События движения и ориентации устройства обеспечивают доступ к встроенным в мобильные устройства акселерометру, гироскопу и компасу.
Эти события можно использовать для различных целей: например, в играх — для управления направлением движения или действиями персонажа. В сочетании с геолокацией они могут помочь в создании более точной пошаговой навигации или предоставить информацию о конкретном месте.
Краткое содержание
- Определите, какая сторона устройства находится сверху и как оно вращается.
- Узнайте, когда и как реагировать на события движения и ориентации.
Какой конец сверху?
Чтобы использовать данные, возвращаемые событиями ориентации и движения устройства, важно понимать предоставленные значения.
Система земных координат
Система координат Земли, описываемая значениями X , Y и Z , выровнена на основе гравитации и стандартной магнитной ориентации.
| Система координат | |
|---|---|
X | Представляет направление восток-запад (где восток имеет положительное значение). |
Y | Представляет направление север-юг (где север имеет положительное значение). |
Z | Представляет собой направление вверх-вниз, перпендикулярное земле (где направление вверх имеет положительное значение). |
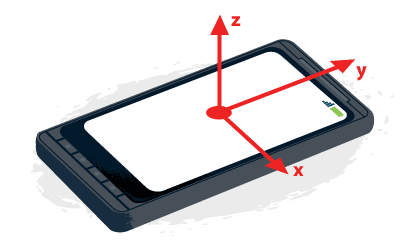
Система координат устройства

Система координат устройства, описываемая значениями x , y и z , выравнивается относительно центра устройства.
| Система координат | |
|---|---|
X | В плоскости экрана положительно справа. |
Y | В плоскости экрана, положительно вверх. |
Z | Перпендикулярно экрану или клавиатуре, положительно направленный. |
На телефоне или планшете ориентация устройства определяется типичной ориентацией экрана. Для телефонов и планшетов ориентация определяется портретным режимом. Для настольных компьютеров и ноутбуков ориентация определяется относительно клавиатуры.
Данные о вращении
Данные о повороте возвращаются в виде угла Эйлера , представляющего собой число градусов разницы между системой координат устройства и системой координат Земли.
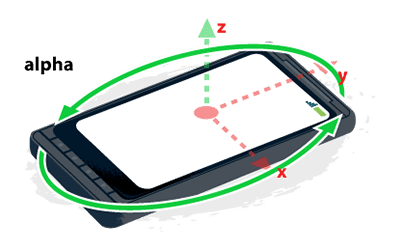
Альфа

Вращение вокруг оси Z. Значение alpha равно 0°, когда верхняя часть устройства направлена строго на север. При вращении устройства против часовой стрелки значение alpha увеличивается.
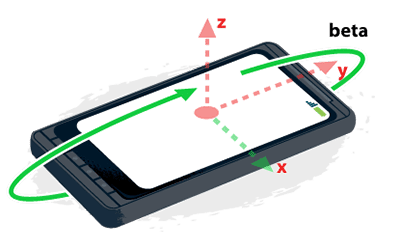
Бета

Вращение вокруг оси X. Значение beta равно 0°, когда верхняя и нижняя части устройства равноудалены от поверхности Земли. Значение увеличивается по мере наклона верхней части устройства к поверхности Земли.
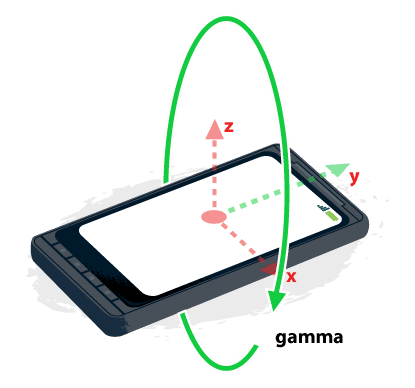
Гамма

