เป็นครั้งแรกที่ผู้ให้บริการเบราว์เซอร์รายใหญ่ทั้งหมดและผู้มีส่วนเกี่ยวข้องได้รวมตัวกันเพื่อแก้ปัญหาความเข้ากันได้ของเบราว์เซอร์ยอดนิยมที่นักพัฒนาเว็บระบุ การทำงานร่วมกันปี 2022 จะปรับปรุงประสบการณ์การพัฒนาสำหรับเว็บใน 15 ด้านหลักๆ ในบทความนี้เราจะมาดูกันว่าเรามาถึงจุดนี้ได้อย่างไร โปรเจ็กต์นี้เน้นที่อะไร วิธีวัดความสำเร็จ และคุณจะติดตามความคืบหน้าได้อย่างไร
ทั้งหมดนี้เริ่มต้นในปี 2019
ย้อนกลับไปเมื่อปี 2019 Mozilla, Google และบริษัทอื่นๆ ได้เริ่มความพยายามครั้งสำคัญในการทำความเข้าใจนักพัฒนาแอป ประเด็นปัญหาต่างๆ ในรูปแบบของแบบสำรวจการประเมินความต้องการสำหรับนักพัฒนาซอฟต์แวร์ MDN และรายงานความเข้ากันได้ของเบราว์เซอร์ที่เจาะลึก รายงานเหล่านี้ให้ข้อมูลอย่างละเอียดที่นำไปปฏิบัติได้จริงเพื่อรับมือกับความท้าทายอันดับต้นๆ สำหรับนักพัฒนาซอฟต์แวร์ที่ใช้แพลตฟอร์มเว็บ และนำไปสู่ความพยายาม Compat 2021
ความสามารถอื่นๆ ของ Compat 2021 นำไปสู่การสร้างรากฐานที่มั่นคงสำหรับฟีเจอร์ที่มีประสิทธิภาพ เช่น ตารางกริด CSS (การใช้งานเพิ่มขึ้น 12% และเพิ่มขึ้นอย่างต่อเนื่อง) และ CSS Flexbox (การใช้งาน 77%) รวมถึงพร็อพเพอร์ตี้ gap ใน Flexbox ซึ่งแก้ปัญหาอันดับต้นๆ สำหรับนักพัฒนาซอฟต์แวร์เมื่อนำวิธีการเลย์เอาต์ใหม่ๆ มาใช้
เราดีใจที่ได้คะแนนมากกว่า 90% จากการนำไปใช้งานทั้งหมดเมื่อสิ้นปี 2021
