瀏覽器支援
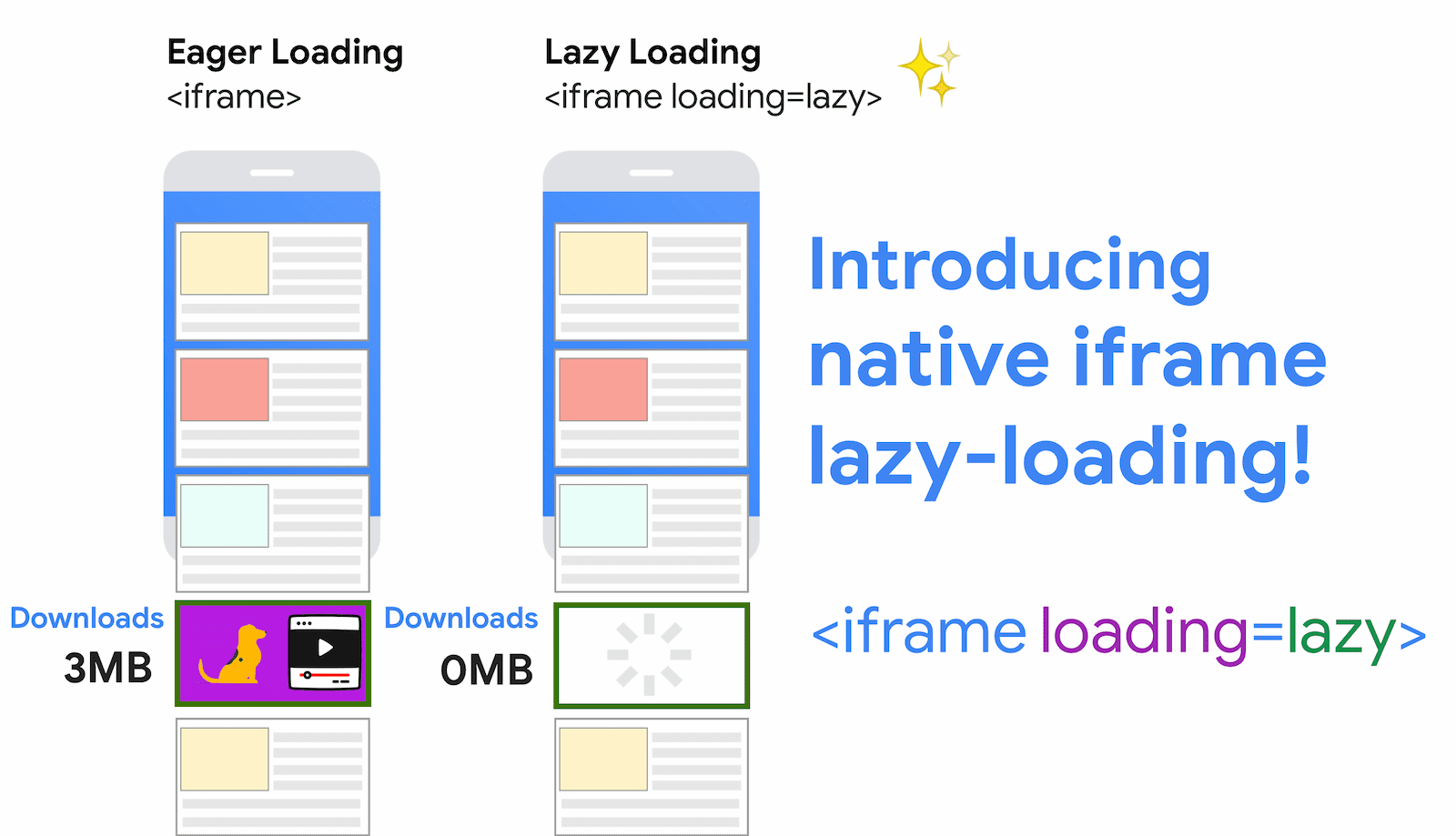
<iframe> 元素的延後載入功能會延遲載入螢幕外 iframe,直到使用者捲動至附近為止。這麼做可節省資料、加快網頁其他部分的載入速度,並減少記憶體用量。
與圖片的延遲載入一樣,請使用 loading 屬性告知瀏覽器您要延遲載入 iframe。
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
以下是 <iframe loading=lazy> 的示範,展示了延遲載入的嵌入式影片:
為什麼要延遲載入 iframe?
