Qu'est-ce que le programme FCP ?
"First Contentful Paint" (FCP) mesure le temps écoulé entre le moment où l'utilisateur a accédé à la page pour la première fois et l'affichage à l'écran d'une partie du contenu de la page. Pour cette métrique, le terme "contenu" désigne le texte, les images (y compris les images de fond), les éléments <svg> ou les éléments <canvas> non blancs.

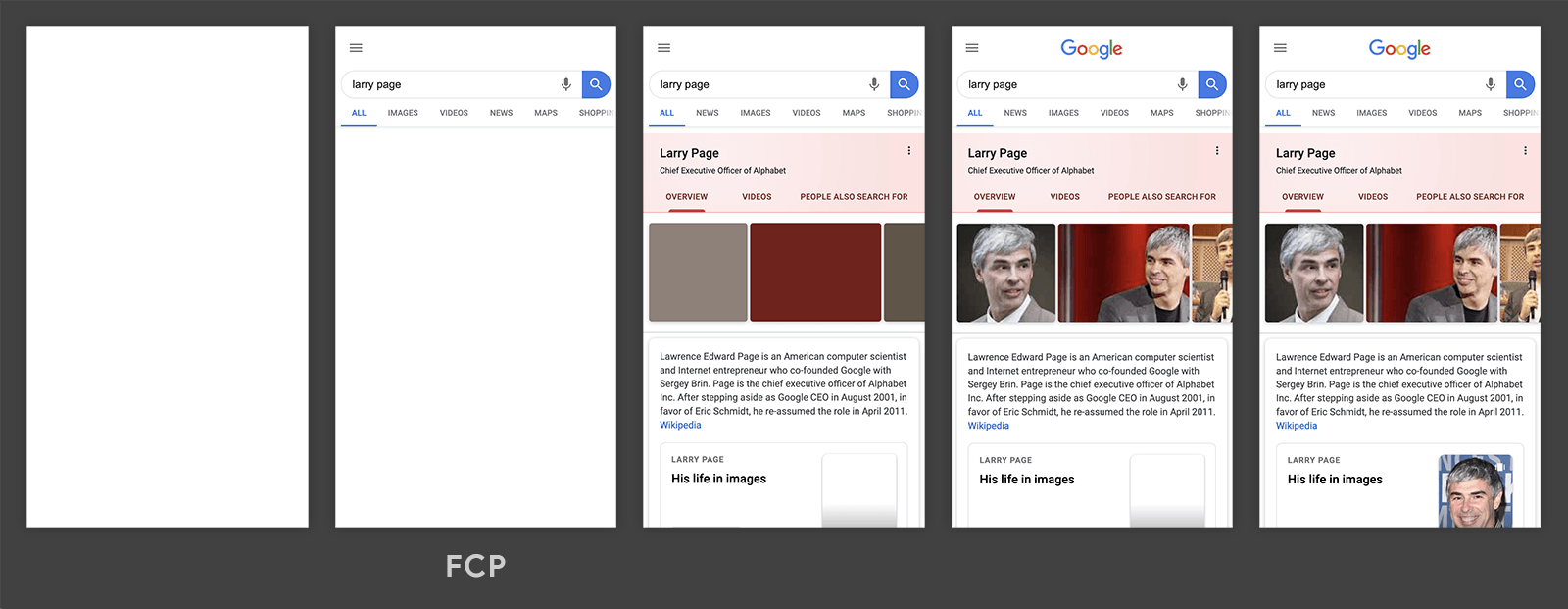
Dans la chronologie de chargement représentée dans l'image précédente, le FCP se produit au cours du deuxième frame, car c'est à ce moment que les premiers éléments de texte et d'image sont affichés à l'écran.
Vous remarquerez que certains contenus sont affichés, mais pas tous. Il est important de faire la distinction entre le premier "First Contentful Paint" et le plus grand "First Contentful Paint" (LCP), qui vise à mesurer le moment où le chargement des principaux contenus de la page est terminé.
Qu'est-ce qu'un bon score FCP ?
Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'obtenir un délai de première peinture avec contenu de 1,8 seconde ou moins. Pour vous assurer d'atteindre cet objectif pour la plupart de vos utilisateurs, nous vous recommandons de mesurer le 75e centile des chargements de pages, segmentés par appareil mobile et ordinateur.

