Setelah menentukan anggaran performa, saatnya menyiapkan proses build untuk melacaknya. Ada sejumlah alat yang memungkinkan Anda menentukan nilai minimum untuk metrik performa yang dipilih dan memperingatkan Anda jika Anda melampaui anggaran. Cari tahu cara memilih yang paling sesuai dengan kebutuhan dan penyiapan Anda saat ini. 🕵️♀️
Anggaran performa Lighthouse
Lighthouse adalah alat audit yang menguji situs di beberapa area utama—performa, aksesibilitas, praktik terbaik, dan seberapa baik performa situs Anda sebagai progressive web app.
Versi command line Lighthouse (v5+) mendukung setelan anggaran performa berdasarkan:
- ukuran resource
- jumlah resource
Anda dapat menetapkan anggaran untuk salah satu jenis resource berikut:
documentfontimagemediaotherscriptstylesheetthird-partytotal
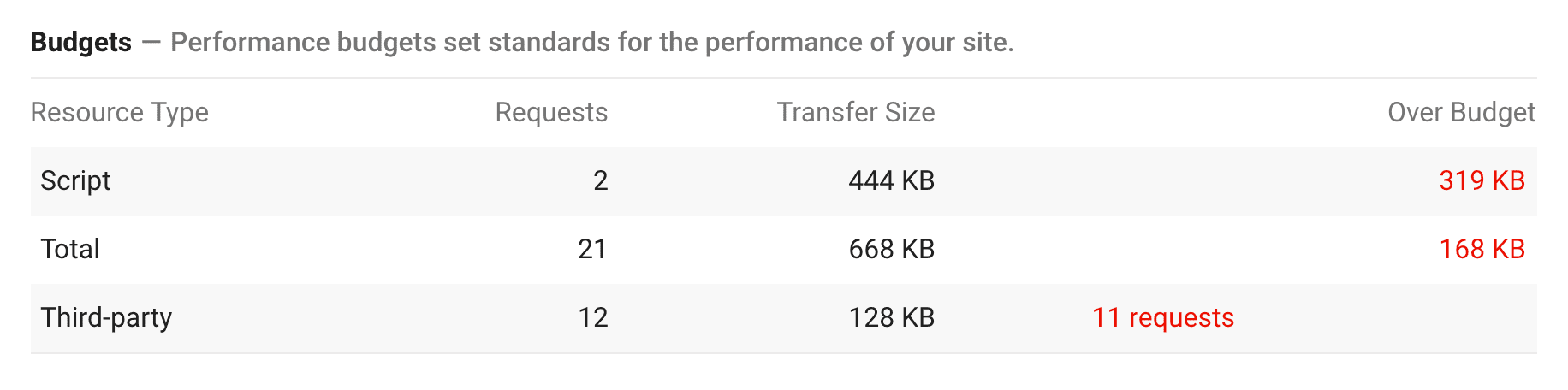
Anggaran ditetapkan dalam file JSON dan setelah menentukannya, kolom "Lebih dari Anggaran" yang baru akan memberi tahu Anda apakah Anda melebihi batas apa pun.

Petunjuk performa Webpack
Webpack adalah alat build yang efektif untuk mengoptimalkan cara kode Anda dikirimkan kepada pengguna. Fitur ini juga mendukung penetapan anggaran performa berdasarkan ukuran aset.
Aktifkan petunjuk performa di webpack.config.js untuk mendapatkan peringatan atau error command line saat ukuran paket Anda melebihi batas. Ini adalah cara yang bagus untuk tetap memperhatikan ukuran aset selama pengembangan.
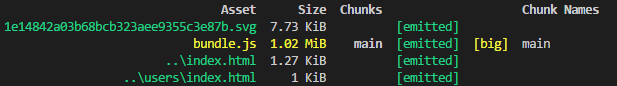
Setelah langkah build, webpack akan menghasilkan daftar aset dan ukurannya yang diberi kode warna. Semua yang melebihi anggaran akan ditandai dengan warna kuning.

Batas default untuk aset dan titik entri adalah 250 KB. Anda dapat menetapkan target Anda sendiri dalam file konfigurasi.

Anggaran dibandingkan dengan ukuran aset yang tidak dikompresi. Ukuran JavaScript yang tidak dikompresi terkait dengan waktu eksekusi dan file besar dapat memerlukan waktu lama untuk dieksekusi, terutama di perangkat seluler.

