Browser Support
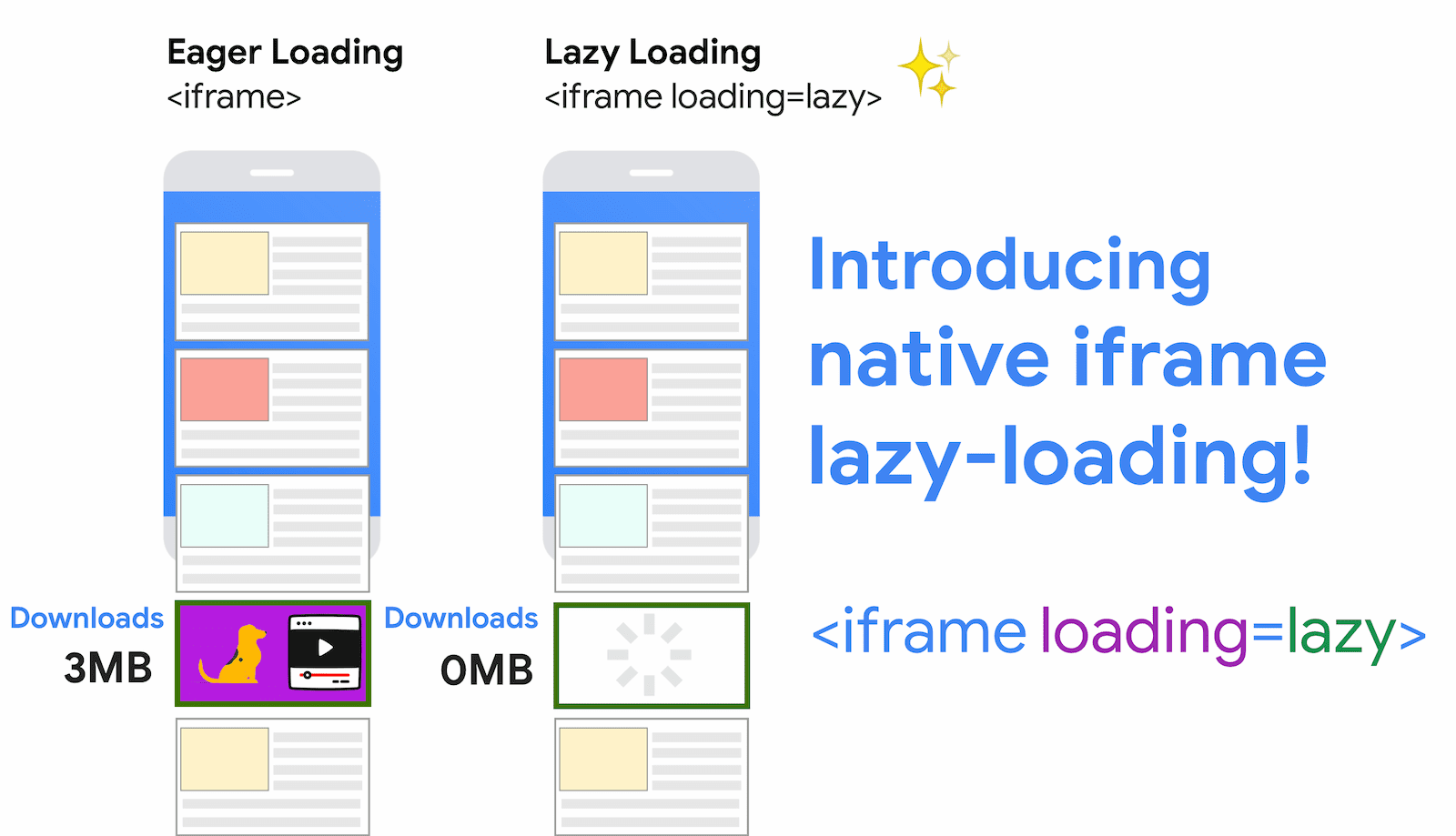
<iframe> 元素的延迟加载会推迟屏幕外 iframe 的加载,直到用户滚动到它们附近。这样可以节省数据、加快网页其他部分的加载速度,并减少内存用量。
与图片的延迟加载一样,使用 loading 属性告知浏览器您要延迟加载 iframe。
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<iframe loading=lazy> 的此演示展示了延迟加载的视频嵌入:
为什么要延迟加载 iframe?
