Che cos'è il feed dal vivo?
First Contentful Paint (FCP) misura il tempo che intercorre tra la prima visita dell'utente alla pagina e la visualizzazione di qualsiasi parte dei contenuti della pagina sullo schermo. Per questa metrica, "contenuti" si riferisce a testo, immagini (incluse le immagini di sfondo), elementi <svg> o elementi <canvas> non bianchi.

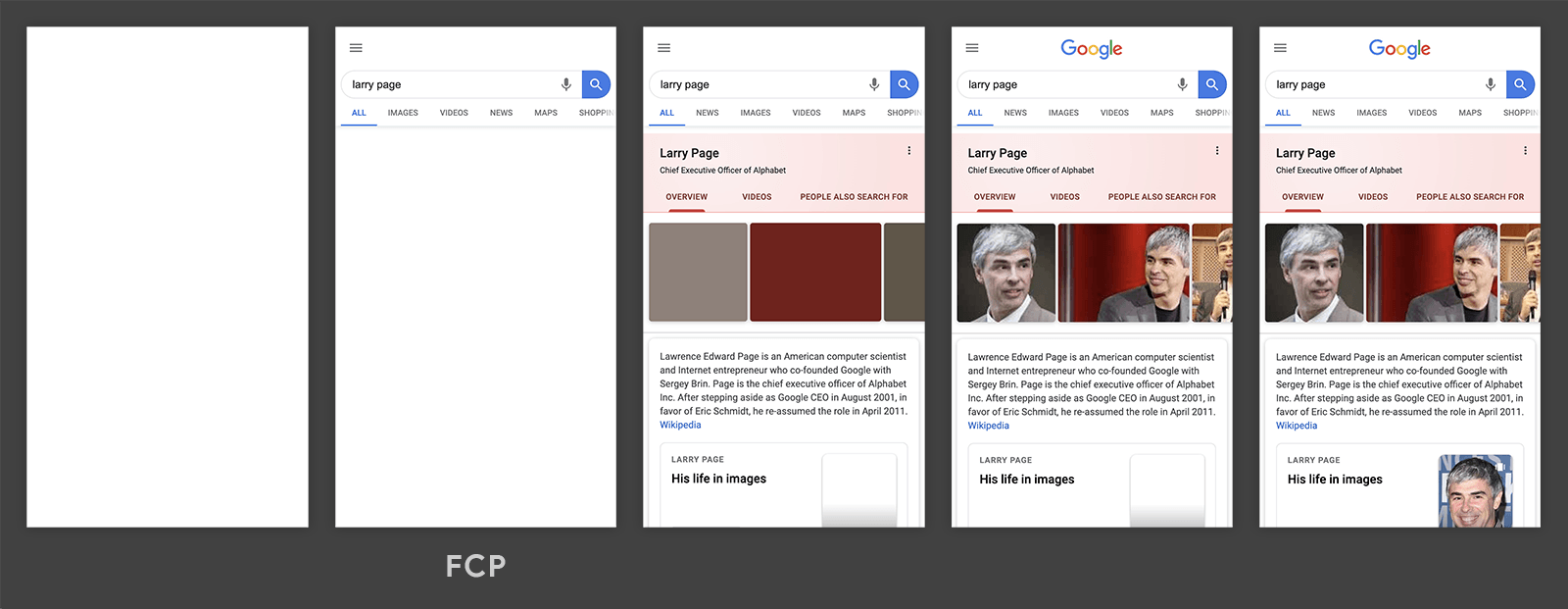
Nella sequenza temporale del caricamento mostrata nell'immagine precedente, FCP si verifica nel secondo frame, poiché è in questo momento che i primi elementi di testo e immagine vengono visualizzati sullo schermo.
Noterai che, anche se alcuni contenuti sono stati visualizzati, non tutti lo sono. È importante distinguere tra First Contentful Paint e Largest Contentful Paint (LCP), che ha lo scopo di misurare il momento in cui è terminato il caricamento dei contenuti principali della pagina.
Che cos'è un buon punteggio FCP?
Per offrire una buona esperienza utente, i siti dovrebbero fare in modo che il valore First Contentful Paint sia pari o inferiore a 1,8 secondi. Per assicurarti di raggiungere questo target per la maggior parte degli utenti, una buona soglia da misurare è il 75° percentile dei caricamenti di pagine, segmentati per dispositivi mobili e computer.

