Browser Support
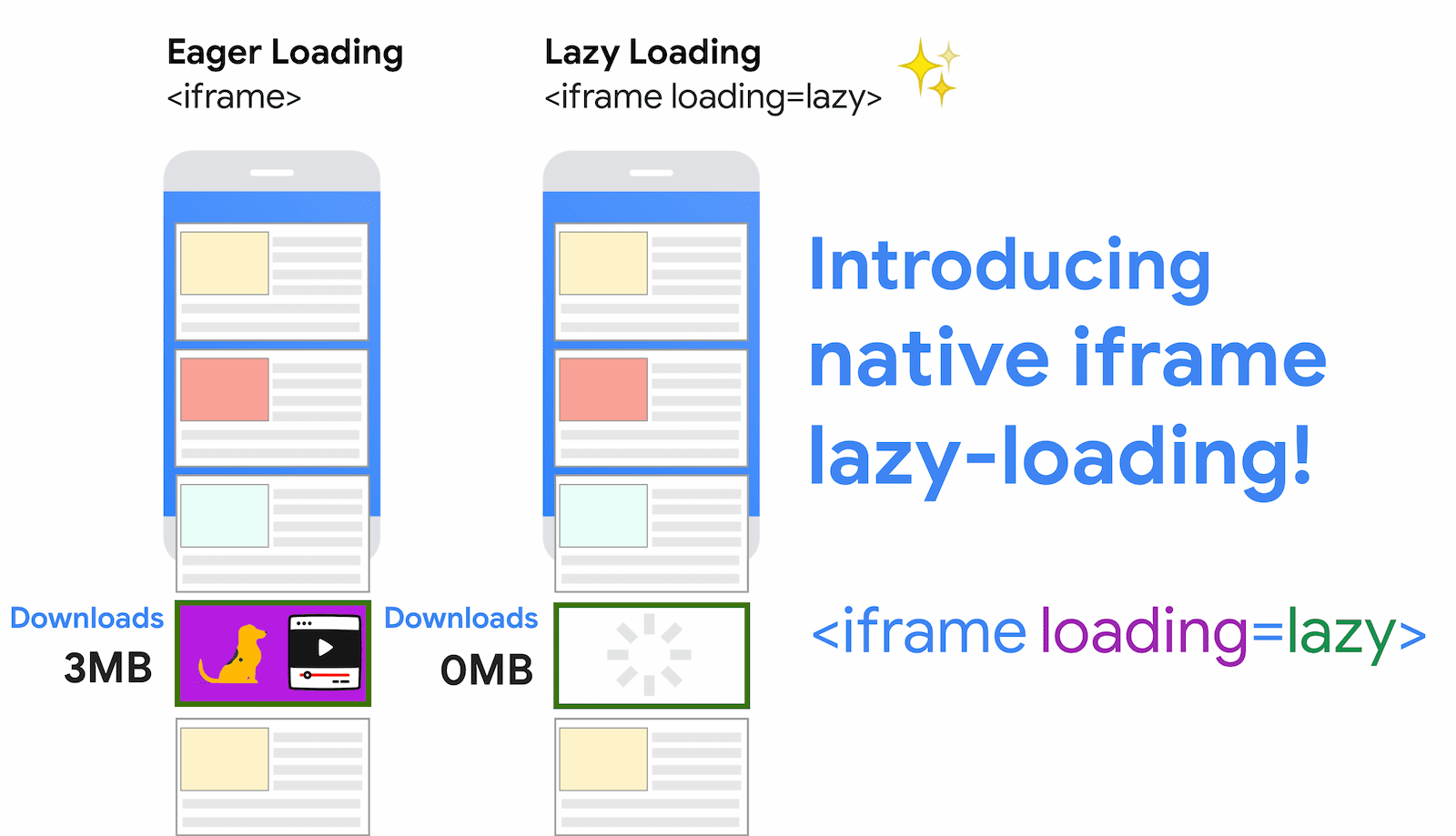
<iframe> 요소의 지연 로드는 사용자가 iframe 근처를 스크롤할 때까지 화면 밖 iframe이 로드되지 않도록 지연시킵니다. 이렇게 하면 데이터가 저장되고 페이지의 다른 부분이 더 빠르게 로드되며 메모리 사용량이 줄어듭니다.
이미지의 지연 로드와 마찬가지로 loading 속성을 사용하여 브라우저에 iframe을 지연 로드하겠다고 알립니다.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<iframe loading=lazy>의 이 데모는 지연 로드 동영상 삽입을 보여줍니다.
iframe을 지연 로드하는 이유는 무엇인가요?
서드 파티 삽입은 동영상 플레이어부터 소셜 미디어 게시물, 광고에 이르기까지 다양한 사용 사례를 다룹니다. 이러한 콘텐츠는 사용자의 뷰포트에서 즉시 표시되지 않는 경우가 많지만, 사용자가 스크롤하지 않더라도 각 프레임의 데이터 다운로드 비용과 비용이 많이 드는 JavaScript 비용은 계속 지불해야 합니다.

