เมื่อกําหนดงบประมาณประสิทธิภาพแล้ว ก็ถึงเวลาตั้งค่ากระบวนการสร้างเพื่อติดตามงบประมาณ มีเครื่องมือหลายอย่างที่ให้คุณกําหนดเกณฑ์สําหรับเมตริกประสิทธิภาพที่เลือก และเตือนคุณหากใช้จ่ายเกินงบประมาณ ดูวิธีเลือกโหมดที่ตรงกับความต้องการและการตั้งค่าปัจจุบันมากที่สุด 🕵️♀️
งบประมาณด้านประสิทธิภาพของ Lighthouse
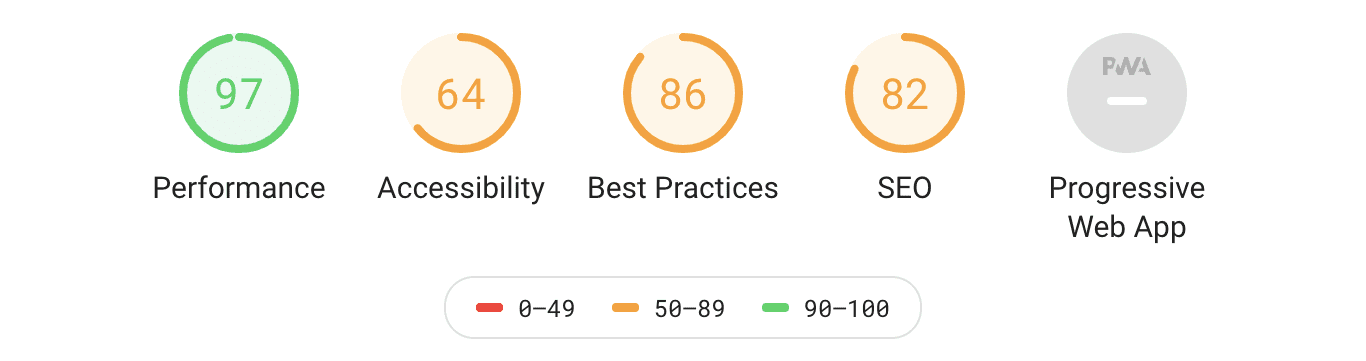
Lighthouse เป็นเครื่องมือตรวจสอบที่ทดสอบเว็บไซต์ในประเด็นหลักๆ 2-3 ด้าน ได้แก่ ประสิทธิภาพ การช่วยเหลือพิเศษ แนวทางปฏิบัติแนะนำ และประสิทธิภาพของเว็บไซต์ในฐานะ Progressive Web App
Lighthouse (v5+) เวอร์ชันบรรทัดคำสั่งรองรับการตั้งค่างบประมาณด้านประสิทธิภาพตามข้อมูลต่อไปนี้
- ขนาดทรัพยากร
- จํานวนทรัพยากร
คุณตั้งงบประมาณสำหรับทรัพยากรประเภทใดก็ได้ต่อไปนี้
documentfontimagemediaotherscriptstylesheetthird-partytotal
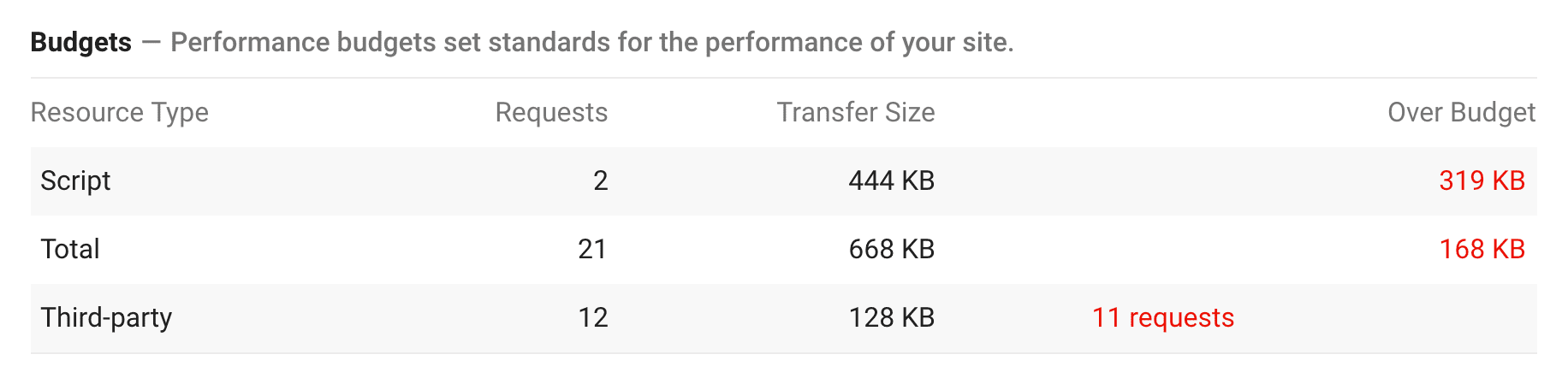
งบประมาณจะตั้งค่าไว้ในไฟล์ JSON และหลังจากกําหนดแล้ว คอลัมน์ "เกินงบประมาณ" ใหม่จะแจ้งให้คุณทราบว่าคุณใช้จ่ายเกินขีดจํากัดหรือไม่