第三方嵌入涵盖各种用例,从视频播放器到社交媒体帖子再到广告。此类内容通常不会立即显示在用户的视口中,但用户仍需为每个帧下载数据和昂贵的 JavaScript,即使他们没有滚动到该帧也是如此。

根据 Chrome 对自动延迟加载屏幕外 iframe 以便“数据节省器”用户获享更佳体验的研究,延迟加载 iframe 可使平均数据流量减少 2-3%,平均减少 1-2% 的 First Contentful Paint,并使 95 百分位数的 First Input Delay (FID) 缩短 2%。
延迟加载屏幕外 iframe 还可以改善网页的 Largest Contentful Paint (LCP)。由于 iframe 通常需要大量带宽才能加载其所有子资源,因此延迟加载屏幕外 iframe 可以减少网络受限设备上的带宽争用,从而留出更多带宽来加载有助于提高网页 LCP 的资源。
适用于 iframe 的内置延迟加载功能如何运作?
借助 loading 属性,浏览器可以将屏幕外 iframe 和图片的加载时间延迟到用户滚动到它们附近时。loading 支持两个值:
lazy:非常适合延迟加载。eager:不适合延迟加载。立即加载。
对 iframe 使用 loading 属性的运作方式如下:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
不指定该属性的效果与显式提前加载资源的效果相同。
如果您需要使用 JavaScript 动态创建 iframe,则还支持在该元素上设置 iframe.loading = 'lazy':
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
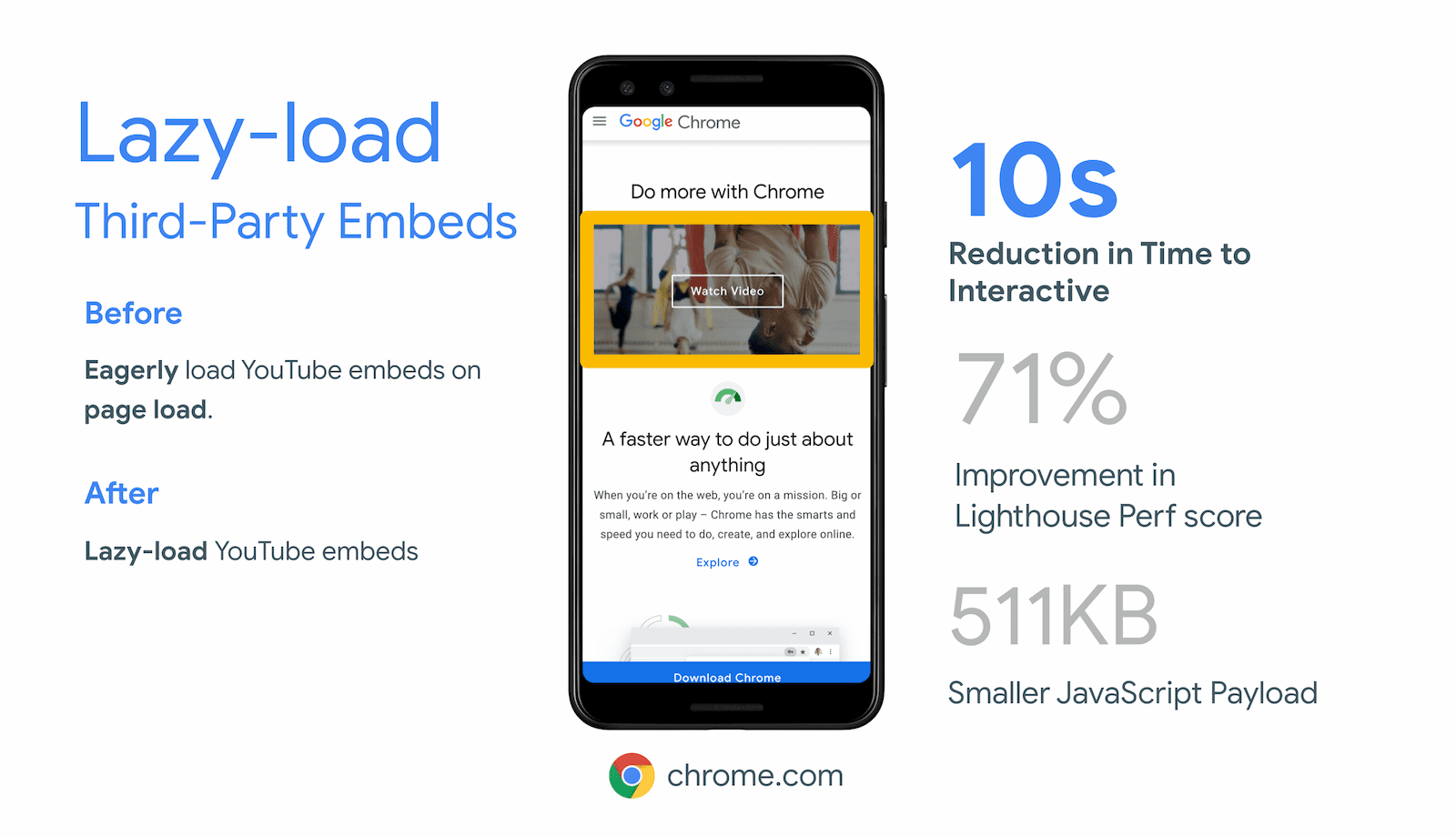
延迟加载热门 iframe 嵌入内容对用户体验有何影响?
