Se um script de terceiros estiver atrasando o carregamento da página, você tem duas opções para melhorar o desempenho:
- Remova-o se ele não agrega valor ao seu site.
- Otimize o processo de carregamento.
Esta postagem explica como otimizar o processo de carregamento de scripts de terceiros com as seguintes técnicas:
- Como usar o atributo
asyncoudeferem tags<script> - Estabelecer conexões antecipadas com as origens necessárias
- Carregamento lento
- Como otimizar a veiculação de scripts de terceiros
Use async ou defer
Como os scripts síncronos atrasam a construção e a renderização do DOM, sempre carregue scripts de terceiros de forma assíncrona, a menos que o script precise ser executado antes que a página seja renderizada.
Os atributos async e defer informam ao navegador que ele pode continuar analisando
o HTML enquanto carrega o script em segundo plano e, em seguida, executa o script
após o carregamento. Dessa forma, os downloads de script não bloqueiam a construção do DOM ou a renderização
da página, permitindo que o usuário veja a página antes que todos os scripts terminem de
carregar.
<script async src="script.js">
<script defer src="script.js">
A diferença entre os atributos async e defer é quando o navegador
executa os scripts.
async
Os scripts com o atributo async são executados na primeira oportunidade após
o término do download e antes do evento
load da janela. Isso significa
que é possível (e provável) que os scripts async não sejam executados na ordem em que
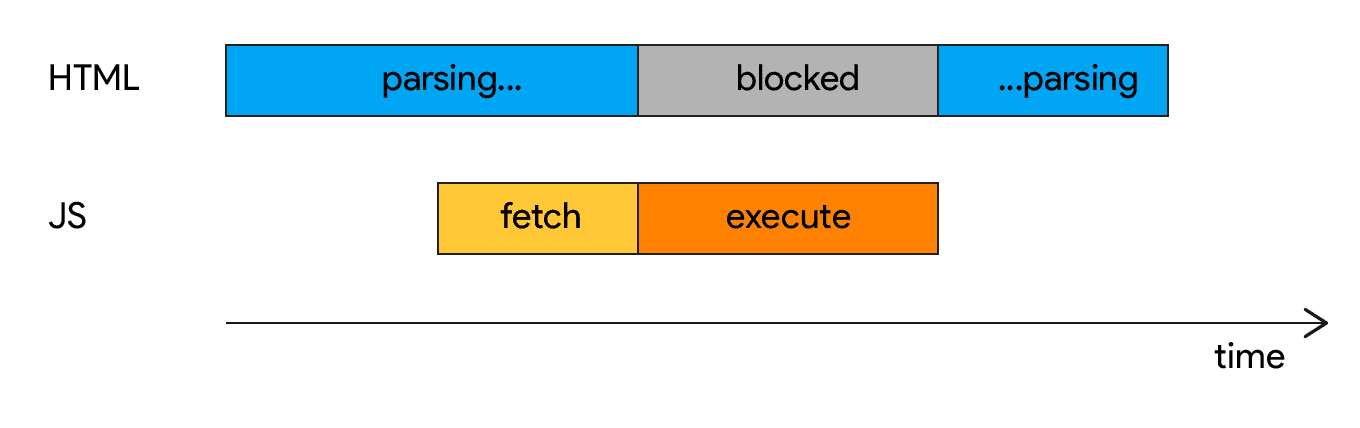
aparecem no HTML. Isso também significa que eles podem interromper a criação do DOM se
concluírem o download enquanto o analisador ainda estiver em execução.