คำแนะนำด้านประสิทธิภาพของ Webpack
Webpack เป็นเครื่องมือสร้างที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพการแสดงโค้ดต่อผู้ใช้ นอกจากนี้ยังรองรับการตั้งงบประมาณด้านประสิทธิภาพตามขนาดชิ้นงานด้วย
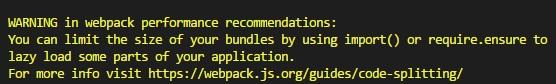
เปิดคำแนะนำด้านประสิทธิภาพใน webpack.config.js เพื่อดูคำเตือนหรือข้อผิดพลาดเกี่ยวกับบรรทัดคำสั่งเมื่อขนาดของกลุ่มเกินขีดจำกัด วิธีนี้ช่วยให้คุณคำนึงถึงขนาดชิ้นงานได้ตลอดการพัฒนา
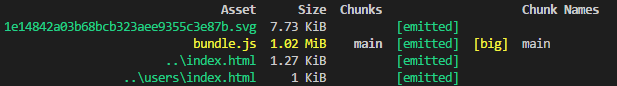
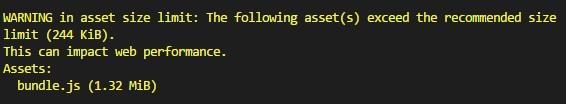
หลังจากขั้นตอนการสร้าง webpack จะแสดงรายการชิ้นงานและขนาดของชิ้นงานที่มีรหัสสี รายการที่เกินงบประมาณจะไฮไลต์ด้วยสีเหลือง

ขีดจํากัดเริ่มต้นสําหรับทั้งชิ้นงานและจุดแรกเข้าคือ 250 KB คุณตั้งเป้าหมายของคุณเองได้ในไฟล์การกําหนดค่า

ระบบจะเปรียบเทียบงบประมาณกับขนาดชิ้นงานที่ไม่มีการบีบอัด ขนาด JavaScript ที่ไม่ได้บีบอัดจะเกี่ยวข้องกับเวลาในการเรียกใช้ และไฟล์ขนาดใหญ่อาจใช้เวลานานในการเรียกใช้ โดยเฉพาะในอุปกรณ์เคลื่อนที่

Bundlesize
Bundlesize เป็นแพ็กเกจ npm ง่ายๆ ที่ทดสอบขนาดชิ้นงานเทียบกับเกณฑ์ที่คุณตั้งไว้ โดยสามารถทํางานในเครื่องและผสานรวมกับ CI ได้
Bundlesize CLI
เรียกใช้ bundlesize CLI โดยระบุเกณฑ์และไฟล์ที่ต้องการทดสอบ
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize จะแสดงผลลัพธ์การทดสอบที่เข้ารหัสสีในบรรทัดเดียว


