INP ไม่มีการทดลองแล้ว ดูข้อมูลเกี่ยวกับแผนของ Chrome ในการทำให้เป็น Core Web Vitals ในปี 2024
พันธกิจของ Chrome กับโปรแกรม Web Vitals คือการช่วยให้นักพัฒนาซอฟต์แวร์โฟกัสที่เมตริกซึ่งจำเป็นต่อประสบการณ์ของผู้ใช้ที่ยอดเยี่ยม นั่นก็คือ Core Web Vitals แง่มุมหนึ่งที่สำคัญของประสบการณ์ของผู้ใช้ที่เราให้ความสำคัญคือการตอบสนอง ซึ่งเป็นความสามารถของหน้าเว็บในการตอบสนองต่อการโต้ตอบของผู้ใช้ได้อย่างรวดเร็ว
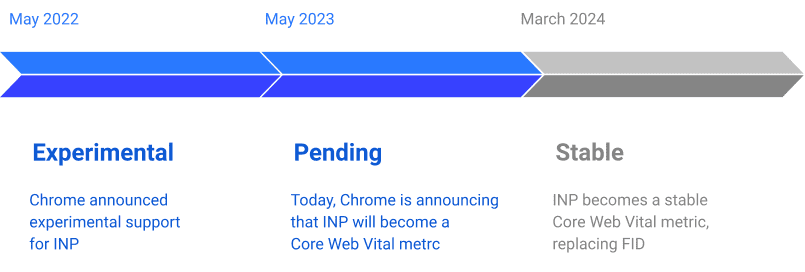
First Input Delay (FID) คือเมตริก Core Web Vitals ที่วัดการตอบสนอง แต่อย่างที่เราเขียนไว้ในช่วงที่ผ่านมา ก็ยังมีข้อจำกัดที่ทราบของ FID อยู่ ซึ่งทําให้เราสํารวจและรับฟังความคิดเห็นเกี่ยวกับเมตริกทดลอง (ในเวลานั้น) ซึ่งจะแก้ปัญหาข้อจํากัดเหล่านี้ได้อย่างมีประสิทธิภาพมากขึ้น ในปี 2022 เราได้ประกาศเปิดตัว Interaction to Next Paint (INP) ว่าเป็นเมตริกใหม่ดังกล่าว ซึ่งทําให้เครื่องมือของเราพร้อมให้ใช้งานในวงกว้าง และเริ่มทํางานร่วมกับชุมชนเพื่อทดสอบประสิทธิภาพ
หลังจากทำการทดสอบและรวบรวมความคิดเห็นจากชุมชนมาเป็นเวลาอีก 1 ปี เราพร้อมแล้วที่จะก้าวเข้าสู่วงการการฝึกอบรมและประกาศว่า INP ไม่ได้อยู่ระหว่างการทดลองอีกต่อไป นอกจากนี้ ตั้งแต่เดือนมีนาคม 2024 เป็นต้นไป เรายังมุ่งมั่นที่จะโปรโมต INP เป็นเมตริก Core Web Vitals ใหม่ในด้านการตอบสนอง แทน FID
ในโพสต์นี้ เราจะกล่าวถึงข้อมูลเพิ่มเติมเกี่ยวกับแรงจูงใจที่อยู่เบื้องหลังการตัดสินใจ สิ่งที่เปลี่ยนแปลง และวิธีเริ่มต้น ดูข้อมูลเพิ่มเติมว่าการดําเนินการนี้ส่งผลต่อ Google Search อย่างไรได้ที่บล็อกโพสต์
เมตริกการตอบสนองที่ดีขึ้น
FID ถือเป็นก้าวสำคัญที่เราเปิดตัวว่าเป็น Core Web Vitals ในปี 2020 ซึ่งช่วยให้นักพัฒนาแอปมีวิธีใหม่ในการวัดการตอบสนองตามประสบการณ์ของผู้ใช้จริง ซึ่งเป็นส่วนสำคัญของโปรแกรม Web Vitals มาโดยตลอด FID จะวัดประสบการณ์ของผู้ใช้โดยตรง ซึ่งแตกต่างจากเมตริกที่คล้ายกันที่เพียงการประมาณการโต้ตอบในหน้าเว็บเท่านั้น เช่น Total Block Time (TBT) และ Time To Interactive (TTI) โดยพื้นฐานแล้ว หน้าเว็บอาจมี TBT หรือ TTI ที่ช้า และยังรับรู้ว่ามีการตอบสนองตามอุปกรณ์ เนื่องมาจากวิธีที่ผู้ใช้จริงโต้ตอบกับหน้าเว็บ