第三方嵌入功能涵蓋各種用途,包括影片播放器、社群媒體貼文和廣告。這類內容通常不會立即顯示在使用者的檢視區中,但使用者仍須為每個影格支付下載資料和昂貴的 JavaScript 費用,即使他們沒有捲動到該影格也一樣。

根據 Chrome 針對為省資料模式使用者自動延後載入螢幕外 iframe的研究,延後載入 iframe 可節省 2% 到 3% 的平均資料,減少 1% 到 2% 的平均首次顯示內容所需時間,並改善 2% 的平均首次輸入延遲 (FID)。
延後載入螢幕外 iframe 也可以改善網頁的最大內容繪製 (LCP)。由於 iframe 通常需要大量頻寬才能載入所有子資源,因此延後載入螢幕外 iframe 可在網路受限的裝置上減少頻寬爭用情形,讓更多頻寬可用於載入有助於網頁 LCP 的資源。
iframe 內建的延遲載入功能如何運作?
loading 屬性可讓瀏覽器延遲載入螢幕關閉的 iframe 和圖片,直到使用者捲動到附近時才載入。loading 支援兩種值:
lazy:適合延遲載入的理想項目。eager:不太適合用於延後載入。立即載入。
在 iframe 上使用 loading 屬性的方式如下:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
未指定屬性與明確地急切載入資源的影響相同。
如果您需要使用 JavaScript 動態建立 iframe,也可以支援在元素上設定 iframe.loading = 'lazy':
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
延後載入熱門的 iframe 嵌入內容會對使用者體驗造成什麼影響?
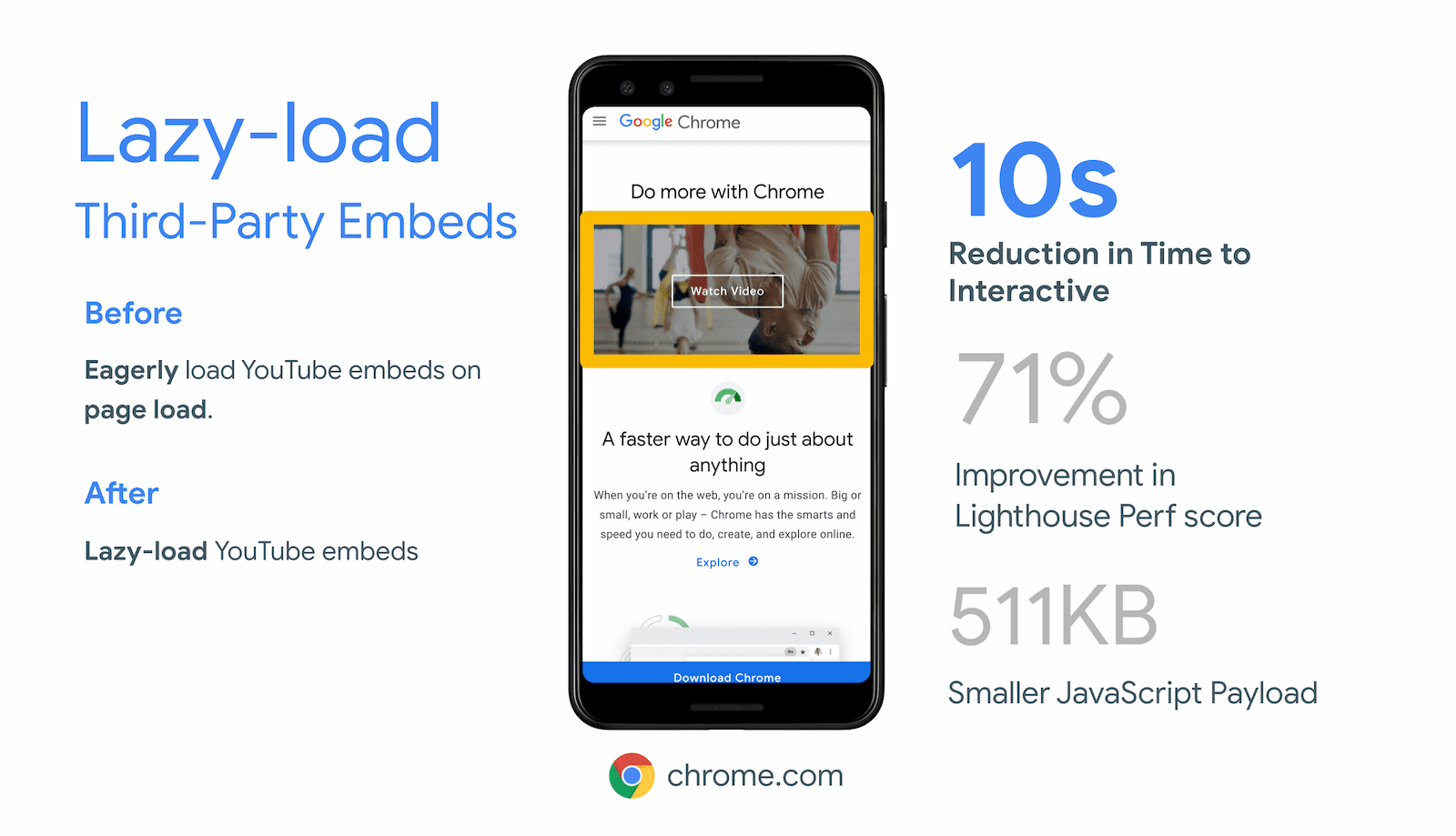
將延後載入的 iframe 設為預設值,可讓網站的回應速度大幅提升。下列範例說明如何改善互動時間 (TTI) 和節省媒體嵌入資料,但延後載入廣告 iframe 也能提供類似的優點。
YouTube
延後載入 YouTube 影片嵌入內容,可在初始網頁載入時節省約 500 KB:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram 嵌入功能會提供一組標記和指令碼,用於在您的網頁中插入 iframe。延遲載入這個 iframe 可避免載入嵌入內容所需的所有指令碼,並在初始載入時節省約 100 KB 的空間。由於這些嵌入內容通常會顯示在大多數文章的可視區域下方,因此這是 iFrame 延後載入的合理候選項目。
