برای اولین بار، همه فروشندگان بزرگ مرورگرها و سایر سهامداران گرد هم آمده اند تا مشکلات برتر سازگاری مرورگرها را که توسط توسعه دهندگان وب شناسایی شده اند حل کنند. Interop 2022 تجربه توسعه وب را در 15 زمینه کلیدی بهبود می بخشد. در این مقاله، دریابید که چگونه به اینجا رسیدیم، پروژه روی چه چیزی تمرکز دارد، موفقیت چگونه اندازهگیری میشود، و چگونه میتوانید پیشرفت را دنبال کنید.
همه چیز از سال 2019 شروع شد
در سال 2019، موزیلا، گوگل و دیگران تلاش زیادی را برای درک نکات دردناک توسعهدهندگان، در قالب نظرسنجیهای ارزیابی نیازهای توسعهدهنده MDN و گزارش سازگاری مرورگر عمیق آغاز کردند. این گزارشها اطلاعات دقیق و کاربردی را برای مقابله با چالشهای اصلی توسعهدهندگان با پلتفرم وب در اختیار ما قرار دادند و منجر به تلاش Compat 2021 شد.
از جمله موارد دیگر، Compat 2021 منجر به ایجاد پایه ای محکم برای ویژگی های قدرتمندی مانند شبکه CSS ( استفاده 12٪ و رشد پیوسته ) و CSS flexbox ( 77٪ استفاده )، از جمله ویژگی gap در flexbox، که یک نقطه درد عالی را حل می کند. توسعه دهندگان هنگام اتخاذ روش های طرح بندی جدید.
ما خوشحالیم که در پایان سال 2021 به امتیاز بیش از 90٪ در تمام پیاده سازی ها رسیدیم!
Interop 2022 چیست؟
Interop 2022 یک معیار است که توسط نمایندگان سه پیادهسازی اصلی مرورگر مورد توافق قرار گرفته است و از طریق فرآیند نامزدی عمومی و بررسی با نظرات حامیان Apple ، Bocoup ، Google، Igalia ، Microsoft و Mozilla توسعه یافته است.
این معیار بر روی 15 حوزه تمرکز دارد که توسط توسعه دهندگان به عنوان مشکل ساز شناسایی شده است که در مرورگرها گم شده یا مشکلات سازگاری دارند. همه فروشندگان مرورگر توافق کردهاند که روی این زمینهها تمرکز کنند، و همه کسانی که درگیر هستند هیجانزده هستند که تجربه توسعه وب را به میزان قابل توجهی بهتر کنند.
15 حوزه تمرکز
ویژگیهای زیر محور Interop 2022 خواهند بود. این ویژگیها شامل 10 حوزه جدید، به علاوه 5 مورد از Compat 2021 هستند. حوزههای جدید تمرکز عبارتند از:
لایه های آبشاری
لایه های آبشاری به توسعه دهندگان وب کنترل بیشتری بر آبشار می دهد. آنها راهی برای گروه بندی انتخابگرها به لایه ها ارائه می دهند که هر کدام ویژگی خاص خود را دارند. این بدان معناست که نیازی نیست انتخابگرها را با دقت سفارش دهید یا انتخابگرهای بسیار خاصی را برای بازنویسی قوانین پایه CSS ایجاد کنید.
فضاهای رنگی و توابع رنگ CSS
برای استفاده از توابع رنگ در یک سیستم طراحی، در حال حاضر باید به Sass، PostCSS یا calc() روی مقادیر HSL تکیه کنید. توابع رنگی تعبیه شده در CSS به این معنی است که رنگ ها را می توان به صورت پویا به روز کرد و فضاهای رنگی جدید محدودیت sRGB و محدودیت های ادراکی HSL را حذف می کند.
دو تابع در CSS Color Level 5 تعریف شده است که موضوع بندی پویاتری را در پلتفرم وب فعال می کند:
-
color-mix(): دو رنگ را می گیرد و نتیجه اختلاط آنها را در یک فضای رنگی مشخص با مقدار مشخصی برمی گرداند. -
color-contrast(): رنگی را که بیشترین کنتراست را به یک رنگ مشخص شده دارد، از فهرستی از رنگ ها انتخاب می کند.
این توابع از فضاهای رنگی گسترش یافته (LAB، LCH و P3) پشتیبانی میکنند و علاوه بر HSL و sRGB، بهطور پیشفرض از فضای رنگی یکنواخت LCH استفاده میکنند.
