Los controladores de entrada son una posible causa de problemas de rendimiento en tus apps, ya que pueden bloquear la finalización de los fotogramas y provocar un trabajo de diseño adicional y no necesario.
Los controladores de entrada son una posible causa de problemas de rendimiento en tus apps, ya que pueden bloquear la finalización de los fotogramas y causar trabajo de diseño adicional y no necesario.
Resumen
- Evita los controladores de entrada de larga duración, ya que pueden bloquear el desplazamiento.
- No realices cambios de estilo en los controladores de entrada.
- Anula el bloqueo de tus controladores, almacena los valores de eventos y controla los cambios de estilo en la siguiente devolución de llamada de requestAnimationFrame.
Evita los controladores de entrada de larga duración
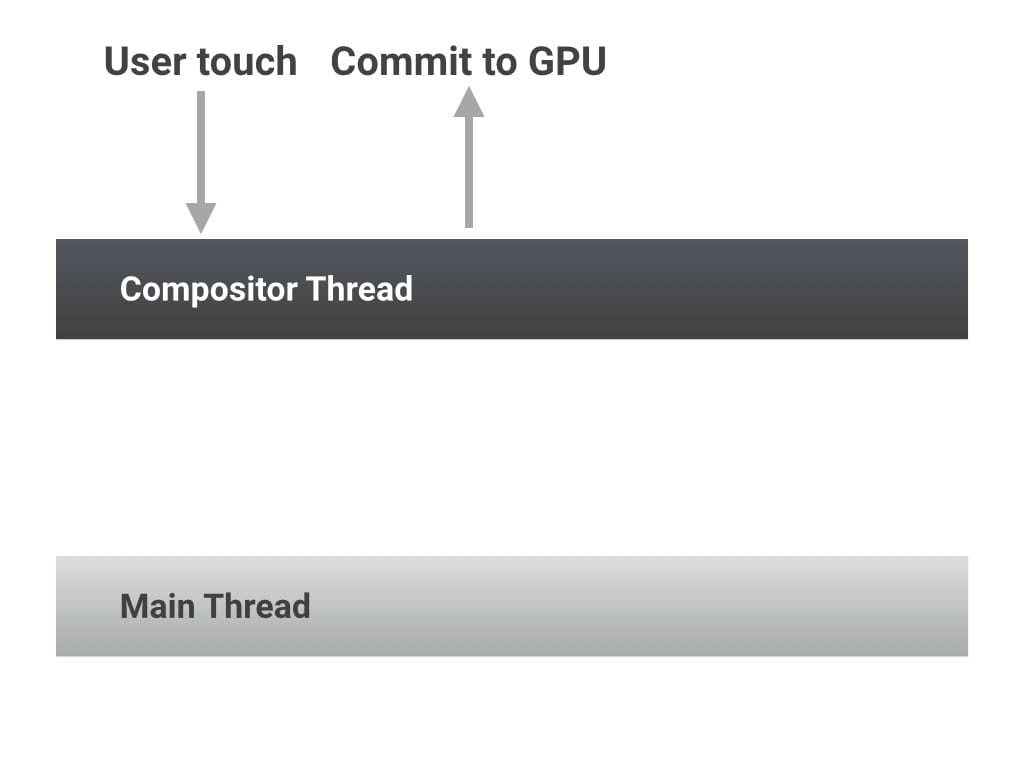
En el caso más rápido posible, cuando un usuario interactúa con la página, el subproceso del compositor de la página puede tomar la entrada táctil del usuario y simplemente mover el contenido. Esto no requiere trabajo del subproceso principal, donde se realizan JavaScript, el diseño, los estilos o la pintura.

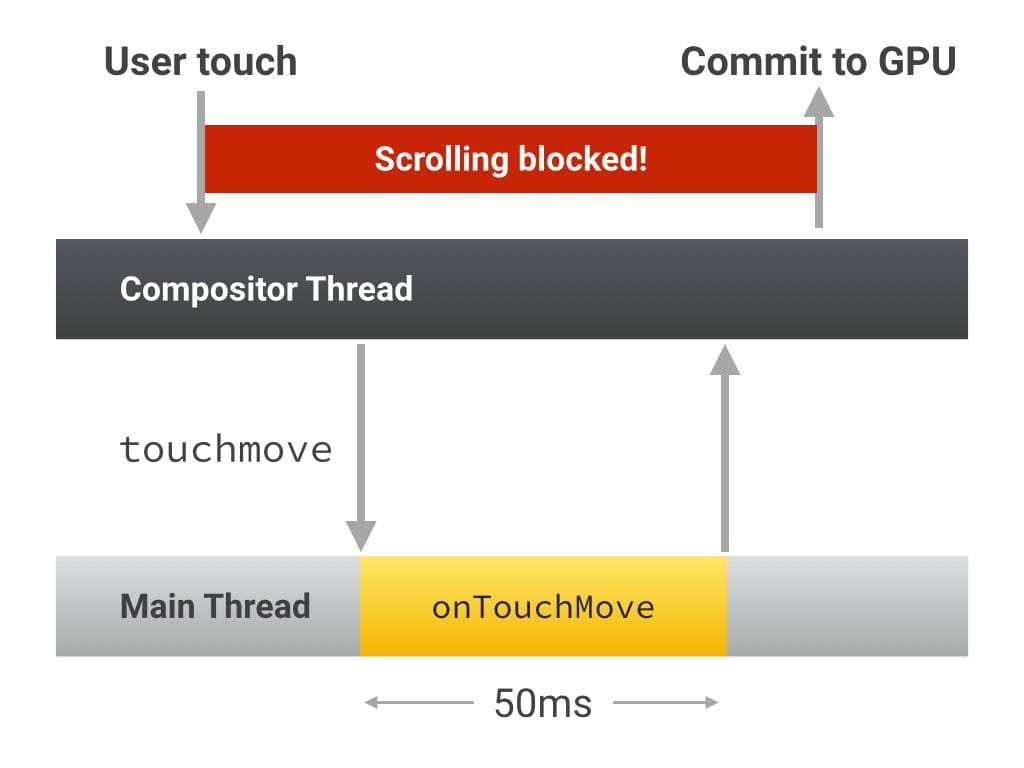
Sin embargo, si adjuntas un controlador de entrada, como touchstart, touchmove o touchend, el subproceso de compositor debe esperar a que este controlador termine de ejecutarse porque puedes elegir llamar a preventDefault() y detener el desplazamiento táctil. Incluso si no llamas a preventDefault(), el compositor debe esperar, por lo que se bloquea el desplazamiento del usuario, lo que puede provocar interrupciones y fotogramas perdidos.