Bundlesize สำหรับ CI
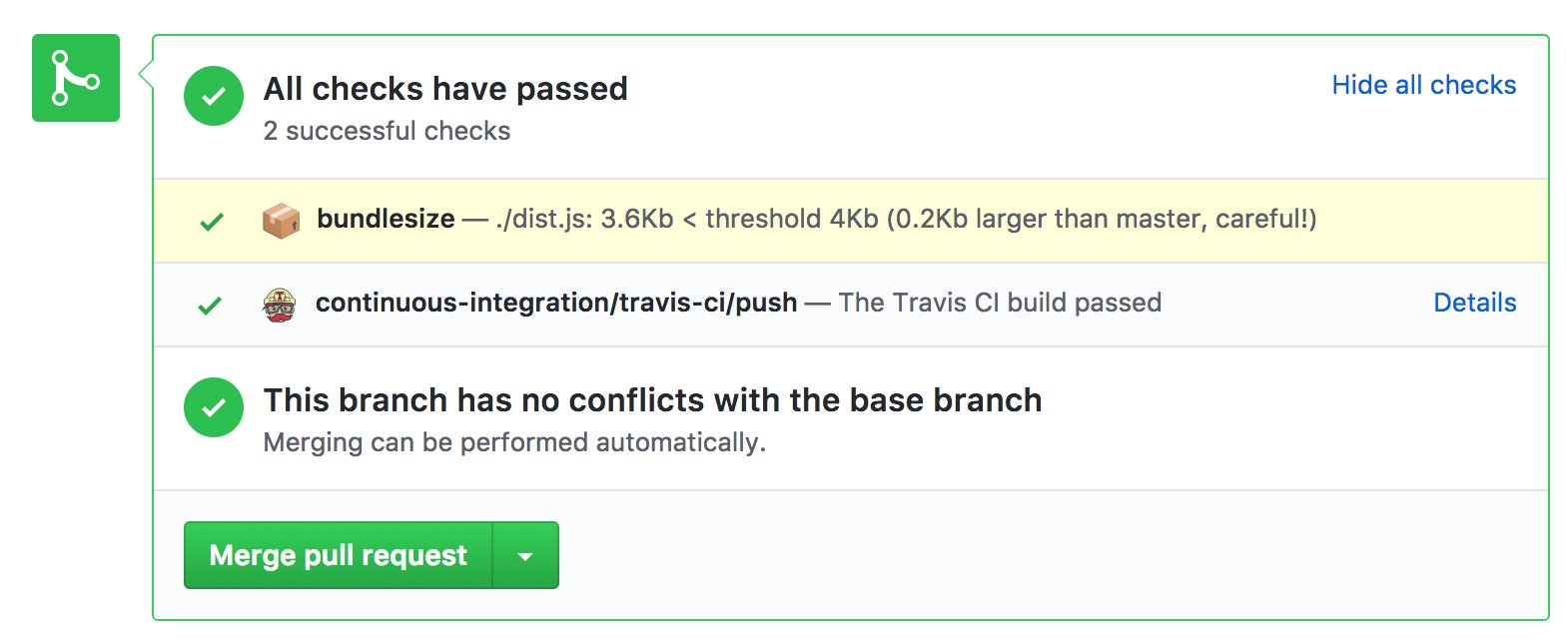
คุณจะได้รับประโยชน์สูงสุดจาก bundlesize หากผสานรวมกับ CI เพื่อบังคับใช้ขีดจำกัดขนาดในคำขอดึงโดยอัตโนมัติ หากการทดสอบขนาดแพ็กเกจไม่สำเร็จ ระบบจะไม่ผสานคําขอดึงข้อมูลนั้น ซึ่งใช้ได้กับคำขอพุลใน GitHub ที่มี Travis CI, CircleCI, Wercker และ Drone

