengono inizialmente visualizzate fuori schermo e poi passano sullo schermo potrebbero non essere registrate. Ciò significa anche che gli elementi inizialmente visualizzati nell'area visibile, che vengono poi spostati verso il basso e non sono più visibili, continueranno a riportare le dimensioni iniziali nell'area visibile.
Esempi
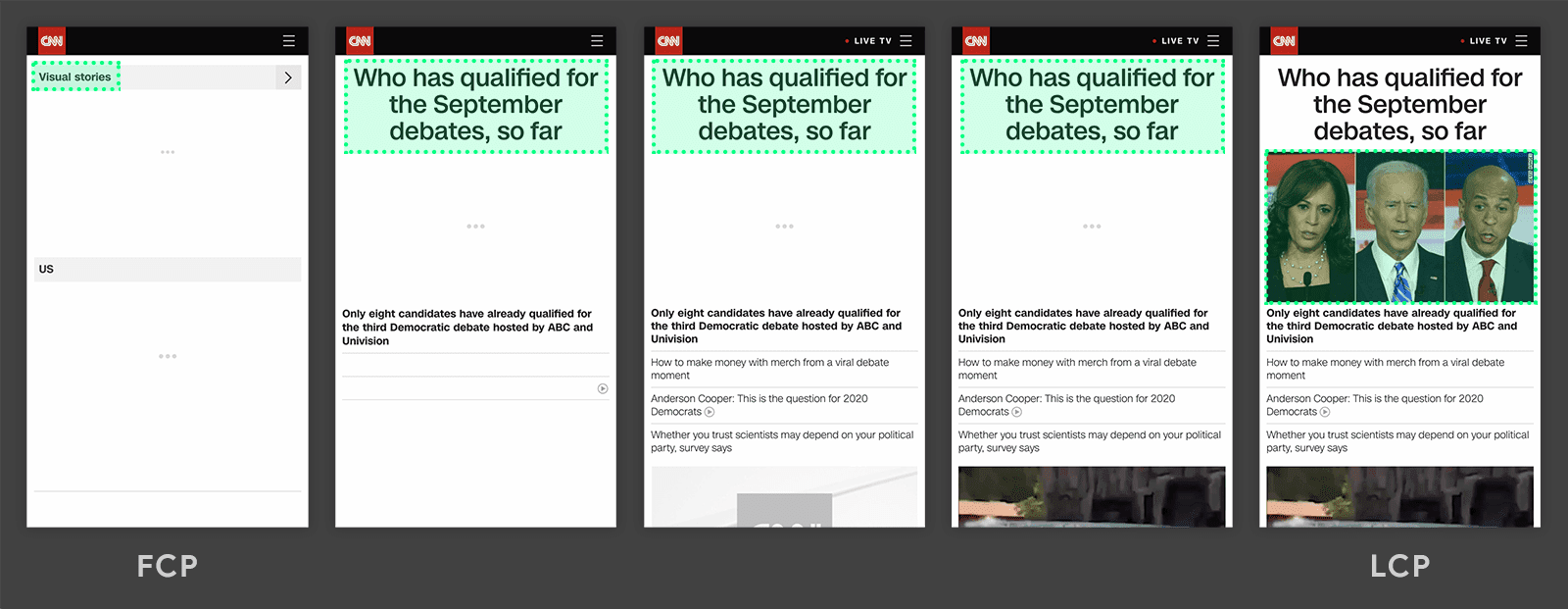
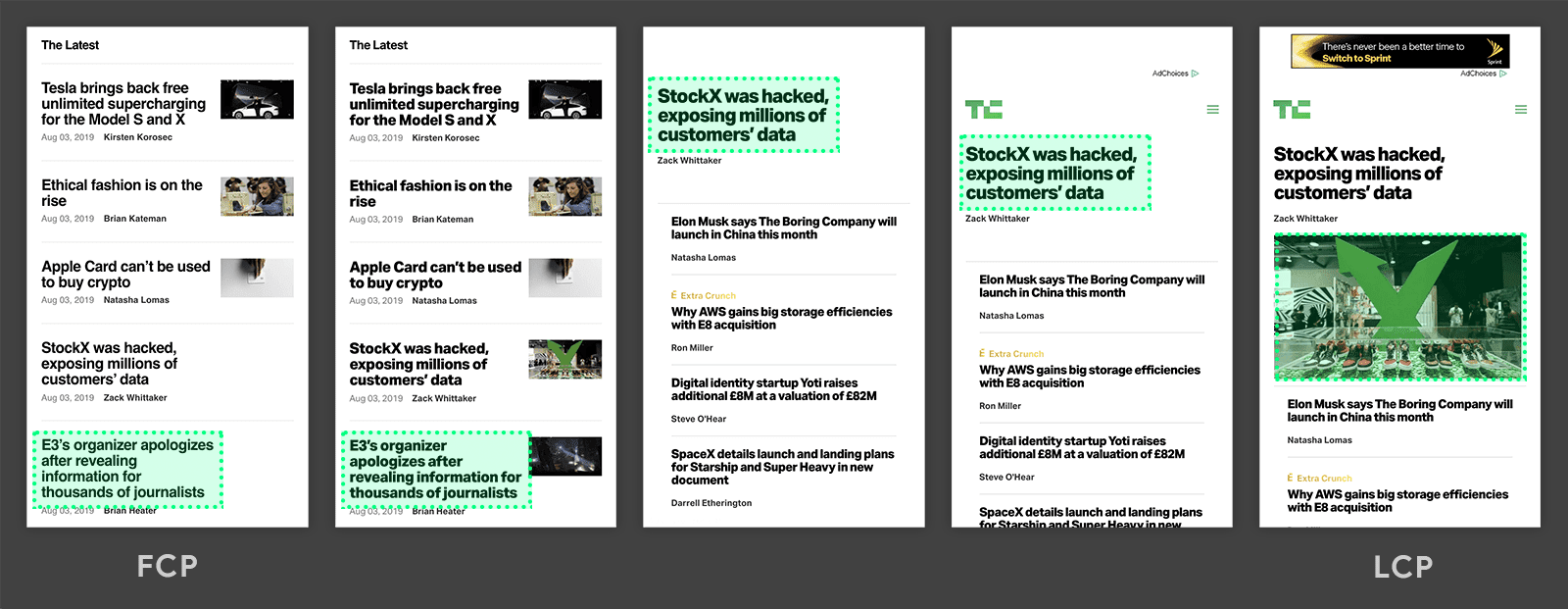
Ecco alcuni esempi di quando si verifica Largest Contentful Paint su alcuni siti web popolari:


