Nachdem Sie ein Leistungsbudget festgelegt haben, müssen Sie den Build-Prozess einrichten, um es im Blick zu behalten. Mit einer Reihe von Tools können Sie Schwellenwerte für ausgewählte Leistungsmesswerte festlegen und sich benachrichtigen lassen, wenn Sie das Budget überschreiten. Hier erfahren Sie, wie Sie die Option auswählen, die Ihren Anforderungen und Ihrer aktuellen Konfiguration am besten entspricht. 🕵️♀️
Lighthouse-Leistungsbudgets
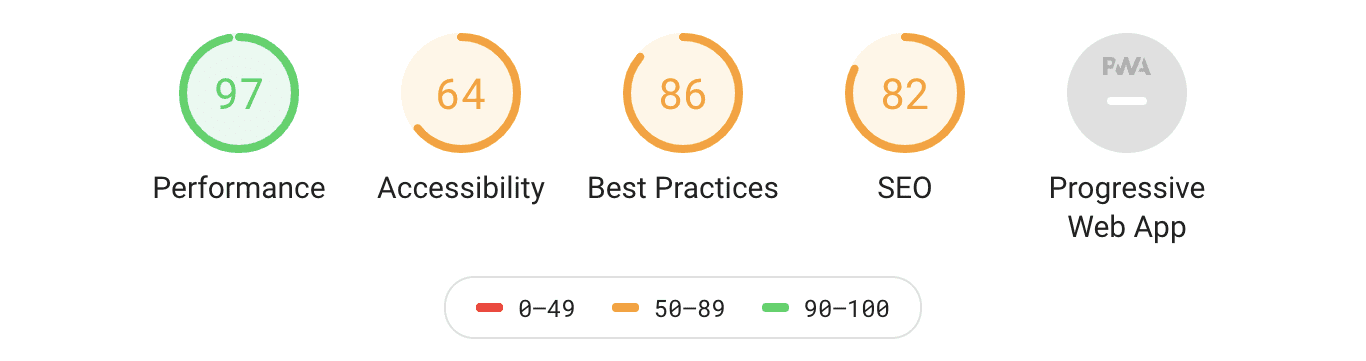
Lighthouse ist ein Analysetool, mit dem Websites in einigen wichtigen Bereichen geprüft werden: Leistung, Barrierefreiheit, Best Practices und Leistung als progressive Webanwendung.
Die Befehlszeilenversion von Lighthouse (Version 5 und höher) unterstützt die Festlegung von Leistungsbudgets basierend auf:
- Ressourcengröße
- Anzahl der Ressourcen
Sie können Budgets für die folgenden Ressourcentypen festlegen:
documentfontimagemediaotherscriptstylesheetthird-partytotal
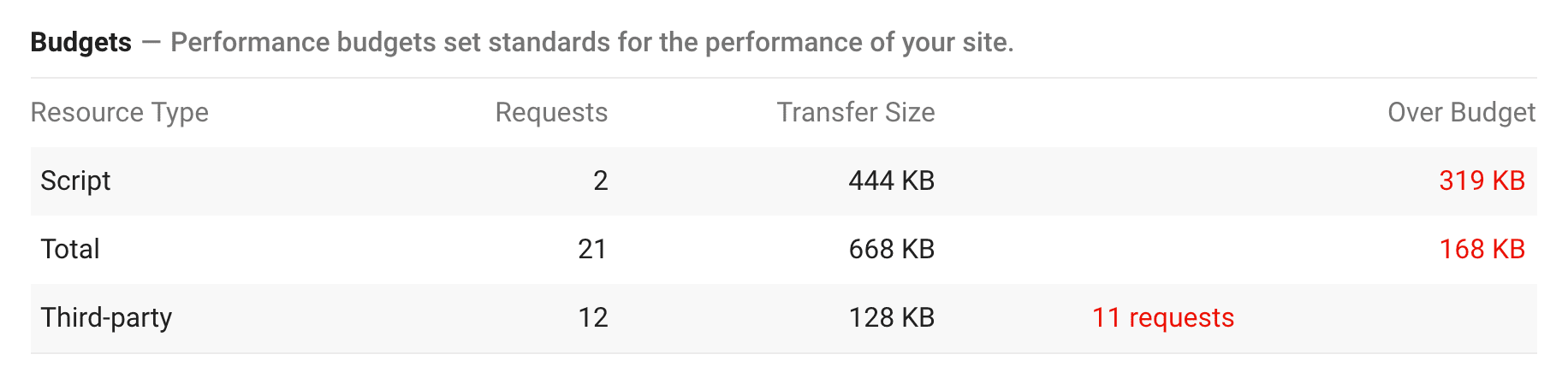
Budgets werden in einer JSON-Datei festgelegt. Nach der Definition sehen Sie in der neuen Spalte „Über Budget“, ob Sie Limits überschreiten.

