Browser Support
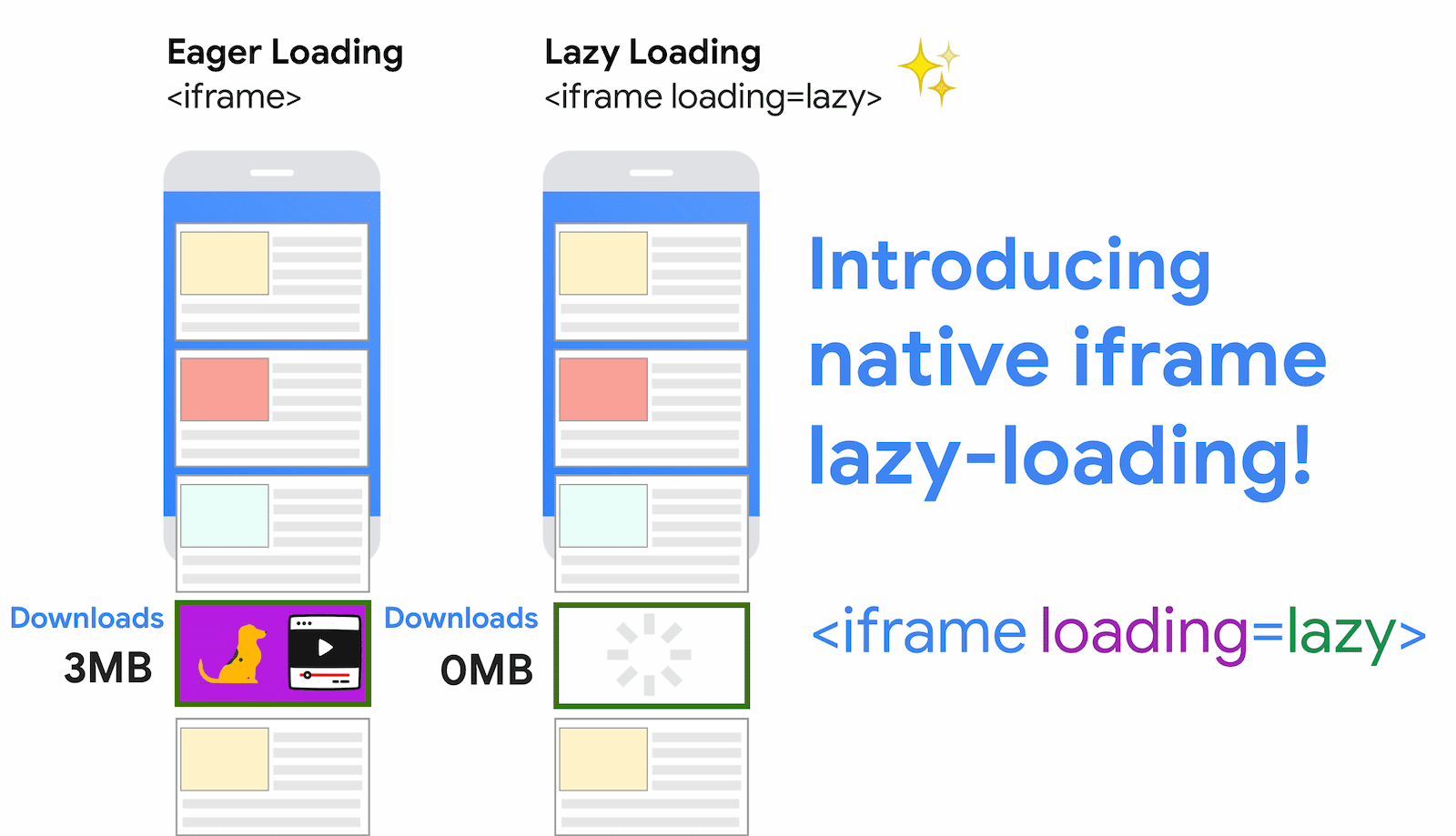
O carregamento lento de elementos <iframe> adia o carregamento de iframes fora da tela
até que o usuário role para perto deles. Isso economiza dados, acelera o carregamento de
outras partes da página e reduz o uso da memória.
Assim como no carregamento lento de imagens,
use o atributo loading para informar ao navegador que você quer carregar um iframe com carregamento lento.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Esta demonstração de <iframe loading=lazy>
mostra incorporações de vídeo de carregamento lento:
Por que carregar iframes com carregamento lento?