การทำงานร่วมกัน 2022 คืออะไร
การทำงานร่วมกันในปี 2022 เป็นเกณฑ์เปรียบเทียบ ตามที่ตัวแทนฝ่ายต่างๆ ของการติดตั้งใช้งานเบราว์เซอร์รายใหญ่ 3 รายตกลงกัน และพัฒนาขึ้นผ่านขั้นตอนการเสนอชื่อต่อสาธารณะและตรวจสอบข้อมูลจากผู้สนับสนุน Apple, Bocoup, Google, Igalia, Microsoft และ Mozilla
การเปรียบเทียบนี้จะมุ่งเน้นไปที่ 15 ด้านที่นักพัฒนาแอประบุไว้ว่ามีปัญหาอย่างยิ่งในกรณีที่ไม่มีหรือมีปัญหาเกี่ยวกับความเข้ากันได้ในเบราว์เซอร์ต่างๆ ผู้ให้บริการเบราว์เซอร์ทุกรายตกลงที่จะให้ความสำคัญกับเรื่องเหล่านี้ และทุกคนที่เกี่ยวข้องต่างตื่นเต้นที่จะได้เริ่มปรับปรุงประสบการณ์ในการพัฒนาเว็บให้ดียิ่งขึ้นอย่างที่สามารถวัดผลได้
ประเด็นสำคัญ 15 ประการ
ฟีเจอร์ต่อไปนี้จะมุ่งเน้นเรื่องการทำงานร่วมกันในปี 2022 โดยประกอบด้วยพื้นที่ใหม่ 10 แห่ง และอีก 5 แห่งที่ยกมาจาก Compat 2021 จุดที่ควรมุ่งเน้นใหม่ๆ มีดังนี้
เรียงซ้อนเลเยอร์
เลเยอร์แบบ Cascade ช่วยให้นักพัฒนาเว็บควบคุมการ Cascade ได้มากขึ้น ตัวเลือกเหล่านี้ช่วยให้จัดกลุ่มตัวเลือกเป็นเลเยอร์ต่างๆ โดยให้แต่ละเลเยอร์มีลักษณะเฉพาะ ซึ่งหมายความว่าคุณไม่จำเป็นต้องเรียงลำดับตัวเลือกอย่างรอบคอบหรือสร้างตัวเลือกที่เจาะจงมากเพื่อเขียนทับกฎ CSS พื้นฐาน
พื้นที่สีและฟังก์ชันสี CSS
