Wenn ein Drittanbieter-Script die Ladezeit Ihrer Seite verlangsamt, haben Sie zwei Möglichkeiten, die Leistung zu verbessern:
- Entfernen Sie sie, wenn sie Ihrer Website keinen klaren Mehrwert bietet.
- Ladevorgang optimieren
In diesem Beitrag wird beschrieben, wie Sie den Ladevorgang von Drittanbieter-Scripts mit den folgenden Methoden optimieren:
async- oderdefer-Attribut für<script>-Tags verwenden- Vorzeitige Verbindungen zu erforderlichen Ursprüngen herstellen
- Lazy Loading
- Auslieferung von Drittanbieter-Scripts optimieren
Verwenden Sie async oder defer.
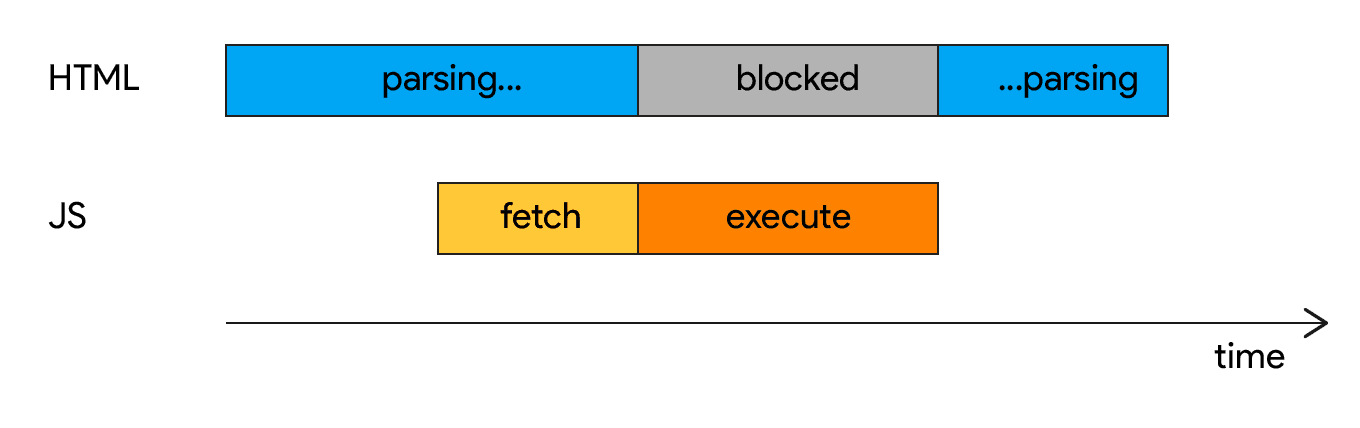
Da synchrone Scripts die DOM-Erstellung und das Rendering verzögern, sollten Sie Drittanbieter-Scripts immer asynchron laden, es sei denn, das Script muss ausgeführt werden, bevor die Seite gerendert werden kann.
Die Attribute async und defer teilen dem Browser mit, dass er mit dem Parsen des HTML-Codes fortfahren kann, während das Script im Hintergrund geladen wird, und es dann nach dem Laden ausführen kann. So wird durch Scriptdownloads weder die DOM-Erstellung noch das Seiten-Rendering blockiert. Der Nutzer kann die Seite also sehen, bevor alle Scripts geladen sind.
<script async src="script.js">
<script defer src="script.js">
Der Unterschied zwischen den Attributen async und defer besteht darin, wann der Browser die Scripts ausführt.
async
Scripts mit dem Attribut async werden bei der ersten Gelegenheit nach dem Download und vor dem Ereignis load des Fensters ausgeführt. Das bedeutet, dass async-Scripts möglicherweise (und wahrscheinlich) nicht in der Reihenfolge ausgeführt werden, in der sie im HTML-Code erscheinen. Außerdem können sie das DOM-Erstellen unterbrechen, wenn der Download abgeschlossen ist, während der Parser noch aktiv ist.

