서드 파티 스크립트로 인해 페이지 로드 속도가 느려지는 경우 성능을 개선하는 두 가지 방법이 있습니다.
- 사이트에 명확한 가치를 더하지 못하는 경우 삭제합니다.
- 로드 프로세스를 최적화합니다.
이 게시물에서는 다음 기법을 사용하여 서드 파티 스크립트의 로드 프로세스를 최적화하는 방법을 설명합니다.
<script>태그에async또는defer속성 사용- 필수 출처에 대한 초기 연결 설정
- 지연 로드
- 서드 파티 스크립트 게재 방식 최적화
async 또는 defer을 사용합니다.
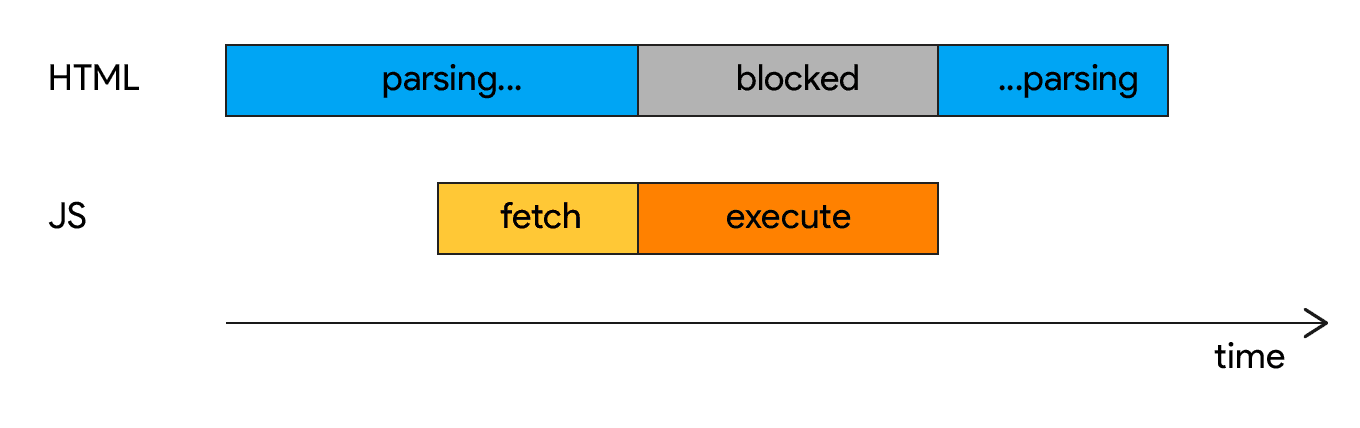
동기 스크립트는 DOM 생성 및 렌더링을 지연시키므로 페이지를 렌더링하기 전에 스크립트를 실행해야 하는 경우가 아니라면 항상 서드 파티 스크립트를 비동기식으로 로드해야 합니다.
async 및 defer 속성은 브라우저에 백그라운드에서 스크립트를 로드하는 동안 HTML 파싱을 계속할 수 있으며 로드된 후 스크립트를 실행할 수 있다고 알려줍니다. 이렇게 하면 스크립트 다운로드가 DOM 생성 또는 페이지 렌더링을 차단하지 않으므로 모든 스크립트가 로드되기 전에 사용자가 페이지를 볼 수 있습니다.
<script async src="script.js">
<script defer src="script.js">
async 속성과 defer 속성의 차이는 브라우저가 스크립트를 실행하는 시점입니다.
async
async 속성이 있는 스크립트는 다운로드가 완료된 후 창의 load 이벤트 전에 첫 번째 기회에 실행됩니다. 즉, async 스크립트가 HTML에 표시되는 순서대로 실행되지 않을 수 있습니다. 또한 파서가 여전히 작동하는 동안 다운로드를 완료하면 DOM 빌드를 중단할 수 있습니다.

