기기 동작 및 방향 이벤트는 휴대기기의 내장 가속도계, 자이로스코프, 나침반에 대한 액세스를 제공합니다.
이러한 이벤트는 다양한 용도로 사용할 수 있습니다. 예를 들어 게임에서는 캐릭터의 방향이나 동작을 제어하는 데 사용할 수 있습니다. 위치정보와 함께 사용하면 더 정확한 턴바이턴 내비게이션을 만들거나 특정 위치에 관한 정보를 제공할 수 있습니다.
요약
- 기기의 어느 쪽이 위로 향하고 있는지, 기기가 어떻게 회전하고 있는지 감지합니다.
- 동작 및 방향 이벤트에 응답해야 하는 시점과 방법을 알아봅니다.
어느 쪽이 위를 향하나요?
기기 방향 및 동작 이벤트에서 반환하는 데이터를 사용하려면 제공된 값을 이해하는 것이 중요합니다.
지구 좌표 프레임
X, Y, Z 값으로 설명되는 지구 좌표 프레임은 중력과 표준 자기 방향에 따라 정렬됩니다.
| 좌표계 | |
|---|---|
X |
동서 방향을 나타냅니다 (동쪽이 양수). |
Y |
북쪽이 양수인 남북 방향을 나타냅니다. |
Z |
지면에 수직인 위아래 방향을 나타냅니다(위쪽이 양수). |
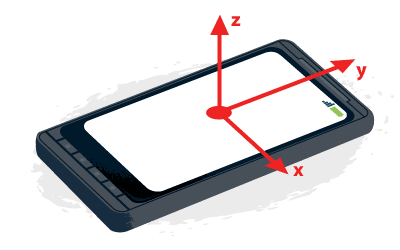
기기 좌표 프레임

x, y, z 값으로 설명되는 기기 좌표 프레임은 기기 중앙을 기준으로 정렬됩니다.
| 좌표계 | |
|---|---|
X |
화면 평면에서 오른쪽이 양수입니다. |
Y |
화면 평면에서 위쪽을 향하는 방향이 양수입니다. |
Z |
화면 또는 키보드에 수직이며 양수는 멀어지는 방향입니다. |
휴대전화나 태블릿에서 기기의 방향은 화면의 일반적인 방향을 기준으로 합니다. 휴대전화와 태블릿의 경우 기기가 세로 모드에 있는지에 따라 달라집니다. 데스크톱 또는 노트북 컴퓨터의 경우 방향은 키보드와 관련하여 고려됩니다.
회전 데이터
회전 데이터는 기기 좌표 프레임과 지구 좌표 프레임 간의 차이를 각도로 나타내는 오일러 각도로 반환됩니다.
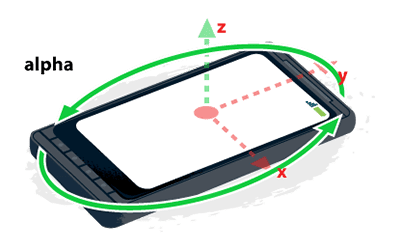
알파

z축을 기준으로 한 회전입니다. 기기의 상단이 북쪽을 향하면 alpha 값은 0°입니다. 기기를 시계 반대 방향으로 회전하면 alpha 값이 증가합니다.
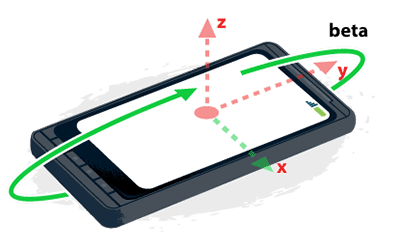
베타

x축을 기준으로 한 회전입니다. 기기의 상단과 하단이 지구 표면에서 동일한 거리에 있으면 beta 값은 0°입니다. 기기 상단이 지표면을 향할수록 값이 증가합니다.
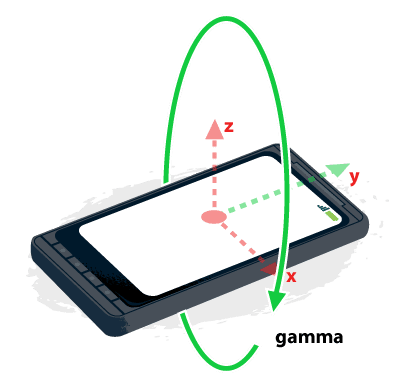
감마