async können das HTML-Parsen weiterhin blockieren.defer
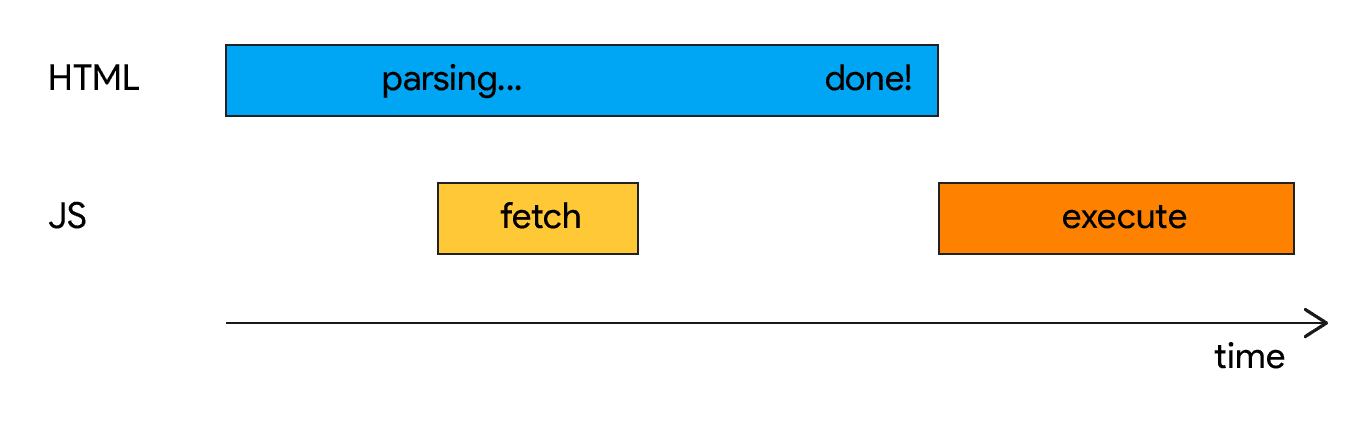
Skripte mit dem Attribut defer werden nach Abschluss des HTML-Parsings, aber vor dem Ereignis DOMContentLoaded ausgeführt. defer sorgt dafür, dass Scripts in der Reihenfolge ausgeführt werden, in der sie in der HTML-Datei erscheinen, und den Parser nicht blockieren.

defer werden erst ausgeführt, wenn der Browser mit dem Parsen der HTML-Datei fertig ist.- Verwenden Sie
async, wenn das Script früher im Ladevorgang ausgeführt werden soll. - Verwenden Sie
deferfür weniger kritische Ressourcen, z. B. einen Videoplayer, der nicht im sichtbaren Bereich ist.
Mithilfe dieser Attribute lässt sich die Ladezeit der Seite erheblich verkürzen. Telegraph hat beispielsweise alle Scripts, einschließlich Anzeigen und Analysen, verschoben und so die Anzeigenladezeit um durchschnittlich vier Sekunden verkürzt.
Frühzeitige Verbindungen zu erforderlichen Quellen herstellen
Sie können 100 bis 500 ms sparen, indem Sie frühzeitig Verbindungen zu wichtigen Drittanbieterquellen herstellen.
Hier können zwei <link>-Typen, preconnect und dns-prefetch, hilfreich sein:
preconnect
<link rel="preconnect"> teilt dem Browser mit, dass Ihre Seite eine Verbindung zu einem anderen Ursprung herstellen möchte und dass der Vorgang so schnell wie möglich gestartet werden soll. Wenn der Browser eine Ressource vom vorab verbundenen Ursprung anfordert, beginnt der Download sofort.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> verarbeitet nur einen kleinen Teil dessen, was <link rel="preconnect"> verarbeitet. Das Herstellen einer Verbindung umfasst den DNS-Lookup und den TCP-Handshake sowie bei sicheren Ursprüngen TLS-Verhandlungen.
dns-prefetch weist den Browser an, das DNS einer bestimmten Domain erst aufzulösen, wenn es explizit aufgerufen wurde.
Der preconnect-Hinweis sollte nur für die wichtigsten Verbindungen verwendet werden. Verwenden Sie für weniger wichtige Drittanbieterdomains <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
Die Browserunterstützung für dns-prefetch unterscheidet sich geringfügig von der preconnect-Unterstützung. Daher kann dns-prefetch als Fallback für Browser dienen, die preconnect nicht unterstützen. Verwenden Sie separate Link-Tags, um dies sicher zu implementieren:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Ressourcen von Drittanbietern per Lazy Load laden
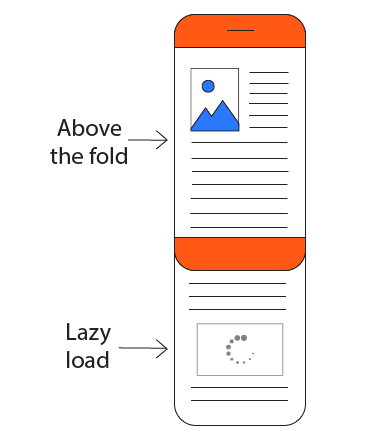
Eingebettete Ressourcen von Drittanbietern können das Laden der Seite erheblich verlangsamen, wenn sie nicht richtig erstellt wurden. Wenn sie nicht kritisch sind oder sich unterhalb des sichtbaren Bereichs befinden (d. h., wenn Nutzer scrollen müssen, um sie zu sehen), ist Lazy Loading eine gute Möglichkeit, die Seitengeschwindigkeit und die Paint-Messwerte zu verbessern. So erhalten Nutzer die Inhalte der Startseite schneller und die Nutzerfreundlichkeit wird verbessert.

