अगर कोई तीसरे पक्ष की स्क्रिप्ट आपके पेज लोड को धीमा कर रही है, तो परफ़ॉर्मेंस को बेहतर बनाने के लिए आपके पास ये दो विकल्प हैं:
- अगर यह आपकी साइट के लिए काम का नहीं है, तो इसे हटा दें.
- लोड होने की प्रोसेस को ऑप्टिमाइज़ करें.
इस पोस्ट में, तीसरे पक्ष की स्क्रिप्ट को लोड करने की प्रोसेस को ऑप्टिमाइज़ करने का तरीका बताया गया है. इसके लिए, इन तकनीकों का इस्तेमाल किया जाता है:
<script>टैग परasyncयाdeferएट्रिब्यूट का इस्तेमाल करना- ज़रूरी ऑरिजिन के साथ पहले से कनेक्शन बनाना
- लेज़ी लोडिंग
- तीसरे पक्ष की स्क्रिप्ट को दिखाने के तरीके को ऑप्टिमाइज़ करना
async या defer का इस्तेमाल करें
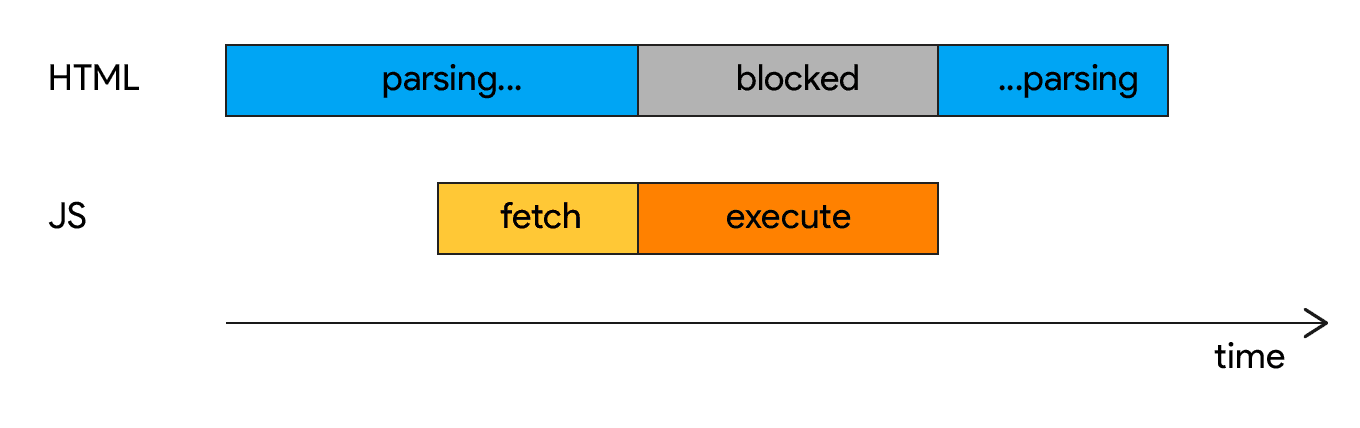
सिंक्रोनस स्क्रिप्ट, डीओएम के बनने और रेंडर होने में देरी करती हैं. इसलिए, आपको तीसरे पक्ष की स्क्रिप्ट को हमेशा असिंक्रोनस तरीके से लोड करना चाहिए. ऐसा तब तक करें, जब तक पेज को रेंडर करने से पहले स्क्रिप्ट को चलाना ज़रूरी न हो.
async और defer एट्रिब्यूट, ब्राउज़र को बताते हैं कि वह बैकग्राउंड में स्क्रिप्ट लोड करते समय, एचटीएमएल को पार्स करना जारी रख सकता है. इसके बाद, स्क्रिप्ट लोड होने के बाद उसे लागू कर सकता है. इस तरह, स्क्रिप्ट डाउनलोड करने से डीओएम का निर्माण या पेज रेंडरिंग नहीं रुकती. इससे उपयोगकर्ता को सभी स्क्रिप्ट लोड होने से पहले ही पेज दिखने लगता है.
<script async src="script.js">
<script defer src="script.js">
async और defer एट्रिब्यूट के बीच का अंतर यह है कि ब्राउज़र, स्क्रिप्ट कब लागू करता है.
async
async एट्रिब्यूट वाली स्क्रिप्ट, डाउनलोड होने के बाद और विंडो के लोड इवेंट से पहले, पहले अवसर पर लागू होती हैं. इसका मतलब है कि हो सकता है कि async स्क्रिप्ट, एचटीएमएल में दिखने के क्रम में न चले. इसका यह भी मतलब है कि अगर पार्स करने वाला प्रोग्राम काम कर रहा है और इस दौरान इमेज डाउनलोड हो जाती हैं, तो वे डीओएम बनाने की प्रोसेस में रुकावट डाल सकती हैं.