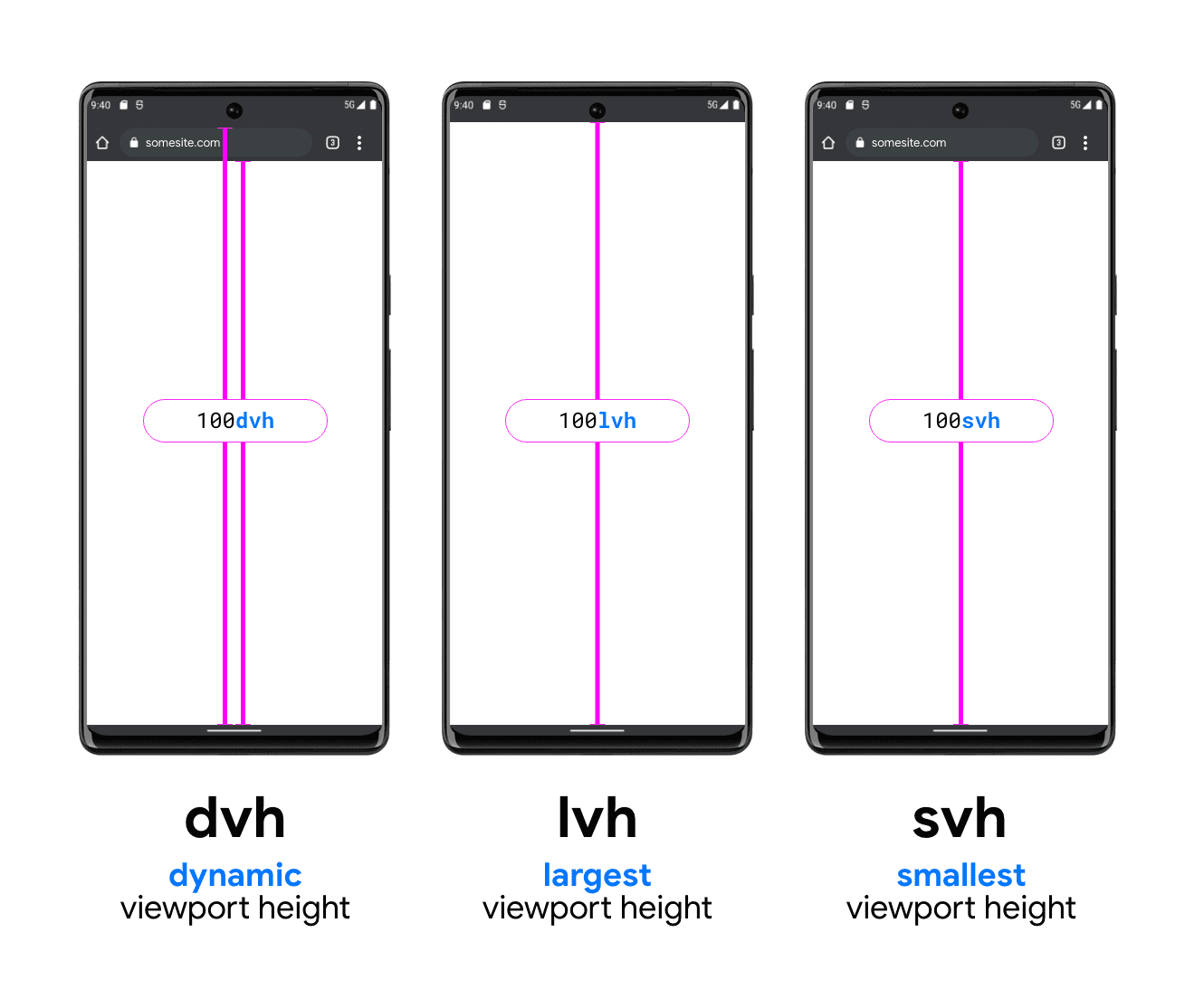
واحدهای نمای جدید
مشکلات مربوط به اندازهگیری درگاه دید در گزارش سازگاری مرورگر MDN 2020 و بررسی وضعیت جدید CSS 2021 برجسته است. مقادیر و واحدهای CSS سطح 4 واحدهای جدیدی را برای بزرگترین، کوچکترین و اندازههای نمای پویا، lv* ، sv* و dv* اضافه میکند. این واحدها ایجاد طرحبندیهایی را آسانتر میکنند که نمای قابل مشاهده در دستگاههای تلفن همراه را پر میکنند و در عین حال نوار آدرس را در نظر میگیرند.

علاوه بر این، تیم سازنده متقاطع پشت Interop 2022 در تحقیق و بهبود وضعیت قابلیت همکاری ویژگیهای اندازهگیری viewport موجود، از جمله واحد vh موجود، همکاری خواهد کرد.