En resumen, debes asegurarte de que los controladores de entrada que ejecutes se ejecuten rápidamente y permitan que el compositor haga su trabajo.
Evita los cambios de estilo en los controladores de entrada
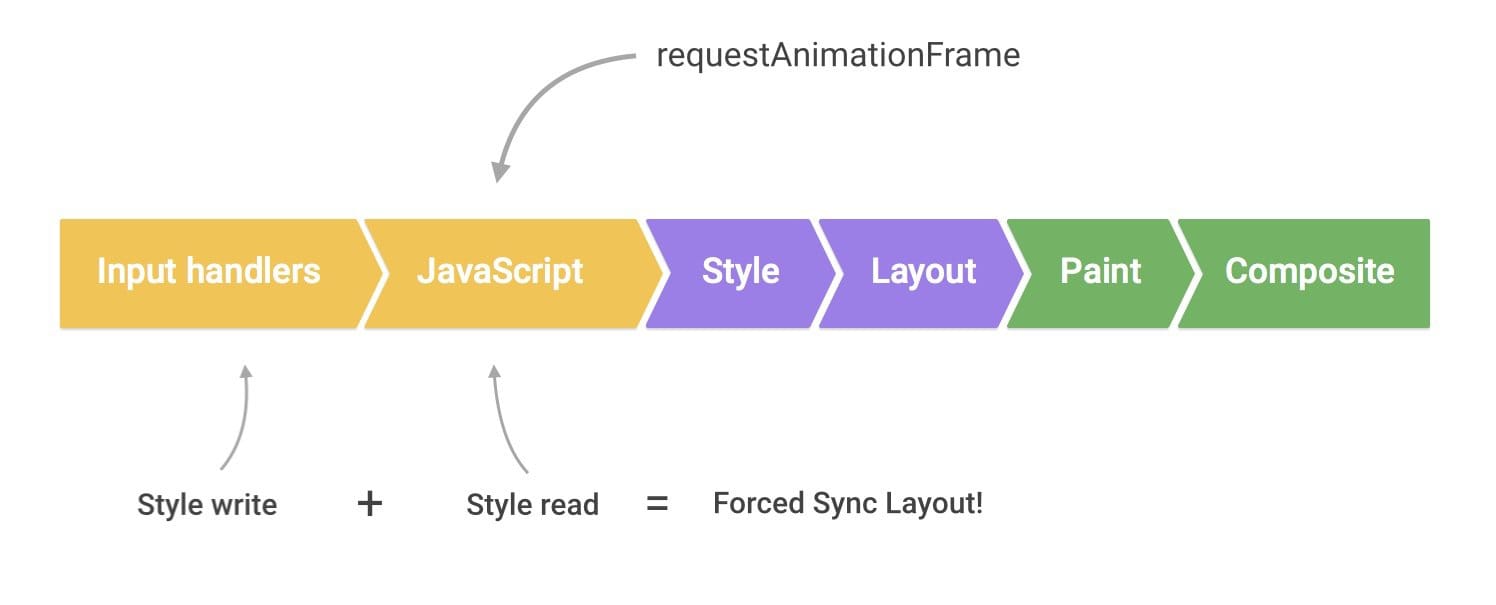
Los controladores de entrada, como los de desplazamiento y tacto, se programan para ejecutarse justo antes de cualquier devolución de llamada de requestAnimationFrame.
Si realizas un cambio visual dentro de uno de esos controladores, al comienzo de requestAnimationFrame, habrá cambios de estilo pendientes. Si luego lees propiedades visuales al comienzo de la devolución de llamada de requestAnimationFrame, como se sugiere en el consejo de "Evitar diseños grandes y complejos, y el intercambio de diseños", activarás un diseño síncrono forzado.

Cómo anular la respuesta de tus controladores de desplazamiento
La solución a ambos problemas anteriores es la misma: siempre debes anular los cambios visuales en la siguiente devolución de llamada de requestAnimationFrame:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
Hacer esto también tiene el beneficio adicional de mantener tus controladores de entrada ligeros, lo cual es genial porque ahora no bloqueas elementos como el desplazamiento o el toque en código con un procesamiento costoso.