คุณอาจมีแอปที่ทำงานได้อย่างรวดเร็วในวันนี้ แต่การเพิ่มโค้ดใหม่อาจทำให้แอปทำงานช้าลงได้ การตรวจสอบคำขอดึงข้อมูลด้วยขนาดแพ็กเกจจะช่วยหลีกเลี่ยงการถดถอยของประสิทธิภาพ Bootstrap, Tinder, Trivago และอื่นๆ อีกมากมายใช้เครื่องมือนี้เพื่อควบคุมงบประมาณ
เมื่อใช้ bundlesize คุณจะกำหนดเกณฑ์สำหรับแต่ละไฟล์แยกกันได้ ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณกำลังแยกกลุ่มในแอปพลิเคชัน
โดยค่าเริ่มต้น เครื่องมือจะทดสอบขนาดชิ้นงานที่ผ่านการบีบอัด GZIP คุณสามารถใช้ตัวเลือกการบีบอัดเพื่อเปลี่ยนไปใช้การบีบอัด Brotli หรือปิดการบีบอัดไปเลยก็ได้
บ็อต Lighthouse

Lighthouse Bot ผสานรวมกับ Travis CI และบังคับใช้งบประมาณตามหมวดหมู่การตรวจสอบ Lighthouse 5 หมวดหมู่ เช่น งบประมาณ 100 สําหรับคะแนนประสิทธิภาพของ Lighthouse บางครั้งการติดตามตัวเลขเพียงอย่างเดียวอาจง่ายกว่าการติดตามงบประมาณของชิ้นงานแต่ละรายการ และคะแนน Lighthouse จะพิจารณาหลายสิ่ง

Lighthouse Bot จะเรียกใช้การตรวจสอบหลังจากที่คุณติดตั้งใช้งานเว็บไซต์ในเซิร์ฟเวอร์ที่ใช้ทดสอบ ใน .travis.yml ให้ตั้งงบประมาณสำหรับหมวดหมู่ Lighthouse บางหมวดหมู่ด้วยตัวเลือก --perf, --a11y, --bp, --seo หรือ --pwa พยายามอยู่ในโซนสีเขียวโดยได้คะแนนอย่างน้อย 90
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
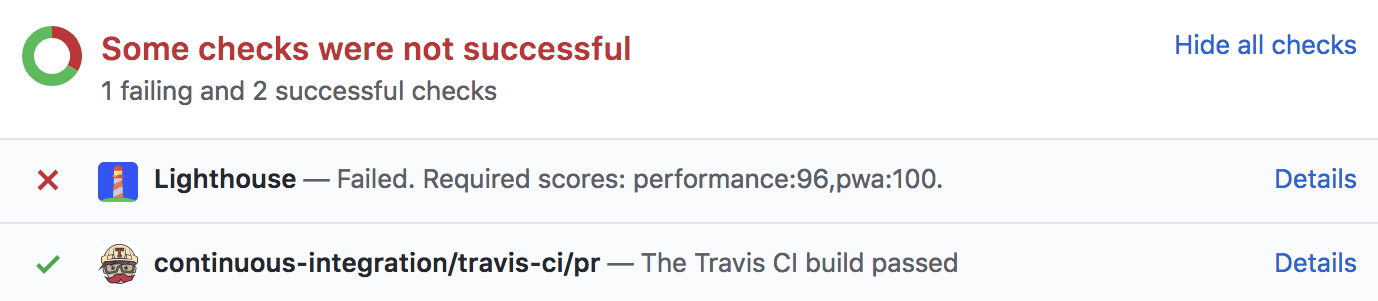
หากคะแนนของคำขอพุลใน GitHub ต่ำกว่าเกณฑ์ที่คุณตั้งไว้ Lighthouse Bot จะป้องกันไม่ให้ผสานคำขอพุลได้ ⛔