async ainda podem bloquear
a análise de HTML.defer
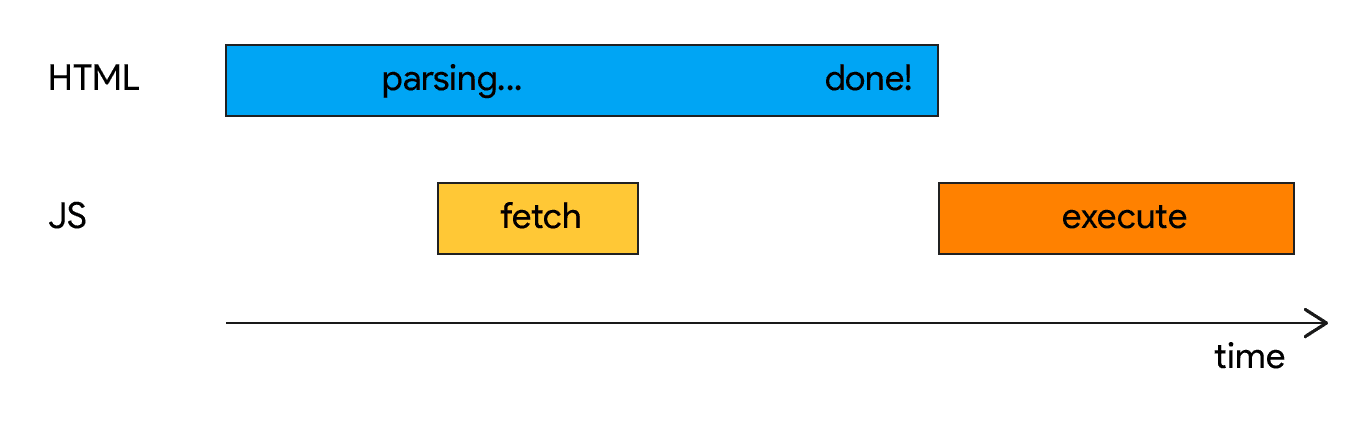
Os scripts com o atributo defer são executados depois que a análise de HTML é totalmente
concluída, mas antes do
evento
DOMContentLoaded. defer garante que os scripts sejam executados na ordem em que aparecem no HTML e
não bloqueiam o analisador.

defer esperam para serem executados até
que o navegador termine de analisar o HTML.- Use
asyncse for importante executar o script mais cedo no processo de carregamento. - Use
deferpara recursos menos críticos, como um player de vídeo abaixo da dobra.
O uso desses atributos pode acelerar significativamente o carregamento da página. Por exemplo, o Telegraph adicionou todos os scripts, incluindo anúncios e análises, e melhorou o tempo de carregamento do anúncio em uma média de quatro segundos.
Estabeleça conexões antecipadas com as origens necessárias
É possível economizar de 100 a 500 ms estabelecendo conexões antecipadas para origens importantes de terceiros.
Dois tipos de <link>,
preconnect e dns-prefetch, podem ajudar aqui:
preconnect
<link rel="preconnect"> informa ao navegador que sua página quer estabelecer uma
conexão com outra origem e que você quer que o processo comece o mais rápido
possível. Quando o navegador solicita um recurso da origem pré-conectada,
o download começa imediatamente.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> processa um pequeno subconjunto do que
<link rel="preconnect"> processa. O estabelecimento de uma conexão envolve a pesquisa
DNS e o handshake TCP e, para origens seguras, negociações de TLS.
dns-prefetch informa ao navegador para resolver apenas o DNS de um domínio específico antes que ele seja chamado explicitamente.
A dica preconnect é melhor usada apenas para as conexões mais importantes. Para
domínios de terceiros menos importantes, use <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
O suporte do navegador para dns-prefetch
é um pouco diferente do suporte para preconnect.
Por isso, dns-prefetch pode servir como substituto para navegadores que não oferecem suporte
a preconnect. Use tags de vinculação separadas para implementar isso com segurança:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Carregamento lento de recursos de terceiros
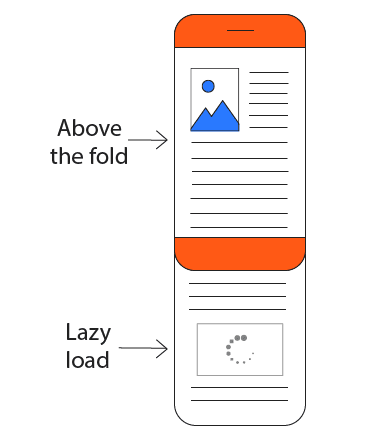
Os recursos incorporados de terceiros podem desacelerar significativamente o carregamento da página se forem mal construídos. Se eles não forem críticos ou estiverem abaixo da dobra (ou seja, se os usuários precisarem rolar para visualizá-los), o carregamento lento é uma boa maneira de melhorar a velocidade da página e as métricas de pintura. Dessa forma, os usuários recebem o conteúdo da página principal mais rápido e têm uma experiência melhor.