async वाली स्क्रिप्ट अब भी एचटीएमएल पार्स करने की प्रोसेस को ब्लॉक कर सकती हैं.defer
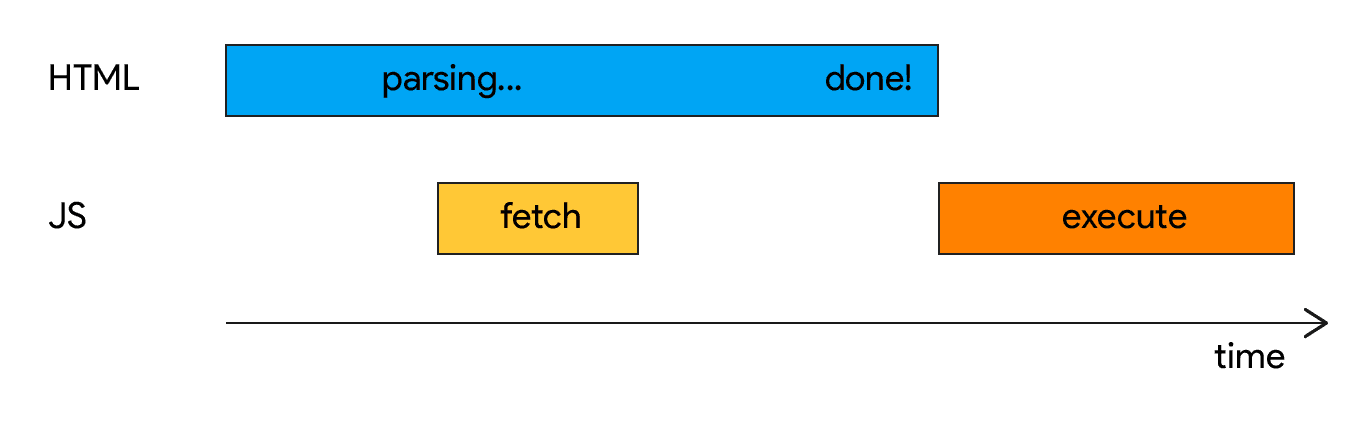
defer एट्रिब्यूट वाली स्क्रिप्ट, एचटीएमएल पार्स होने के बाद, DOMContentLoaded इवेंट से पहले लागू होती हैं. defer यह पक्का करता है कि स्क्रिप्ट, एचटीएमएल में दिखने के क्रम में ही चलेंगी और वे पार्स करने वाले टूल को ब्लॉक नहीं करेंगी.

defer वाली स्क्रिप्ट तब तक नहीं चलतीं, जब तक ब्राउज़र एचटीएमएल को पार्स नहीं कर लेता.- अगर पेज लोड होने की प्रोसेस में स्क्रिप्ट को पहले चलाना ज़रूरी है, तो
asyncका इस्तेमाल करें. - कम ज़रूरी संसाधनों के लिए
deferका इस्तेमाल करें. जैसे, फ़ोल्ड के नीचे मौजूद वीडियो प्लेयर.
इन एट्रिब्यूट का इस्तेमाल करने से, पेज लोड होने में लगने वाला समय काफ़ी कम हो सकता है. उदाहरण के लिए, Telegraph ने विज्ञापनों और आंकड़ों के साथ-साथ अपनी सभी स्क्रिप्ट को डिफ़र्ड किया. इससे, विज्ञापन लोड होने में लगने वाला समय औसतन चार सेकंड कम हो गया.
ज़रूरी ऑरिजिन के साथ पहले से कनेक्शन बनाना
तीसरे पक्ष के अहम ऑरिजिन के साथ पहले से कनेक्शन बनाकर, 100 से 500 मिलीसेकंड तक का समय बचाया जा सकता है.
यहां दो तरह के <link>,
preconnect और dns-prefetch, मदद कर सकते हैं:
preconnect
<link rel="preconnect"> से ब्राउज़र को पता चलता है कि आपका पेज किसी दूसरे ऑरिजिन से कनेक्ट करना चाहता है और आपको यह प्रोसेस जल्द से जल्द शुरू करनी है. जब ब्राउज़र, पहले से कनेक्ट किए गए ऑरिजिन से किसी रिसॉर्स का अनुरोध करता है, तो डाउनलोड तुरंत शुरू हो जाता है.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch>, <link rel="preconnect"> के मैनेज किए जाने वाले डेटा के एक छोटे से सबसेट को मैनेज करता है. कनेक्शन बनाने के लिए, डीएनएस नेम रिज़ॉल्यूशन और टीसीपी हैंडशेक की ज़रूरत होती है. साथ ही, सुरक्षित ऑरिजिन के लिए, TLS नेगोशिएशन की ज़रूरत होती है.
dns-prefetch, ब्राउज़र को किसी खास डोमेन के डीएनएस को सिर्फ़ तब रिज़ॉल्व करने के लिए कहता है, जब उसे साफ़ तौर पर कॉल किया गया हो.
preconnect हिंट का इस्तेमाल सिर्फ़ सबसे ज़रूरी कनेक्शन के लिए किया जाता है. तीसरे पक्ष के कम अहम डोमेन के लिए, <link rel=dns-prefetch> का इस्तेमाल करें.
