تتيح أحداث حركة الجهاز واتجاهه الوصول إلى مقياس التسارع والجيروسكوب والبوصلة المضمّنة في الأجهزة الجوّالة.
يمكن استخدام هذه الأحداث لأغراض عديدة، مثل التحكّم في اتجاه حركة شخصية أو إجراءاتها في الألعاب. وعند استخدامها مع الموقع الجغرافي، يمكن أن تساعد في إنشاء توجيهات أكثر دقة خطوة بخطوة أو تقديم معلومات حول موقع جغرافي محدّد.
ملخّص
- رصد الجهة العلوية من الجهاز وطريقة تدويره
- تعرَّف على وقت وكيفية الرد على أحداث الحركة والاتجاه.
أي طرف للأعلى؟
لاستخدام البيانات التي تعرضها أحداث اتجاه الجهاز وحركته، من المهم فهم القيم المقدَّمة.
إطار إحداثيات الأرض
يتم محاذاة نظام إحداثيات الأرض، الموصوف بالقيم X وY وZ، استنادًا إلى الجاذبية والاتجاه المغناطيسي العادي.
| نظام الإحداثيات | |
|---|---|
X |
تمثّل الاتجاه من الشرق إلى الغرب (حيث يكون الشرق موجبًا). |
Y |
تمثّل الاتجاه من الشمال إلى الجنوب (حيث يكون الشمال موجبًا). |
Z |
تمثّل الاتجاه من الأعلى إلى الأسفل، وهو اتجاه عمودي على الأرض (حيث يكون الاتجاه للأعلى موجبًا). |
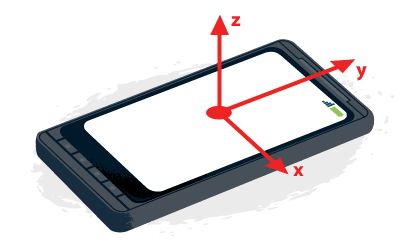
إطار إحداثيات الجهاز

يتم محاذاة نظام إحداثيات الجهاز، الموصوف بالقيم x وy وz، استنادًا إلى مركز الجهاز.
| نظام الإحداثيات | |
|---|---|
X |
في مستوى الشاشة، يكون الاتجاه الموجب إلى اليمين. |
Y |
في مستوى الشاشة، يكون الاتجاه الموجب نحو الأعلى. |
Z |
عمودي على الشاشة أو لوحة المفاتيح، موجب يمتد بعيدًا |
على الهاتف أو الجهاز اللوحي، يتم تحديد اتجاه الجهاز استنادًا إلى الاتجاه المعتاد للشاشة. بالنسبة إلى الهواتف والأجهزة اللوحية، يعتمد ذلك على وضع الجهاز في الوضع العمودي. بالنسبة إلى أجهزة الكمبيوتر المكتبية أو المحمولة، يتم تحديد الاتجاه بالنسبة إلى لوحة المفاتيح.
بيانات التدوير
يتم عرض بيانات الدوران على شكل زاوية أويلر، تمثّل عدد درجات الفرق بين نظام إحداثيات الجهاز ونظام إحداثيات الأرض.
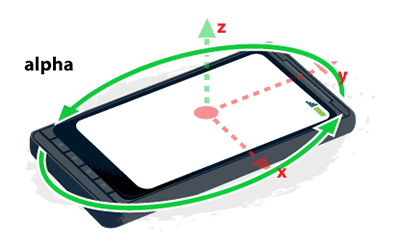
إصدار أولي

تمثّل هذه السمة الدوران حول المحور z. تكون قيمة alpha هي 0 درجة عندما يشير الجزء العلوي من الجهاز إلى الشمال مباشرةً. مع تدوير الجهاز عكس عقارب الساعة، تزداد قيمة alpha.
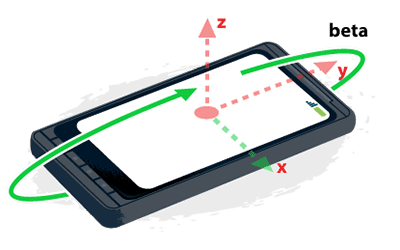
ميزة تجريبية

تمثّل هذه السمة الدوران حول المحور x. تكون قيمة beta هي 0 درجة عندما يكون الجزء العلوي والجزء السفلي من الجهاز على مسافة متساوية من سطح الأرض. تزداد القيمة كلما تم إمالة أعلى الجهاز نحو سطح الأرض.
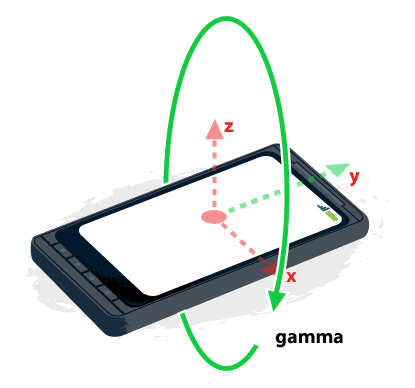
غاما