پیمایش
گزارش بررسی پیمایش 2021 تأیید میکند که اجرای ویژگیهای اسکرول و سازگاری با پیمایش دشوار است و زمینههای زیادی برای بهبود دارد. ما بر روی اسکرول اسنپ ، اسکرول-رفتار و رفتار پیمایش بیش از حد تمرکز خواهیم کرد تا به پیمایش یکدست تر و روان تر در پلتفرم ها کمک کنیم.
ما همچنین در حال بررسی پیشنهادات جدید ویژگی اسنپ اسکرول هستیم.
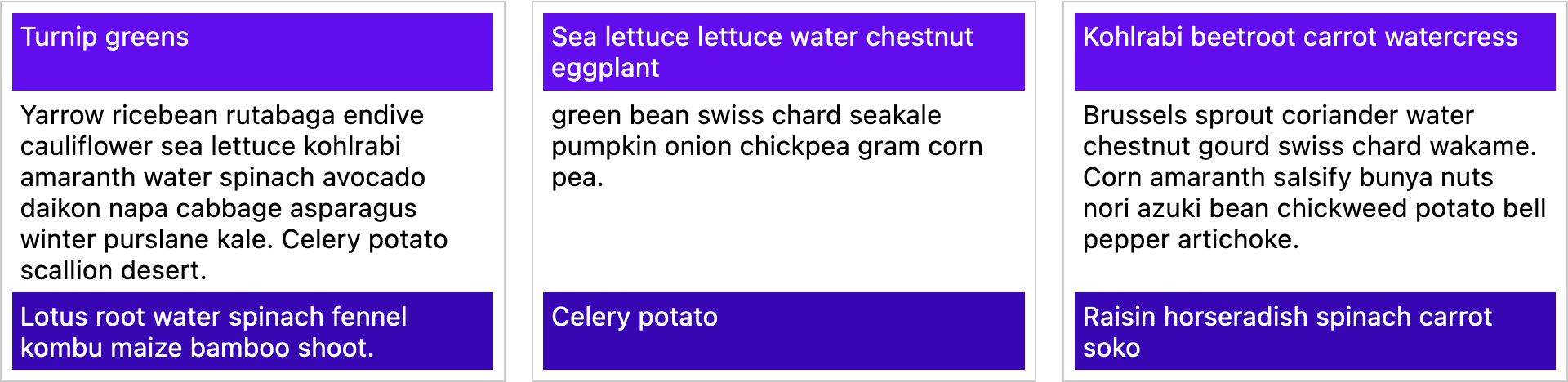
زیرشبکه
مقدار subgrid grid-template-columns و grid-template-rows به این معنی است که یک آیتم شبکه ای که دارای display: grid اعمال شده است می تواند تعریف مسیر را از بخشی از شبکه اصلی که روی آن قرار گرفته است به ارث ببرد.
به عنوان مثال، سه جزء کارت زیر دارای یک هدر و پاورقی هستند که با سرصفحه ها و پاورقی های کارت مجاور هم تراز شده اند، حتی اگر هر کارت یک شبکه مستقل داشته باشد. این الگو کار می کند زیرا هر کارت آیتمی است که سه ردیف از شبکه اصلی را در بر می گیرد، سپس از زیرشبکه برای به ارث بردن آن ردیف ها در کارت استفاده می کند.

همچنین گنجانده شده است
- CSS Containment (ویژگی
contain) - عنصر
<dialog> - کنترل های فرم
- تایپوگرافی و کدگذاری ها: از جمله
font-variant-alternates،font-variant-position، واحدicو کدگذاری متن CJK - Web Compat، که بر تفاوتهای بین مرورگرها تمرکز میکند که باعث مشکلات سازگاری سایت شده است که کاربران نهایی را تحت تأثیر قرار میدهد
حوزه های زیر از طریق پروژه Compat 2021 پیشرفت زیادی کردند، اما هنوز جای بهبود وجود دارد. بنابراین، آنها در Interop 2022 گنجانده شده اند تا بتوان به مسائل باقی مانده رسیدگی کرد.