Chrome의 데이터 절약 모드 사용자를 위한 오프스크린 iframe 자동 지연 로드에 관한 연구에 따르면 iframe을 지연 로드하면 중간 데이터 절감률이 2~3%, 중간 콘텐츠가 포함된 첫 페인트 감소율이 1~2%, 95번째 백분위수 첫 입력 지연 (FID) 개선율이 2% 증가할 수 있습니다.
화면 밖에 있는 iframe을 지연 로드하면 페이지의 최대 콘텐츠 페인트 (LCP)도 개선할 수 있습니다. iframe은 모든 하위 리소스를 로드하는 데 상당한 양의 대역폭이 필요한 경우가 많으므로 오프스크린 iframe을 지연 로드하면 네트워크 제약이 있는 기기에서 대역폭 경합을 줄여 페이지의 LCP에 기여하는 리소스를 로드하는 데 더 많은 대역폭을 남겨 둘 수 있습니다.
iframe의 기본 제공 지연 로드는 어떻게 작동하나요?
loading 속성을 사용하면 브라우저가 사용자가 화면 밖 iframe 및 이미지 근처를 스크롤할 때까지 로드를 지연할 수 있습니다. loading는 다음 두 가지 값을 지원합니다.
lazy: 지연 로드에 적합한 후보입니다.eager: 지연 로드에 적합하지 않습니다. 즉시 로드합니다.
iframe에서 loading 속성을 사용하는 방법은 다음과 같습니다.
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
이 속성을 지정하지 않으면 리소스를 명시적으로 조기 로드하는 것과 동일한 효과가 있습니다.
JavaScript를 사용하여 iframe을 동적으로 만들어야 하는 경우 요소에 iframe.loading = 'lazy'를 설정하는 것도 지원됩니다.
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
인기 있는 iframe 삽입을 지연 로드하면 사용자 환경에 어떤 영향을 미치나요?
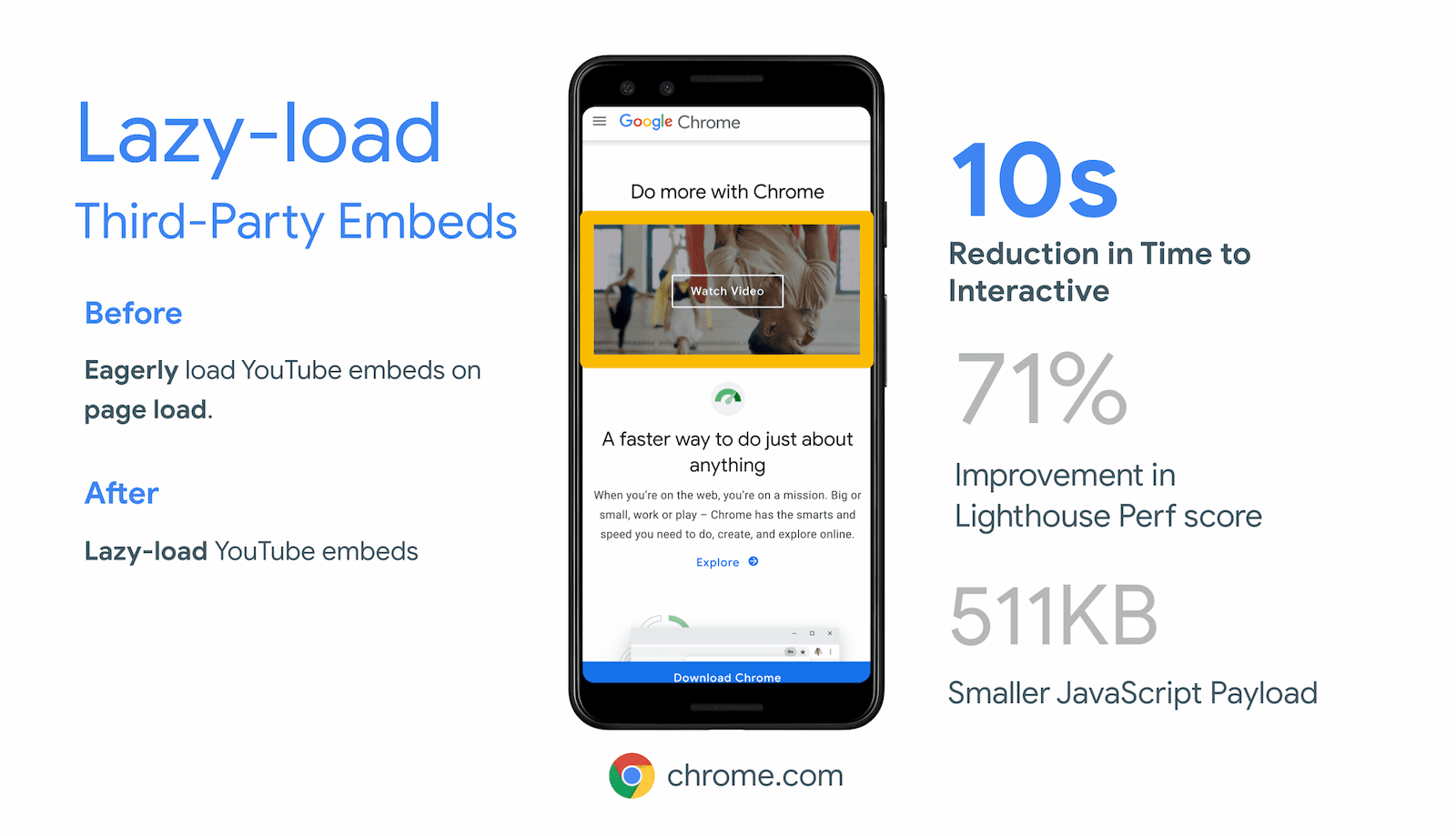
지연 로드 iframe을 기본값으로 설정하면 웹사이트의 응답성이 훨씬 향상됩니다. 다음 예에서는 미디어 삽입의 Time to Interactive (TTI) 개선과 데이터 절약을 보여줍니다. 하지만 광고 iframe을 지연 로드해도 비슷한 이점을 얻을 수 있습니다.
