מהו FCP?
המדד 'הצגת תוכן ראשוני (FCP)' מודד את הזמן מהרגע שבו המשתמש מנווט לדף בפעם הראשונה ועד לרגע שבו חלק כלשהו מתוכן הדף עבר עיבוד במסך. במדד הזה, 'תוכן' מתייחס לטקסט, לתמונות (כולל תמונות רקע), לאלמנטי <svg> או לאלמנטי <canvas> שאינם לבנים.

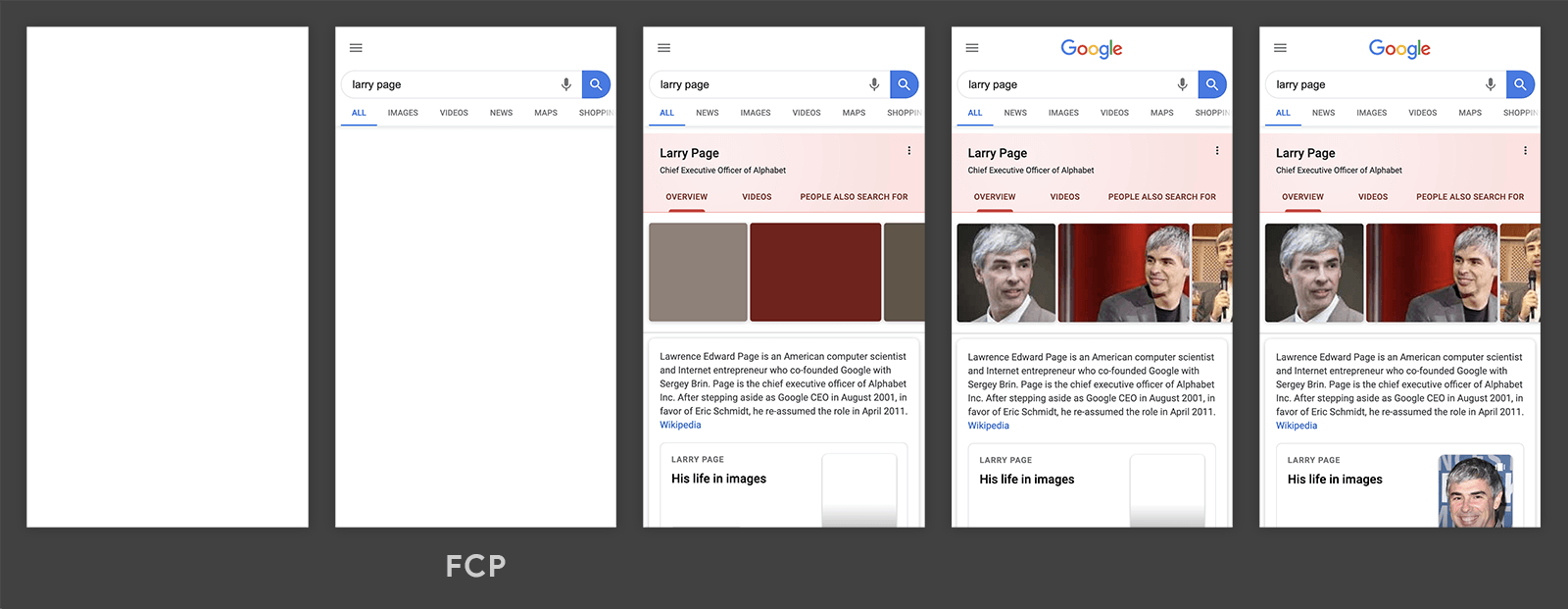
בציר הזמן של הטעינה שמוצג בתמונה הקודמת, מדד ה-FCP מתרחש בפריים השני, כי זהו הזמן שבו רכיבי הטקסט והתמונה הראשונים מוצגים במסך.
תבחינו שחלק מהתוכן עבר רינדור, אבל לא כל התוכן. חשוב להבחין בין הצגת התוכן הראשונית לבין הצגת התוכן הגדול ביותר (LCP) – המדד הזה נועד למדוד מתי הסתיימה הטעינה של התוכן הראשי בדף.
מהו ציון FCP טוב?
כדי לספק חוויית משתמש טובה, באתרים צריך לשאוף לזמן של 1.8 שניות או פחות ל-First Contentful Paint. כדי לוודא שאתם עומדים ביעד הזה עבור רוב המשתמשים, סף טוב למדידה הוא הפרמטר 75th percentile של טעינת הדפים, שמפולח לפי מכשירים ניידים ומחשבים.

