Browser Support
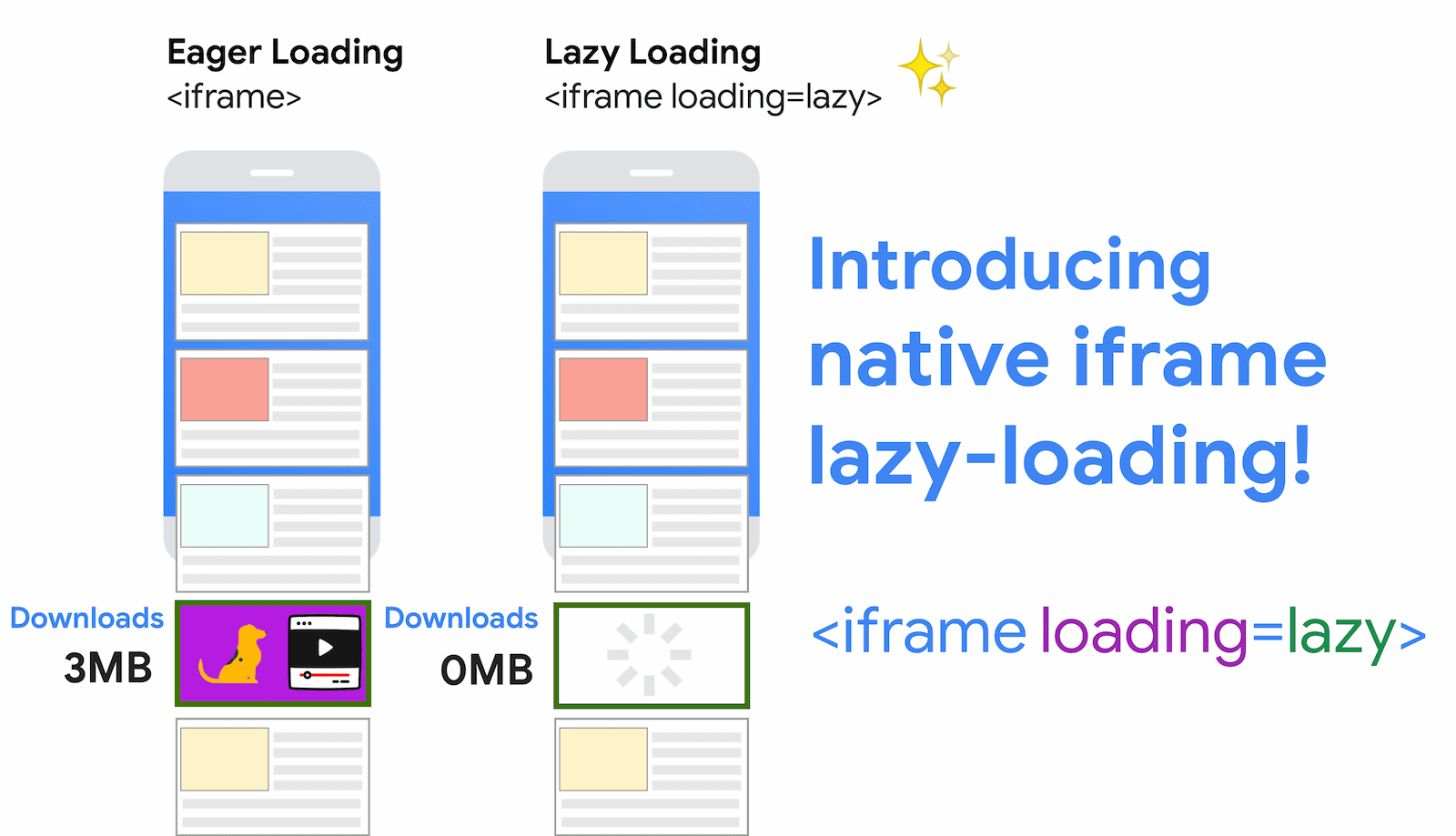
<iframe> öğelerinin gecikmeli yüklenmesi, ekran dışındaki iFrame'lerin kullanıcı ekranı kaydırana kadar yüklenmesini erteler. Bu sayede veri tasarrufu sağlanır, sayfanın diğer bölümlerinin yüklenmesi hızlandırılır ve bellek kullanımı azaltılır.