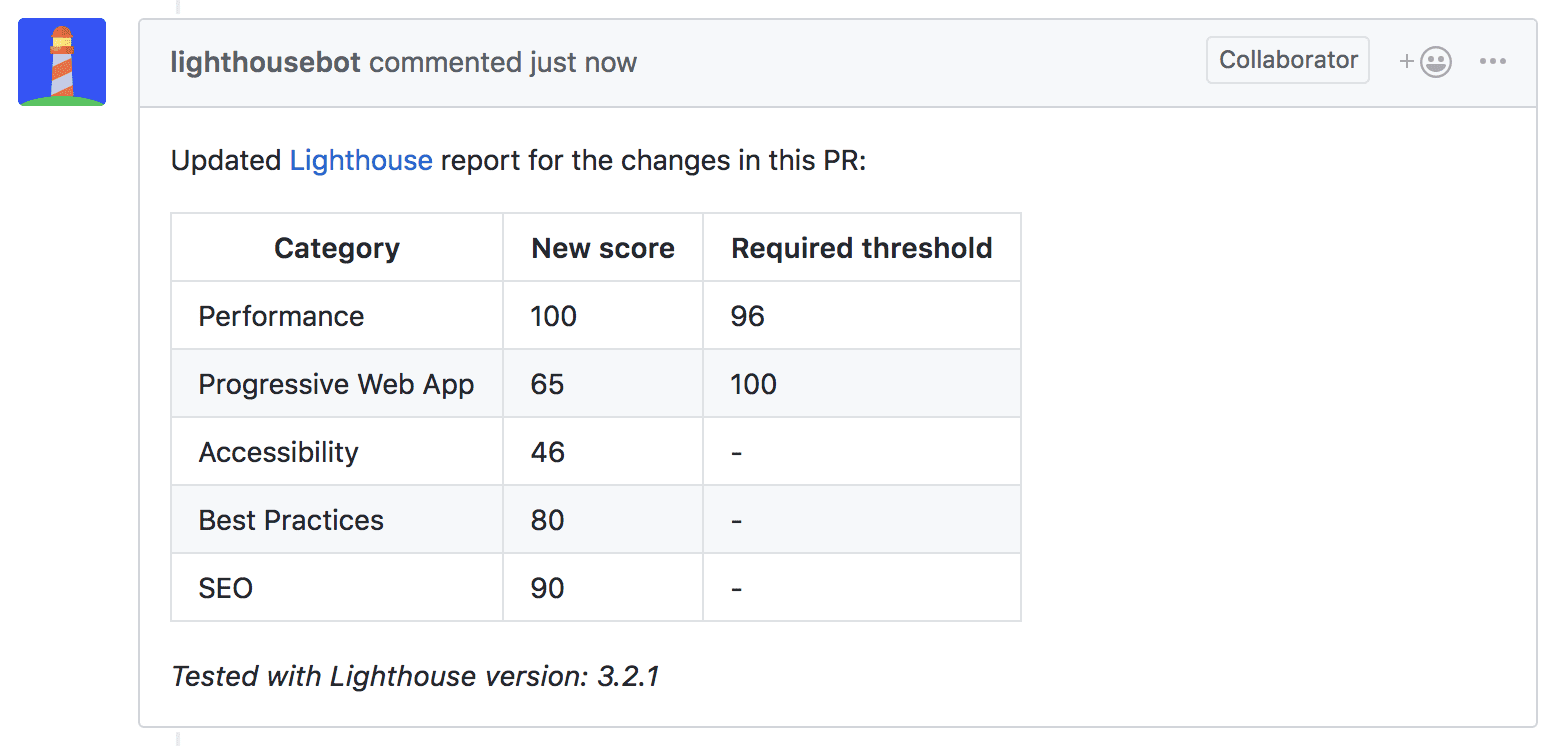
จากนั้น Lighthouse Bot จะแสดงความคิดเห็นในคำขอดึงข้อมูลพร้อมคะแนนที่อัปเดต ฟีเจอร์นี้ยอดเยี่ยมมากเพราะช่วยกระตุ้นการสนทนาเกี่ยวกับประสิทธิภาพขณะที่มีการเปลี่ยนแปลงโค้ด

หากพบว่าคําขอดึงข้อมูลถูกบล็อกเนื่องจากคะแนน Lighthouse ต่ำ ให้เรียกใช้การตรวจสอบด้วย Lighthouse CLI หรือใน Dev Tools ซึ่งจะสร้างรายงานที่มีรายละเอียดเกี่ยวกับปัญหาคอขวดและคำแนะนำในการเพิ่มประสิทธิภาพง่ายๆ
สรุป
| เครื่องมือ | CLI | CI | สรุป |
|---|---|---|---|
| ประภาคาร | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| บ็อต Lighthouse | ❌ | ✔️ |
|


