Los eventos de movimiento y orientación del dispositivo proporcionan acceso al acelerómetro, al giroscopio y a la brújula integrados en los dispositivos móviles.
Estos eventos se pueden usar para muchos propósitos; en los juegos, por ejemplo, para controlar la dirección o la acción de un personaje. Cuando se usan con la ubicación geográfica, pueden ayudar a crear una navegación paso a paso más precisa o proporcionar información sobre una ubicación específica.
Resumen
- Detecta qué lado del dispositivo está hacia arriba y cómo está rotando.
- Obtén información sobre cuándo y cómo responder a los eventos de movimiento y orientación.
¿Qué extremo está orientado hacia arriba?
Para usar los datos que devuelven los eventos de orientación y movimiento del dispositivo, es importante comprender los valores proporcionados.
Sistema de coordenadas de la Tierra
El marco de coordenadas de la Tierra, descrito por los valores X, Y y Z, se alinea según la gravedad y la orientación magnética estándar.
| Sistema de coordenadas | |
|---|---|
X |
Representa la dirección este-oeste (donde el este es positivo). |
Y |
Representa la dirección norte-sur (en la que el norte es positivo). |
Z |
Representa la dirección vertical, perpendicular al suelo (donde la dirección hacia arriba es positiva). |
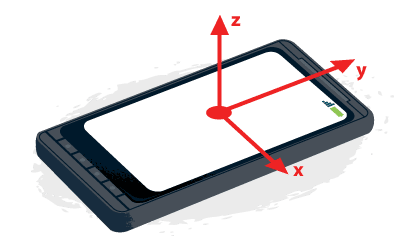
Marco de coordenadas del dispositivo

El marco de coordenadas del dispositivo, que se describe con los valores x, y y z, se alinea según el centro del dispositivo.
| Sistema de coordenadas | |
|---|---|
X |
En el plano de la pantalla, positivo hacia la derecha. |
Y |
En el plano de la pantalla, positivo hacia la parte superior. |
Z |
Perpendicular a la pantalla o el teclado, con una extensión positiva hacia afuera. |
En un teléfono o una tablet, la orientación del dispositivo se basa en la orientación típica de la pantalla. En el caso de teléfonos y tablets, se basa en que el dispositivo esté en modo de retrato. En el caso de las computadoras de escritorio o laptops, la orientación se considera en relación con el teclado.
Datos de rotación
Los datos de rotación se devuelven como un ángulo de Euler, que representa la cantidad de grados de diferencia entre el marco de coordenadas del dispositivo y el marco de coordenadas de la Tierra.
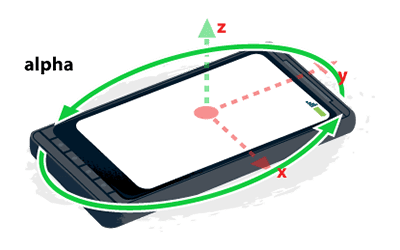
Alfa

Es la rotación alrededor del eje Z. El valor de alpha es 0° cuando la parte superior del dispositivo apunta directamente hacia el norte. A medida que el dispositivo se rota en sentido contrario a las manecillas del reloj, el valor de alpha aumenta.
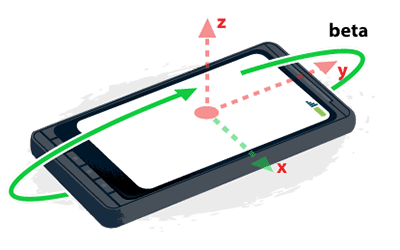
Beta

Es la rotación alrededor del eje X. El valor de beta es 0° cuando la parte superior y la inferior del dispositivo están a la misma distancia de la superficie de la Tierra. El valor aumenta a medida que la parte superior del dispositivo se inclina hacia la superficie de la Tierra.
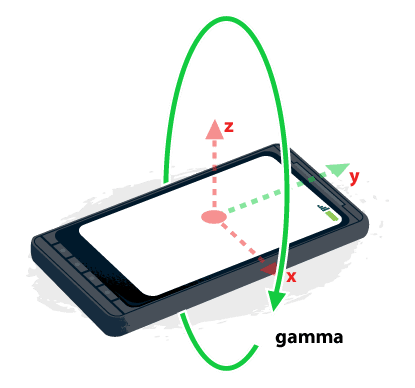
Gemma