Hinweise zur Leistung von Webpack
Webpack ist ein leistungsstarkes Build-Tool, mit dem Sie die Bereitstellung Ihres Codes für die Nutzer optimieren können. Außerdem können Sie Leistungsbudgets basierend auf der Asset-Größe festlegen.
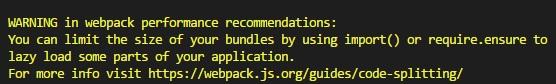
Aktivieren Sie in webpack.config.js die Leistungshinweise, um Befehlszeilenwarnungen oder ‑fehler zu erhalten, wenn die Größe des Bundles das Limit überschreitet. So können Sie während der Entwicklung die Asset-Größen im Auge behalten.
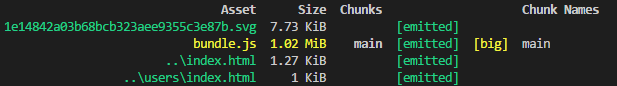
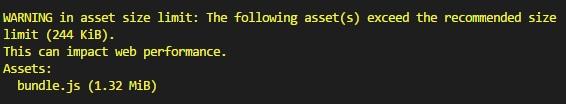
Nach dem Build-Schritt gibt webpack eine farbcodierte Liste der Assets und ihrer Größen aus. Alle Ausgaben, die über dem Budget liegen, werden gelb hervorgehoben.

Das Standardlimit für Assets und Einstiegspunkte beträgt 250 KB. Sie können eigene Ziele in der Konfigurationsdatei festlegen.

Die Budgets werden mit den nicht komprimierten Asset-Größen verglichen. Die Größe des nicht komprimierten JavaScript-Codes hängt mit der Ausführungszeit zusammen. Die Ausführung großer Dateien kann insbesondere auf Mobilgeräten sehr lange dauern.

Bundlesize
Bundlesize ist ein einfaches npm-Paket, mit dem die Asset-Größe anhand eines von Ihnen festgelegten Grenzwerts getestet wird. Sie kann lokal ausgeführt und in Ihre CI-Umgebung eingebunden werden.
Bundlesize-Befehlszeile
Führen Sie die bundlesize-Befehlszeile aus, indem Sie einen Grenzwert und die Datei angeben, die Sie testen möchten.
bundlesize -f "dist/bundle.js" -s 170kB
Mit „Bundlesize“ werden farblich codierte Testergebnisse in einer Zeile ausgegeben.


Bundle-Größe für CI
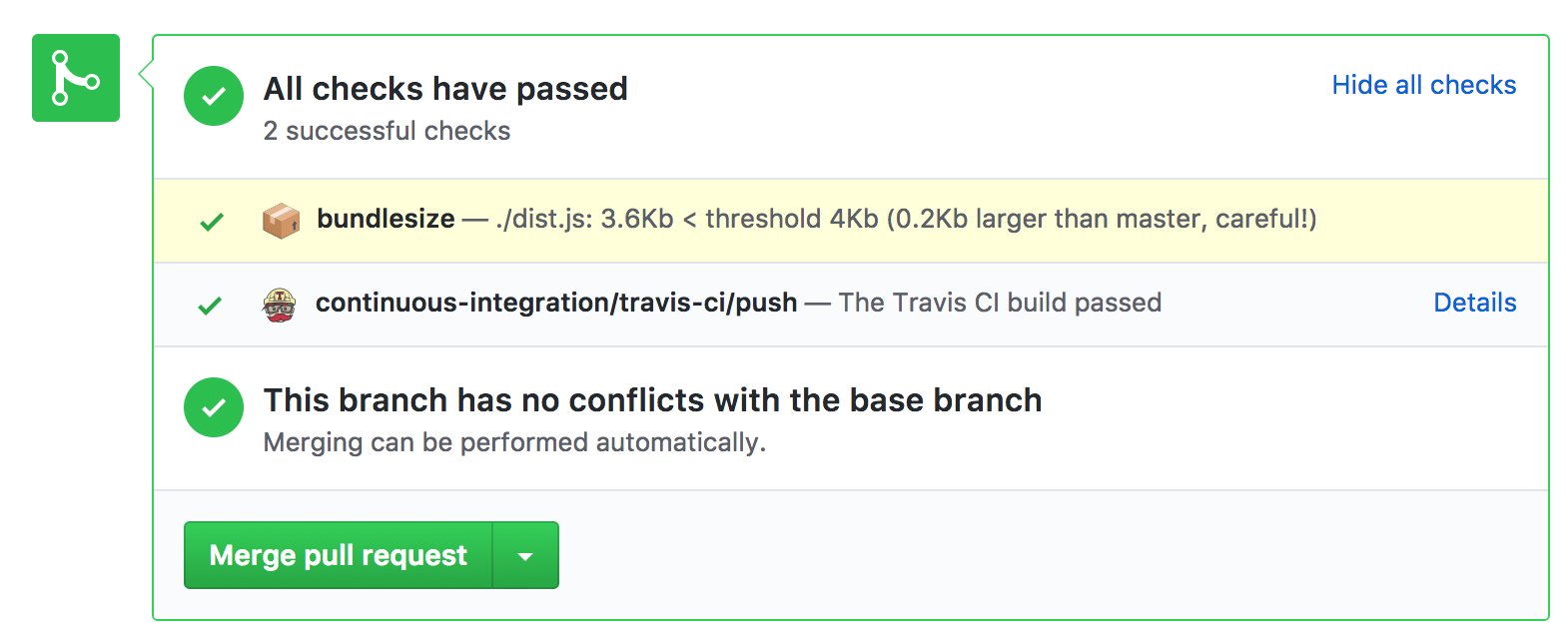
Sie können die Funktion „bundlesize“ am besten nutzen, wenn Sie sie in eine CI-Umgebung einbinden, um automatisch Größenlimits für Pull-Requests durchzusetzen. Wenn der Test der Bundle-Größe fehlschlägt, wird der Pull-Request nicht zusammengeführt. Sie funktioniert für Pull-Anfragen auf GitHub mit Travis CI, CircleCI, Wercker und Drone.