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch के लिए ब्राउज़र की सहायता, preconnect के लिए ब्राउज़र की सहायता से थोड़ी अलग होती है. इसलिए, dns-prefetch उन ब्राउज़र के लिए फ़ॉलबैक के तौर पर काम कर सकता है जिनमें preconnect काम नहीं करता. इसे सुरक्षित तरीके से लागू करने के लिए, अलग-अलग लिंक टैग का इस्तेमाल करें:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
तीसरे पक्ष के संसाधनों को धीमी रफ़्तार से लोड करना
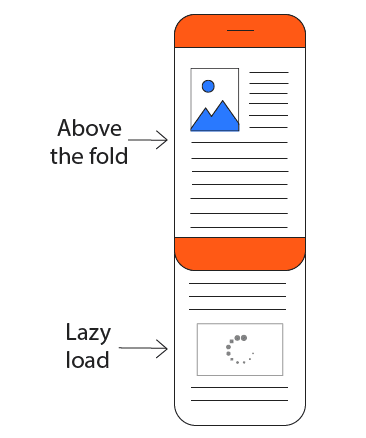
अगर तीसरे पक्ष के एम्बेड किए गए संसाधनों को सही तरीके से नहीं बनाया गया है, तो वे पेज के लोड होने में काफ़ी देरी कर सकते हैं. अगर ये एलिमेंट ज़रूरी नहीं हैं या ये फ़ोल्ड के नीचे हैं, तो पेज की स्पीड और मेट्रिक को बेहतर बनाने के लिए, लैज़ी लोडिंग का इस्तेमाल करना एक अच्छा तरीका है. फ़ोल्ड के नीचे होने का मतलब है कि उपयोगकर्ताओं को इन्हें देखने के लिए स्क्रोल करना पड़ता है. इस तरह, उपयोगकर्ताओं को मुख्य पेज का कॉन्टेंट तेज़ी से मिलता है और उन्हें बेहतर अनुभव मिलता है.

एक असरदार तरीका यह है कि मुख्य पेज का कॉन्टेंट लोड होने के बाद, तीसरे पक्ष का कॉन्टेंट धीरे-धीरे लोड किया जाए. विज्ञापनों के लिए यह तरीका सबसे सही है.
विज्ञापन, कई साइटों के लिए आय का एक अहम सोर्स होते हैं. हालांकि, उपयोगकर्ता कॉन्टेंट के लिए आते हैं. विज्ञापनों को लेज़ी लोड करके और मुख्य कॉन्टेंट को तेज़ी से डिलीवर करके, किसी विज्ञापन के दिखने की दर को बढ़ाया जा सकता है. उदाहरण के लिए, MediaVine ने धीरे-धीरे लोड होने वाले विज्ञापनों पर स्विच किया और पेज लोड होने की स्पीड में 200% की बढ़ोतरी देखी. Google Ad Manager में, विज्ञापनों को धीरे-धीरे लोड करने के तरीके के बारे में दस्तावेज़ मौजूद हैं.
तीसरे पक्ष का कॉन्टेंट सिर्फ़ तब लोड करने के लिए भी सेट किया जा सकता है, जब उपयोगकर्ता पहली बार पेज के उस सेक्शन पर स्क्रोल करें.
इंटरसेक्शन ऑब्ज़र्वर एक ब्राउज़र एपीआई है. यह पता लगाता है कि कोई एलिमेंट, ब्राउज़र के व्यूपोर्ट में कब आता है या उससे कब बाहर निकलता है. इस तकनीक को लागू करने के लिए, इसका इस्तेमाल किया जा सकता है. lazysizes, इमेज और iframes को धीरे-धीरे लोड करने के लिए, एक लोकप्रिय JavaScript लाइब्रेरी है.
यह YouTube वीडियो को एम्बेड करने और विजेट के साथ काम करता है.
इसमें इंटरसेक्शन ऑब्ज़र्वर के लिए वैकल्पिक सहायता भी है.