Comment mesurer le FCP ?
Le FCP peut être mesuré en laboratoire ou sur le terrain. Il est disponible dans les outils suivants:
Outils sur le terrain
- PageSpeed Insights
- Rapport sur l'expérience utilisateur de Chrome
- Search Console (rapport sur la vitesse)
- Bibliothèque JavaScript
web-vitals
Outils de l'atelier
Mesurer le FCP en JavaScript
Pour mesurer le FCP en JavaScript, vous pouvez utiliser l'API Paint Timing. L'exemple suivant montre comment créer un PerformanceObserver qui écoute une entrée paint nommée first-contentful-paint et la consigne dans la console.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
Dans l'extrait de code précédent, l'entrée first-contentful-paint enregistrée vous indiquera quand le premier élément avec du contenu a été peint. Toutefois, dans certains cas, cette entrée n'est pas valide pour mesurer le FCP.
La section suivante présente les différences entre les rapports de l'API et le calcul de la métrique.
Différences entre la métrique et l'API
- L'API distribue une entrée
first-contentful-paintpour les pages chargées dans un onglet en arrière-plan, mais ces pages doivent être ignorées lors du calcul du FCP (les délais de première peinture ne doivent être pris en compte que si la page était au premier plan tout le temps). - L'API ne signale pas d'entrées
first-contentful-paintlorsque la page est restaurée à partir du cache avant/arrière, mais le FCP doit être mesuré dans ce cas, car les utilisateurs les perçoivent comme des visites de pages distinctes. - L'API peut ne pas indiquer les délais de peinture des éléments iframes inter-origines, mais pour mesurer correctement le FCP, vous devez prendre en compte tous les frames. Les sous-cadres peuvent utiliser l'API pour signaler leurs délais de peinture au cadre parent à des fins d'agrégation.
- L'API mesure le FCP à partir du début de la navigation, mais pour les pages prérendues, le FCP doit être mesuré à partir de
activationStart, car il correspond au temps FCP tel que l'utilisateur l'a vécu.
Plutôt que de mémoriser toutes ces différences subtiles, les développeurs peuvent utiliser la bibliothèque JavaScript web-vitals pour mesurer le FCP, qui gère ces différences à votre place (dans la mesure du possible, notez que le problème d'iFrame n'est pas couvert):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Vous pouvez consulter le code source de onFCP() pour obtenir un exemple complet de mesure du FCP en JavaScript.
Améliorer le FCP
Pour découvrir comment améliorer le FCP d'un site spécifique, vous pouvez effectuer un audit des performances Lighthouse et prêter attention aux opportunités ou aux diagnostics spécifiques suggérés par l'audit.
Pour découvrir comment améliorer le FCP en général (pour n'importe quel site), consultez les guides de performances suivants:
- Éliminer les ressources bloquant l'affichage
- Réduire la taille des fichiers CSS
- Supprimer les ressources CSS inutilisées
- Supprimer le code JavaScript inutilisé
- Établir des préconnexions aux origines requises
- Réduire les temps de réponse du serveur (TTFB)
- Éviter d'avoir plusieurs redirections de page
- Précharger les requêtes de clé
- Éviter d'énormes charges utiles de réseau
- Diffuser des éléments statiques grâce à des règles de cache efficaces
- Éviter une taille de DOM excessive
- Réduire la profondeur des requêtes critiques
- S'assurer que le texte reste visible pendant le chargement des polices Web
- Réduisez au maximum le nombre de requêtes et la taille des transferts
Journal des modifications
Il arrive que des bugs soient détectés dans les API utilisées pour mesurer les métriques, et parfois dans les définitions des métriques elles-mêmes. Par conséquent, des modifications doivent parfois être apportées, et ces modifications peuvent apparaître sous la forme d'améliorations ou de régressions dans vos rapports et tableaux de bord internes.
Pour vous aider à gérer ce point, toutes les modifications apportées à l'implémentation ou à la définition de ces métriques seront indiquées dans ce journal des modifications.
Si vous avez des commentaires sur ces métriques, vous pouvez les envoyer dans le groupe Google web-vitals-feedback.