In entrambe le stime, l'elemento più grande cambia man mano che i contenuti vengono caricati. Nel primo esempio, vengono aggiunti nuovi contenuti al DOM e questo cambia l'elemento più grande. Nel secondo esempio, il layout cambia e i contenuti che in precedenza erano i più grandi vengono rimossi dall'area visibile.
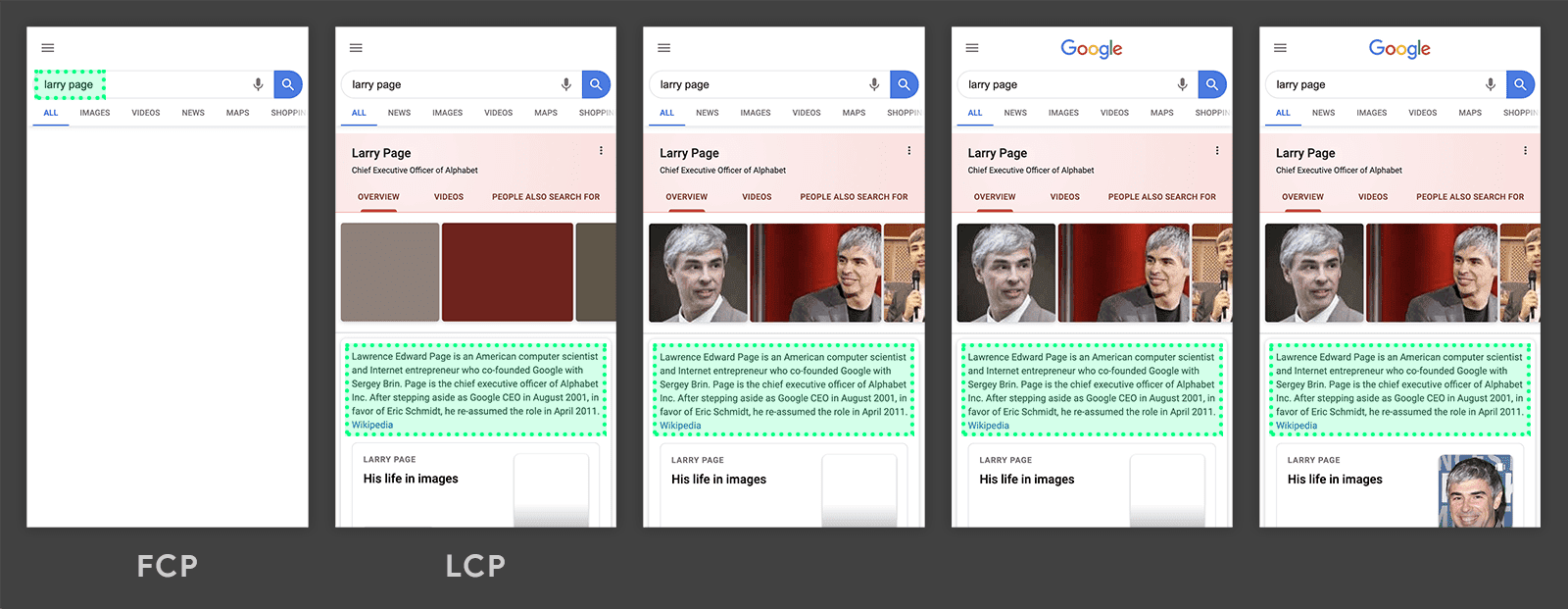
Spesso i contenuti caricati in un secondo momento sono più grandi di quelli già presenti nella pagina, ma non è necessariamente così. I due esempi successivi mostrano che l'LCP si verifica prima del caricamento completo della pagina.

