FCP nedir?
İlk Zengin İçerikli Boyama (FCP), kullanıcının sayfaya ilk kez gittiği andan sayfa içeriğinin herhangi bir bölümünün ekranda oluşturulmasına kadar geçen süreyi ölçer. Bu metrikteki "içerik", metin, resimler (arka plan resimleri dahil), <svg> öğeleri veya beyaz olmayan <canvas> öğelerini ifade eder.

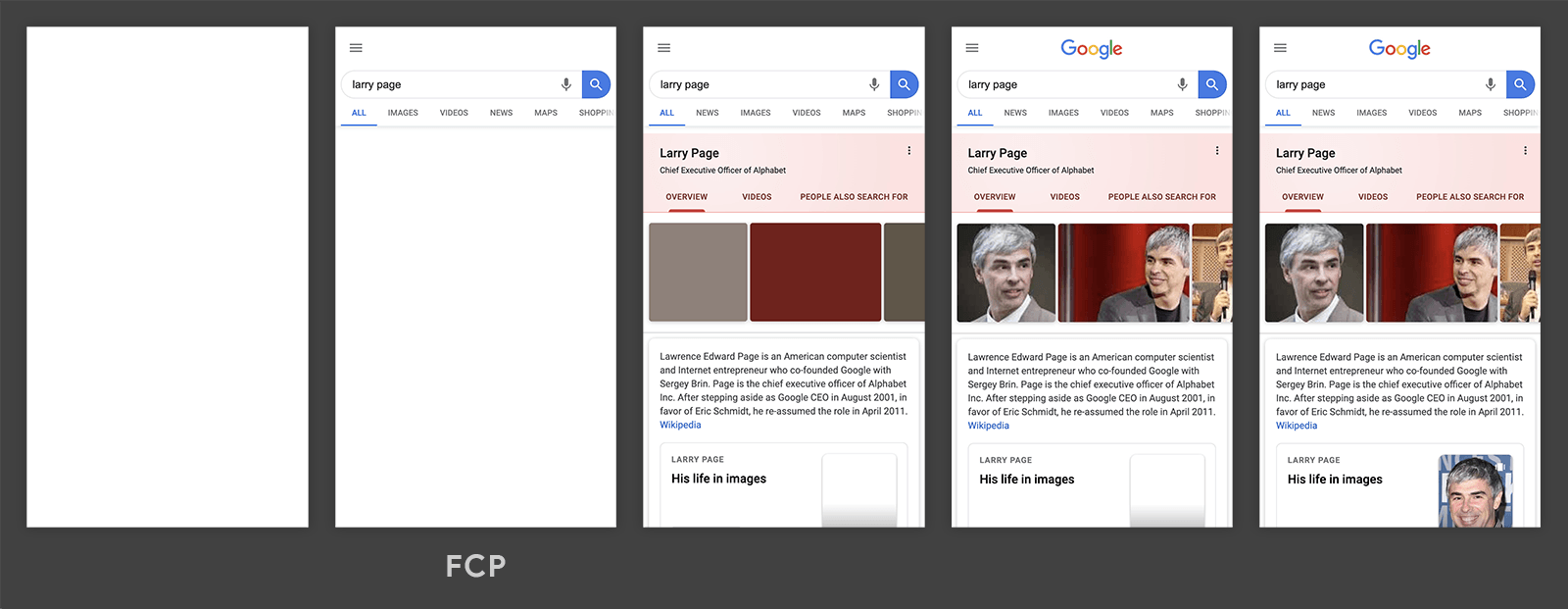
Önceki resimde gösterilen yükleme zaman çizelgesinde, ilk metin ve resim öğelerinin ekranda oluşturulduğu ikinci karede FCP gerçekleşir.
İçeriğin bir kısmının oluşturulduğunu ancak tamamının oluşturulmadığını fark edeceksiniz. Bu, ilk zengin içerikli boyama ile en büyük zengin içerikli boyama (LCP) arasında yapılması gereken önemli bir ayrımdır. LCP, sayfanın ana içeriklerinin yüklenmesinin ne zaman tamamlandığını ölçmeyi amaçlar.
İyi bir FCP puanı nedir?
İyi bir kullanıcı deneyimi sağlamak için sitelerde İlk İçerikli Boya'nın 1, 8 saniye veya daha kısa olması gerekir. Kullanıcılarınızın çoğu için bu hedefe ulaştığınızdan emin olmak amacıyla, mobil ve masaüstü cihazlara göre segmentlere ayrılmış sayfa yüklemelerinin yüzde 75'lik dilimi iyi bir eşiktir.