Spotify
延後載入 Spotify 嵌入內容,可在初始載入時節省 514 KB。
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Facebook 的社群媒體外掛程式
Facebook 社群媒體外掛程式可讓開發人員在網頁中嵌入 Facebook 內容。其中最受歡迎的是「按讚」外掛程式,這個按鈕會顯示有多少使用者「按讚」該頁面。根據預設,使用 Facebook JSSDK 在網頁中嵌入「讚」外掛程式時,會擷取約 215 KB 的資源,其中 197 KB 是 JavaScript。外掛程式通常會顯示在文章結尾或網頁結尾附近,因此在外掛程式不在畫面上時就急著載入,可能會導致效能不佳。

多虧工程師 Stoyan Stefanov,所有 Facebook 社交外掛程式現在都支援標準化 iframe 延遲載入。選擇透過外掛程式的 data-lazy 設定啟用延遲載入功能的開發人員,現在可以避免這些外掛程式在使用者捲動至附近時才載入。這樣一來,嵌入內容就能為需要的使用者繼續運作,同時為未捲動至頁面底部的使用者儲存資料。我們希望這只是在正式版中探索標準化 iframe 延遲載入功能的眾多嵌入功能中的一個。
如要進一步控管 iframe 延後載入功能
瀏覽器層級的 iframe 延遲載入功能在所有主要瀏覽器中都獲得良好支援,因此建議在大多數用途中使用這項功能,以免需要額外依附 JavaScript。
不過,如果您需要支援舊版瀏覽器,或是想進一步控制延後載入門檻,可以使用第三方程式庫在網站上延後載入 iframe。lazysizes JavaScript 程式庫就是這類程式庫之一,可讓您在需要時使用其他選項。
是否有螢幕外 iframe 延後載入的例外狀況?
在 Chrome 中為 Data Saver 使用者自動延後載入 iframe 的早期實驗中,隱藏的 iframe 有例外狀況,這類 iframe 通常用於通訊或分析。這些功能無法以延遲方式載入,且一律會載入,以免破壞這些功能。
loading 屬性不會套用這些推論法,因此開發人員一律可以選擇要延後載入的內容。loading 屬性應一律受到尊重,但會受到距離限制和其他瀏覽器選項 (例如列印) 的影響。
資源
如需更多延遲載入相關資訊,請參閱 web.dev 的圖片和影片延遲載入集合。
感謝 Dom Farolino、Scott Little、Houssein Djirdeh、Simon Pieters、Kayce Basques、Joe Medley 和 Stoyan Stefanov 提供意見。



