デバイスのモーションと向きのイベントにより、モバイル デバイスに内蔵されている加速度計、ジャイロスコープ、コンパスにアクセスできます。
これらのイベントはさまざまな用途に使用できます。たとえば、ゲームではキャラクターの方向やアクションを制御するために使用されます。位置情報と組み合わせて使用すると、より正確なターンバイターン ナビゲーションを作成したり、特定の場所に関する情報を提供したりできます。
概要
- デバイスのどちら側が上になっているか、デバイスがどのように回転しているかを検出します。
- モーション イベントと向きイベントにいつ、どのように対応するかを学びます。
どちらの側が上向きでしょうか。
デバイスの向きとモーション イベントが返すデータを使用するには、提供される値を理解することが重要です。
地球座標フレーム
値 X、Y、Z で表される地球座標系は、重力と標準の磁気方位に基づいて調整されます。
| 座標系 | |
|---|---|
X |
東西方向を表します(東が正)。 |
Y |
南北方向を表します(北が正)。 |
Z |
地面に対して垂直な上下方向を表します(上方向が正)。 |
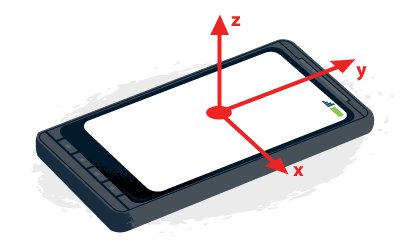
デバイスの座標フレーム

x、y、z の値で表されるデバイス座標フレームは、デバイスの中心に基づいて調整されます。
| 座標系 | |
|---|---|
X |
画面の平面内で、右方向が正の方向です。 |
Y |
画面の平面内で、上方向が正。 |
Z |
画面またはキーボードに対して垂直で、正の方向が離れる方向。 |
スマートフォンやタブレットでは、デバイスの向きは画面の一般的な向きに基づきます。スマートフォンやタブレットの場合、デバイスが縦向きモードになっていることが前提となります。デスクトップ パソコンやノートパソコンの場合、向きはキーボードとの関係で考慮されます。
回転データ
回転データは、デバイスの座標系と地球の座標系の間の角度の差を度で表す オイラー角として返されます。
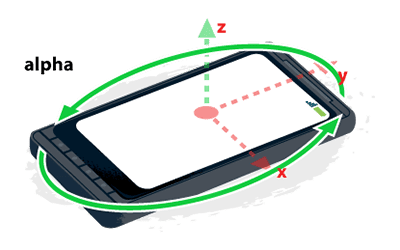
アルファ版

Z 軸を中心とした回転。デバイスの上部が真北を指している場合、alpha の値は 0° です。デバイスが反時計回りに回転すると、alpha の値が増加します。
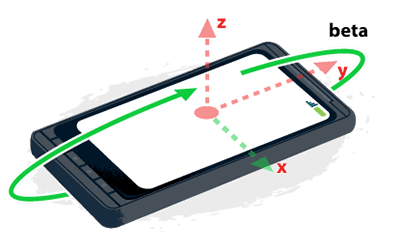
ベータ版

X 軸を中心とした回転。デバイスの上部と下部が地球の表面から等距離にある場合、beta の値は 0° になります。デバイスの上部が地面に向かって傾くにつれて値が増加します。
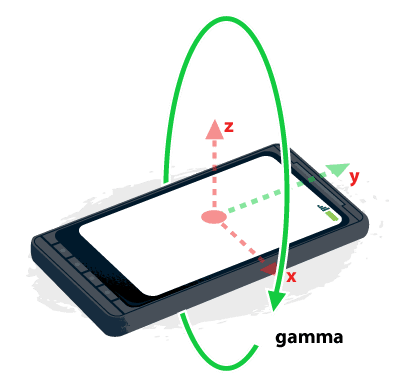
ガンマ

