サードパーティ Cookie の廃止後にセキュリティとクロスブラウザの互換性を維持し、機能の損失を最小限に抑えるために、ファーストパーティ Cookie を設定する方法を学びます。
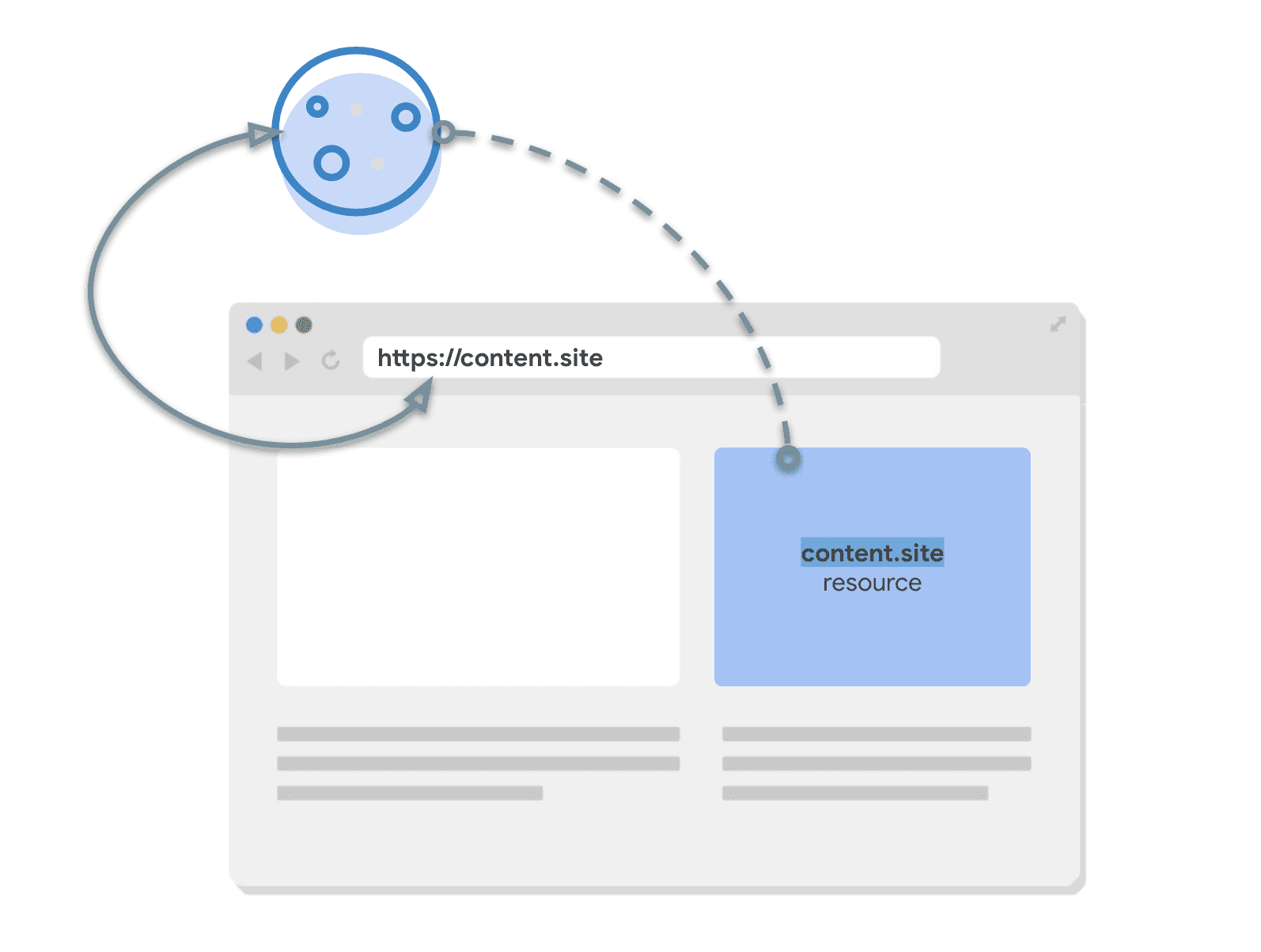
Cookie は、ユーザーが現在アクセスしているサイトに応じて、ユーザーのコンテキストに関連するファーストパーティ Cookie またはサードパーティ Cookie のいずれかになります。Cookie の登録可能なドメインとスキームが、現在のトップレベル ページ(ブラウザのアドレスバーに表示されるページ)と一致する場合、その Cookie はページと同じサイトからのものと見なされ、一般的にファーストパーティ Cookie と呼ばれます。

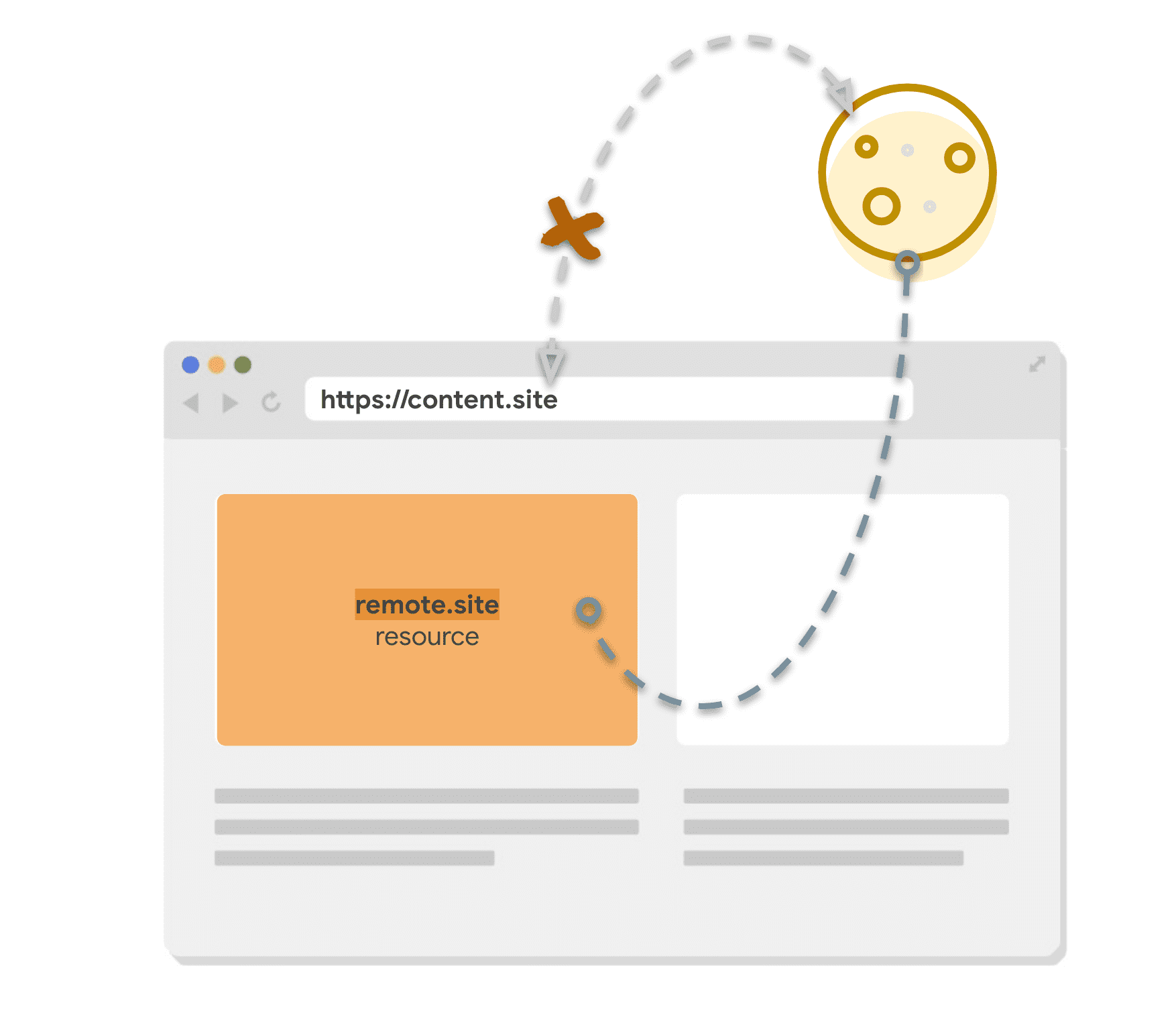
現在のサイト以外のドメインからの Cookie は、一般にサードパーティ Cookie と呼ばれます。

優れたファーストパーティ Cookie のレシピ
設定する Cookie がサイト間で使用されていない場合(サイト上のセッションの管理に使用され、クロスサイト iframe で使用されない Cookie など)、その Cookie は常にファーストパーティ コンテキストで使用されます。
デフォルトでは、Cookie はサイト間で共有され、JavaScript によってアクセスされ、HTTP 接続を介して送信されます。これにより、プライバシーとセキュリティに関するリスクが生じます。プライバシー サンドボックスやオリジン限定 Cookieなどの提案を通じて、デフォルトの動作を改善するための取り組みは継続されていますが、Cookie に追加の属性を設定することで、今すぐできることはたくさんあります。
ほとんどのファーストパーティ Cookie のセキュリティとクロスブラウザの互換性を確保するには、次の構成をおすすめします。安全な基盤が構築され、必要に応じて権限を開くように調整できます。この記事では、特定のユースケース向けのレシピのバリエーションについても説明します。
レシピ
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host は省略可能な接頭辞で、一部の属性を必須にし、他の属性を禁止します。
Secureが存在している必要がありますDomainは省略する必要がありますPathは/にする必要があります。