หากต้องการใช้ฟังก์ชันสีในระบบการออกแบบ ขณะนี้คุณต้องใช้ Sass, PostCSS หรือ calc() กับค่า HSL ฟังก์ชันสีที่อยู่ใน CSS ทำให้สามารถอัปเดตสีได้แบบไดนามิก และพื้นที่สีใหม่จะลบข้อจำกัดสำหรับขอบเขต sRGB และข้อจำกัดด้าน HSL ที่รับรู้ได้
ฟังก์ชันระดับสี CSS 5 มีการกำหนดฟังก์ชัน 2 อย่างที่จะเปิดใช้ธีมแบบไดนามิกมากขึ้นบนแพลตฟอร์มเว็บได้ ดังนี้
color-mix(): ใช้ 2 สีและแสดงผลลัพธ์ของการผสมสีในพื้นที่สีที่ระบุตามจำนวนที่ระบุcolor-contrast(): เลือกจากรายการสีที่มีคอนทราสต์สูงสุดไปยังสีเดียวที่ระบุ
ฟังก์ชันเหล่านี้รองรับพื้นที่สีที่ขยาย (LAB, LCH และ P3) และนอกเหนือจาก HSL และ sRGB แล้ว ฟังก์ชันเหล่านี้จะใช้พื้นที่สี LCH ที่เป็นแบบเดียวกันเป็นค่าเริ่มต้น
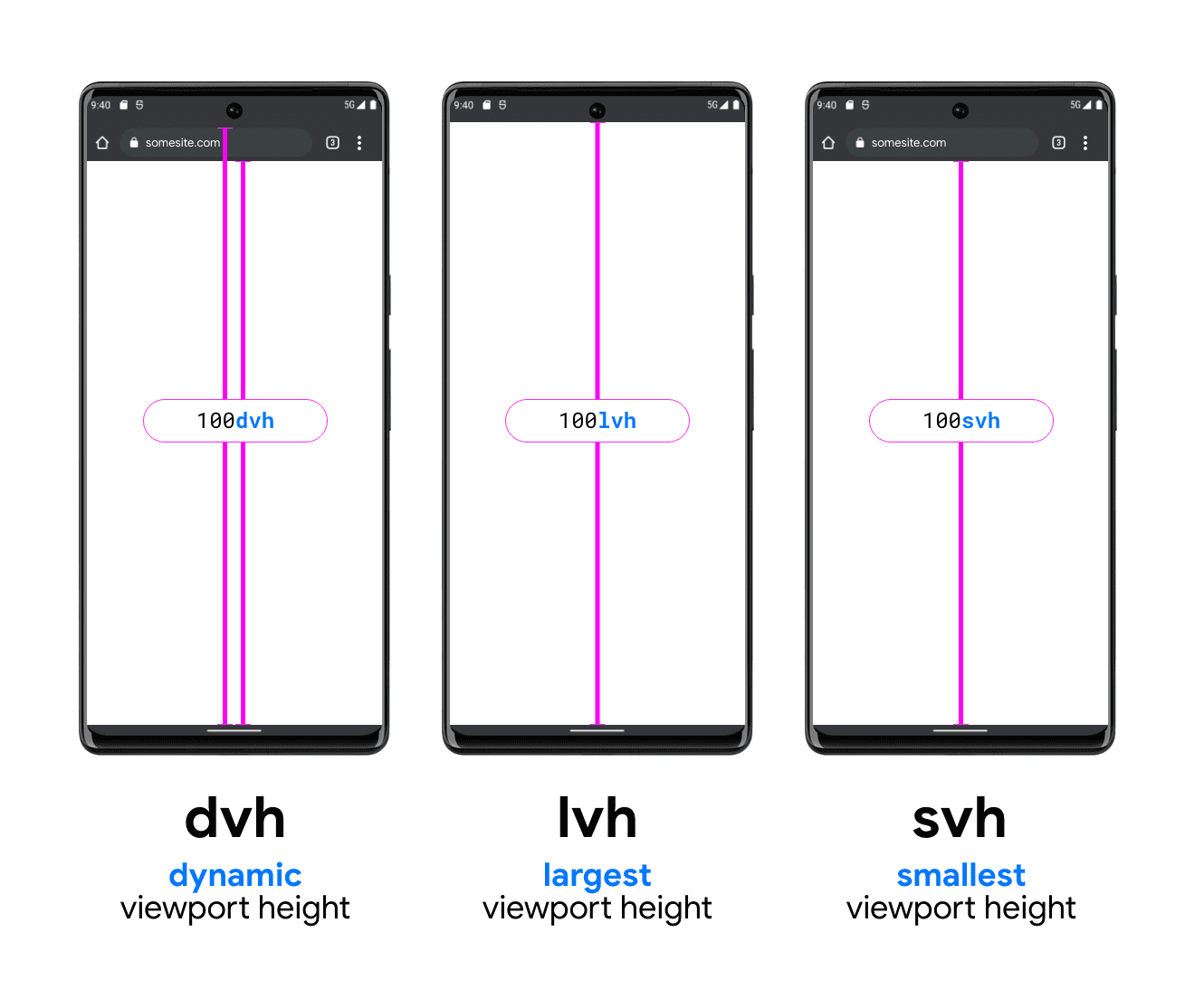
หน่วยวิวพอร์ตใหม่
ปัญหาต่างๆ ในการจัดการกับขนาดวิวพอร์ตปรากฏให้เห็นทั้งในรายงานความเข้ากันได้ของเบราว์เซอร์ MDN 2020 และแบบสำรวจสถานะของ CSS 2021 ใหม่ ค่า CSS และหน่วยระดับ 4 จะเพิ่มหน่วยใหม่สำหรับขนาดวิวพอร์ตที่ใหญ่ที่สุด เล็กที่สุด และแบบไดนามิก ซึ่งได้แก่ lv*, sv* และ dv* หน่วยเหล่านี้จะช่วยให้การสร้างเลย์เอาต์เติมเต็มวิวพอร์ตที่มองเห็นได้ในอุปกรณ์เคลื่อนที่ได้ง่ายขึ้น พร้อมกับพิจารณาแถบที่อยู่ด้วย

นอกจากนี้ ทีมข้ามผู้ให้บริการที่อยู่เบื้องหลังการทำงานร่วมกันในปี 2022 จะทำงานร่วมกันในการค้นหาและปรับปรุงสถานะความสามารถในการทำงานร่วมกันของฟีเจอร์การวัดวิวพอร์ตที่มีอยู่ ซึ่งรวมถึงหน่วย vh ที่มีอยู่