Uma abordagem eficaz é carregar de forma lenta o conteúdo de terceiros depois que o conteúdo da página principal é carregado. Os anúncios são uma boa opção para essa abordagem.
Os anúncios são uma fonte de receita importante para muitos sites, mas os usuários acessam o conteúdo. Ao carregar os anúncios de forma lenta e exibir o conteúdo principal mais rápido, você pode aumentar a porcentagem de visibilidade geral de um anúncio. Por exemplo, a MediaVine mudou para o carregamento lento de anúncios e observou uma melhoria de 200% na velocidade de carregamento da página. O Google Ad Manager tem documentação sobre como carregar anúncios de forma lenta.
Também é possível definir que o conteúdo de terceiros seja carregado apenas quando os usuários rolarem até essa seção da página.
O Intersection Observer
é uma API do navegador que detecta de maneira eficiente quando um elemento entra ou sai da
viewport do navegador. Ele pode ser usado para implementar essa técnica.
lazysizes é uma biblioteca JavaScript conhecida
para carregamento lento de imagens e iframes.
Ele oferece suporte a incorporações do YouTube e
widgets.
Ele também tem suporte opcional
para o Intersection Observer.
Usar o atributo loading para carregar imagens e iframes de forma lazy loading
é uma ótima alternativa às técnicas do JavaScript e recentemente ficou
disponível no Chrome 76.
Otimizar a veiculação de scripts de terceiros
Confira a seguir algumas estratégias recomendadas para otimizar o uso de scripts de terceiros.
Hospedagem de CDN de terceiros
É comum que fornecedores terceirizados forneçam URLs para arquivos JavaScript que eles hospedam, geralmente em uma rede de fornecimento de conteúdo (CDN, na sigla em inglês). Os benefícios dessa abordagem são que você pode começar rapidamente, basta copiar e colar o URL, e não há sobrecarga de manutenção. O fornecedor terceirizado lida com a configuração do servidor e as atualizações do script.
No entanto, como eles não estão na mesma origem que o restante dos recursos, o carregamento de arquivos de uma CDN pública tem um custo de rede. O navegador precisa realizar uma pesquisa DNS, estabelecer uma nova conexão HTTP e, em origens seguras, realizar um handshake SSL com o servidor do fornecedor.
Quando você usa arquivos de servidores de terceiros, raramente tem controle sobre o armazenamento em cache. Confiar na estratégia de armazenamento em cache de outra pessoa pode fazer com que os scripts sejam recarregados da rede com muita frequência.
Hospedar scripts de terceiros
A hospedagem própria de scripts de terceiros é uma opção que oferece mais controle sobre o processo de carregamento de um script. Com a hospedagem própria, você pode:
- Reduza os tempos de busca DNS e de ida e volta.
- Melhore os cabeçalhos de armazenamento em cache HTTP.
- Use o HTTP/2 ou o HTTP/3 mais recente.
Por exemplo, Casper conseguiu reduzir 1,7 segundo nos tempos de carregamento hospedando um script de teste A/B.
No entanto, o autohospedagem tem uma grande desvantagem: os scripts podem ficar desatualizados e não receber atualizações automáticas quando houver uma mudança na API ou uma correção de segurança.
Usar service workers para armazenar em cache scripts de servidores de terceiros
É possível usar service workers para armazenar scripts de servidores de terceiros em cache como uma alternativa ao autohospedagem. Isso oferece mais controle sobre o armazenamento em cache, mantendo os benefícios das CDNs de terceiros.
É possível controlar a frequência com que os scripts são buscados novamente da rede e
criar uma estratégia de carregamento que limite as solicitações de recursos
de terceiros não essenciais até que um usuário chegue a uma interação importante na página.
Com preconnect, é possível estabelecer conexões antecipadas e também ajudar
a reduzir os custos de rede.