As in-mails de terceiros abrangem uma ampla variedade de casos de uso, desde players de vídeo até postagens de mídias sociais e anúncios. Esse conteúdo geralmente não fica imediatamente visível na viewport do usuário, mas os usuários ainda pagam o custo do download de dados e do JavaScript caro para cada frame, mesmo que não rolem até ele.

Com base na pesquisa do Chrome sobre carregar automaticamente iframes fora da tela para usuários do Economizador de dados, o carregamento lento de iframes pode levar a uma economia média de dados de 2 a 3%, a reduções de 1 a 2% na First Contentful Paint na mediana e a 2% de melhorias no First Input Delay (FID) na persistência de 95%.
O carregamento lento de iframes fora da tela também pode melhorar a Largest Contentful Paint (LCP) da sua página. Como os iframes geralmente precisam de uma quantidade significativa de largura de banda para carregar todos os subrecursos, o carregamento lento de iframes fora da tela pode reduzir a contenção de largura de banda em dispositivos restritos de rede, deixando mais largura de banda para carregar recursos que contribuem para o LCP de uma página.
Como funciona o carregamento lento integrado para iframes?
O atributo loading permite que um navegador adie o carregamento de iframes e
imagens fora da tela até que os usuários rolem a página até eles. loading aceita dois valores:
lazy: um bom candidato para o carregamento lento.eager: não é um bom candidato para carregamento lento. Carrega imediatamente.
O uso do atributo loading em iframes funciona da seguinte maneira:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Não especificar o atributo tem o mesmo impacto que o carregamento explícito do recurso.
Se você precisar criar iframes dinamicamente usando JavaScript, a configuração de
iframe.loading = 'lazy' no elemento também será
compatível:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Como o carregamento lento de iframes incorporados populares afeta a experiência do usuário?
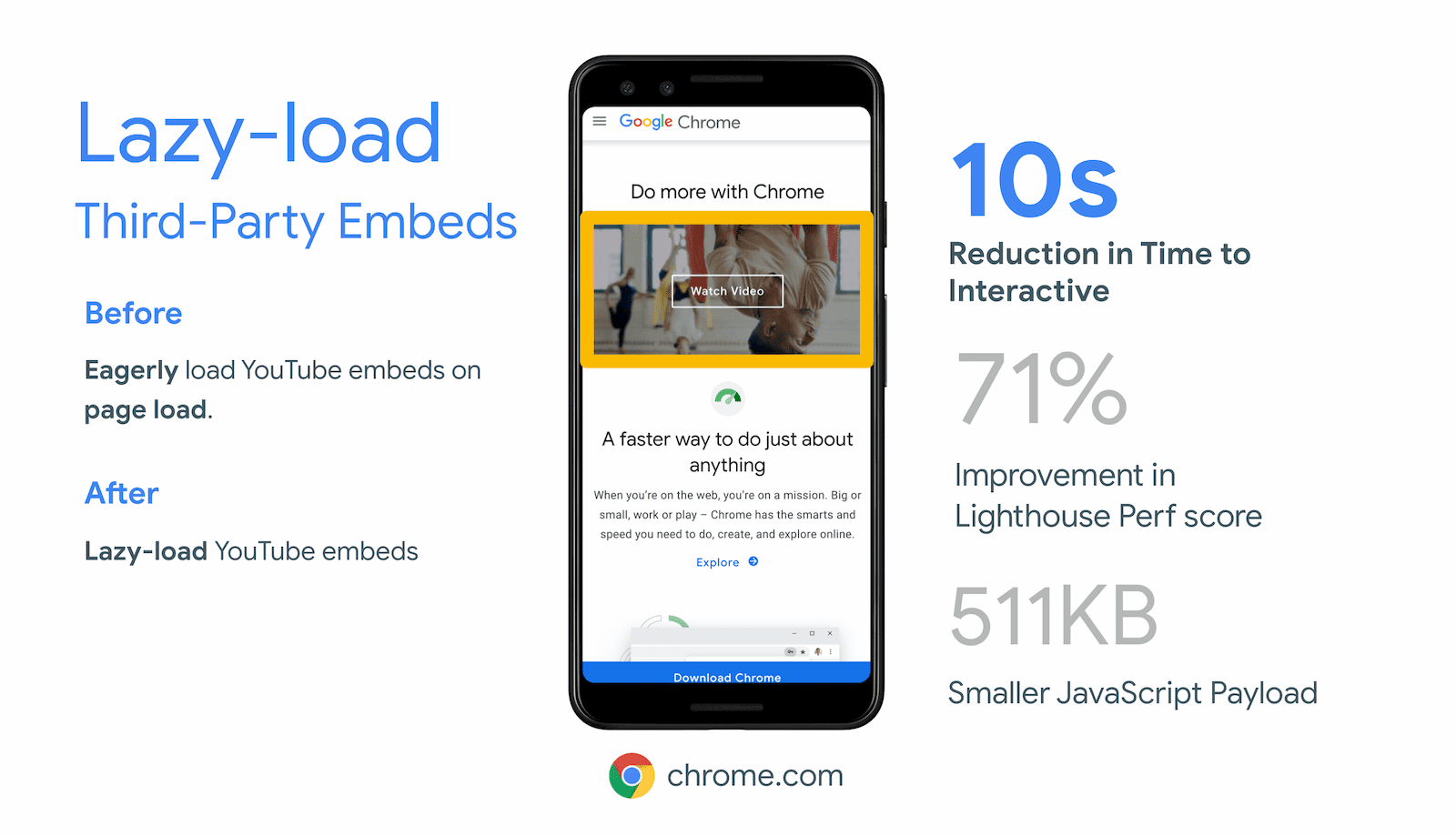
Tornar o carregamento lento de iframes o padrão tornaria os sites muito mais responsivos. Os exemplos a seguir mostram melhorias no tempo de interação (TTI, na sigla em inglês) e economia de dados para incorporações de mídia, mas o carregamento lento de iframes de publicidade pode oferecer benefícios semelhantes.
YouTube
O carregamento lento de incorporações de vídeo do YouTube economiza cerca de 500 KB no carregamento inicial da página:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

As incorporações do Instagram fornecem um bloco de marcação e um script que injeta um iframe na página. O carregamento lento desse iframe evita que seja necessário carregar todo o script necessário para a incorporação e pode economizar cerca de 100 KB no carregamento inicial. Como essas incorporações geralmente aparecem abaixo da viewport na maioria dos artigos, esse é um candidato razoável para o carregamento lento de iframes.
