INP כבר לא ניסיוני. מידע על התוכנית של Chrome להפוך אותו למדד ליבה לבדיקת חוויית המשתמש באתר בשנת 2024.
המטרה של Chrome במסגרת התוכנית Web Vitals היא לעזור למפתחים להתמקד במדדים שחיוניים לחוויית משתמש מעולה – דוח מדדי הליבה לבדיקת חוויית המשתמש באתר. היבט חשוב אחד בחוויית המשתמש שבו התמקדנו הוא יכולת תגובה, שהיא היכולת של דף אינטרנט להגיב במהירות לאינטראקציות של משתמשים.
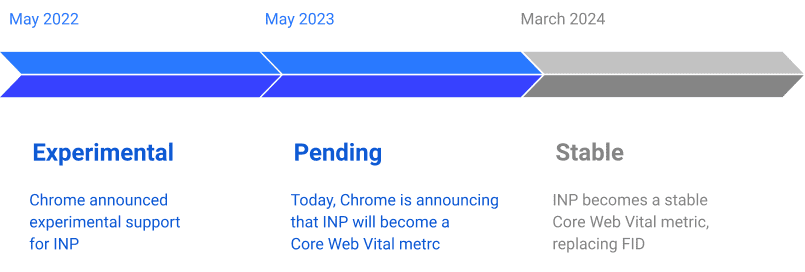
מהירות התגובה לאינטראקציה ראשונית (FID) הוא מדד הליבה לבדיקת חוויית המשתמש באתר, שמודד את הרספונסיביות, אבל כפי שכתבנו בעבר, יש מגבלות ידועות של FID. זה הוביל אותנו לחקור ולבקש משוב על מדד ניסיוני (ואז) שמטפל במגבלות האלה בצורה יעילה יותר. בשנת 2022 הכרזנו על המדד Interaction to Next Paint (INP) – השקנו אותו בכלים שלנו באופן נרחב והתחלנו לעבוד עם חברי הקהילה כדי לבדוק את היעילות שלו.
אחרי שנה נוספת של בדיקות ואיסוף משוב מהקהילה, אנחנו מוכנים להפסיק את האימון ולהודיע ש-INP כבר לא ניסיוני. בנוסף, החל ממרץ 2024, התחייבנו לקדם את INP גם כמדד הליבה לבדיקת חוויית המשתמש באתר, במקום FID.
בפוסט הזה נפרט יותר על המניע של ההחלטה, נפרט מה בדיוק עומד להשתנות ואיך מתחילים. מידע נוסף על ההשפעה על חיפוש Google זמין בפוסט בבלוג.
מדד תגובה טובה יותר
FID היה צעד משמעותי קדימה כשהשקנו אותו כמדד ליבה לבדיקת חוויית המשתמש באתר בשנת 2020. הוא הציע למפתחים דרך חדשה למדוד את הרספונסיביות כשמשתמשים אמיתיים חווים אותה, שתמיד הייתה חלק חשוב בתוכנית Web Vitals. בשונה ממדדים דומים שמעריכים רק את האינטראקטיביות של הדף, כמו משך החסימה הכולל (TBT) וזמן עד לאינטראקציה ראשונית (TTI) – FID מודד ישירות את חוויית המשתמש. היבט חשוב מאוד הוא שיכול להיות שדף יהיה בעל נתוני TBT או TBI איטיים ועדיין ייחשב כרספונסיבי, בגלל האופן שבו משתמשים אמיתיים מקיימים אינטראקציה עם הדף.
אמנם הוא שיפר את אופן המדידה של תגובה, אבל FID לא היה ללא מגבלות. למעשה, השם עצמו מעניק שתי מגבלות כאלה: "קלט ראשון" ו-"delay". FID מדווח על תגובה רק באינטראקציה הראשונה של משתמש עם הדף. למרות שהחשיפות הראשונות חשובות, האינטראקציה הראשונה לא בהכרח מייצגת את כל האינטראקציות לאורך חיי הדף. כמו כן, FID מודד רק את החלק השהיה בקלט באינטראקציה הראשונה – משך הזמן שהדפדפן היה צריך להמתין (עקב העומס ה-thread הראשי) לפני שהוא התחיל לטפל באינטראקציה.
מזינים INP. במקום למדוד רק את האינטראקציה הראשונה, מדד INP מביא בחשבון את כל האינטראקציות, ומדווח על אחת מהאינטראקציות האיטיות ביותר בכל משך החיים של הדף. בנוסף, במקום למדוד רק את החלק של ההשהיה, מדד INP מודד את משך הזמן המלא מתחילת האינטראקציה, דרך הגורם המטפל באירועים ועד שהדפדפן מצליח לצבוע את הפריים הבא. לכן, אינטראקציה עד לצבע הבא. פרטי ההטמעה האלה הופכים את INP למדד מקיף יותר של רמת התגובה שהשפיעו על המשתמשים בהשוואה ל-FID.