Y 軸を中心とした回転。デバイスの左右の端が地球の表面から等距離にある場合、gamma の値は 0° になります。右側が地球の表面に向かって傾くにつれて値が増加します。
デバイスの向き
デバイスの向きイベントは、回転データを返します。このデータには、デバイスが前後に傾いている角度、左右に傾いている角度、スマートフォンやノートパソコンにコンパスが搭載されている場合はデバイスが向いている方向が含まれます。
使用は控えめにしてください。サポートのテスト。
向きのイベントごとに UI を更新するのではなく、requestAnimationFrame と同期します。
デバイスの向きのイベントを使用するタイミング
デバイスの向きのイベントには、いくつかの用途があります。以下に例を示します。
- ユーザーの移動に合わせて地図を更新します。
- パララックス効果の追加など、UI の微妙な調整。
- 位置情報と組み合わせることで、ターンバイターン方式のナビゲーションに使用できます。
サポートを確認してイベントをリッスンする
DeviceOrientationEvent をリッスンするには、まずブラウザがイベントをサポートしているかどうかを確認します。次に、deviceorientation イベントをリッスンする window オブジェクトにイベント リスナーをアタッチします。
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
デバイスの向きのイベントを処理する
デバイスの向きのイベントは、デバイスが移動したり向きが変わったりしたときに発生します。地球座標フレームを基準とした、現在の位置にあるデバイスの差分に関するデータを返します。
通常、このイベントは alpha、beta、gamma の 3 つのプロパティを返します。モバイル Safari では、コンパスの向きとともに webkitCompassHeading という追加パラメータが返されます。
デバイスの動き
デバイスの向きイベントは、回転データを返します。このデータには、デバイスが前後に傾いている角度、左右に傾いている角度、スマートフォンやノートパソコンにコンパスが搭載されている場合はデバイスが向いている方向が含まれます。
デバイスの現在のモーションが必要な場合は、デバイスのモーションを使用します。rotationRate は °/秒で提供されます。acceleration と accelerationWithGravity は m/秒2 で提供されます。ブラウザの実装の違いに注意してください。
デバイスのモーション イベントを使用するタイミング
デバイスのモーション イベントにはいくつかの用途があります。以下に例を示します。
- 振るジェスチャーでデータを更新します。
- ゲームで、キャラクターをジャンプさせたり移動させたりする。
- 健康&フィットネス アプリの場合。
サポートを確認してイベントをリッスンする
DeviceMotionEvent をリッスンするには、まずブラウザでイベントがサポートされているかどうかを確認します。次に、devicemotion イベントをリッスンする window オブジェクトにイベント リスナーをアタッチします。
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
デバイスのモーション イベントを処理する
デバイスのモーション イベントは定期的に発生し、その時点でのデバイスの回転(°/秒)と加速度(m/秒2)に関するデータを返します。一部のデバイスには、重力の影響を除外するハードウェアが搭載されていません。
このイベントは、重力の影響を除外した accelerationIncludingGravity、acceleration、rotationRate、interval の 4 つのプロパティを返します。
たとえば、平らなテーブルの上に画面を上に向けて置かれたスマートフォンを見てみましょう。
| 州 | 回転 | 加速度(m/s2) | 重力加速度(m/s2) |
|---|---|---|---|
| 移動なし | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| 空に向かって上昇する | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| 右にのみ移動する | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| 右上に移動 | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
逆に、画面が地面に対して垂直になるようにスマートフォンを持ち、視聴者から直接見えるようにした場合:
| 州 | 回転 | 加速度(m/s2) | 重力加速度(m/s2) |
|---|---|---|---|
| 移動なし | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| 空に向かって上昇する | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| 右にのみ移動する | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| 右上に移動 | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
サンプル: 物体の最大加速度を計算する
デバイスのモーション イベントを使用する方法の 1 つは、オブジェクトの最大加速度を計算することです。たとえば、人がジャンプしたときの最大加速度はどのくらいですか?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
[Go!] ボタンをタップすると、ジャンプするよう指示されます。その間、ページは最大(および最小)加速度値を保存し、ジャンプ後にユーザーに最大加速度を伝えます。