इमेज और iframe को धीरे-धीरे लोड करने के लिए, loading एट्रिब्यूट का इस्तेमाल करना, JavaScript तकनीकों का बेहतरीन विकल्प है. यह एट्रिब्यूट, हाल ही में Chrome 76 में उपलब्ध हुआ है!
तीसरे पक्ष की स्क्रिप्ट को दिखाने के तरीके को ऑप्टिमाइज़ करना
तीसरे पक्ष की स्क्रिप्ट के इस्तेमाल को ऑप्टिमाइज़ करने के लिए, यहां कुछ सुझाई गई रणनीतियां दी गई हैं.
तीसरे पक्ष की सीडीएन होस्टिंग
आम तौर पर, तीसरे पक्ष के वेंडर, कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) पर होस्ट की गई JavaScript फ़ाइलों के यूआरएल उपलब्ध कराते हैं. इस तरीके के फ़ायदे यह हैं कि इसे तुरंत शुरू किया जा सकता है. इसके लिए, आपको सिर्फ़ यूआरएल को कॉपी करके चिपकाना होगा. साथ ही, इसे मैनेज करने में कोई ज़्यादा समय नहीं लगता. तीसरे पक्ष का वेंडर, सर्वर कॉन्फ़िगरेशन और स्क्रिप्ट अपडेट को मैनेज करता है.
हालांकि, ये फ़ाइलें आपके बाकी संसाधनों के ओरिजिन से अलग होती हैं. इसलिए, सार्वजनिक सीडीएन से फ़ाइलें डाउनलोड करने पर, नेटवर्क की लागत आती है. ब्राउज़र को डीएनएस लुकअप करना होगा, नया एचटीटीपी कनेक्शन बनाना होगा, और सुरक्षित ऑरिजिन पर, वेंडर के सर्वर के साथ एसएसएल हैंडशेक करना होगा.
तीसरे पक्ष के सर्वर से फ़ाइलें इस्तेमाल करने पर, कैश मेमोरी में सेव करने की सुविधा पर आपका कंट्रोल कम होता है. किसी दूसरे व्यक्ति की कैश मेमोरी से जुड़ी रणनीति पर भरोसा करने से, स्क्रिप्ट को नेटवर्क से बार-बार ज़रूरत से ज़्यादा फ़ेच किया जा सकता है.
तीसरे पक्ष की स्क्रिप्ट को खुद होस्ट करना
तीसरे पक्ष की स्क्रिप्ट को खुद होस्ट करने का विकल्प, स्क्रिप्ट को लोड करने की प्रोसेस पर ज़्यादा कंट्रोल पाने का एक तरीका है. खुद होस्ट करके, ये काम किए जा सकते हैं:
- डीएनएस लुकअप और राउंड-ट्रिप के समय को कम करें.
- एचटीटीपी कैश मेमोरी में सेव करने वाले हेडर को बेहतर बनाएं.
- एचटीटीपी/2 या नए एचटीटीपी/3 का फ़ायदा लें.
उदाहरण के लिए, Casper ने A/B टेस्टिंग स्क्रिप्ट को खुद होस्ट करके, लोड होने में लगने वाले समय को 1.7 सेकंड कम कर दिया.
हालांकि, खुद की होस्टिंग करने के एक बड़े नुकसान हैं: स्क्रिप्ट पुरानी हो सकती हैं और एपीआई में बदलाव होने या सुरक्षा से जुड़ी गड़बड़ी ठीक होने पर, उन्हें अपने-आप अपडेट नहीं किया जाएगा.
तीसरे पक्ष के सर्वर से स्क्रिप्ट को कैश मेमोरी में सेव करने के लिए, सर्विस वर्कर का इस्तेमाल करना
खुद होस्ट करने के विकल्प के तौर पर, तीसरे पक्ष के सर्वर से स्क्रिप्ट को कैश मेमोरी में सेव करने के लिए, सेवा वर्कर का इस्तेमाल किया जा सकता है. इससे, आपको कैश मेमोरी पर ज़्यादा कंट्रोल मिलता है. साथ ही, तीसरे पक्ष के सीडीएन के फ़ायदे भी मिलते रहते हैं.
आपके पास यह कंट्रोल करने का विकल्प होता है कि स्क्रिप्ट को नेटवर्क से कितनी बार फिर से फ़ेच किया जाए. साथ ही, आपके पास लोडिंग की ऐसी रणनीति बनाने का विकल्प भी होता है जो ज़रूरी न होने वाले तीसरे पक्ष के संसाधनों के अनुरोधों को तब तक रोकती है, जब तक उपयोगकर्ता पेज पर किसी मुख्य इंटरैक्शन पर नहीं पहुंच जाता.
preconnect की मदद से, पहले से कनेक्शन बनाए जा सकते हैं. साथ ही, नेटवर्क के खर्च को कम करने में भी मदद मिलती है.