Ihre App ist heute vielleicht schnell, aber das kann sich durch das Hinzufügen von neuem Code oft ändern. Wenn Sie Pull-Requests anhand der Bundle-Größe prüfen, können Sie Leistungseinbrüche vermeiden. Unternehmen wie Bootstrap, Tinder und Trivago nutzen es, um ihre Budgets im Auge zu behalten.
Mit „bundlesize“ können Sie für jede Datei separate Grenzwerte festlegen. Das ist besonders nützlich, wenn Sie ein Bundle in Ihrer Anwendung aufteilen.
Standardmäßig werden die Größen der komprimierten Assets getestet. Mit der Komprimierungsoption können Sie zur Brotli-Komprimierung wechseln oder sie vollständig deaktivieren.
Lighthouse-Bot

Der Lighthouse-Bot lässt sich in Travis CI einbinden und erzwingt Budgets basierend auf einer der fünf Lighthouse-Audit-Kategorien. Beispiel: ein Budget von 100 für Ihre Lighthouse-Leistungsbewertung. Manchmal ist es einfacher, eine einzelne Zahl im Blick zu behalten, als einzelne Asset-Budgets. Lighthouse-Bewertungen berücksichtigen viele Faktoren.

Lighthouse Bot führt eine Prüfung durch, nachdem Sie eine Website auf dem Staging-Server bereitgestellt haben. Legen Sie unter .travis.yml mit den Optionen --perf, --a11y, --bp, --seo oder --pwa Budgets für bestimmte Lighthouse-Kategorien fest. Versuchen Sie, mit einem Wert von mindestens 90 in der grünen Zone zu bleiben.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
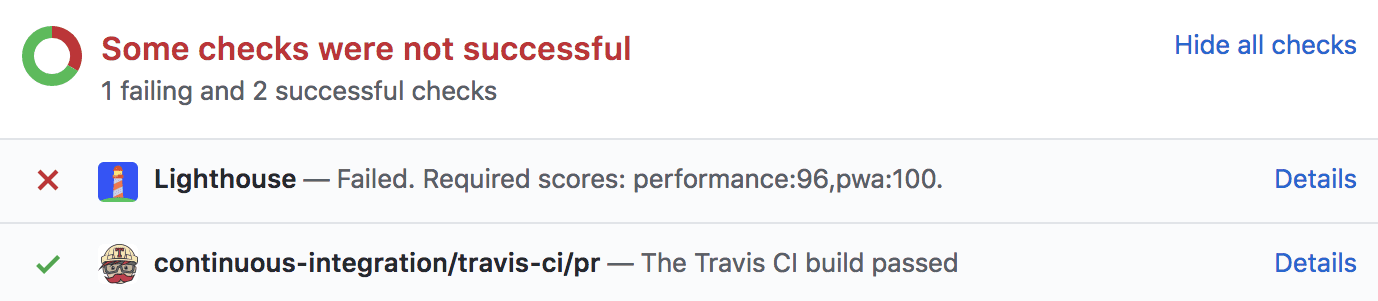
Wenn die Bewertungen für eine Pull-Anfrage auf GitHub unter den von Ihnen festgelegten Grenzwert fallen, kann der Lighthouse-Bot verhindern, dass die Pull-Anfrage zusammengeführt wird. ⛔