Spotify
O carregamento lento de incorporações do Spotify pode economizar 514 KB no carregamento inicial.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Plug-ins sociais do Facebook
Os plug-ins sociais do Facebook permitem que os desenvolvedores incorporem conteúdo do Facebook nas páginas da Web. O mais popular deles é o plug-in de curtidas, um botão que mostra quantos usuários "curtiram" a página. Por padrão, a incorporação do plug-in "Like" em uma página da Web usando o Facebook JSSDK extrai cerca de 215 KB de recursos, sendo 197 KB em JavaScript. O plug-in geralmente aparece no final de um artigo ou perto do final de uma página. Portanto, o carregamento antecipado quando ele está fora da tela pode não ser ideal.

Graças ao engenheiro Stoyan Stefanov, todos os plug-ins sociais do Facebook agora
oferecem suporte ao carregamento lento
de iframes padronizados.
Os desenvolvedores que ativam o carregamento lento pela configuração data-lazy
dos plug-ins agora podem impedir o carregamento desses plug-ins até que o usuário role
a tela. Isso permite que a incorporação continue funcionando para os usuários que precisam dela, salvando dados para os usuários que não rolam até o fim da página. Esperamos
que esta seja a primeira de muitas incorporações para explorar o carregamento lento de iframes padronizados na
produção.
Quando você quer mais controle sobre o carregamento lento de iframes
O carregamento lento de iframes no nível do navegador tem bom suporte em todos os principais navegadores e é recomendado para a maioria dos casos de uso, para eliminar a necessidade de dependências extras do JavaScript.
No entanto, se você precisar oferecer suporte a navegadores mais antigos ou quiser ter mais controle sobre os limites de carregamento lento, use uma biblioteca de terceiros para carregar iframes com carregamento lento no seu site. A biblioteca JavaScript lazysizes é uma delas e permite outras opções, se necessário.
Há exceções ao carregamento lento de iframes fora da tela?
Um experimento inicial com o carregamento automático de iframes para usuários do Data Saver no Chrome tinha uma exceção para iframes ocultos, geralmente usados para comunicações ou análises. Eles foram impedidos de carregar de forma lenta e sempre carregados para evitar a quebra desses recursos.
O atributo loading não aplica essas heurísticas. Assim, o desenvolvedor sempre
escolhe o que será carregado de forma lenta. O atributo loading precisa ser sempre
cumprido, sujeito a limites de distância e outras escolhas do navegador (como impressão).
Recursos
Para mais ideias de carregamento lento, consulte a coleção de carregamento lento de imagens e vídeos do web.dev.
Agradecemos a Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley e Stoyan Stefanov pelas avaliações.