Es la rotación alrededor del eje Y. El valor de gamma es 0° cuando los bordes izquierdo y derecho del dispositivo están a la misma distancia de la superficie de la Tierra. El valor aumenta a medida que el lado derecho se inclina hacia la superficie de la Tierra.
Orientación del dispositivo
El evento de orientación del dispositivo devuelve datos de rotación, que incluyen cuánto se inclina el dispositivo hacia adelante y hacia atrás, de lado a lado y, si el teléfono o la laptop tienen una brújula, la dirección hacia la que apunta el dispositivo.
Úsalo con moderación.
Prueba de compatibilidad.
No actualices la IU en cada evento de orientación; en su lugar, sincroniza con requestAnimationFrame.
Cuándo usar eventos de orientación del dispositivo
Los eventos de orientación del dispositivo tienen varios usos. Algunos ejemplos son los siguientes:
- Actualizar un mapa a medida que el usuario se desplaza
- Ajustes sutiles en la IU, por ejemplo, agregar efectos de paralaje
- Combinado con la ubicación geográfica, se puede usar para la navegación paso a paso.
Verifica la compatibilidad y detecta eventos
Para escuchar DeviceOrientationEvent, primero verifica si el navegador admite los eventos. Luego, adjunta un objeto de escucha de eventos al objeto window que escucha los eventos deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
Controla los eventos de orientación del dispositivo
El evento de orientación del dispositivo se activa cuando el dispositivo se mueve o cambia de orientación. Devuelve datos sobre la diferencia entre el dispositivo en su posición actual en relación con el sistema de coordenadas de la Tierra.
Por lo general, el evento devuelve tres propiedades: alpha, beta y gamma. En Safari para dispositivos móviles, se devuelve un parámetro adicional webkitCompassHeading con el rumbo de la brújula.
Movimiento del dispositivo
El evento de orientación del dispositivo devuelve datos de rotación, que incluyen cuánto se inclina el dispositivo hacia adelante y hacia atrás, de lado a lado y, si el teléfono o la laptop tienen una brújula, la dirección hacia la que apunta el dispositivo.
Usa el movimiento del dispositivo cuando se necesite el movimiento actual del dispositivo.
rotationRate se proporciona en °/s.
acceleration y accelerationWithGravity se proporcionan en m/s2.
Ten en cuenta las diferencias entre las implementaciones de los navegadores.
Cuándo usar eventos de movimiento del dispositivo
Los eventos de movimiento del dispositivo tienen varios usos. Algunos ejemplos son los siguientes:
- Agita el teléfono para actualizar los datos.
- En los juegos, para hacer que los personajes salten o se muevan
- Para apps de salud y fitness
Verifica la compatibilidad y detecta eventos
Para escuchar DeviceMotionEvent, primero verifica si los eventos son compatibles con el navegador. Luego, adjunta un objeto de escucha de eventos al objeto window que escucha los eventos devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
Controla los eventos de movimiento del dispositivo
El evento de movimiento del dispositivo se activa en intervalos regulares y devuelve datos sobre la rotación (en °/segundo) y la aceleración (en m/segundo2) del dispositivo en ese momento. Algunos dispositivos no tienen el hardware necesario para excluir el efecto de la gravedad.
El evento devuelve cuatro propiedades: accelerationIncludingGravity, acceleration, que excluye los efectos de la gravedad, rotationRate y interval.
Por ejemplo, veamos un teléfono que está sobre una mesa plana con la pantalla hacia arriba.
| Estado | Rotación | Aceleración (m/s2) | Aceleración con gravedad (m/s2) |
|---|---|---|---|
| Sin movimiento | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| Se eleva hacia el cielo | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| Solo se mueve hacia la derecha | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| Se mueve hacia arriba y hacia la derecha | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
Por el contrario, si el teléfono se sostuviera de modo que la pantalla quedara perpendicular al suelo y el usuario pudiera verla directamente, ocurriría lo siguiente:
| Estado | Rotación | Aceleración (m/s2) | Aceleración con gravedad (m/s2) |
|---|---|---|---|
| Sin movimiento | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| Se eleva hacia el cielo | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| Solo se mueve hacia la derecha | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| Se mueve hacia arriba y hacia la derecha | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
Ejemplo: Cómo calcular la aceleración máxima de un objeto
Una forma de usar los eventos de movimiento del dispositivo es calcular la aceleración máxima de un objeto. Por ejemplo, ¿cuál es la aceleración máxima de una persona que salta?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
Después de presionar el botón ¡Vamos!, se le indica al usuario que salte. Durante ese tiempo, la página almacena los valores máximos (y mínimos) de aceleración y, después del salto, le indica al usuario su aceleración máxima.