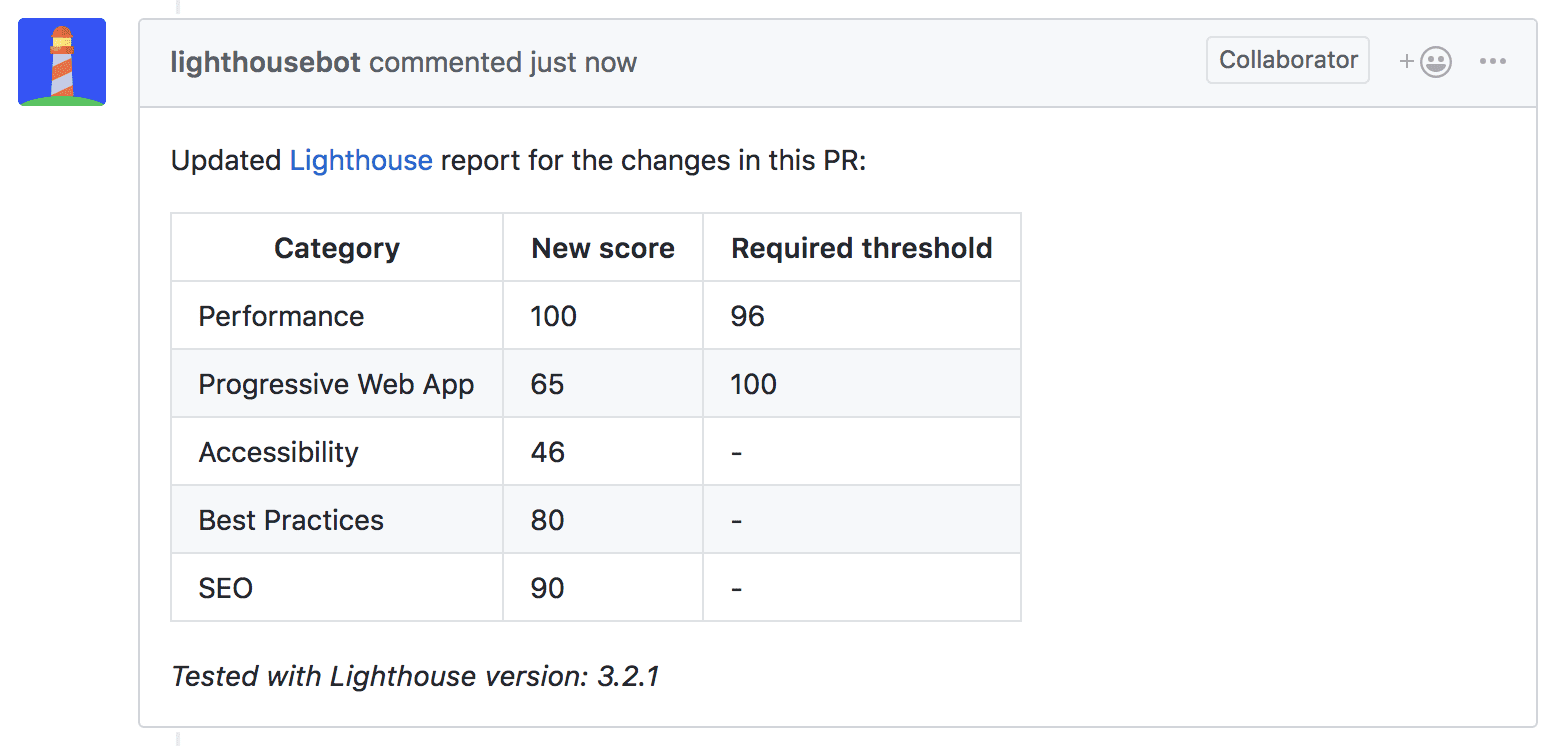
Der Lighthouse-Bot kommentiert dann Ihre Pull-Anfrage mit aktualisierten Bewertungen. Das ist eine praktische Funktion, die bei Codeänderungen zu Gesprächen über die Leistung anregt.

Wenn Ihr Pull-Request aufgrund eines schlechten Lighthouse-Werts blockiert wurde, führen Sie eine Prüfung mit der Lighthouse-Befehlszeile oder in den Dev-Tools durch. Es wird ein Bericht mit Details zu Engpässen und Hinweisen für einfache Optimierungen erstellt.
Zusammenfassung
| Tool | Befehlszeile | CI | Zusammenfassung |
|---|---|---|---|
| Leuchtturm | ✔️ | ❌ |
|
| Webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse-Bot | ❌ | ✔️ |
|