async가 있는 스크립트는 여전히 HTML 파싱을 차단할 수 있습니다.defer
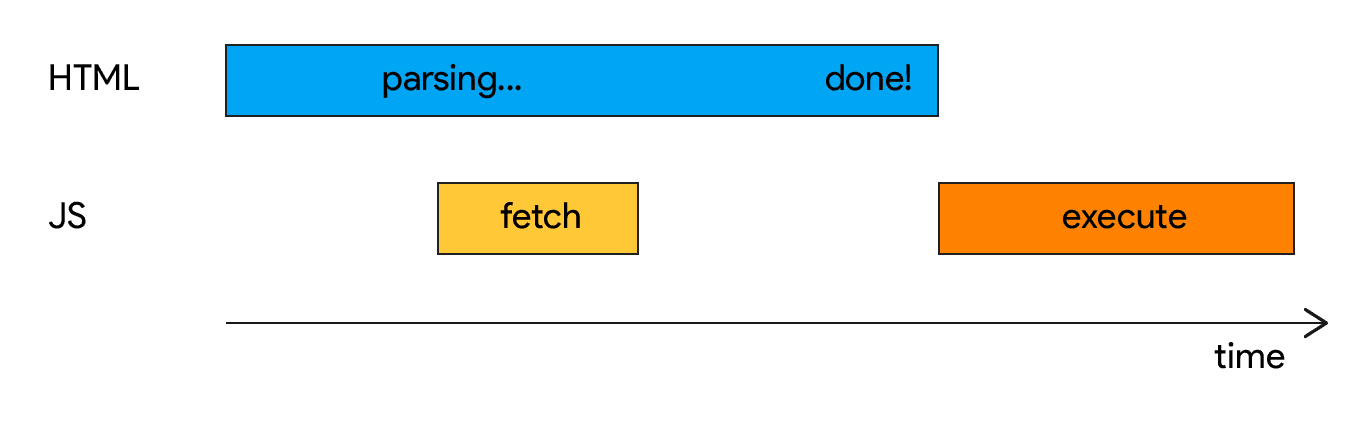
defer 속성이 있는 스크립트는 HTML 파싱이 완전히 완료된 후 DOMContentLoaded 이벤트 전에 실행됩니다. defer는 스크립트가 HTML에 표시된 순서대로 실행되고 파서를 차단하지 않도록 합니다.

defer가 있는 스크립트는 브라우저가 HTML 파싱을 완료할 때까지 실행을 기다립니다.- 로드 프로세스에서 스크립트를 더 일찍 실행하는 것이 중요한 경우
async를 사용하세요. - 접힌 부분 아래에 있는 동영상 플레이어와 같이 중요하지 않은 리소스에는
defer를 사용합니다.
이러한 속성을 사용하면 페이지 로드 속도를 크게 높일 수 있습니다. 예를 들어 Telegraph는 광고 및 애널리틱스를 비롯한 모든 스크립트를 지연하여 광고 로드 시간을 평균 4초 단축했습니다.
필수 출처에 대한 초기 연결 설정
중요한 서드 파티 출처에 조기 연결을 설정하여 100~500밀리초를 절약할 수 있습니다.
두 가지 <link> 유형인 preconnect 및 dns-prefetch가 여기에서 도움이 될 수 있습니다.
preconnect
<link rel="preconnect">는 페이지에서 다른 출처에 연결하려고 하며 이 프로세스를 최대한 빨리 시작하고 싶다고 브라우저에 알립니다. 브라우저가 사전 연결된 출처에서 리소스를 요청하면 다운로드가 즉시 시작됩니다.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch>는 <link rel="preconnect">가 처리하는 작업의 일부를 처리합니다. 연결을 설정하려면 DNS 조회 및 TCP 핸드셰이크가 필요하며 보안 출처의 경우 TLS 협상도 필요합니다.
dns-prefetch는 명시적으로 호출되기 전에 특정 도메인의 DNS만 확인하도록 브라우저에 지시합니다.
preconnect 힌트는 가장 중요한 연결에만 사용하는 것이 가장 좋습니다. 중요하지 않은 서드 파티 도메인의 경우 <link rel=dns-prefetch>를 사용하세요.
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch의 브라우저 지원은 preconnect 지원과 약간 다르므로 dns-prefetch는 preconnect를 지원하지 않는 브라우저의 대체 수단이 될 수 있습니다. 이를 안전하게 구현하려면 별도의 링크 태그를 사용하세요.
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
서드 파티 리소스 지연 로드
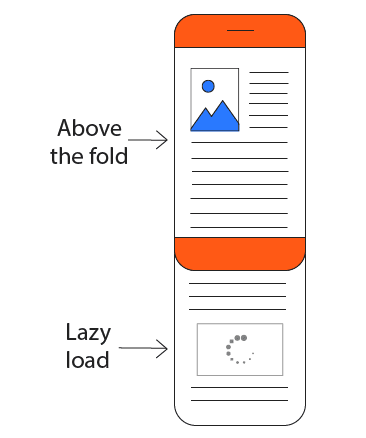
삽입된 서드 파티 리소스가 잘못 구성되면 페이지 로드 속도가 크게 느려질 수 있습니다. 중요하지 않거나 스크롤해야 볼 수 있는 부분에 있는 경우(즉, 사용자가 스크롤해야 볼 수 있는 경우) 지연 로드는 페이지 속도와 페인트 측정항목을 개선하는 좋은 방법입니다. 이렇게 하면 사용자가 더 빠르게 기본 페이지 콘텐츠를 이용하고 더 나은 환경을 누릴 수 있습니다.