Вращение вокруг оси Y. Значение gamma равно 0°, когда левый и правый края устройства равноудалены от поверхности Земли. Значение увеличивается по мере наклона правой стороны к поверхности Земли.
Ориентация устройства
Событие ориентации устройства возвращает данные о повороте, включая наклон устройства вперед-назад и из стороны в сторону, а также, если у телефона или ноутбука есть компас, направление, в котором обращено устройство.
Используйте экономно. Проверяйте наличие поддержки. Не обновляйте пользовательский интерфейс при каждом изменении ориентации; вместо этого синхронизируйтесь с requestAnimationFrame .
Когда использовать события ориентации устройства
События ориентации устройства используются по-разному. Примеры включают:
- Обновляйте карту по мере перемещения пользователя.
- Небольшие изменения пользовательского интерфейса, например, добавление эффектов параллакса.
- В сочетании с геолокацией может использоваться для пошаговой навигации.
Проверьте наличие поддержки и следите за событиями
Чтобы прослушивать DeviceOrientationEvent , сначала проверьте, поддерживает ли браузер эти события. Затем присоедините прослушиватель событий к объекту window , который будет прослушивать события deviceorientation .
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Обработка событий ориентации устройства
Событие ориентации устройства срабатывает при его перемещении или изменении ориентации. Оно возвращает данные о разнице между текущим положением устройства и системой координат Земли .
Событие обычно возвращает три свойства: alpha , beta , и gamma . В мобильном Safari возвращается дополнительный параметр webkitCompassHeading с направлением по компасу.
Движение устройства
Событие ориентации устройства возвращает данные о повороте, включая наклон устройства вперед-назад и из стороны в сторону, а также, если у телефона или ноутбука есть компас, направление, в котором обращено устройство.
Используйте движение устройства, когда требуется текущее движение устройства. rotationRate указывается в °/с. acceleration и accelerationWithGravity указываются в м/ с² . Учитывайте различия между реализациями браузеров.
Когда использовать события движения устройства
События движения устройства можно использовать по-разному. Вот несколько примеров:
- Встряхните, чтобы обновить данные.
- В играх — для того, чтобы заставить персонажей прыгать или двигаться.
- Для приложений для здоровья и фитнеса.
Проверьте наличие поддержки и следите за событиями
Чтобы прослушивать DeviceMotionEvent , сначала проверьте, поддерживаются ли эти события в браузере. Затем добавьте прослушиватель событий к объекту window , который будет прослушивать события devicemotion .
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Обработка событий движения устройства
Событие движения устройства срабатывает с регулярным интервалом и возвращает данные о вращении (в °/с) и ускорении (в м/ с² ) устройства в данный момент времени. Некоторые устройства не имеют аппаратного обеспечения, позволяющего исключить влияние гравитации.
Событие возвращает четыре свойства: accelerationIncludingGravity , acceleration (которое исключает эффекты гравитации), rotationRate и interval .
Например, давайте посмотрим на телефон, лежащий на ровном столе экраном вверх.
| Состояние | Вращение | Ускорение (м/с 2 ) | Ускорение свободного падения (м/с 2 ) |
|---|---|---|---|
| Не двигается | [0, 0, 0] | [0, 0, 0] | [0, 0, 9,8] |
| Двигаясь к небу | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| Двигаемся только вправо | [0, 0, 0] | [3, 0, 0] | [3, 0, 9,81] |
| Двигаясь вверх и вправо | [0, 0, 0] | [5, 0, 5] | [5, 0, 14,81] |
И наоборот, если бы телефон держали так, чтобы экран был перпендикулярен земле и был виден непосредственно зрителю:
| Состояние | Вращение | Ускорение (м/с 2 ) | Ускорение свободного падения (м/с 2 ) |
|---|---|---|---|
| Не двигается | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| Двигаясь к небу | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Двигаемся только вправо | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Двигаясь вверх и вправо | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Пример: Расчет максимального ускорения объекта
Один из способов использования событий движения устройства — расчёт максимального ускорения объекта. Например, каково максимальное ускорение прыжка человека?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
После нажатия кнопки «Go!» пользователю предлагается прыгнуть. В течение этого времени страница сохраняет максимальные (и минимальные) значения ускорения, а после прыжка сообщает пользователю максимальное ускорение.