איך מודדים את שיעור הצפייה בסרטון עד הסוף
אפשר למדוד את FCP במעבדה או בשטח, והוא זמין בכלים הבאים:
כלים לשדה
- PageSpeed Insights
- הדוח לגבי חוויית המשתמש ב-Chrome
- Search Console (דוח מהירות)
- ספריית JavaScript של
web-vitals
כלי Labs
מדידת אירועי FCP ב-JavaScript
כדי למדוד את זמן הטעינה הראשוני ב-JavaScript, אפשר להשתמש ב-Paint Timing API. בדוגמה הבאה מוסבר איך ליצור PerformanceObserver שמקשיב לרשומה paint בשם first-contentful-paint ומתעדה אותה במסוף.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
בקטע הקוד הקודם, הרשומה first-contentful-paint ביומן תציין מתי הרכיב הראשון עם תוכן נצבע. עם זאת, בחלק מהמקרים הרשומה הזו לא תקפה למדידת FCP.
בקטע הבא מפורטים ההבדלים בין מה שמדווח ב-API לבין אופן החישוב של המדד.
ההבדלים בין המדד לבין ה-API
- ה-API ישלח רשומה
first-contentful-paintלדפים שנטענו בכרטיסייה ברקע, אבל צריך להתעלם מהדפים האלה כשמחשבים את ה-FCP (צריך להביא בחשבון את זמני ה-first paint רק אם הדף היה בחזית כל הזמן). - ה-API לא מדווח על רשומות
first-contentful-paintכשהדף משוחזר מהמטמון לדף הקודם/הבא, אבל במקרים כאלה צריך למדוד את FCP כי המשתמשים חווים אותם כביקור נפרד בדף. - יכול להיות שה-API לא ידווח על זמני צביעה מ-iframes ממקורות שונים, אבל כדי למדוד כראוי את זמן הטעינה הראשוני, צריך להביא בחשבון את כל המסגרות. פריימים משניים יכולים להשתמש ב-API כדי לדווח על זמני הצביעה שלהם לפריים ההורה לצורך צבירת נתונים.
- ה-API מודד את FCP מתחילת הניווט, אבל בדפים שעברו רינדור מראש צריך למדוד את FCP מ-
activationStartכי זהו הזמן של FCP כפי שהמשתמש חווה אותו.
במקום לזכור את כל ההבדלים העדינים האלה, מפתחים יכולים להשתמש בספריית JavaScript של web-vitals כדי למדוד את FCP, והיא מטפלת בהבדלים האלה בשבילכם (במקרים שבהם הדבר אפשרי – שימו לב שהבעיה של iframe לא מכוסה):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
בדוגמה המלאה בקוד המקור של onFCP() מוסבר איך למדוד את FCP ב-JavaScript.
איך משפרים את FCP
כדי ללמוד איך לשפר את זמן הטעינה הראשוני באתר ספציפי, אפשר להריץ בדיקת ביצועים של Lighthouse ולשים לב לכל הזדמנות או ניתוח ספציפיים שהבדיקה מציעה.
כדי ללמוד איך לשפר את זמן הטעינה הכולל באופן כללי (בכל אתר), אפשר לעיין במדריכי הביצועים הבאים:
- הסרת משאבים שחוסמים את העיבוד
- צמצום קוד CSS
- הסרת CSS שאינו בשימוש
- הסרת JavaScript שאינו בשימוש
- יצירת קישור מראש למקורות נדרשים
- קיצור זמני התגובה של השרת (TTFB)
- הימנעות מהפניות אוטומטיות מרובות לדפים
- טעינה מראש של בקשות למפתחות
- הימנעות מטען נתונים עצום ברשת
- הצגת נכסים סטטיים באמצעות מדיניות מטמון יעילה
- הימנעות מנפח DOM גדול מדי
- צמצום עומק הבקשות הקריטיות
- מוודאים שהטקסט נשאר גלוי במהלך הטעינה של פונטים מסוג webfont
- יש לצמצם ככל האפשר את מספר הבקשות ואת גודל ההעברות
יומן שינויים
מדי פעם מתגלים באגים בממשקי ה-API המשמשים למדידת המדדים, ולפעמים בהגדרות של המדדים עצמם. לכן, לפעמים צריך לבצע שינויים, והשינויים האלה יכולים להופיע בדוחות הפנימיים ובלוחות הבקרה שלכם כשיפורים או נסיגות.
כדי לעזור לכם להתמודד עם הנושא, כל השינויים בהטמעה או בהגדרה של המדדים האלה יופיעו ביומן השינויים הזה.
אם יש לכם משוב על המדדים האלה, אתם יכולים לשלוח אותו לקבוצת Google web-vitals-feedback.