효과적인 방법 중 하나는 기본 페이지 콘텐츠가 로드된 후에 서드 파티 콘텐츠를 지연 로드하는 것입니다. 광고는 이러한 접근 방식에 적합합니다.
광고는 많은 사이트의 중요한 수익원이지만 사용자는 콘텐츠를 위해 방문합니다. 광고를 지연 로드하고 기본 콘텐츠를 더 빠르게 게재하면 광고의 전반적인 조회가능 노출률을 높일 수 있습니다. 예를 들어 MediaVine은 지연 로드 광고로 전환하여 페이지 로드 속도를 200% 개선했습니다. Google Ad Manager에는 광고를 지연 로드하는 방법에 관한 문서가 있습니다.
사용자가 페이지의 해당 섹션으로 처음 스크롤할 때만 서드 파티 콘텐츠가 로드되도록 설정할 수도 있습니다.
Intersection Observer는 요소가 브라우저의 뷰포인트에 진입하거나 종료될 때를 효율적으로 감지하는 브라우저 API이며 이를 사용하여 이 기법을 구현할 수 있습니다. lazysizes는 이미지 및 iframes의 지연 로드에 사용되는 인기 있는 JavaScript 라이브러리입니다.
YouTube 삽입 및 위젯을 지원합니다.
또한 Intersection Observer에 대한 선택적 지원도 제공합니다.
이미지 및 iframe의 지연 로드에 loading 속성을 사용하는 것은 JavaScript 기법의 훌륭한 대안이며 최근 Chrome 76에서 사용할 수 있게 되었습니다.
서드 파티 스크립트 게재 방식 최적화
다음은 서드 파티 스크립트 사용을 최적화하기 위한 권장 전략입니다.
서드 파티 CDN 호스팅
서드 파티 공급업체는 일반적으로 콘텐츠 전송 네트워크 (CDN)에서 호스팅하는 JavaScript 파일의 URL을 제공합니다. 이 접근 방식의 이점은 URL을 복사하여 붙여넣기만 하면 빠르게 시작할 수 있고 유지보수 오버헤드가 없다는 것입니다. 서드 파티 공급업체가 서버 구성 및 스크립트 업데이트를 처리합니다.
하지만 나머지 리소스와 동일한 출처에 있지 않으므로 공개 CDN에서 파일을 로드하면 네트워크 비용이 발생합니다. 브라우저는 DNS 조회를 실행하고 새 HTTP 연결을 설정하고 안전한 출처에서 공급업체의 서버와 SSL 핸드셰이크를 실행해야 합니다.
서드 파티 서버의 파일을 사용하는 경우 캐싱을 제어할 수 있는 경우가 거의 없습니다. 다른 사람의 캐싱 전략에 의존하면 스크립트가 네트워크에서 불필요하게 너무 자주 다시 가져올 수 있습니다.
서드 파티 스크립트 자체 호스팅
서드 파티 스크립트를 자체 호스팅하면 스크립트의 로드 프로세스를 더 세부적으로 제어할 수 있습니다. 자체 호스팅을 통해 다음 작업을 할 수 있습니다.
예를 들어 Casper는 A/B 테스트 스크립트를 자체 호스팅하여 로드 시간을 1.7초 단축했습니다.
하지만 자체 호스팅에는 한 가지 큰 단점이 있습니다. 스크립트가 오래될 수 있으며 API 변경사항이나 보안 수정이 있을 때 자동 업데이트되지 않습니다.
서비스 워커를 사용하여 서드 파티 서버의 스크립트 캐시
자체 호스팅 대신 서비스 워커를 사용하여 서드 파티 서버의 스크립트를 캐시할 수 있습니다. 이렇게 하면 서드 파티 CDN의 이점을 유지하면서 캐싱을 더 효과적으로 관리할 수 있습니다.
네트워크에서 스크립트를 다시 가져오는 빈도를 제어하고 사용자가 페이지의 주요 상호작용에 도달할 때까지 중요하지 않은 서드 파티 리소스에 대한 요청을 제한하는 로드 전략을 만들 수 있습니다.
preconnect를 사용하면 조기에 연결을 설정하고 네트워크 비용을 줄일 수 있습니다.