Host を追加すると、ブラウザでこれらの属性が __Host ルールに沿って設定されているかどうかを確認し、設定されていない場合は Cookie を拒否できます。
Secure は、HTTPS 接続経由でのみ Cookie の送信を許可するため、安全でないネットワークで Cookie が盗難されるのを防ぎます。サイトを HTTPS に完全に移行していない場合は、優先して対応してください。
Domain 属性は、Cookie を受信できるホストを指定します。省略すると、Cookie は現在のドキュメント ホストに制限され、サブドメインは除外されます。example.com の Cookie は example.com へのリクエストごとに送信されますが、images.example.com へのリクエストでは送信されません。異なるサブドメインで異なるアプリを実行すると、1 つのドメインが侵害された場合に他のドメインへの侵入を許すリスクを軽減できます。
Path は、ブラウザが Cookie ヘッダーを送信するために、リクエストされた URL に存在する必要があるパスを示します。Path=/ を設定すると、そのドメイン上のすべての URL パスに Cookie が送信されます。Domain と Path=/ を指定しない組み合わせでは、Cookie はオリジンにできるだけ厳密にバインドされるため、LocalStorage などの他のクライアントサイド ストレージと同様に動作します。example.com/a が example.com/b とは異なる値を受け取る可能性があるという混乱はありません。
HttpOnly 属性を使用すると、JavaScript アクセスを制限することで、サイト上の悪意のあるサードパーティ スクリプトから保護できます。Cookie はリクエスト ヘッダーでのみ送信でき、document.cookie を使用して JavaScript で使用できなくなります。
ブラウザ セッションは非常に長時間続くことがあるため、古い Cookie が永遠に残り続けることを避けるため、Max-Age で Cookie の有効期間を制限します。ユーザー セッションなどの短期 Cookie や、フォーム送信のトークンなどのさらに短い Cookie に適しています。Max-Age は秒単位で定義され、上の例では 7776000 秒(90 日間)に設定されています。これは妥当なデフォルト値ですが、ユースケースに応じて変更できます。
