O que é FCP?
A métrica First Contentful Paint (FCP) mede o tempo entre o momento em que o usuário navegou até a página e o momento em que qualquer parte do conteúdo dela é renderizada na tela. Para essa métrica, "conteúdo" se refere a texto, imagens (incluindo imagens de plano de fundo), elementos <svg> ou elementos <canvas> que não sejam brancos.

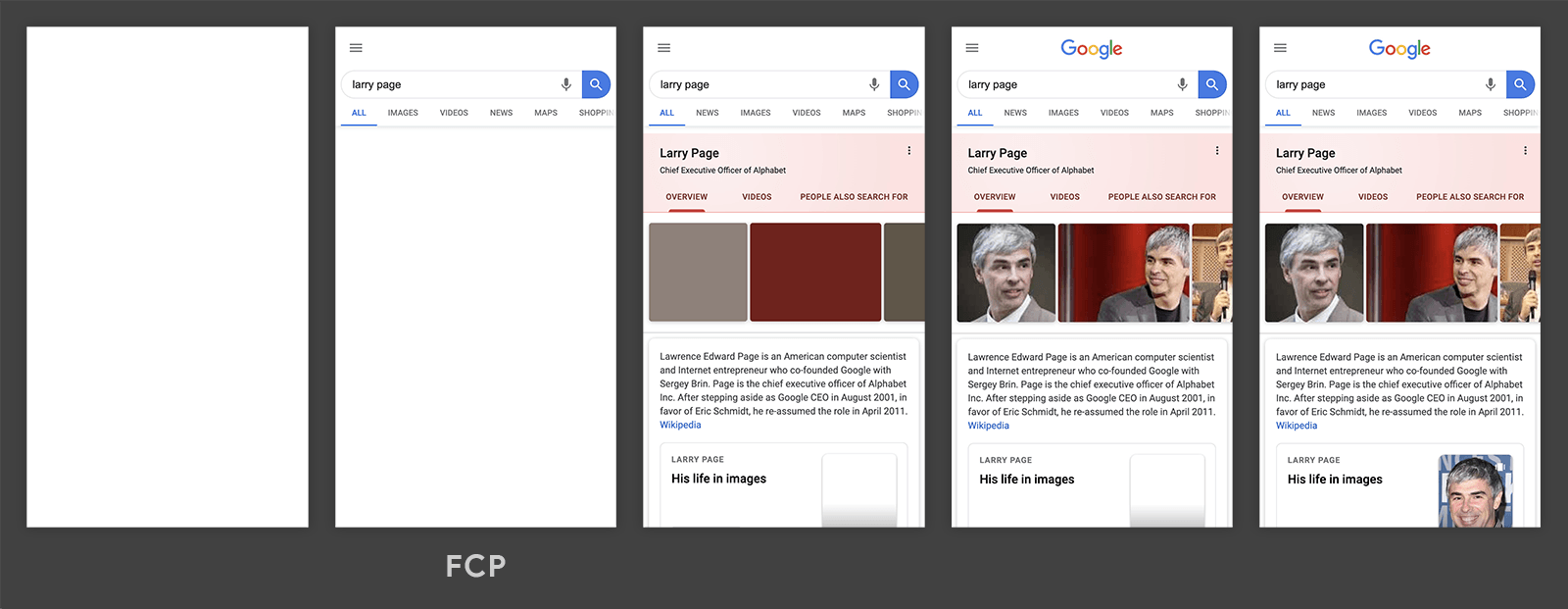
Na linha do tempo de carregamento mostrada na imagem anterior, a FCP acontece no segundo frame, porque é quando os primeiros elementos de texto e imagem são renderizados na tela.
Você vai notar que, embora parte do conteúdo tenha sido renderizado, nem tudo foi renderizado. É importante distinguir entre a primeira e a maior exibição de conteúdo (LCP, na sigla em inglês), que tem como objetivo medir quando o carregamento do conteúdo principal da página é concluído.