تمثّل هذه السمة الدوران حول المحور y. تكون قيمة gamma هي 0 درجة عندما تكون الحافتان اليمنى واليسرى للجهاز على مسافة متساوية من سطح الأرض. تزداد القيمة كلما تم إمالة الجانب الأيمن نحو سطح الأرض.
اتجاه الجهاز
تعرض حدث توجيه الجهاز بيانات الدوران، والتي تتضمّن مقدار ميل الجهاز من الأمام إلى الخلف ومن الجانب إلى الجانب، وإذا كان الهاتف أو الكمبيوتر المحمول مزوّدًا ببوصلة، يعرض الحدث أيضًا الاتجاه الذي يشير إليه الجهاز.
يجب استخدامها باعتدال.
اختبار التوافق
لا تعدِّل واجهة المستخدم في كل حدث تغيير اتجاه، بل نفِّذ المزامنة مع requestAnimationFrame.
حالات استخدام أحداث اتجاه الجهاز
تتعدّد استخدامات أحداث اتجاه الجهاز. وتشمل الأمثلة ما يلي:
- تعديل خريطة أثناء تنقّل المستخدم
- تعديلات طفيفة على واجهة المستخدم، مثل إضافة تأثيرات المنظر المجسم
- يمكن استخدامها مع الموقع الجغرافي لتوفير إرشادات مفصّلة عن الاتّجاهات.
التحقّق من التوافق والاستماع إلى الأحداث
للاستماع إلى DeviceOrientationEvent، تحقّق أولاً مما إذا كان المتصفّح يتيح الأحداث. بعد ذلك، أرفِق أداة معالجة الأحداث بالكائن window الذي يستمع إلى أحداث deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
التعامل مع أحداث اتجاه الجهاز
يتم تنشيط حدث اتجاه الجهاز عندما يتحرّك الجهاز أو يتغيّر اتجاهه. تعرض هذه السمة بيانات حول الفرق بين موضع الجهاز الحالي بالنسبة إلى نظام الإحداثيات الأرضية.
يعرض الحدث عادةً ثلاث سمات: alpha وbeta وgamma. في تطبيق Safari على الأجهزة الجوّالة، يتم عرض مَعلمة إضافية
webkitCompassHeading
مع اتجاه البوصلة.
حركة الجهاز
تعرض حدث توجيه الجهاز بيانات الدوران، والتي تتضمّن مقدار ميل الجهاز من الأمام إلى الخلف ومن الجانب إلى الجانب، وإذا كان الهاتف أو الكمبيوتر المحمول مزوّدًا ببوصلة، يعرض الحدث أيضًا الاتجاه الذي يشير إليه الجهاز.
استخدِم حركة الجهاز عندما تكون الحركة الحالية للجهاز مطلوبة.
يتم توفير rotationRate بالوحدة درجة/ثانية،
ويتم توفير acceleration وaccelerationWithGravity بالوحدة متر/ثانية2.
يجب الانتباه إلى الاختلافات بين عمليات تنفيذ المتصفح.
حالات استخدام أحداث حركة الجهاز
تتعدّد استخدامات أحداث حركة الجهاز. وتشمل الأمثلة ما يلي:
- إيماءة الهز لإعادة تحميل البيانات
- في الألعاب، يُستخدم لجعل الشخصيات تقفز أو تتحرّك.
- بالنسبة إلى تطبيقات الصحة واللياقة البدنية
التحقّق من التوافق والاستماع إلى الأحداث
للاستماع إلى DeviceMotionEvent، تحقّق أولاً مما إذا كانت الأحداث متوافقة مع المتصفّح. بعد ذلك، أرفِق أداة معالجة أحداث بكائن window
الذي يستمع إلى أحداث devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
التعامل مع أحداث حركة الجهاز
يتم تنشيط حدث حركة الجهاز على فترات منتظمة ويعرض بيانات حول الدوران (بالدرجة/ثانية) والتسارع (بالمتر/ثانية2) للجهاز في تلك اللحظة الزمنية. لا تتوفّر في بعض الأجهزة المكوّنات المادية اللازمة لاستبعاد تأثير الجاذبية.
يعرض الحدث أربع سمات،
accelerationIncludingGravity وacceleration، والتي تستبعد تأثيرات
الجاذبية، rotationRate، وinterval.
على سبيل المثال، لنلقِ نظرة على هاتف موضوع على طاولة مسطّحة وشاشته متّجهة للأعلى.
| الحالة | تدوير | التسارع (م/ث2) | التسارع مع الجاذبية (م/ث2) |
|---|---|---|---|
| لا تتحرّك | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| التحرّك للأعلى نحو السماء | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| التحرّك إلى اليمين فقط | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| التحرّك للأعلى ولليمين | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
في المقابل، إذا كان الهاتف ممسكًا بحيث تكون الشاشة عمودية على الأرض، وكانت مرئية مباشرةً للمشاهد:
| الحالة | تدوير | التسارع (م/ث2) | التسارع مع الجاذبية (م/ث2) |
|---|---|---|---|
| لا تتحرّك | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| التحرّك للأعلى نحو السماء | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| التحرّك إلى اليمين فقط | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| التحرّك للأعلى ولليمين | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
مثال: حساب أقصى تسارع لجسم
إحدى طرق استخدام أحداث حركة الجهاز هي حساب الحد الأقصى للتسارع لجسم معيّن. على سبيل المثال، ما هو الحد الأقصى لتسارع شخص يقفز؟
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
بعد النقر على الزر "انطلق"، يُطلب من المستخدم القفز. خلال هذه الفترة، تخزّن الصفحة قيم التسارع القصوى (والدنيا)، وبعد القفز، تخبر المستخدم بالتسارع الأقصى.