Come misurare il tasso di clic finale
Il tasso di clic finale può essere misurato in laboratorio o sul campo ed è disponibile nei seguenti strumenti:
Strumenti sul campo
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (report sulla velocità)
web-vitalsLibreria JavaScript
Strumenti di laboratorio
Misurare il tasso di frequenza di conversione in JavaScript
Per misurare il tempo di visualizzazione in JavaScript, puoi utilizzare l'API Paint Timing. L'esempio seguente mostra come creare un PerformanceObserver che ascolta una voce paint con il nome first-contentful-paint e la registra nella console.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
Nello snippet di codice precedente, la voce first-contentful-paint registrata indica quando è stato visualizzato il primo elemento con contenuti. Tuttavia, in alcuni casi questa voce non è valida per la misurazione del tasso di frequenza di conversione.
La sezione seguente elenca le differenze tra i report dell'API e il modo in cui viene calcolata la metrica.
Differenze tra la metrica e l'API
- L'API invierà una voce
first-contentful-paintper le pagine caricate in una scheda in background, ma queste pagine devono essere ignorate durante il calcolo del FCP (i tempi della prima visualizzazione devono essere presi in considerazione solo se la pagina è stata in primo piano per tutto il tempo). - L'API non registra le voci
first-contentful-paintquando la pagina viene ripristinata dalla cache di navigazione avanti/indietro, ma in questi casi è necessario misurare il FPC, poiché gli utenti le considerano visite a pagine distinte. - L'API potrebbe non registrare i tempi di aggiornamento da iframe cross-origin, ma per misurare correttamente il FCP devi considerare tutti i frame. I frame secondari possono utilizzare l'API per segnalare i relativi tempi di aggiornamento al frame principale per l'aggregazione.
- L'API misura il FCP dall'inizio della navigazione, ma per le pagine pre-renderizzate il FCP deve essere misurato da
activationStart, poiché corrisponde al tempo FCP percepito dall'utente.
Anziché memorizzare tutte queste sottili differenze, gli sviluppatori possono utilizzare la libreria JavaScript web-vitals per misurare la percentuale di clic finali, che gestisce queste differenze per te (ove possibile; tieni presente che il problema dell'iframe non è coperto):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Puoi fare riferimento al codice sorgente di onFCP() per un esempio completo di come misurare il tasso di frequenza di conversione in JavaScript.
Come migliorare il valore FCP
Per scoprire come migliorare il FCP per un sito specifico, puoi eseguire un controllo del rendimento di Lighthouse e prestare attenzione a eventuali opportunità o dati diagnostici specifici suggeriti dal controllo.
Per scoprire come migliorare il tasso di frequenza di conversione in generale (per qualsiasi sito), consulta le seguenti guide sul rendimento:
- Eliminare le risorse che bloccano la visualizzazione
- Minimizza il CSS
- Rimuovere il CSS inutilizzato
- Rimuovere il codice JavaScript inutilizzato
- Precollegarsi alle origini richieste
- Riduci i tempi di risposta del server (TTFB)
- Evita i reindirizzamenti tra più pagine
- Precaricare le richieste di chiavi
- Evita payload di rete enormi
- Pubblica le risorse statiche con criteri della cache efficaci
- Evita di usare un DOM di dimensioni eccessive
- Riduci al minimo la profondità delle richieste fondamentali
- Assicurati che il testo rimanga visibile durante il caricamento dei caratteri web
- Mantieni un numero ridotto di richieste e dimensioni di trasferimento limitate
Log delle modifiche
A volte vengono rilevati bug nelle API utilizzate per misurare le metriche e, a volte, nelle definizioni delle metriche stesse. Di conseguenza, a volte è necessario apportare modifiche, che possono essere visualizzate come miglioramenti o regressioni nelle dashboard e nei report interni.
Per aiutarti a gestire questo aspetto, tutte le modifiche all'implementazione o alla definizione di queste metriche verranno visualizzate in questo log delle modifiche.
Se hai feedback su queste metriche, puoi fornirli nel gruppo Google web-vitals-feedback.