Qual é uma boa pontuação de FCP?
Para oferecer uma boa experiência ao usuário, os sites devem ter uma First Contentful Paint de 1,8 segundos ou menos. Para garantir que essa meta seja atingida para a maioria dos usuários, um bom limite é o 75º percentil de carregamentos de página, segmentado em dispositivos móveis e computadores.

Como medir a FCP
A FCP pode ser medida no laboratório ou no campo, e está disponível nas seguintes ferramentas:
Ferramentas de campo
- PageSpeed Insights
- Relatório de experiência do usuário do Chrome
- Search Console (Relatório de velocidade)
- Biblioteca JavaScript
web-vitals
Ferramentas de laboratório
Medir a FCP no JavaScript
Para medir a FCP em JavaScript, use a API Paint Timing. O exemplo a seguir mostra como criar um PerformanceObserver que detecta uma entrada paint com o nome first-contentful-paint e a registra no console.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
No snippet de código anterior, a entrada first-contentful-paint registrada informa quando o primeiro elemento com conteúdo foi exibido. No entanto, em alguns casos, essa entrada não é válida para medir a FCP.
A seção a seguir lista as diferenças entre o que a API informa e como a métrica é calculada.
Diferenças entre a métrica e a API
- A API vai enviar uma entrada
first-contentful-paintpara páginas carregadas em uma guia em segundo plano, mas essas páginas precisam ser ignoradas ao calcular a FCP. Os tempos de primeira pintura só serão considerados se a página estiver em primeiro plano o tempo todo. - A API não informa entradas de
first-contentful-paintquando a página é restaurada do cache de ida/volta, mas a FCP precisa ser medida nesses casos, já que os usuários os consideram como visitas de página distintas. - A API pode não informar os tempos de pintura de iframes de origem cruzada, mas para medir corretamente a FCP, considere todos os frames. Os subframes podem usar a API para informar os tempos de pintura para o frame pai para agregação.
- A API mede a FCP a partir do início da navegação, mas, para páginas pré-renderizadas, a FCP precisa ser medida a partir de
activationStart, já que isso corresponde ao tempo de FCP que o usuário experimenta.
Em vez de memorizar todas essas diferenças sutis, os desenvolvedores podem usar a biblioteca JavaScript web-vitals para medir a FCP, que lida com essas diferenças para você (quando possível, observe que o problema do iframe não é abordado):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Consulte o código-fonte de onFCP() para conferir um exemplo completo de como medir a FCP no JavaScript.
Como melhorar a FCP
Para saber como melhorar a FCP de um site específico, execute uma auditoria de desempenho do Lighthouse e preste atenção às oportunidades ou aos diagnósticos sugeridos pela auditoria.
Para saber como melhorar a FCP em geral (para qualquer site), consulte estes guias de performance:
- Eliminar recursos que bloqueiam a renderização
- Compactar CSS
- Remover CSS não usado
- Remover JavaScript não usado
- Pré-conectar às origens necessárias
- Reduzir os tempos de resposta do servidor (TTFB)
- Evitar redirecionamentos de página múltiplos
- Pré-carregar solicitações de chave
- Evitar payloads de rede muito grandes
- Oferecer recursos estáticos com uma política de cache eficiente
- Evitar um DOM de tamanho excessivo
- Reduzir a profundidade de solicitações críticas
- Garantir que o texto continue visível durante o carregamento da webfont
- Mantenha as contagens de solicitações baixas e os tamanhos de transferência pequenos
Registro de alterações
Às vezes, são descobertos bugs nas APIs usadas para medir métricas e, às vezes, nas definições das métricas. Como resultado, às vezes é necessário fazer mudanças, que podem aparecer como melhorias ou regressões nos seus relatórios e painéis internos.
Para ajudar você a gerenciar isso, todas as mudanças na implementação ou definição dessas métricas serão exibidas no Registro de alterações.
Se você tiver feedback sobre essas métricas, envie-o no grupo de feedback do Web Vitals no Google.


