パフォーマンス バジェットを定義したら、そのバジェットを追跡するビルドプロセスを設定します。選択したパフォーマンス指標のしきい値を定義し、予算超過が発生した場合に警告するツールがいくつかあります。ニーズと現在の設定に最適なものを選択する方法をご確認ください。🕵️♀️
Lighthouse のパフォーマンス バジェット
Lighthouse は、パフォーマンス、ユーザー補助、ベスト プラクティス、プログレッシブ ウェブアプリとしてのサイトのパフォーマンスなど、いくつかの重要な分野でサイトをテストする監査ツールです。
Lighthouse(v5 以降)のコマンドライン バージョンでは、次の基準に基づいてパフォーマンス予算を設定できます。
- リソースのサイズ
- リソース数
予算は、次のいずれかのリソースタイプに設定できます。
documentfontimagemediaotherscriptstylesheetthird-partytotal
予算は JSON ファイルで設定します。予算を定義すると、新しい [予算超過] 列に、上限を超えているかどうかが表示されます。
![Lighthouse レポートの [予算] セクション](https://web.developers.google.cn/static/articles/incorporate-performance-budgets-into-your-build-tools/image/budgets-section-lighthou-1f943ff9e538d.png?authuser=00&hl=ja)
Webpack のパフォーマンスに関するヒント
Webpack は、コードをユーザーに配信する方法を最適化するための強力なビルドツールです。また、アセットサイズに基づくパフォーマンス バジェットの設定もサポートしています。
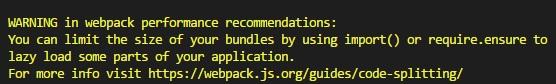
webpack.config.js でパフォーマンス ヒントをオンにすると、バンドルのサイズが上限を超えたときにコマンドライン ワーニングまたはエラーを取得できます。これは、開発全体を通してアセットサイズに注意を払うための優れた方法です。
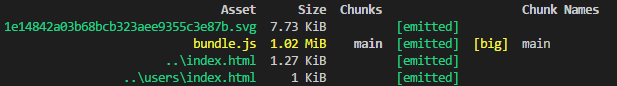
ビルドステップの後、webpack は、アセットとそのサイズのリストを出力します。リストは色分けされています。予算を超えている部分は黄色でハイライト表示されます。

アセットとエントリポイントの両方のデフォルトの上限は 250 KB です。独自のターゲットは構成ファイルで設定できます。

予算は、圧縮されていないアセットのサイズと比較されます。圧縮されていない JavaScript のサイズは実行時間に関連しています。ファイルのサイズが大きいほど、特にモバイル デバイスでは実行に時間がかかることがあります。

Bundlesize
Bundlesize は、設定したしきい値と比較してアセットサイズをテストするシンプルな npm パッケージです。ローカルで実行でき、CI と統合できます。
Bundlesize CLI
しきい値とテストするファイルを指定して、bundlesize CLI を実行します。
bundlesize -f "dist/bundle.js" -s 170kB
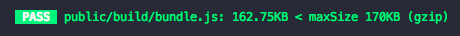
Bundlesize は、色分けされたテスト結果を 1 行に出力します。


CI のバンドルサイズ
bundlesize を CI と統合して、プルリクエストにサイズの上限を自動的に適用すると、bundlesize を最大限に活用できます。バンドルサイズ テストが失敗した場合、その pull リクエストはマージされません。GitHub のプルリクエストで Travis CI、CircleCI、Wercker、Drone を使用できます。

アプリが高速でも、新しいコードを追加すると、その状態が変わることがあります。bundlesize を使用して pull リクエストを確認すると、パフォーマンスの低下を回避できます。Bootstrap、Tinder、Trivago など、多くの企業が予算管理に使用しています。
bundlesize を使用すると、ファイルごとにしきい値を個別に設定できます。これは、アプリケーションでバンドルを分割している場合に特に便利です。
デフォルトでは、圧縮されたアセットのサイズをテストします。圧縮オプションを使用して、brotli 圧縮に切り替えたり、圧縮を完全にオフにしたりできます。
Lighthouse Bot

Lighthouse Bot は Travis CI と統合され、Lighthouse の 5 つの監査カテゴリのいずれかに基づいて予算を適用します。たとえば、Lighthouse のパフォーマンス スコアに対して 100 の予算を設定します。個々のアセットの予算よりも 1 つの数値を監視する方が簡単な場合もあります。Lighthouse スコアは多くの要素を考慮に入れます。

Lighthouse Bot は、サイトをステージング サーバーにデプロイした後に監査を実行します。.travis.yml で、--perf、--a11y、--bp、--seo、または --pwa のオプションを使用して、特定の Lighthouse カテゴリの予算を設定します。スコアが 90 以上の緑色のゾーンに留まるようにします。
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
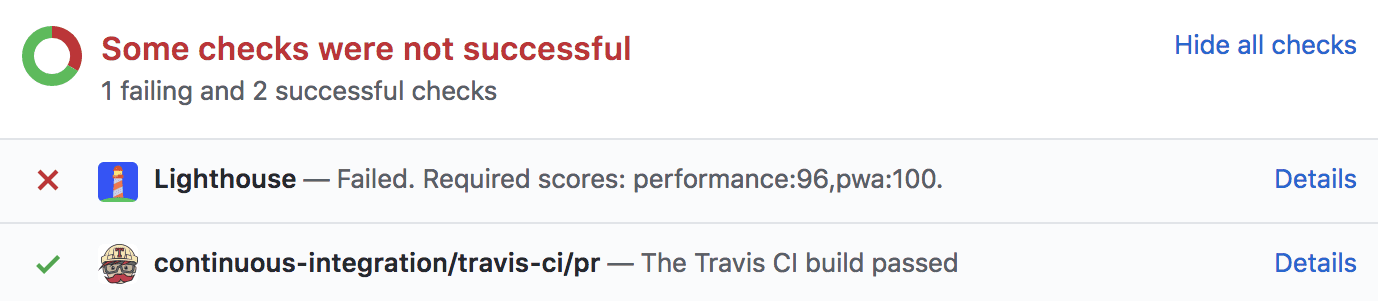
GitHub の pull リクエストのスコアが設定したしきい値を下回ると、Lighthouse Bot によって pull リクエストの統合がブロックされる可能性があります。⛔

Lighthouse Bot が、更新されたスコアとともに pull リクエストにコメントします。これは、コードの変更時にパフォーマンスに関する会話を促進する便利な機能です。

Lighthouse スコアが低いためにプル リクエストがブロックされている場合は、Lighthouse CLI または Dev Tools で監査を実行します。ボトルネックに関する詳細情報と、簡単な最適化のヒントを含むレポートが生成されます。
概要
| ツール | CLI | CI | 概要 |
|---|---|---|---|
| 灯台 | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse Bot | ❌ | ✔️ |
|