FCP'yi ölçme
FCP, laboratuvarda veya sahada ölçülebilir ve aşağıdaki araçlarda kullanılabilir:
Saha araçları
- PageSpeed Insights
- Chrome Kullanıcı Deneyimi Raporu
- Search Console (Hız Raporu)
web-vitalsJavaScript kitaplığı
Laboratuvar araçları
JavaScript'te FCP'yi ölçme
JavaScript'te FCP'yi ölçmek için Paint Timing API'yi kullanabilirsiniz. Aşağıdaki örnekte, first-contentful-paint adlı bir paint girişini dinleyen ve konsola kaydeden bir PerformanceObserver'un nasıl oluşturulacağı gösterilmektedir.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
Önceki kod snippet'inde, günlüğe kaydedilen first-contentful-paint girişi, ilk zengin içerikli öğenin ne zaman boyandığını gösterir. Ancak bazı durumlarda bu giriş, FCP'yi ölçmek için geçerli değildir.
Aşağıdaki bölümde, API'nin raporladığı değerler ile metriğin nasıl hesaplandığı arasındaki farklar listelenmiştir.
Metrik ile API arasındaki farklar
- API, arka plan sekmesinde yüklenen sayfalar için bir
first-contentful-paintgirişi gönderir ancak FCP hesaplanırken bu sayfalar yoksayılmalıdır (ilk boyama zamanlamaları yalnızca sayfanın tüm süre boyunca ön planda olması durumunda dikkate alınmalıdır). - API, sayfa geri/ileri önbellekten geri yüklendiğinde
first-contentful-paintgirişlerini bildirmez ancak kullanıcılar bunları farklı sayfa ziyaretleri olarak deneyimlediğinden bu durumlarda FCP ölçülmelidir. - API, kaynak ötesi iFrame'lerden gelen boyama zamanlarını bildirmeyebilir ancak FCP'yi doğru şekilde ölçmek için tüm kareleri dikkate almanız gerekir. Alt çerçeveler, toplama için boyama zamanlarını üst çerçeveye bildirmek üzere API'yi kullanabilir.
- API, FCP'yi gezinmenin başlangıcından itibaren ölçer. Ancak önceden oluşturulmuş sayfalar için FCP, kullanıcının deneyimlediği FCP süresine karşılık geldiğinden
activationStart'den itibaren ölçülmelidir.
Geliştiriciler, tüm bu ince farklılıkları ezberlemek yerine FCP'yi ölçmek için web-vitals JavaScript kitaplığını kullanabilir. Bu kitaplık, bu farklılıkları sizin için yönetir (mümkün olduğunda; iframe sorununun bu kapsamda yer almadığını unutmayın):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
JavaScript'te FCP'nin nasıl ölçüleceğine dair tam bir örnek için onFCP() için kaynak koda bakabilirsiniz.
FCP'yi iyileştirme
Belirli bir site için FCP'yi nasıl iyileştireceğinizi öğrenmek üzere Lighthouse performans denetimi çalıştırabilir ve denetimin önerdiği belirli fırsatlara veya teşhislere dikkat edebilirsiniz.
Genel olarak FCP'yi (herhangi bir site için) nasıl iyileştireceğinizi öğrenmek üzere aşağıdaki performans kılavuzlarına bakın:
- Oluşturmayı engelleyen kaynakları ortadan kaldırın
- CSS'yi küçültün
- Kullanılmayan CSS'yi kaldırma
- Kullanılmayan JavaScript'i kaldırma
- Zorunlu kaynaklara önceden bağlanma
- Sunucu yanıt sürelerini (TTFB) azaltma
- Çoklu sayfa yönlendirmelerinden kaçının
- Anahtar isteklerini önceden yükleme
- Çok büyük ağ yüklerinden kaçının
- Statik öğeleri verimli bir önbellek politikasıyla yayınlayın
- DOM'un aşırı büyümesini önleme
- Kritik isteklerin derinliğini en aza indirin
- Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın
- İstek sayısını az ve aktarma boyutlarını küçük tutun
Değişiklik günlüğü
Metrikleri ölçmek için kullanılan API'lerde ve bazen de metriklerin tanımlarında zaman zaman hatalar keşfedilir. Bu nedenle, bazen değişiklikler yapılması gerekir ve bu değişiklikler dahili raporlarınızda ve kontrol panellerinizde iyileştirme veya gerileme olarak görünebilir.
Bu metrikleri yönetmenize yardımcı olmak için bu metriklerin uygulanmasında veya tanımında yapılan tüm değişiklikler bu değişiklik günlüğünde gösterilir.
Bu metrikler hakkında geri bildiriminiz varsa web-vitals-feedback Google grubunda paylaşabilirsiniz.