SameSite=Lax は、Cookie を同一サイト リクエストでのみ送信するように制限します。つまり、リクエストが現在のブラウジング コンテキスト(ユーザーが現在アクセスしているトップレベル サイト、位置情報バーに表示されるサイト)と一致する場合です。SameSite=Lax は最新のブラウザのデフォルトですが、デフォルトが異なるブラウザ間で互換性を確保するために指定することをおすすめします。Cookie を同一サイト専用として明示的にマークすることで、Cookie をファーストパーティのコンテキストに制限できます。サードパーティ Cookie が廃止されても、その Cookie を変更する必要はありません。
さまざまな Cookie 属性の詳細については、MDN の Set-Cookie のドキュメントをご覧ください。
サブドメインを使用するサイトのファーストパーティ Cookie レシピ
サブドメインがあるサイトがあり、すべてのサブドメインで 1 つのセッションを設定したい場合、Host 接頭辞は制限が厳しすぎる可能性があります。たとえば、news.site にトピックのサブドメイン(finance.news.site や sport.news.site など)があり、それらすべてで 1 つのユーザー セッションが必要な場合。その場合は、__Host の代わりに __Secure 接頭辞を使用して Domain を指定します。
レシピ
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure は省略可能な接頭辞で、 よりも少ない要件をアサートしますHost。Cookie が Secure 属性で設定されていることのみが必要です。
サードパーティのウェブサイトから開始されたリクエストでのファストパーティ Cookie へのアクセスを制限する
SameSite=Lax Cookie は、クロスサイトのサブリクエスト(サードパーティ サイトに埋め込まれた画像や iframe を読み込む場合など)では送信されませんが、ユーザーが参照元サイトに移動するときに送信されます(別のサイトからリンクをたどる場合など)。
SameSite=Strict を使用すると、Cookie へのアクセスをさらに制限し、サードパーティのウェブサイトから開始されたリクエストとともに Cookie を送信しないようにできます。これは、パスワードの変更や購入など、最初のナビゲーションの後に常に表示される機能に関連する Cookie がある場合に便利です。
レシピ
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;