การเลื่อน
รายงานแบบสำรวจการเลื่อนปี 2021 ยืนยันว่าฟีเจอร์การเลื่อนและความเข้ากันได้ของการเลื่อนนั้นใช้งานได้ยากและยังมีสิ่งที่ต้องปรับปรุงอีกหลายด้าน เราจะมุ่งเน้นที่ scroll Snap, scroll-behavior และ overscroll-behavior เพื่อช่วยให้การเลื่อนมีความสอดคล้องกันและราบรื่นยิ่งขึ้นในแพลตฟอร์มต่างๆ
นอกจากนี้ เรายังกำลังสำรวจข้อเสนอฟีเจอร์การเลื่อนสแนปใหม่ด้วย
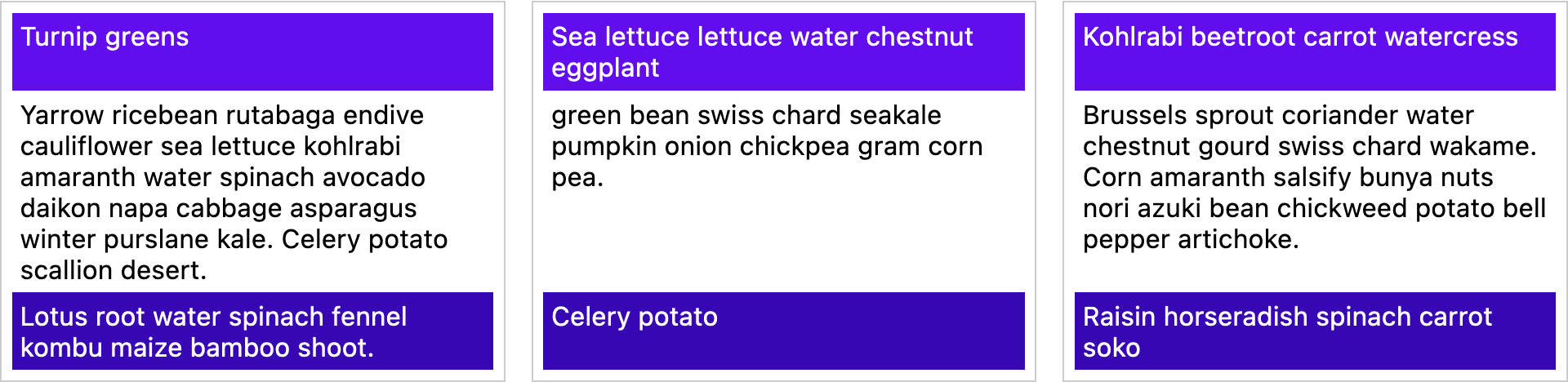
ตารางย่อย
ค่า subgrid ของ grid-template-columns และ grid-template-rows หมายความว่ารายการในตารางกริดที่มีการนำไปใช้ display: grid สามารถรับคำจำกัดความของแทร็กจากส่วนของตารางกริดหลักที่วางอยู่เหนือได้
ตัวอย่างเช่น องค์ประกอบของการ์ด 3 รายการต่อไปนี้มีส่วนหัวและส่วนท้ายที่สอดคล้องกับส่วนหัวและส่วนท้ายของการ์ดที่อยู่ติดกัน แม้ว่าการ์ดแต่ละใบจะมีตารางกริดอิสระก็ตาม รูปแบบนี้ใช้ได้เนื่องจากการ์ดแต่ละใบคือรายการที่ครอบคลุมแถว 3 แถวของตารางกริดหลัก จากนั้นจะใช้ตารางกริดย่อยเพื่อสืบทอดแถวเหล่านั้นลงในการ์ด

รวมด้วย
- การควบคุม CSS (พร็อพเพอร์ตี้
contain) - องค์ประกอบ
<dialog> - การควบคุมแบบฟอร์ม
- การพิมพ์และการเข้ารหัส: รวม