Resimler için geç yükleme özelliğinde olduğu gibi, tarayıcıya bir iframe'i geç yüklemek istediğinizi bildirmek için loading özelliğini kullanın.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<iframe loading=lazy> ile ilgili bu demo, video yerleştirmelerin gecikmeli olarak yüklenmesini gösterir:
Iframe'leri neden geç yüklemelisiniz?
Üçüncü taraf yerleşimleri, video oynatıcılardan sosyal medya gönderilerine ve reklamlara kadar çok çeşitli kullanım alanlarını kapsar. Bu içerik genellikle kullanıcının ekran görüntüsünde hemen görünmez ancak kullanıcılar, kaydırma yapmasalar bile her kare için veri ve pahalı JavaScript indirme maliyetini öder.

Chrome'un Veri Tasarrufu kullanıcıları için ekran dışı iFrame'leri otomatik olarak yavaş yükleme konulu araştırmasına göre, yavaş yüklenen iFrame'ler ortalama% 2-3 veri tasarrufu, ortalama %1-2 ilk zengin içerikli boyama azaltımı ve 95. yüzdelik dilimde %2 ilk giriş gecikmesi (FID) iyileştirmesi sağlayabilir.
Ekran dışındaki iframe'leri gecikmeli olarak yüklemek, sayfanızı Largest Contentful Paint (LCP) açısından da iyileştirebilir. Iframe'lerin tüm alt kaynaklarını yüklemek için genellikle önemli miktarda bant genişliğine ihtiyacı olduğundan, ekran dışındaki iframe'leri yavaş yüklemek, ağ kısıtlaması olan cihazlarda bant genişliği anlaşmazlığını azaltabilir. Böylece, sayfanın LCP'sine katkıda bulunan kaynakları yüklemek için daha fazla bant genişliği kalır.
Iframe'ler için yerleşik geç yükleme nasıl çalışır?
loading özelliği, tarayıcıda ekran dışındaki iframe'lerin ve görsellerin kullanıcılar bunlara yakın bir yere gelene kadar yüklenmesini erteleme olanağı sunar. loading iki değeri destekler:
lazy: Geç yükleme için iyi bir aday.eager: Geç yükleme için iyi bir aday değil. Hemen yüklenir.
loading özelliğini iframe'lerde kullanmak için aşağıdaki adımları uygulayın:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Özelliğin belirtilmemesi, kaynağı açıkça istekli olarak yüklemekle aynı etkiye sahiptir.
JavaScript kullanarak iframe'leri dinamik olarak oluşturmanız gerekiyorsa öğede iframe.loading = 'lazy' ayarı da desteklenir:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Popüler iframe yerleşimlerini yavaş yüklemek kullanıcı deneyimini nasıl etkiler?
Yavaş yüklenen iframe'leri varsayılan olarak ayarlamak, web sitelerini çok daha duyarlı hale getirecektir. Aşağıdaki örneklerde, medya yerleşimleri için etkileşime geçme süresi (TTI) iyileştirmeleri ve veri tasarrufları gösterilmektedir ancak reklam iframe'lerinin yavaş yüklenmesi de benzer avantajlar sağlayabilir.