แม้ว่ามันจะปรับปรุงวิธีที่เราวัดการตอบสนองได้ แต่ FID ก็ไม่ได้มีขีดจำกัด ชื่อนั้นทำให้เกิดข้อจำกัด 2 ประการว่า "อินพุตแรก" และ "ความล่าช้า" FID จะรายงานเฉพาะการตอบสนองของการโต้ตอบครั้งแรกของผู้ใช้กับหน้าเว็บเท่านั้น แม้ว่าการแสดงผลครั้งแรกจะมีความสำคัญ แต่การโต้ตอบแรกไม่จำเป็นต้องแสดงถึงการโต้ตอบทั้งหมดตลอดอายุของหน้าเว็บ นอกจากนี้ FID จะวัดเฉพาะส่วนความล่าช้าในการป้อนข้อมูลของการโต้ตอบแรกเท่านั้น ซึ่งเป็นระยะเวลาที่เบราว์เซอร์ต้องรอ (เนื่องจากปริมาณสูงสุดของเทรดหลัก) ก่อนที่จะเริ่มจัดการการโต้ตอบ
ป้อน INP แทนที่จะวัดการโต้ตอบแรกเพียงอย่างเดียว INP จะพิจารณาการโต้ตอบทั้งหมด โดยรายงานว่าเป็นการโต้ตอบที่ช้าที่สุดตลอดอายุการใช้งานของหน้าเว็บ และแทนที่จะวัดเฉพาะส่วนการหน่วงเวลา INP จะวัดระยะเวลาทั้งหมดตั้งแต่เริ่มการโต้ตอบ ผ่านเครื่องจัดการเหตุการณ์ และจนกว่าเบราว์เซอร์จะวาดเฟรมถัดไปได้ ดังนั้น การโต้ตอบกับ Next Paint รายละเอียดการใช้งานเหล่านี้ทำให้ INP เป็นการวัดผลการตอบสนองที่ผู้ใช้รับรู้ที่ครอบคลุมมากกว่า FID
INP ที่เปลี่ยนแปลงไป
ตั้งแต่วันนี้เป็นต้นไป INP ยังไม่ใช่เวอร์ชันทดลองอีกต่อไป และจะถือว่าเป็นเมตริก Core Web Vitals ที่รอดำเนินการแทน นี่เป็นการระบุสถานะใหม่เพื่อระบุว่า INP ได้พิสูจน์ความพร้อมในการแทนที่ FID แต่เรายังไม่ได้ทำการเปลี่ยนแปลงดังกล่าว INP จะเป็นเมตริก Core Web Vitals ที่เสถียรอย่างเป็นทางการในเดือนมีนาคม 2024 เพื่อให้ระบบนิเวศมีเวลาปรับตัว

คุณจะเริ่มเห็น INP ในทุกเครื่องมือของเรา โดยไม่มีคำนำหน้าหรือไอคอน experimental หากคุณใช้ข้อมูล INP จาก API ใดๆ ต่อไปนี้แบบเป็นโปรแกรม คุณจะต้องอัปเดตโค้ดเพื่อสลับไปใช้ฟิลด์ INP ที่ไม่ใช่การทดสอบ
เพื่อให้การเปลี่ยนแปลงง่ายขึ้นและหลีกเลี่ยงการทำให้แอปพลิเคชันดาวน์สตรีมเสียหาย API เหล่านี้จะยังคงแสดงฟิลด์ INP เวอร์ชันทดลองต่อไปอีก 90 วัน การรองรับ API สําหรับช่อง INP เวอร์ชันทดลองจะสิ้นสุดลงในวันที่ 8 สิงหาคม 2023
ในขณะเดียวกัน FID จะยังเป็น Core Web Vitals จนถึงเดือนมีนาคม 2024 ในเวลานั้น INP จะเข้าร่วม Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS) เป็น Core Web Vitals ที่เสถียรทั้ง 3 ประเภท ในการอัปเดตในอนาคต เราจะแชร์ข้อมูลเพิ่มเติมเกี่ยวกับเวลาที่แน่นอนของการเปลี่ยนแปลงและแผนสำหรับ FID หลังจากเปลี่ยนเป็น Core Web Vitals
