Gerätebewegungs- und ‑ausrichtungsereignisse ermöglichen den Zugriff auf den integrierten Beschleunigungsmesser, das Gyroskop und den Kompass in Mobilgeräten.
Diese Ereignisse können für viele Zwecke verwendet werden, z. B. in Spielen, um die Richtung oder Aktion einer Figur zu steuern. In Verbindung mit der Standortbestimmung können sie dazu beitragen, genauere Routenbeschreibungen zu erstellen oder Informationen zu einem bestimmten Ort bereitzustellen.
Zusammenfassung
- Erkennt, welche Seite des Geräts nach oben zeigt und wie das Gerät gedreht wird.
- Hier erfahren Sie, wann und wie Sie auf Bewegungs- und Ausrichtungsereignisse reagieren.
Welches Ende ist oben?
Wenn Sie die Daten verwenden möchten, die von den Geräteausrichtungs- und Bewegungsereignissen zurückgegeben werden, müssen Sie die bereitgestellten Werte verstehen.
Erdkoordinatensystem
Das Erdkoordinatensystem, das durch die Werte X, Y und Z beschrieben wird, wird anhand der Schwerkraft und der magnetischen Standardausrichtung ausgerichtet.
| Koordinatensystem | |
|---|---|
X |
Stellt die Ost-West-Richtung dar (wobei Osten positiv ist). |
Y |
Stellt die Nord-Süd-Richtung dar (Norden ist positiv). |
Z |
Stellt die Auf- und Ab-Richtung senkrecht zum Boden dar (wobei „aufwärts“ positiv ist). |
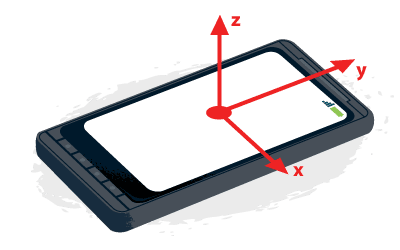
Gerätekoordinatensystem

Das Gerätekoordinatensystem, das durch die Werte x, y und z beschrieben wird, wird anhand der Mitte des Geräts ausgerichtet.
| Koordinatensystem | |
|---|---|
X |
In der Ebene des Bildschirms, positiv nach rechts. |
Y |
In der Ebene des Bildschirms, positiv nach oben. |
Z |
Senkrecht zum Bildschirm oder zur Tastatur, positiv nach außen. |
Auf einem Smartphone oder Tablet basiert die Ausrichtung des Geräts auf der typischen Ausrichtung des Displays. Bei Smartphones und Tablets wird das Gerät im Hochformat gehalten. Bei Computern oder Laptops wird die Ausrichtung in Bezug auf die Tastatur berücksichtigt.
Rotationsdaten
Rotationsdaten werden als Euler-Winkel zurückgegeben, der die Anzahl der Grad Unterschied zwischen dem Gerätekoordinatensystem und dem Koordinatensystem der Erde darstellt.
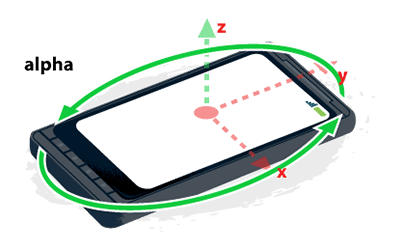
Alpha

Die Drehung um die Z-Achse. Der alpha-Wert ist 0°, wenn die Oberseite des Geräts direkt nach Norden zeigt. Wenn das Gerät gegen den Uhrzeigersinn gedreht wird, steigt der alpha-Wert.
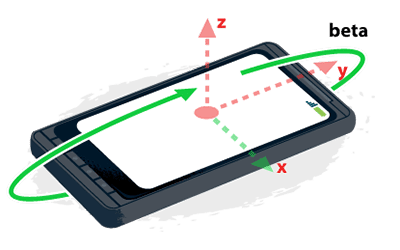
Beta

Die Rotation um die X-Achse. Der Wert für beta ist 0°, wenn die Ober- und Unterseite des Geräts gleich weit von der Erdoberfläche entfernt sind. Der Wert steigt, wenn die Oberseite des Geräts in Richtung Erdoberfläche geneigt wird.
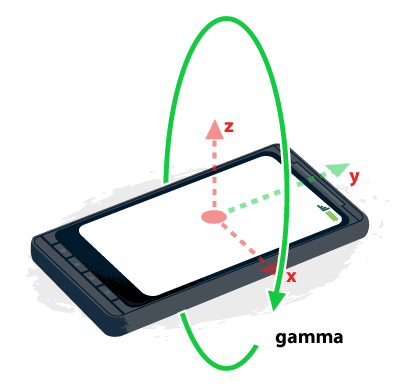
Gamma