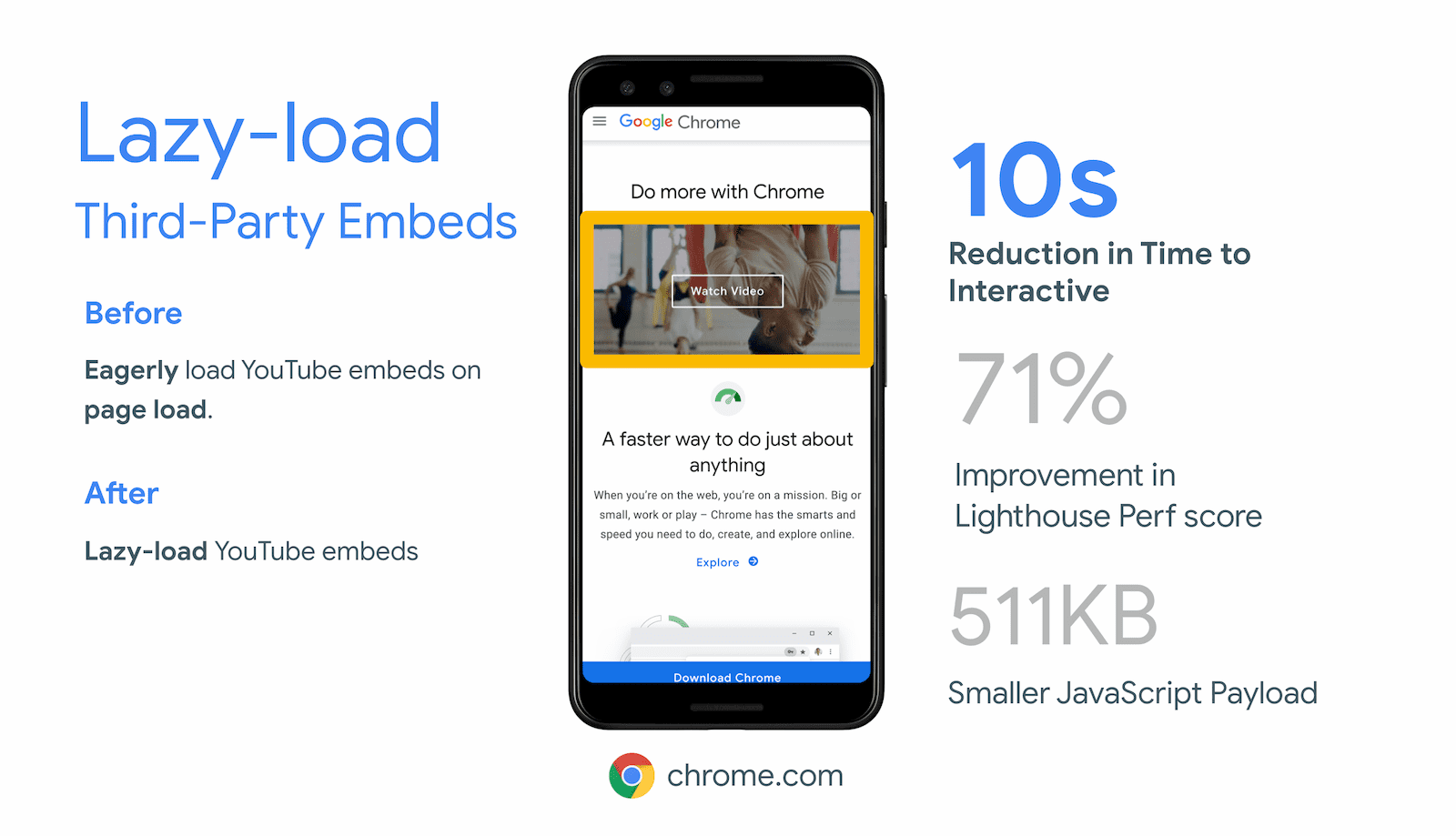
YouTube
YouTube videolarının yerleştirilmesini ertelediğinizde ilk sayfa yüklemesinde yaklaşık 500 KB tasarruf edersiniz:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram yerleşimleri, bir işaretleme bloğu ve sayfanıza iFrame yerleştiren bir komut dosyası sağlar. Bu iframe'i yavaş yüklemek, yerleştirilmenin ihtiyaç duyduğu tüm komut dosyasının yüklenmesi gerekmesini önler ve ilk yüklemede yaklaşık 100 KB tasarruf sağlayabilir. Bu yerleşimler genellikle çoğu makalede görüntü alanının altında gösterildiği için iframe'ın gecikmeli yüklenmesi için uygun bir adaydır.