- نسبت تصویر
- فلکس باکس
- توری
- موقعیت یابی چسبنده
- تبدیل می کند
تلاش های تحقیقاتی
علاوه بر 15 حوزه تمرکز، Interop 2022 شامل سه تلاش تحقیقاتی است. اینها حوزه هایی هستند که مشکل ساز هستند و نیاز به بهبود دارند، اما وضعیت فعلی مشخصات یا تست ها هنوز به اندازه کافی خوب نیست که بتوان با استفاده از نتایج آزمون پیشرفت را به دست آورد:
- ویرایش،
contenteditableوexecCommand - رویدادهای اشاره گر و ماوس
- اندازه گیری درگاه دید
فروشندگان مرورگر و سایر ذینفعان در بهبود تست ها و مشخصات این مناطق همکاری خواهند کرد تا بتوانند در تکرارهای بعدی این تلاش گنجانده شوند.
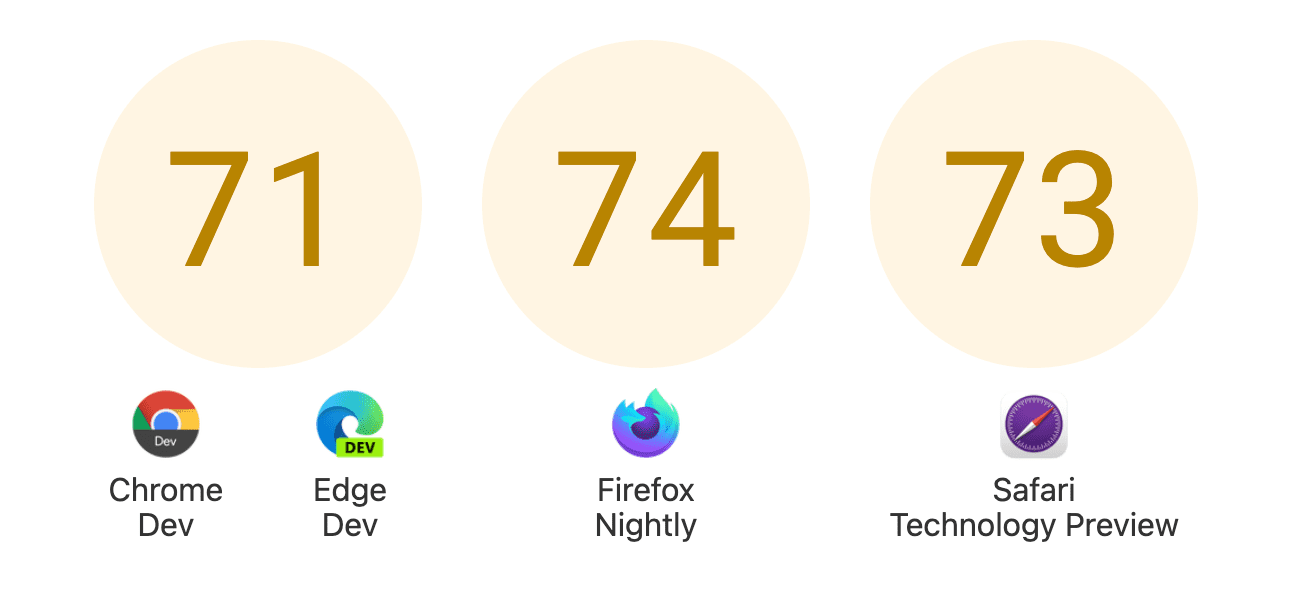
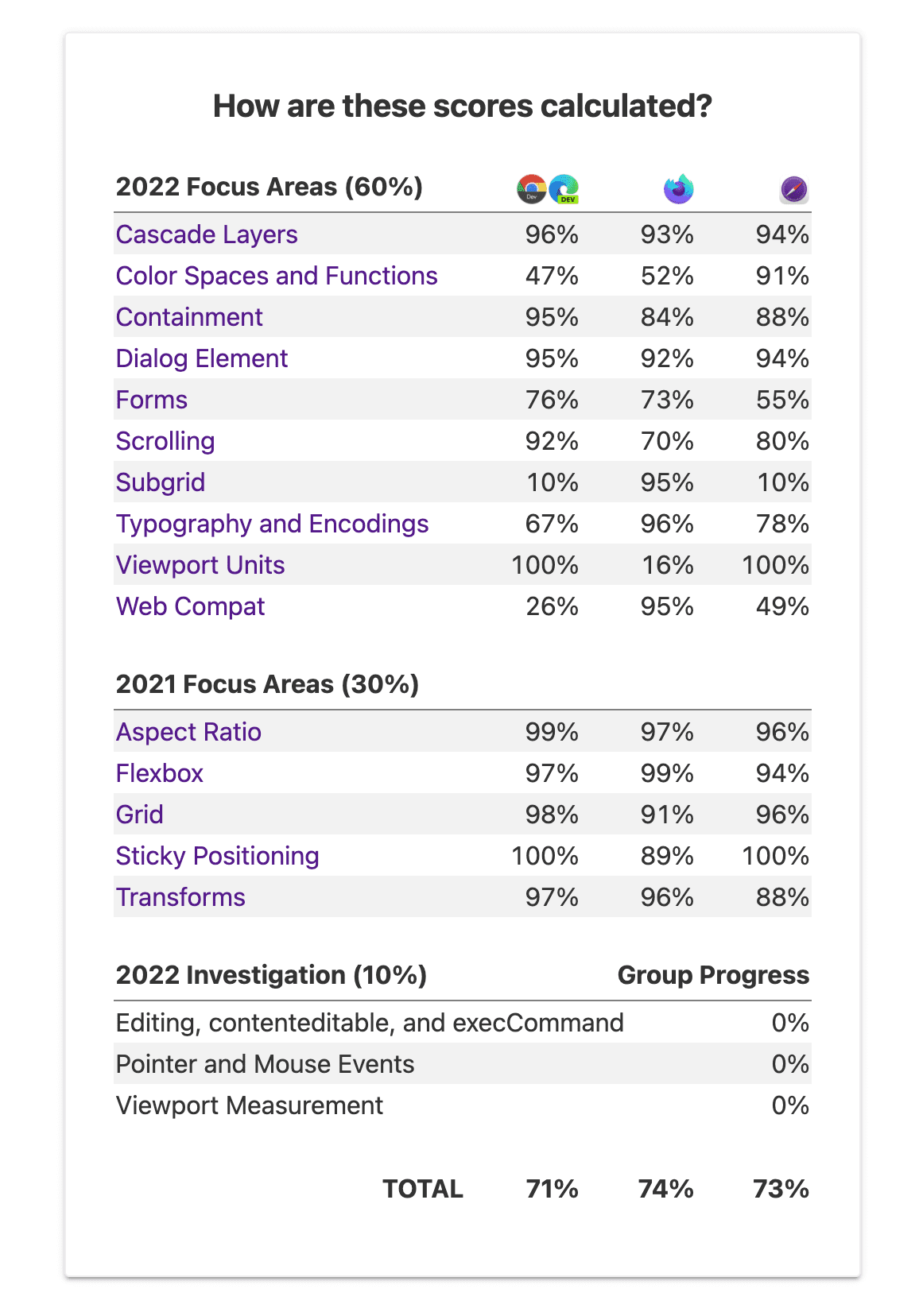
اندازه گیری موفقیت و پیگیری پیشرفت

داشبورد تست های پلت فرم وب موجود برای ردیابی پیشرفت در 15 حوزه تمرکز استفاده خواهد شد. برای هر منطقه، مجموعه ای از آزمایش ها مشخص شده است. سپس مرورگرها در برابر این تست ها امتیاز می گیرند و برای هر منطقه یک امتیاز و یک نمره کلی برای هر 15 حوزه می دهند.
برای پیگیری و پیگیری پیشرفت، داشبورد Interop 2022 را بررسی کنید. در طول سال، میتوانید دنبال کنید و ببینید پلتفرمی که برای آن ساختهاید چگونه بهبود مییابد.