YouTube
YouTube 동영상 삽입을 지연 로드하면 초기 페이지 로드 시 약 500KB가 절약됩니다.
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram 삽입은 마크업 블록과 페이지에 iframe을 삽입하는 스크립트를 제공합니다. 이 iframe을 지연 로드하면 삽입에 필요한 모든 스크립트를 로드할 필요가 없으며 초기 로드 시 약 100KB를 절약할 수 있습니다. 이러한 삽입은 대부분의 기사에서 표시 영역 아래에 표시되므로 iframe 지연 로드에 적합한 후보입니다.
Spotify
Spotify 삽입을 지연 로드하면 초기 로드 시 514KB를 절약할 수 있습니다.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Facebook의 소셜 플러그인
Facebook 소셜 플러그인을 사용하면 개발자가 웹페이지에 Facebook 콘텐츠를 삽입할 수 있습니다. 가장 인기 있는 플러그인은 페이지에 '좋아요'를 누른 사용자 수를 보여주는 버튼인 좋아요 플러그인입니다. 기본적으로 Facebook JSSDK를 사용하여 웹페이지에 좋아요 플러그인을 삽입하면 약 215KB의 리소스가 가져오는데, 이 중 197KB가 JavaScript입니다. 플러그인은 기사 끝이나 페이지 끝 근처에 표시되는 경우가 많으므로 화면 밖에 있을 때 플러그인을 미리 로드하면 최적화되지 않을 수 있습니다.

엔지니어 Stoyan Stefanov 덕분에 이제 모든 Facebook 소셜 플러그인이 표준화된 iframe 지연 로드를 지원합니다.
플러그인의 data-lazy 구성을 통해 지연 로드를 선택하는 개발자는 이제 사용자가 근처를 스크롤할 때까지 이러한 플러그인이 로드되지 않도록 할 수 있습니다. 이렇게 하면 필요한 사용자에게는 삽입이 계속 작동하면서 페이지를 끝까지 스크롤하지 않는 사용자의 데이터는 저장됩니다. 이번이 프로덕션에서 표준화된 iframe 지연 로드를 살펴볼 수 있는 여러 임베딩 중 첫 번째가 되기를 바랍니다.
iframe 지연 로드를 더 세부적으로 제어하려는 경우
브라우저 수준의 iframe 지연 로드는 모든 주요 브라우저에서 잘 지원되며 JavaScript에 대한 추가 종속 항목이 필요하지 않도록 하려면 대부분의 사용 사례에 권장됩니다.
그러나 이전 브라우저를 지원해야 하거나 지연 로드 기준점을 더 세부적으로 제어하려면 서드 파티 라이브러리를 사용하여 사이트에서 iframe을 지연 로드할 수 있습니다. lazysizes JavaScript 라이브러리는 필요한 경우 추가 옵션을 허용하는 라이브러리 중 하나입니다.
오프스크린 iframe 지연 로드에 예외가 있나요?
Chrome의 데이터 절약 모드 사용자를 위해 iframe을 자동으로 지연 로드하는 초기 실험에는 커뮤니케이션이나 분석에 자주 사용되는 숨겨진 iframe에 대한 예외가 있었습니다. 이러한 기능은 지연 로드되지 않았으며 이러한 기능이 중단되지 않도록 항상 로드되었습니다.
loading 속성은 이러한 휴리스틱을 적용하지 않으므로 개발자는 항상 지연 로드할 항목을 선택할 수 있습니다. loading 속성은 거리 제한 및 기타 브라우저 선택사항 (예: 인쇄)에 따라 항상 준수되어야 합니다.
리소스
지연 로드에 관한 자세한 내용은 web.dev의 이미지 및 동영상 지연 로드 모음을 참고하세요.
리뷰를 제공해 주신 돔 파롤리노, 스콧 리틀, 후세인 지르데, 사이먼 피터스, 케이스 바스케스, 조 미들리, 스토얀 스테파노프님께 감사드립니다.