Bundlesize
Bundlesize adalah paket npm sederhana yang menguji ukuran aset terhadap nilai minimum yang telah Anda tetapkan. Alat ini dapat berjalan secara lokal dan terintegrasi dengan CI Anda.
CLI Bundlesize
Jalankan bundlesize CLI dengan menentukan nilai minimum dan file yang ingin Anda uji.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize menampilkan hasil pengujian berkode warna dalam satu baris.


Ukuran paket untuk CI
Anda akan mendapatkan manfaat maksimal dari bundlesize jika mengintegrasikannya dengan CI untuk menerapkan batas ukuran secara otomatis pada permintaan pull. Jika pengujian ukuran paket gagal, permintaan pull tersebut tidak akan digabungkan. Fitur ini berfungsi untuk permintaan pull di GitHub dengan Travis CI, CircleCI, Wercker, dan Drone.

Anda mungkin memiliki aplikasi yang cepat saat ini, tetapi menambahkan kode baru sering kali dapat mengubahnya. Memeriksa permintaan pull dengan ukuran paket akan membantu Anda menghindari regresi performa. Bootstrap, Tinder, Trivago, dan banyak lainnya menggunakannya untuk memeriksa anggaran mereka.
Dengan bundlesize, Anda dapat menetapkan nilai minimum untuk setiap file secara terpisah. Hal ini sangat berguna jika Anda memisahkan paket dalam aplikasi.
Secara default, pengujian ini menguji ukuran aset yang di-gzip. Anda dapat menggunakan opsi kompresi untuk beralih ke kompresi brotli atau menonaktifkannya sepenuhnya.
Bot Lighthouse

Lighthouse Bot terintegrasi dengan Travis CI dan menerapkan anggaran berdasarkan salah satu dari lima kategori audit Lighthouse. Misalnya, anggaran 100 untuk skor performa Lighthouse Anda. Terkadang lebih mudah untuk memantau satu angka daripada anggaran aset individual dan skor Lighthouse yang memperhitungkan banyak hal.

Lighthouse Bot menjalankan audit setelah Anda men-deploy situs ke server staging. Di .travis.yml, tetapkan anggaran untuk kategori Lighthouse tertentu dengan opsi --perf, --a11y, --bp, --seo, atau --pwa. Usahakan untuk tetap berada di zona hijau dengan skor minimal 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
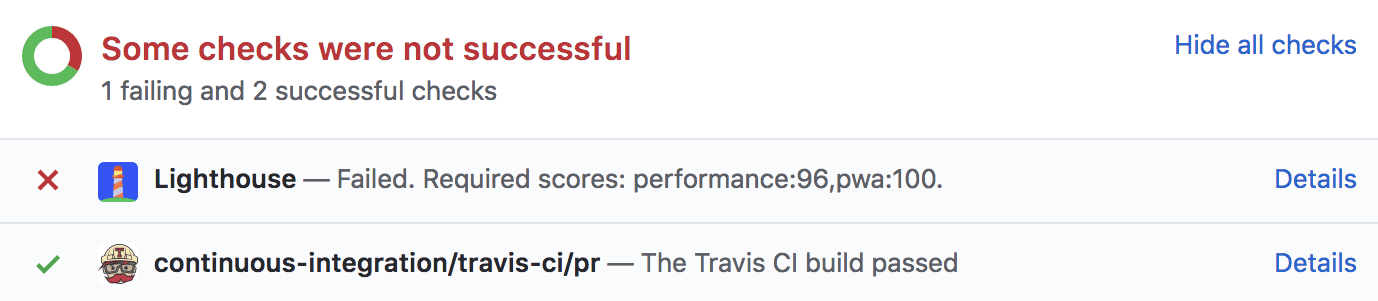
Jika skor untuk permintaan pull di GitHub berada di bawah nilai minimum yang telah Anda tetapkan, Lighthouse Bot dapat mencegah permintaan pull digabungkan. ⛔

Lighthouse Bot kemudian akan memberikan komentar pada permintaan pull Anda dengan skor yang diperbarui. Ini adalah fitur yang bagus yang mendorong percakapan tentang performa saat perubahan kode terjadi.

Jika Anda mendapati permintaan pull Anda diblokir karena skor Lighthouse yang buruk, jalankan audit dengan Lighthouse CLI atau di Dev Tools. Alat ini menghasilkan laporan dengan detail tentang bottleneck dan petunjuk untuk pengoptimalan sederhana.
Ringkasan
| Alat | CLI | CI | Ringkasan |
|---|---|---|---|
| Mercusuar | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Bot Lighthouse | ❌ | ✔️ |
|