Spotify
Spotify yerleşiklerinin yavaş yüklenmesi, ilk yüklemede 514 KB tasarruf sağlayabilir.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Facebook'un sosyal medya eklentileri
Facebook sosyal eklentileri, geliştiricilerin Facebook içeriklerini web sayfalarına yerleştirmesine olanak tanır. Bunlardan en popüleri, sayfayı kaç kullanıcının "beğendiğini" gösteren bir düğme olan Beğenme eklentisi'dir. Facebook JSSDK kullanılarak bir web sayfasına yerleştirilen Beğenme eklentisi varsayılan olarak yaklaşık 215 KB kaynak kullanır. Bu kaynakların 197 KB'sı JavaScript'dir. Eklenti genellikle bir makalenin veya sayfanın sonunda görünür. Bu nedenle, ekranda olmadığında hevesle yüklemek en uygun seçenek olmayabilir.

Mühendis Stoyan Stefanov sayesinde Facebook'ın tüm sosyal eklentileri artık standartlaştırılmış iframe gecikmeli yüklemeyi destekliyor.
Eklentilerin data-lazy yapılandırması aracılığıyla yavaş yüklemeyi etkinleştiren geliştiriciler artık kullanıcı yakına kaydırana kadar bu eklentilerin yüklenmesini engelleyebilir. Bu sayede, sayfanın en altına kaydırmayan kullanıcılar için veri tasarrufu sağlarken, ihtiyacı olan kullanıcılar için yerleşik içeriğin çalışmaya devam etmesini sağlayabilirsiniz. Bu, standartlaştırılmış iframe'ın üretimde yavaş yüklemesini keşfedecek birçok yerleşimden ilki olacaktır.
Iframe'lerin gecikmeli yüklenmesi üzerinde daha fazla kontrol sahibi olmak istediğinizde
Tarayıcı düzeyinde iframe'lerin gecikmeli yüklenmesi tüm büyük tarayıcılarda iyi desteklenir ve JavaScript'e yönelik ek bağımlılıkların ortadan kaldırılması için çoğu kullanım alanı için önerilir.
Ancak eski tarayıcıları desteklemeniz gerekiyorsa veya yavaş yükleme eşikleri üzerinde daha fazla kontrol sahibi olmak istiyorsanız sitenizdeki iFrame'leri yavaş yüklemek için üçüncü taraf kitaplığı kullanabilirsiniz. lazysizes JavaScript kitaplığı, ihtiyaç duyduğunuzda ek seçenekler sunan bu tür kitaplıklardan biridir.
Ekran dışı iframe'lerin yavaş yüklenmesiyle ilgili istisnalar var mı?
Chrome'daki Veri Tasarrufu kullanıcıları için otomatik olarak yavaş yüklenen iframe'lerle ilgili ilk deneme, genellikle iletişim veya analiz için kullanılan gizli iframe'ler için bir istisna içeriyordu. Bu öğelerin yavaşça yüklenmesi engellendi ve bu özelliklerin bozulmasını önlemek için her zaman yüklendi.
loading özelliği bu sezgisel kuralları uygulamaz. Bu nedenle, geliştirici her zaman nelerin yavaş yükleneceğini seçer. loading özelliği, mesafe sınırlamalarına ve diğer tarayıcı seçeneklerine (ör. baskı) tabi olarak her zaman dikkate alınmalıdır.
Kaynaklar
Daha fazla geç yükleme fikri için web.dev'deki resim ve video geç yükleme koleksiyonuna bakın.
Yorumları için Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley ve Stoyan Stefanov'a teşekkür ederiz.