INP מתפתח
החל מהיום, מדד INP כבר לא ניסיוני ובמקום זאת ייחשב כבהמתנה כמדד ליבה לבדיקת חוויית המשתמש באתר. זהו סיווג חדש שמעיד על כך ש-INP הוכיח את המוכנות שלו להחליף FID – אבל אנחנו עדיין לא מבצעים את השינוי. כדי לתת לסביבה העסקית זמן להסתגל, INP יהפוך באופן רשמי למדד יציב של מדדי ליבה לבדיקת חוויית המשתמש באתר במרץ 2024.

בכל הכלים שלנו יתחילו להופיע INP ללא הקידומת או הסמל experimental. אם אתם צורכים באופן פרוגרמטי נתוני INP מאחד מממשקי ה-API הבאים, תצטרכו לעדכן את הקוד כדי לעבור לשדה INP הלא ניסיוני.
כדי להקל את המעבר ולהימנע מפירוק אפליקציות במורד הזרם, ממשקי ה-API האלה ימשיכו להציג את שדה ה-INP הניסיוני למשך 90 ימים נוספים. ב-8 באוגוסט 2023 תסתיים התמיכה של ה-API בשדה ה-INP הניסיוני.
בינתיים, FID יישאר כמדד ליבה לבדיקת חוויית המשתמש באתר עד מרץ 2024. באותו זמן, INP יצרף את המהירות שבה נטען רכיב התוכן הכי גדול (LCP) ו-Cumulative Layout Shift (CLS) כשלושת מדדי הליבה היציבים לבדיקת חוויית המשתמש באתר. בעדכון עתידי, נשתף מידע נוסף על התזמון המדויק של השינוי ועל התוכנית של FID אחרי שהוא יוחלף כמדד ליבה לבדיקת חוויית המשתמש באתר.
תחילת העבודה עם INP

לא כדאי לחכות עד ש-INP יהפוך למדד ליבה לבדיקת חוויית המשתמש באתר בשנת 2024 כדי להתחיל לשפר אותו. יכול להיות שהאתר שלכם נכלל ב-93% מהאתרים עם ביצועי FID טובים במכשירים ניידים. עם זאת, אולי תופתעו לגלות שרק ל-65% מהאתרים יש מדד INP טוב במכשירים ניידים. מדד INP משקף תמונה מדויקת הרבה יותר של רמת התגובה, לכן הנתונים האלה עוזרים לנו לראות בצורה ברורה יותר שיש מקום לשיפור.
כדי לבדוק אם באתר שלכם יש בעיות במדד INP, איך לטפל בהן ומהם כל מה שקשור ל-INP, מומלץ להתחיל במדריך לאופטימיזציה של INP. גם אם זו הפעם הראשונה שאתם לומדים על רספונסיביות וגם אם אתם כבר מומחים בביצועים, הוספנו הרבה הנחיות חדשות כדי שכולם יוכלו ללמוד איך למדוד ולבצע אופטימיזציה של ה-INP בקלות רבה ככל האפשר.
יכול להיות שייקח ל-INP זמן ללמוד, וזה בסדר. כדי לעזור לכם להתמקד באופטימיזציות שמניבות החזר ה-ROI הגבוה ביותר, מוקדם יותר השנה פרסמנו פוסט בבלוג שבו ריכזנו את ההנחיות האפקטיביות ביותר לשיפור מדדי הליבה לבדיקת חוויית המשתמש באתר. באופן ספציפי, כתבנו על שלוש טכניקות חשובות שמתאימות באופן שווה לאופטימיזציה של FID ו-INP: הימנעות ממשימות ארוכות או פירוק שלהן, הימנעות מ-JavaScript מיותר והימנעות מעדכוני רינדור גדולים. מידע נוסף על השיטות האלה ועל שיטות רבות אחרות לאופטימיזציה של INP זמין במסמכי התיעוד שלנו.
מה בהמשך
הוגדר סרגל חדש לשיפור הרספונסיביות, ואנחנו שמחים לראות שהקהילה מתמודדת עם האתגר של חוויית משתמש טובה יותר. המשוב והמקרים לדוגמה המוקדמים מבטיחים מאוד, אבל אנחנו יודעים שלרבים מהם מדובר בדרך ארוכה ולא מוכרת. אנחנו שואפים להפוך את התהליך הזה לקל ככל האפשר עם כלי אבחון, כלים ומסמכי תיעוד משופרים שיעזרו למפתחים בתהליך.
עדכונים על תאריך הסיום המדויק של INP במרץ 2024 שכדאי לעקוב אחריו. המדד כבר לא ניסיוני, אבל אנחנו תמיד פתוחים לשלוח משוב בכתובת web-vitals-feedback@googlegroups.com כדי לעזור לנו לשפר את INP ואת תוכנית Web Vitals באופן כללי.