همه اینها چه معنایی برای توسعه دهندگان خواهد داشت؟
هدف از این تلاشهای چندساله قابلیت همکاری، در قالب Compat 2021، Interop 2022 و موارد دیگر، شناسایی و رسیدگی کامل به مشکلاتی است که توسعهدهندگان برای سالها تجربه کردهاند. و این یک تلاش یک مرورگر نیست، بلکه یک همکاری قوی بین تمام فروشندگان بزرگ مرورگرها و دوستان برای بهبود پلت فرم وب در سراسر صفحه است.
در اصل، هدف این است که پلتفرم وب برای توسعهدهندگان قابل استفادهتر و قابلاعتمادتر شود، به طوری که آنها بتوانند زمان بیشتری را صرف ایجاد تجربههای عالی وب به جای کار بر روی ناسازگاریهای مرورگر کنند.
نظر خود را با ما در میان بگذارید
اگر در مورد بهبودهای انجام شده در طول Compat 2021 یا در مورد هر یک از ویژگی های موجود در Interop 2022 بازخورد دارید، مایلیم از شما بشنویم. کدام یک از این ویژگی ها بیشترین تفاوت را در کار شما ایجاد می کند؟ واقعاً در مورد چه چیزی هیجان زده هستید؟ مشکلات مربوط به مخزن GitHub را فایل کنید یا در توییتر به ما اطلاع دهید .
اطلاعات بیشتر درباره Interop 2022 از:




