Bir üçüncü taraf komut dosyası sayfa yüklemenizi yavaşlatıyorsa performansı iyileştirmek için iki seçeneğiniz vardır:
- Sitenize net bir değer katmıyorsa kaldırın.
- Yükleme işlemini optimize edin.
Bu yayında, aşağıdaki tekniklerle üçüncü taraf komut dosyalarının yükleme sürecinin nasıl optimize edileceği açıklanmaktadır:
<script>etiketlerindeasyncveyadeferözelliğini kullanma- Gerekli kaynaklara erken bağlantı kurma
- Geç yükleme
- Üçüncü taraf komut dosyalarını yayınlama şeklinizi optimize etme
async veya defer kullanın
Senkron komut dosyaları DOM oluşturma ve oluşturma işlemlerini geciktirdiğinden, sayfanın oluşturulabilmesi için komut dosyasının çalıştırılması gerekmediği sürece üçüncü taraf komut dosyalarını her zaman asenkron olarak yüklemeniz gerekir.
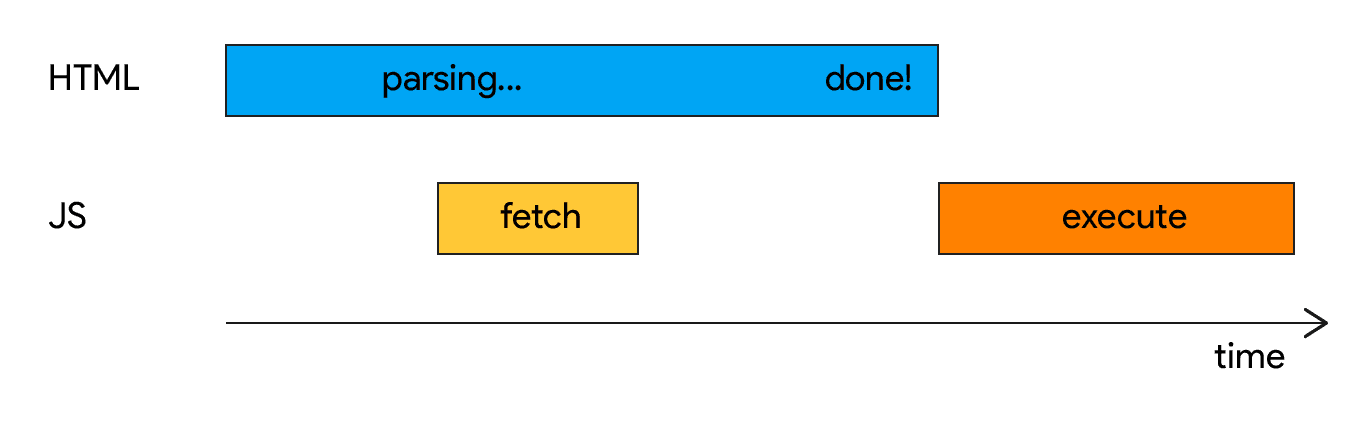
async ve defer özellikleri, tarayıcıya komut dosyasını arka planda yüklerken HTML'yi ayrıştırmaya devam edebileceğini ve ardından komut dosyasını yüklendikten sonra yürütebileceğini bildirir. Bu sayede, komut dosyası indirmeleri DOM oluşturmayı veya sayfa oluşturmayı engellemez. Böylece kullanıcı, tüm komut dosyaları yüklenmeden önce sayfayı görebilir.
<script async src="script.js">
<script defer src="script.js">
async ve defer özellikleri arasındaki fark, tarayıcı komut dosyalarını ne zaman yürüttüğüne bağlıdır.
async
async özelliğine sahip komut dosyaları, indirme işlemi tamamlandıktan sonra ve pencerenin yükleme etkinliğinden önce ilk fırsatta yürütülür. Bu, async komut dosyalarının HTML'de göründükleri sırayla çalışma olasılığının (ve olasılığının) yüksek olduğu anlamına gelir. Ayrıca, ayrıştırıcı hâlâ çalışırken indirme işlemini tamamlarlarsa DOM oluşturma işlemini kesintiye uğratabilirler.

async içeren komut dosyaları, HTML ayrıştırmayı yine de engelleyebilir.defer
defer özelliğine sahip komut dosyaları, HTML ayrıştırma işlemi tamamen tamamlandıktan sonra ancak DOMContentLoaded etkinliğinden önce yürütülür. defer, komut dosyalarının HTML'de göründükleri sırayla çalıştırılmasını ve ayrıştırıcıyı engellememesini sağlar.

defer içeren komut dosyaları, tarayıcı HTML'yi ayrıştırana kadar çalıştırılmaya bekletilir.- Komut dosyasının yükleme işleminin daha erken bir aşamasında çalıştırılması önemliyse
asynckullanın. - Ekranın altındaki video oynatıcı gibi daha az kritik kaynaklar için
defersimgesini kullanın.
Bu özellikleri kullanmak sayfa yükleme hızını önemli ölçüde artırabilir. Örneğin, Telegraph; reklamlar ve analizler dahil olmak üzere tüm komut dosyalarını erteledi ve reklam yükleme süresini ortalama dört saniye azalttı.
Gerekli kaynaklara erken bağlantılar kurma
Önemli üçüncü taraf kaynaklarına erken bağlantılar oluşturarak 100-500 ms tasarruf edebilirsiniz.
Bu konuda preconnect ve dns-prefetch adlı iki <link> türü yardımcı olabilir:
preconnect
<link rel="preconnect">, tarayıcıya sayfanızın başka bir kaynakla bağlantı kurmak istediğini ve işlemin bir an önce başlatılmasını istediğinizi bildirir. Tarayıcı, önceden bağlanmış kaynaktan bir kaynak istediğinde indirme işlemi hemen başlar.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch>, <link rel="preconnect">'un işlediği verilerin küçük bir alt kümesini işler. Bağlantı kurma işlemi, DNS araması ve TCP el sıkışmasını, güvenli kaynaklar için de TLS pazarlıklarını içerir.
dns-prefetch, tarayıcıya yalnızca belirli bir alanın DNS'sini açıkça çağrılmadan önce çözmesini söyler.
preconnect ipucu, yalnızca en kritik bağlantılar için kullanılmalıdır. Daha az önemli üçüncü taraf alanları için <link rel=dns-prefetch> kullanın.
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch için tarayıcı desteği, preconnect desteğinden biraz farklıdır. Bu nedenle dns-prefetch, preconnect'i desteklemeyen tarayıcılar için yedek olarak kullanılabilir. Bunu güvenli bir şekilde uygulamak için ayrı bağlantı etiketleri kullanın:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Üçüncü taraf kaynaklarını geç yükleme
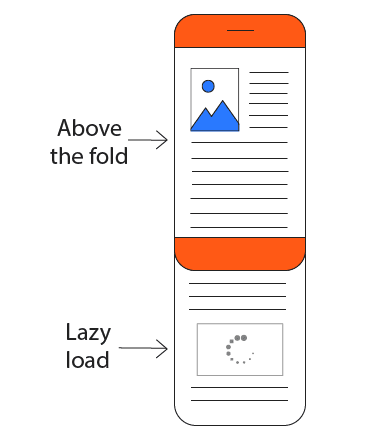
Kötü bir şekilde oluşturulan yerleşik üçüncü taraf kaynakları, sayfa yükleme hızını önemli ölçüde yavaşlatabilir. Kritik değilse veya sayfanın üst kısmının altındaysa (yani kullanıcıların bunları görüntülemek için kaydırması gerekiyorsa) sayfa hızını ve boyama metriklerini iyileştirmenin iyi bir yolu olan yavaş yükleme özelliğini kullanabilirsiniz. Bu sayede kullanıcılar ana sayfa içeriğini daha hızlı görür ve daha iyi bir deneyim yaşar.

Etkili bir yaklaşım, ana sayfa içeriği yüklendikten sonra üçüncü taraf içeriğini gecikmeli olarak yüklemektir. Reklamlar bu yaklaşım için iyi bir adaydır.
Reklamlar birçok site için önemli bir gelir kaynağıdır ancak kullanıcılar siteye içerik için gelir. Reklamları geç yükleyerek ve ana içeriği daha hızlı sunarak bir reklamın genel görüntülenebilirlik yüzdesini artırabilirsiniz. Örneğin, MediaVine yavaş yüklenen reklamlara geçiş yaptı ve sayfa yükleme hızında% 200 artış elde etti. Google Ad Manager'da reklamları gecikmeli yükleme hakkında dokümanlar bulunmaktadır.
Üçüncü taraf içeriğini yalnızca kullanıcılar sayfanın ilgili bölümüne ilk kez kaydırdığında yüklenecek şekilde de ayarlayabilirsiniz.
Intersection Observer, bir öğenin tarayıcı görüntü alanının içine ne zaman girdiğini veya görüntü alanından ne zaman çıktığını verimli bir şekilde algılayan bir tarayıcı API'sidir. Bu tekniği uygulamak için bu API'yi kullanabilirsiniz. lazysizes, resimleri ve iframes öğelerini gecikmeli yüklemek için kullanılan popüler bir JavaScript kitaplığıdır.
YouTube yerleşimlerini ve widget'larını destekler.
Intersection Observer için isteğe bağlı destek de vardır.
Resimleri ve iframe'leri gecikmeli yüklemek için loading özelliğini kullanmak, JavaScript tekniklerine mükemmel bir alternatiftir ve kısa süre önce Chrome 76'da kullanıma sunulmuştur.
Üçüncü taraf komut dosyalarını yayınlama şeklinizi optimize etme
Üçüncü taraf komut dosyalarını kullanımınızı optimize etmek için önerilen bazı stratejiler aşağıda verilmiştir.
Üçüncü taraf CDN barındırma
Üçüncü taraf tedarikçi firmaların, genellikle bir içerik yayınlama ağında (CDN) barındırdıkları JavaScript dosyalarının URL'lerini sağlaması yaygın bir durumdur. Bu yaklaşımın avantajları, URL'yi kopyalayıp yapıştırarak hızlıca başlayabilmeniz ve bakım maliyeti olmamasıdır. Üçüncü taraf tedarikçi firma, sunucu yapılandırması ve komut dosyası güncellemelerini yönetir.
Ancak, kaynakların geri kalanıyla aynı kaynakta bulunmadıkları için herkese açık bir CDN'den dosya yüklemek ağ maliyeti getirir. Tarayıcının DNS araması yapması, yeni bir HTTP bağlantısı kurması ve güvenli kaynaklarda tedarikçinin sunucusuyla SSL el sıkışması yapması gerekir.
Üçüncü taraf sunuculardaki dosyaları kullandığınızda önbelleğe alma üzerinde nadiren kontrol sahibi olursunuz. Başka birinin önbelleğe alma stratejisine güvenmek, komut dosyalarının ağdan gereksiz yere çok sık yeniden getirilmesine neden olabilir.
Kendi kendine barındırılan üçüncü taraf komut dosyaları
Üçüncü taraf komut dosyalarını kendi kendinize barındırmak, komut dosyasının yükleme süreci üzerinde daha fazla kontrol sahibi olmanızı sağlayan bir seçenektir. Kendi kendinize barındırma yaparak şunları yapabilirsiniz:
- DNS arama ve gidiş dönüş sürelerini azaltın.
- HTTP önbelleğe alma üst bilgilerini iyileştirin.
- HTTP/2 veya daha yeni HTTP/3'ten yararlanın.
Örneğin Casper, bir A/B testi komut dosyasını kendi bünyesinde barındırarak yükleme sürelerini 1,7 saniye kısaltmayı başardı.
Kendi kendine barındırmanın bir dezavantajı vardır: Komut dosyaları eskiyebilir ve API değişikliği veya güvenlik düzeltmesi olduğunda otomatik güncelleme almaz.
Üçüncü taraf sunuculardaki komut dosyalarını önbelleğe almak için hizmet işçilerini kullanma
Kendi kendine barındırmaya alternatif olarak üçüncü taraf sunuculardaki komut dosyalarını önbelleğe almak için hizmet işçilerini kullanabilirsiniz. Bu sayede, üçüncü taraf CDN'lerin avantajlarından yararlanırken önbelleğe alma üzerinde daha fazla kontrol sahibi olabilirsiniz.
Komut dosyalarının ağdan ne sıklıkta yeniden getirileceğini kontrol edebilir ve kullanıcı sayfadaki önemli bir etkileşime ulaşana kadar gerekli olmayan üçüncü taraf kaynaklarına yönelik istekleri kısıtlayan bir yükleme stratejisi oluşturabilirsiniz.
preconnect ile erken bağlantılar kurabilir ve ağ maliyetlerini azaltabilirsiniz.