font-variant-alternates,font-variant-position, หน่วยicและการเข้ารหัสข้อความ CJK - Web Compat ซึ่งมุ่งเน้นที่ความแตกต่างระหว่างเบราว์เซอร์ที่ทำให้เกิดปัญหาความเข้ากันได้ของเว็บไซต์ที่ส่งผลกระทบต่อผู้ใช้ปลายทาง
ด้านต่างๆ ต่อไปนี้คืบหน้าไปอย่างมากผ่านโครงการ Compat 2021 แต่ก็ยังมีสิ่งที่ควรปรับปรุง ดังนั้นจึงได้รวมไว้ในการทำงานร่วมกันปี 2022 เพื่อที่จะแก้ไขปัญหาที่เหลือได้
- สัดส่วนภาพ
- Flexbox
- GRid
- การกำหนดตำแหน่งแบบติดหนึบ
- การแปลง
ความพยายามในการตรวจสอบ
นอกเหนือจากด้านที่มุ่งเน้น 15 ด้านแล้ว การทำงานร่วมกันปี 2022 ยังมีความพยายามในการตรวจสอบ 3 ด้านด้วย จุดเหล่านี้มีปัญหาและต้องปรับปรุง แต่สถานะปัจจุบันของข้อกำหนดหรือการทดสอบยังไม่ดีพอที่จะทำคะแนนความคืบหน้าโดยใช้ผลการทดสอบได้
- กำลังแก้ไข,
contenteditableและexecCommand - เหตุการณ์ของตัวชี้และเมาส์
- การวัดวิวพอร์ต
ผู้ให้บริการเบราว์เซอร์และผู้มีส่วนเกี่ยวข้องอื่นๆ จะร่วมมือกันปรับปรุงการทดสอบและข้อมูลจำเพาะในด้านต่างๆ เหล่านี้ เพื่อให้สามารถรวมไว้กับความพยายามในการทดสอบครั้งนี้ในอนาคตได้
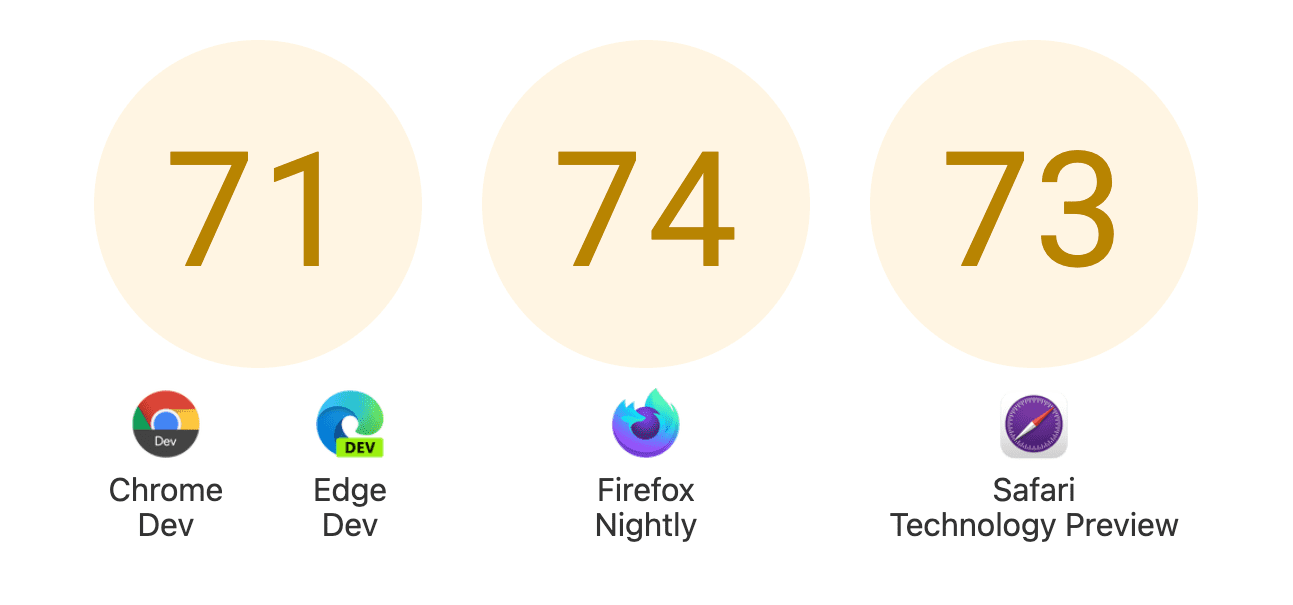
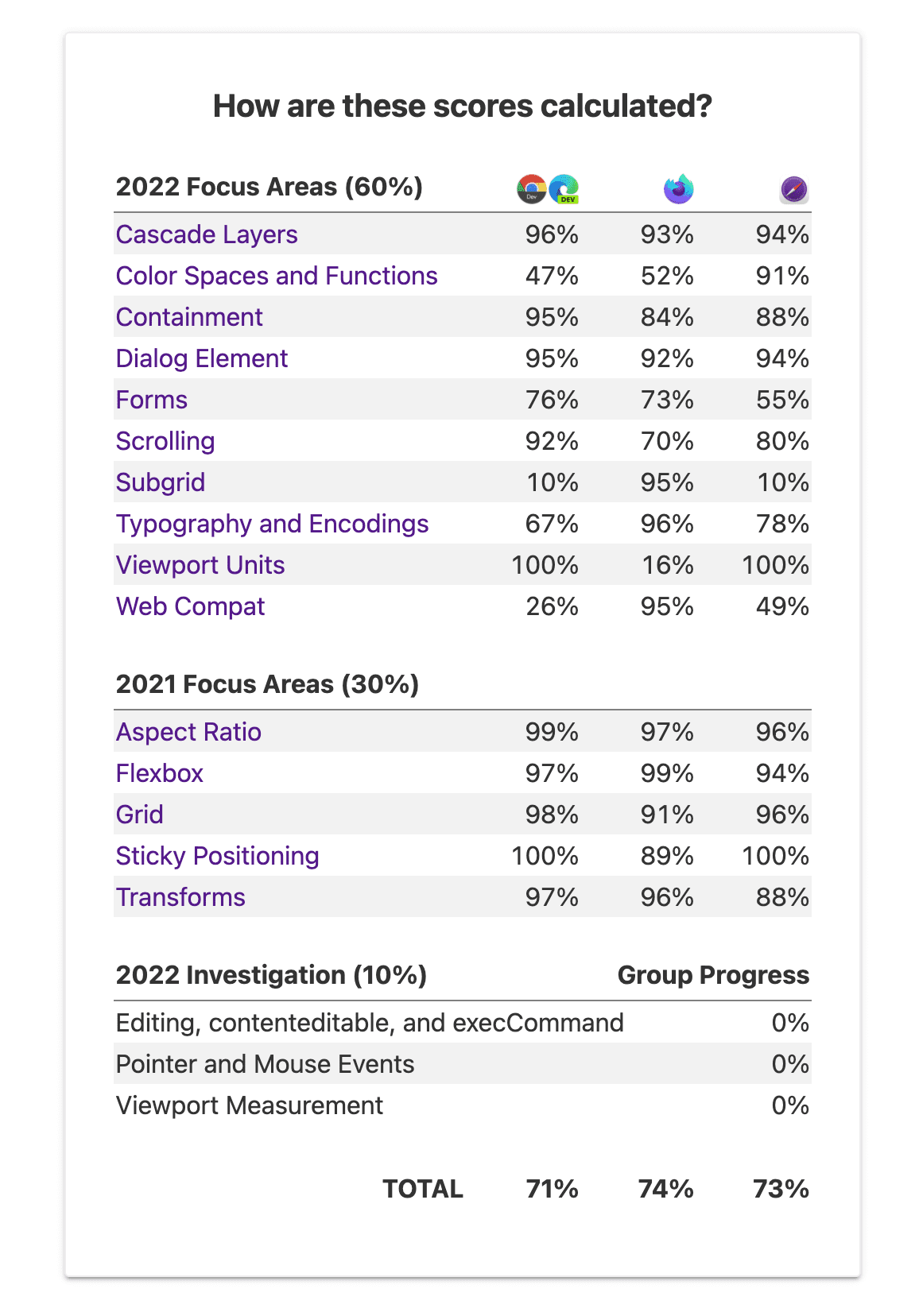
การวัดผลสำเร็จและการติดตามความคืบหน้า

เราจะใช้แดชบอร์ดการทดสอบแพลตฟอร์มเว็บที่มีอยู่เพื่อติดตามความคืบหน้าใน 15 ด้านที่มุ่งเน้น เราได้ระบุชุดการทดสอบสำหรับแต่ละด้านแล้ว จากนั้นจะมีการให้คะแนนเบราว์เซอร์ในการทดสอบเหล่านี้ โดยให้คะแนนสำหรับแต่ละด้านและคะแนนโดยรวมสำหรับทั้ง 15 ด้าน