Die Rotation um die Y-Achse. Der gamma-Wert ist 0°, wenn die linke und rechte Kante des Geräts gleich weit von der Erdoberfläche entfernt sind. Der Wert steigt, wenn die rechte Seite zur Erdoberfläche geneigt wird.
Ausrichtung des Geräts
Das Ereignis zur Geräteausrichtung gibt Rotationsdaten zurück, die Informationen dazu enthalten, wie stark das Gerät nach vorn und hinten sowie seitlich geneigt ist. Wenn das Smartphone oder der Laptop einen Kompass hat, wird auch die Richtung angegeben, in die das Gerät zeigt.
Sparsam verwenden.
Support testen
Aktualisieren Sie die Benutzeroberfläche nicht bei jedem Ausrichtungsereignis, sondern synchronisieren Sie sie mit requestAnimationFrame.
Wann sollten Ereignisse zur Geräteausrichtung verwendet werden?
Geräteausrichtung-Ereignisse können für verschiedene Zwecke verwendet werden. Beispiele:
- Karte aktualisieren, wenn sich der Nutzer bewegt
- Subtile Änderungen an der Benutzeroberfläche, z. B. das Hinzufügen von Parallaxeneffekten.
- In Kombination mit der Standortbestimmung kann sie für die detaillierte Routenführung verwendet werden.
Unterstützung prüfen und auf Ereignisse warten
Wenn Sie auf DeviceOrientationEvent warten möchten, prüfen Sie zuerst, ob der Browser die Ereignisse unterstützt. Hängen Sie dann einen Event-Listener an das window-Objekt an, der auf deviceorientation-Ereignisse wartet.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Geräteausrichtungsereignisse verarbeiten
Das Geräteausrichtungsereignis wird ausgelöst, wenn sich das Gerät bewegt oder die Ausrichtung ändert. Es werden Daten zum Unterschied zwischen der aktuellen Position des Geräts und dem Koordinatensystem der Erde zurückgegeben.
Das Ereignis gibt in der Regel drei Properties zurück: alpha, beta und gamma. In Mobile Safari wird mit der Kompassrichtung ein zusätzlicher Parameter webkitCompassHeading zurückgegeben.
Gerätebewegung
Das Ereignis zur Geräteausrichtung gibt Rotationsdaten zurück, die Informationen dazu enthalten, wie stark das Gerät nach vorn und hinten sowie seitlich geneigt ist. Wenn das Smartphone oder der Laptop einen Kompass hat, wird auch die Richtung angegeben, in die das Gerät zeigt.
Verwenden Sie die Gerätebewegung, wenn die aktuelle Bewegung des Geräts erforderlich ist.
rotationRate wird in °/s angegeben.
acceleration und accelerationWithGravity werden in m/s2 angegeben.
Beachten Sie die Unterschiede zwischen Browserimplementierungen.
Wann sollten Gerätebewegungsereignisse verwendet werden?
Es gibt verschiedene Anwendungsfälle für Gerätebewegungsereignisse. Beispiele:
- Durch Schütteln des Geräts Daten aktualisieren.
- In Spielen, um Figuren springen oder sich bewegen zu lassen.
- Für Gesundheits- und Fitness-Apps.
Unterstützung prüfen und auf Ereignisse warten
Wenn Sie auf DeviceMotionEvent warten möchten, prüfen Sie zuerst, ob die Ereignisse im Browser unterstützt werden. Hängen Sie dann einen Event-Listener an das window-Objekt an, das auf devicemotion-Ereignisse wartet.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Gerätebewegungsereignisse verarbeiten
Das Ereignis „device motion“ wird in regelmäßigen Abständen ausgelöst und gibt Daten zur Drehung (in °/Sekunde) und Beschleunigung (in m/Sekunde2) des Geräts zu diesem Zeitpunkt zurück. Einige Geräte haben nicht die Hardware, um den Einfluss der Schwerkraft auszuschließen.
Das Ereignis gibt vier Eigenschaften zurück: accelerationIncludingGravity, acceleration, rotationRate und interval.
Nehmen wir als Beispiel ein Smartphone, das mit dem Display nach oben auf einem flachen Tisch liegt.
| Status | Rotation | Beschleunigung (m/s2) | Beschleunigung aufgrund der Schwerkraft (m/s2) |
|---|---|---|---|
| Keine Bewegung | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| Auf dem Weg nach oben in den Himmel | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| Nur nach rechts bewegen | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| Wird nach oben rechts verschoben | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
Wenn das Smartphone so gehalten wird, dass das Display senkrecht zum Boden steht und direkt für den Betrachter sichtbar ist:
| Status | Rotation | Beschleunigung (m/s2) | Beschleunigung aufgrund der Schwerkraft (m/s2) |
|---|---|---|---|
| Keine Bewegung | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| Auf dem Weg nach oben in den Himmel | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Nur nach rechts bewegen | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Wird nach oben rechts verschoben | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Beispiel: Maximale Beschleunigung eines Objekts berechnen
Eine Möglichkeit, Gerätebewegungsereignisse zu verwenden, besteht darin, die maximale Beschleunigung eines Objekts zu berechnen. Wie hoch ist zum Beispiel die maximale Beschleunigung einer springenden Person?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
Nachdem der Nutzer auf die Schaltfläche „Los!“ getippt hat, wird er aufgefordert, zu springen. Während dieser Zeit werden auf der Seite die maximalen (und minimalen) Beschleunigungswerte gespeichert. Nach dem Sprung wird dem Nutzer die maximale Beschleunigung angezeigt.