y축을 기준으로 한 회전입니다. 기기의 왼쪽과 오른쪽 가장자리가 지표면에서 동일한 거리에 있으면 gamma 값은 0°입니다. 오른쪽이 지표면을 향해 기울어지면 값이 증가합니다.
기기 방향
기기 방향 이벤트는 기기가 앞뒤로, 좌우로 기울어진 정도와 휴대전화나 노트북에 나침반이 있는 경우 기기가 향하는 방향을 포함하는 회전 데이터를 반환합니다.
가급적 사용하지 마세요.
지원 여부 테스트
모든 방향 이벤트에서 UI를 업데이트하지 말고 requestAnimationFrame에 동기화하세요.
기기 방향 이벤트를 사용하는 경우
기기 방향 이벤트는 여러 용도로 사용됩니다. 예를 들면 다음과 같습니다.
- 사용자가 이동할 때 지도를 업데이트합니다.
- 미묘한 UI 조정(예: 시차 효과 추가)
- 위치정보와 결합하여 세부 경로 안내에 사용할 수 있습니다.
지원 여부 확인 및 이벤트 수신 대기
DeviceOrientationEvent를 수신 대기하려면 먼저 브라우저가 이벤트를 지원하는지 확인합니다. 그런 다음 deviceorientation 이벤트를 수신하는 window 객체에 이벤트 리스너를 연결합니다.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
기기 방향 이벤트 처리
기기 방향 이벤트는 기기가 이동하거나 방향이 변경될 때 발생합니다. 지구 좌표 프레임과 관련하여 현재 위치에 있는 기기 간의 차이에 관한 데이터를 반환합니다.
이 이벤트는 일반적으로 alpha, beta, gamma의 세 가지 속성을 반환합니다. 모바일 Safari에서는 나침반 방향과 함께 webkitCompassHeading이라는 추가 매개변수가 반환됩니다.
기기 동작
기기 방향 이벤트는 기기가 앞뒤로, 좌우로 기울어진 정도와 휴대전화나 노트북에 나침반이 있는 경우 기기가 향하는 방향을 포함하는 회전 데이터를 반환합니다.
기기의 현재 동작이 필요한 경우 기기 동작을 사용합니다.
rotationRate는 °/sec 단위로 제공됩니다.
acceleration 및 accelerationWithGravity는 m/sec2 단위로 제공됩니다.
브라우저 구현 간의 차이점을 파악하세요.
기기 동작 이벤트를 사용해야 하는 경우
기기 동작 이벤트는 여러 용도로 사용됩니다. 예를 들면 다음과 같습니다.
- 흔들기 동작으로 데이터를 새로고침합니다.
- 게임에서 캐릭터가 점프하거나 이동하도록 합니다.
- 건강/피트니스 앱의 경우
지원 여부 확인 및 이벤트 수신 대기
DeviceMotionEvent를 수신 대기하려면 먼저 브라우저에서 이벤트가 지원되는지 확인합니다. 그런 다음 devicemotion 이벤트를 수신 대기하는 window 객체에 이벤트 리스너를 연결합니다.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
기기 동작 이벤트 처리
기기 동작 이벤트는 정기적인 간격으로 발생하며, 해당 시점의 기기 회전 (°/초) 및 가속도 (m/초2)에 관한 데이터를 반환합니다. 일부 기기에는 중력의 영향을 제외하는 하드웨어가 없습니다.
이 이벤트는 중력의 영향을 제외한 accelerationIncludingGravity, acceleration, rotationRate, interval의 네 가지 속성을 반환합니다.
예를 들어 평평한 테이블 위에 화면이 위를 향하도록 놓인 휴대전화를 살펴보겠습니다.
| 주 | 회전 | 가속도 (m/s2) | 중력 가속도 (m/s2) |
|---|---|---|---|
| 움직이지 않음 | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| 하늘을 향해 위로 이동 | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| 오른쪽으로만 이동 | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| 위쪽과 오른쪽으로 이동 | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
반대로 휴대전화가 화면이 지면과 수직이 되도록 잡혀 있고 시청자에게 직접 보이는 경우:
| 주 | 회전 | 가속도 (m/s2) | 중력 가속도 (m/s2) |
|---|---|---|---|
| 움직이지 않음 | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| 하늘을 향해 위로 이동 | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| 오른쪽으로만 이동 | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| 위쪽과 오른쪽으로 이동 | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
샘플: 물체의 최대 가속도 계산
기기 동작 이벤트를 사용하는 한 가지 방법은 물체의 최대 가속도를 계산하는 것입니다. 예를 들어 점프하는 사람의 최대 가속도는 얼마일까요?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
'시작' 버튼을 탭하면 사용자에게 점프하라는 메시지가 표시됩니다. 이때 페이지는 최대 (및 최소) 가속도 값을 저장하고 점프 후 사용자에게 최대 가속도를 알려줍니다.