Eine effektive Methode ist das Lazy-Load von Drittanbieterinhalten, nachdem der Inhalt der Hauptseite geladen wurde. Anzeigen eignen sich gut für diesen Ansatz.
Anzeigen sind für viele Websites eine wichtige Einnahmequelle, aber Nutzer sind wegen der Inhalte da. Wenn Sie Anzeigen per Lazy Loading einbinden und den Hauptcontent schneller ausliefern, können Sie den Prozentsatz der Anzeigensichtbarkeit insgesamt erhöhen. MediaVine hat beispielsweise zu Lazy-Loading-Anzeigen gewechselt und konnte die Seitenladezeit um 200% verbessern. In der Google Ad Manager-Dokumentation finden Sie Informationen zum Lazy-Load von Anzeigen.
Sie können auch festlegen, dass Drittanbieterinhalte erst geladen werden, wenn Nutzer zum entsprechenden Bereich der Seite scrollen.
Intersection Observer ist eine Browser-API, die effizient erkennt, wann ein Element den Browser-Viewport betritt oder verlässt. Sie können sie verwenden, um diese Technik zu implementieren. lazysizes ist eine beliebte JavaScript-Bibliothek zum Lazy-Laden von Bildern und iframes.
YouTube-Embeds und Widgets werden unterstützt.
Außerdem gibt es eine optionale Unterstützung für Intersection Observer.
Das Attribut loading für das Lazy-Loading von Bildern und iFrames ist eine gute Alternative zu JavaScript-Techniken und wurde vor Kurzem in Chrome 76 eingeführt.
Auslieferung von Drittanbieter-Scripts optimieren
Im Folgenden finden Sie einige empfohlene Strategien zur Optimierung der Verwendung von Drittanbieter-Scripts.
CDN-Hosting von Drittanbietern
Drittanbieter stellen in der Regel URLs für von ihnen gehostete JavaScript-Dateien bereit, in der Regel in einem Content Delivery Network (CDN). Der Vorteil dieses Ansatzes besteht darin, dass Sie schnell loslegen können – Sie müssen nur die URL kopieren und einfügen – und es gibt keinen Wartungsaufwand. Der Drittanbieter übernimmt die Serverkonfiguration und die Scriptupdates.
Da sie sich jedoch nicht am selben Ursprung wie die übrigen Ressourcen befinden, fallen beim Laden von Dateien aus einem öffentlichen CDN Netzwerkkosten an. Der Browser muss eine DNS-Suche ausführen, eine neue HTTP-Verbindung herstellen und bei sicheren Ursprüngen einen SSL-Handshake mit dem Server des Anbieters ausführen.
Wenn Sie Dateien von Drittanbieterservern verwenden, haben Sie selten die Möglichkeit, das Caching zu steuern. Wenn Sie sich auf die Caching-Strategie einer anderen Person verlassen, werden Scripts möglicherweise zu oft unnötig aus dem Netzwerk abgerufen.
Drittanbieterskripts selbst hosten
Wenn Sie Drittanbieter-Scripts selbst hosten, haben Sie mehr Kontrolle über das Laden des Scripts. Wenn Sie Ihr Konto selbst hosten, haben Sie folgende Möglichkeiten:
- DNS-Lookup- und Antwortzeiten verkürzen
- HTTP-Caching-Header verbessern
- Nutzen Sie HTTP/2 oder das neuere HTTP/3.
Casper konnte beispielsweise die Ladezeit um 1,7 Sekunden verkürzen, indem er ein A/B-Test-Script selbst gehostet hat.
Das Self-Hosting hat jedoch einen großen Nachteil: Scripts können veraltet werden und werden nicht automatisch aktualisiert, wenn es eine API-Änderung oder eine Sicherheitskorrektur gibt.
Dienst-Worker verwenden, um Scripts von Drittanbieter-Servern im Cache zu speichern
Sie können Dienstworker verwenden, um Scripts von Drittanbieterservern im Cache zu speichern, als Alternative zum Self-Hosting. So haben Sie mehr Kontrolle über das Caching und behalten gleichzeitig die Vorteile von Drittanbieter-CDNs.
Sie können festlegen, wie oft Scripts noch einmal aus dem Netzwerk abgerufen werden, und eine Ladestrategie erstellen, die Anfragen für nicht notwendige Drittanbieterressourcen drosselt, bis ein Nutzer eine wichtige Interaktion auf der Seite ausführt.
Mit preconnect können Sie frühzeitig Verbindungen herstellen und die Netzwerkkosten senken.