In questo esempio, il logo di Instagram viene caricato relativamente presto e rimane l'elemento più grande anche quando vengono mostrati progressivamente altri contenuti.

In questo esempio di pagina dei risultati della Ricerca Google, l'elemento più grande è un paragrafo di testo visualizzato prima del completamento del caricamento delle immagini o del logo. Poiché tutte le singole immagini sono più piccole di questo paragrafo, questo rimane l'elemento più grande durante la procedura di caricamento.
Come misurare LCP
LCP può essere misurato in laboratorio o sul campo ed è disponibile nei seguenti strumenti:
Strumenti sul campo
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (report Core Web Vitals)
web-vitalsLibreria JavaScript
Strumenti di laboratorio
Misurare LCP in JavaScript
Per misurare LCP in JavaScript, puoi utilizzare l'API Largest Contentful Paint. L'esempio seguente mostra come creare un PerformanceObserver che ascolta le voci largest-contentful-paint e le registra nella console.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Nell'esempio precedente, ogni voce largest-contentful-paint registrata rappresenta l'attuale candidato LCP. In genere, il valore startTime dell'ultima voce emessa è il valore LCP, ma non sempre è così. Non tutte le voci largest-contentful-paint sono valide per la misurazione del tempo di caricamento della pagina.
La sezione seguente elenca le differenze tra i report dell'API e il modo in cui viene calcolata la metrica.
Differenze tra la metrica e l'API
- L'API invierà voci
largest-contentful-paintper le pagine caricate in una scheda in background, ma queste pagine devono essere ignorate durante il calcolo del LCP. - L'API continuerà a inviare voci
largest-contentful-paintdopo che una pagina è stata messa in background, ma queste voci devono essere ignorate durante il calcolo del tempo di caricamento della pagina principale (gli elementi possono essere considerati solo se la pagina è stata in primo piano per tutto il tempo). - L'API non registra voci
largest-contentful-paintquando la pagina viene ripristinata dalla cache di navigazione avanti/indietro, ma in questi casi la LCP deve essere misurata perché gli utenti le considerano visite a pagine distinte. - L'API non prende in considerazione gli elementi all'interno degli iframe, ma la metrica sì, in quanto fanno parte dell'esperienza utente della pagina. Nelle pagine con un LCP all'interno di un iframe, ad esempio un'immagine poster su un video incorporato, questo viene visualizzato come una differenza tra CrUX e RUM. Per misurare correttamente LCP, devi tenerli in considerazione. I frame secondari possono utilizzare l'API per segnalare le proprie voci
largest-contentful-paintal frame principale per l'aggregazione. - L'API misura il LCP dall'inizio della navigazione, ma per le pagine pre-renderizzate il LCP deve essere misurato da
activationStart, poiché corrisponde al tempo LCP percepito dall'utente.
Anziché memorizzare tutte queste sottili differenze, gli sviluppatori possono utilizzare la libreria JavaScript web-vitals per misurare il tempo di caricamento della pagina più lungo, che gestisce queste differenze per te (ove possibile; tieni presente che il problema dell'iframe non è coperto):
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
Consulta il codice sorgente di onLCP() per un esempio completo di come misurare il LCP in JavaScript.
Cosa succede se l'elemento più grande non è il più importante?
In alcuni casi, l'elemento o gli elementi più importanti della pagina non corrispondono all'elemento più grande e gli sviluppatori potrebbero essere più interessati a misurare i tempi di rendering di questi altri elementi. Questo è possibile utilizzando l'API Element Timing, come descritto nell'articolo sulle metriche personalizzate.
Come migliorare il valore di questa metrica
È disponibile una guida completa sull'ottimizzazione dell'LCP che ti guida nella procedura di identificazione dei tempi LCP sul campo e nell'utilizzo dei dati di laboratorio per visualizzarli in dettaglio e ottimizzarli.
Risorse aggiuntive
- Lezioni apprese dal monitoraggio delle prestazioni in Chrome di Annie Sullivan in performance.now() (2019)
Log delle modifiche
A volte vengono rilevati bug nelle API utilizzate per misurare le metriche e, a volte, nelle definizioni delle metriche stesse. Di conseguenza, a volte è necessario apportare modifiche, che possono essere visualizzate come miglioramenti o regressioni nelle dashboard e nei report interni.
Per aiutarti a gestire questo aspetto, tutte le modifiche all'implementazione o alla definizione di queste metriche verranno visualizzate in questo log delle modifiche.
Se hai feedback su queste metriche, puoi fornirli nel gruppo Google web-vitals-feedback.