将延迟加载的 iframe 设为默认值可使网站的响应速度提高很多。 以下示例展示了媒体嵌入的互动时间 (TTI) 缩短和数据节省情况,但延迟加载广告 iframe 也可以带来类似的好处。
YouTube
延迟加载 YouTube 视频嵌入内容可在初始网页加载时节省约 500KB:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram 嵌入内容会提供一段标记和一个脚本,用于将 iframe 注入到您的网页中。延迟加载此 iframe 可避免加载嵌入所需的所有脚本,并可在初始加载时节省约 100 KB。由于这些嵌入内容通常在大多数文章的视口下方显示,因此非常适合使用 iframe 延迟加载。
Spotify
延迟加载 Spotify 嵌入内容可在初始加载时节省 514 KB。
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Facebook 的社交插件
借助 Facebook 社交插件,开发者可以在其网页中嵌入 Facebook 内容。其中最受欢迎的是“赞”插件,该插件会显示有多少用户“赞过”相应网页。默认情况下,使用 Facebook JSSDK 在网页中嵌入“赞”插件会提取大约 215 KB 的资源,其中 197 KB 是 JavaScript。该插件通常显示在文章末尾或页面末尾附近,因此在插件位于屏幕外时提前加载它可能不太合适。

感谢工程师 Stoyan Stefanov,Facebook 的所有社交插件现在都支持标准化的 iframe 延迟加载。通过插件 data-lazy 配置选择启用延迟加载的开发者现在可以阻止这些插件加载,直到用户滚动到附近。这样,嵌入内容就可以继续为需要它的用户正常运行,同时为未滚动到底部的用户节省数据。我们希望这是探索正式版中标准化 iframe 延迟加载的众多嵌入代码中的第一种。
当您想要更好地控制 iframe 延迟加载时
所有主要浏览器都支持浏览器级 iframe 延迟加载,因此在大多数用例中,建议使用此方法,以免对 JavaScript 产生额外的依赖。
不过,如果您需要支持旧版浏览器,或者想要更好地控制延迟加载阈值,则可以使用第三方库在您的网站上延迟加载 iframe。lazysizes JavaScript 库就是这样一个库,可在您需要时提供其他选项。
是否存在屏幕外 iframe 延迟加载的例外情况?
在 Chrome 中为启用“数据节省器”的用户自动延迟加载 iframe 的早期实验中,隐藏的 iframe(通常用于通信或分析)有一个例外情况。系统会阻止这些资源延迟加载,并始终加载这些资源,以防止破坏这些功能。
loading 属性不会应用这些启发词语,因此开发者始终可以选择要延迟加载的内容。应始终遵循 loading 属性,但应遵守距离限制和其他浏览器选项(例如打印)。
资源
如需了解更多延迟加载技巧,请参阅 web.dev 的图片和视频延迟加载集合。
感谢 Dom Farolino、Scott Little、Houssein Djirdeh、Simon Pieters、Kayce Basques、Joe Medley 和 Stoyan Stefanov 的审核。