หากต้องการข้อมูลและติดตามความคืบหน้า โปรดไปที่แดชบอร์ด Interop 2022 คุณสามารถติดตามดูว่าแพลตฟอร์มที่คุณสร้างมีการปรับปรุงไปอย่างไรบ้างตลอดทั้งปี

การเปลี่ยนแปลงนี้จะส่งผลอย่างไรต่อนักพัฒนาซอฟต์แวร์
เป้าหมายของความพยายามในการทำงานร่วมกันแบบหลายปีเหล่านี้ในรูปแบบ Compat 2021, Interop 2022 และอีกมากมาย คือการรับทราบและแก้ไขปัญหาที่นักพัฒนาแอปต้องพบมาตลอดหลายปี และไม่ใช่ความพยายามบนเบราว์เซอร์เดียว แต่เป็นการร่วมมืออย่างแข็งขันระหว่างผู้ให้บริการเบราว์เซอร์รายใหญ่ทั้งหมดและเพื่อนๆ เพื่อปรับปรุงแพลตฟอร์มเว็บโดยรวม
โดยมีเป้าหมายคือการทำให้แพลตฟอร์มเว็บมีประโยชน์และน่าเชื่อถือยิ่งขึ้นสำหรับนักพัฒนาซอฟต์แวร์ เพื่อที่จะได้ใช้เวลามากขึ้นในการสร้างประสบการณ์การใช้งานเว็บที่ยอดเยี่ยม แทนที่จะต้องแก้ปัญหาความไม่สอดคล้องของเบราว์เซอร์
บอกให้เรารู้ว่าคุณคิดอย่างไร
เรายินดีรับฟังความคิดเห็นจากคุณเกี่ยวกับการปรับปรุงที่เกิดขึ้นในระหว่าง Compat 2021 หรือฟีเจอร์ใดๆ ที่รวมอยู่ในการทำงานร่วมกันปี 2022 ฟีเจอร์ใดต่อไปนี้จะสร้างความแตกต่างให้กับงานของคุณมากที่สุด คุณตื่นเต้นเกี่ยวกับอะไร ปัญหาเกี่ยวกับไฟล์สำหรับที่เก็บ GitHub หรือแจ้งให้เราทราบทาง Twitter
ข้อมูลเพิ่มเติมเกี่ยวกับการทำงานร่วมกันปี 2022 จาก