เริ่มต้นใช้งาน INP

อย่ารอให้ INP กลายเป็น Core Web Vitals ในปี 2024 เพื่อเริ่มปรับปรุง INP เว็บไซต์ของคุณอาจเป็น 93% ของเว็บไซต์ที่มีประสิทธิภาพ FID ที่ดีในอุปกรณ์เคลื่อนที่ แต่คุณอาจแปลกใจที่พบว่ามีเว็บไซต์เพียง 65% เท่านั้นที่มี INP ที่ดีในอุปกรณ์เคลื่อนที่ INP จะให้ภาพรวมการตอบสนองที่แม่นยำมากขึ้น ดังนั้นตัวเลขเหล่านี้จึงช่วยให้เรามองเห็นจุดที่ควรปรับปรุงได้ชัดเจนยิ่งขึ้น
หากต้องการดูว่าเว็บไซต์มีปัญหาเกี่ยวกับ INP หรือไม่ วิธีแก้ไขปัญหา และ INP ทุกอย่าง จุดเริ่มต้นที่ดีที่สุดคือคู่มือการเพิ่มประสิทธิภาพ INP ไม่ว่าคุณจะกำลังเรียนรู้เกี่ยวกับการตอบสนองเป็นครั้งแรกหรือเป็นผู้เชี่ยวชาญด้านประสิทธิภาพ เราได้เพิ่มคำแนะนำใหม่ๆ มากมายเพื่อให้ทุกคนสามารถเรียนรู้วิธีวัดและเพิ่มประสิทธิภาพ INP ได้ง่ายที่สุด
INP อาจใช้เวลาสักครู่ในการเรียนรู้ ซึ่งก็ไม่เป็นไร เมื่อต้นปีนี้ เราได้เผยแพร่บล็อกโพสต์เพื่อกลั่นกรองคำแนะนำให้เป็นคำแนะนำที่มีประสิทธิภาพมากที่สุดในการปรับปรุง Core Web Vitals เพื่อช่วยให้คุณมุ่งเน้นไปที่การเพิ่มประสิทธิภาพที่ให้ ROI มากที่สุด โดยเฉพาะอย่างยิ่ง เราเขียนเกี่ยวกับเทคนิคที่ต้องรู้ไว้ 3 อย่างที่สามารถนำไปใช้ในการเพิ่มประสิทธิภาพ FID และ INP ได้อย่างเท่าเทียมกัน ได้แก่ หลีกเลี่ยงหรือแบ่งงานที่ใช้เวลานาน หลีกเลี่ยง JavaScript ที่ไม่จำเป็น และหลีกเลี่ยงการอัปเดตการแสดงผลจำนวนมาก ดูข้อมูลเพิ่มเติมเกี่ยวกับเทคนิคการเพิ่มประสิทธิภาพ INP เหล่านี้และเทคนิคอื่นๆ อีกมากมายได้ในเอกสารประกอบของเรา
เส้นทางข้างหน้า
กำหนดมาตรฐานใหม่ของการตอบสนองแล้ว และเราตื่นเต้นที่ได้เห็นชุมชนลุกขึ้นสู้เพื่อมอบประสบการณ์ที่ดีขึ้นให้กับผู้ใช้ ความคิดเห็นและกรณีศึกษาในช่วงแรกๆ นั้นมีแนวโน้มที่ดี แต่เราทราบว่าหลายคนอาจจะยังดำเนินการต่อในอีกนานและไม่คุ้นเคย เรามุ่งมั่นที่จะทำให้การดำเนินการดังกล่าวง่ายดายที่สุดเท่าที่จะเป็นไปได้ด้วยการวินิจฉัย เครื่องมือ และเอกสารประกอบที่ปรับปรุงใหม่เพื่อช่วยเหลือนักพัฒนาแอปตลอดเส้นทาง
โปรดติดตามข้อมูลอัปเดตเกี่ยวกับวันจบการศึกษาที่แน่นอนของ INP ในเดือนมีนาคม 2024 และแม้ว่าเมตริกนี้จะไม่ใช่การทดลองแล้ว แต่เราก็พร้อมรับฟังความคิดเห็นที่ web-vitals-feedback@googlegroups.com เพื่อช่วยเราปรับปรุง INP และโปรแกรม Web Vitals โดยรวม



