يمكن أن تكون معالجات الإدخال سببًا محتملاً لمشاكل الأداء في تطبيقاتك، لأنّها يمكن أن تمنع اللقطات من اكتمالها، ويمكن أن تؤدي إلى زيادة العمل على التنسيق بدون داعٍ.
يمكن أن تكون معالجات الإدخال سببًا محتملاً لمشاكل الأداء في تطبيقاتك، لأنّه يمكن أن تمنع عرض اللقطات بالكامل، ويمكن أن تؤدي إلى مزيد من العمل غير الضروري في التنسيق.
ملخّص
- تجنَّب استخدام معالجات الإدخال التي تستغرق وقتًا طويلاً، لأنّها يمكن أن تحظر الانتقال للأعلى أو للأسفل.
- لا تُجري تغييرات على الأنماط في عناصر معالجة الإدخال.
- أوقِف معالجة الطلبات غير المُستجابة، واحفظ قيم الأحداث، وتعامل مع تغييرات الأنماط في ردّ طلب requestAnimationFrame التالي.
تجنَّب استخدام معالجات الإدخال التي تستغرق وقتًا طويلاً.
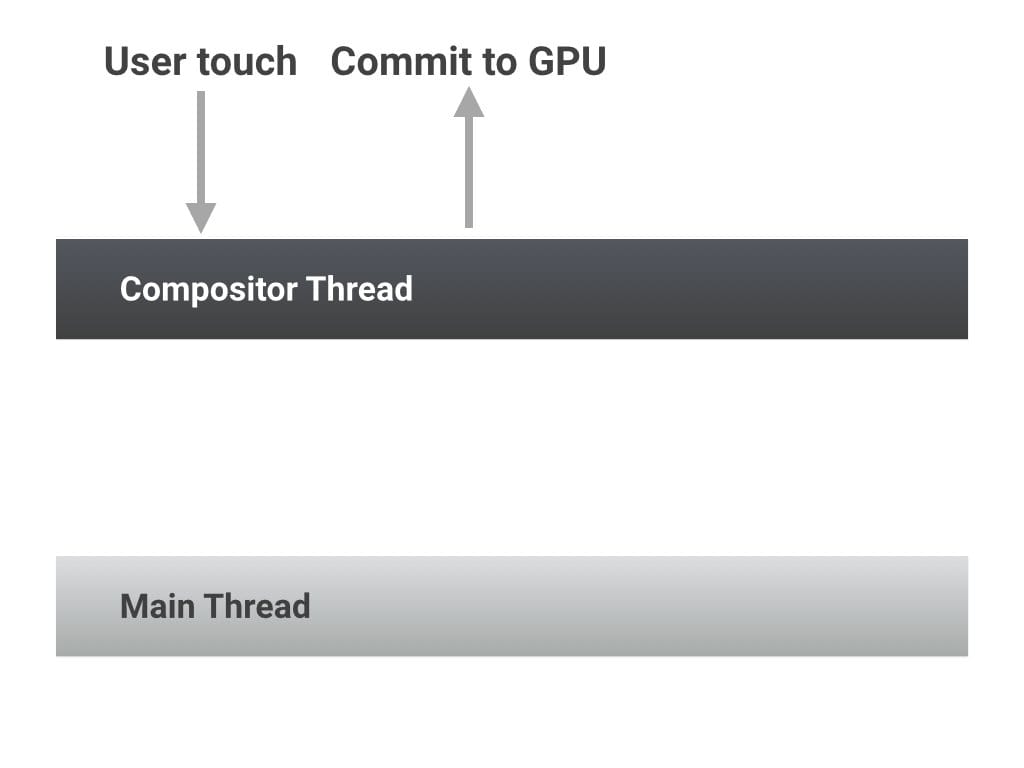
في أسرع وقت ممكن، عندما يتفاعل المستخدم مع الصفحة، يمكن لسلسلة المكوّن للصفحة معالجة الإدخال باللمس من المستخدم ونقل المحتوى بسهولة. ولا يتطلّب ذلك أيّ عمل من خلال السلسلة الرئيسية، حيث يتم تنفيذ JavaScript أو التنسيق أو الأنماط أو الطلاء.

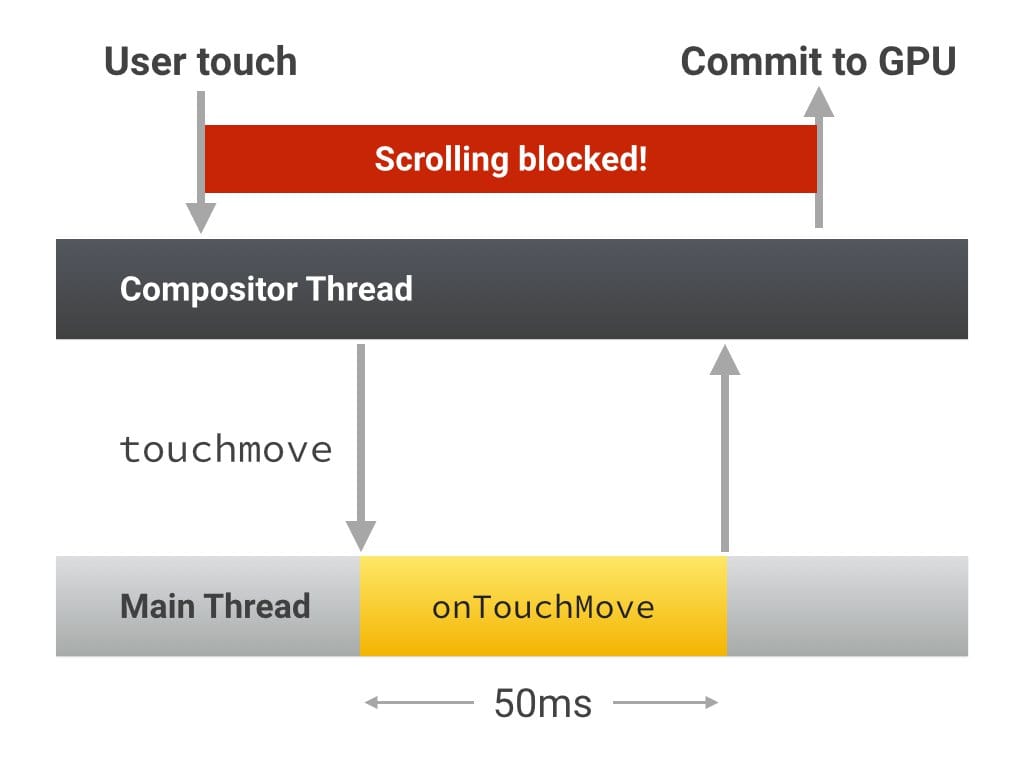
في حال إرفاق معالِج إدخال، مثل touchstart أو touchmove أو touchend، يجب أن ينتظر مؤشر التجميع انتهاء تنفيذ هذا المعالِج لأنّه يمكنك اختيار استدعاء preventDefault() وإيقاف الانتقال باللمس. حتى إذا لم يتم استدعاء preventDefault()، يجب أن ينتظر المُركِّب، وبالتالي يتم حظر الانتقال للأعلى أو للأسفل من قِبل المستخدم، ما قد يؤدي إلى حدوث تقطُّع في عرض اللقطات وفقدانها.

باختصار، يجب التأكّد من تنفيذ أيّ معالجات إدخال لديك بسرعة والسماح لبرنامج الدمج بأداء وظيفته.
تجنُّب تغييرات التصميم في عناصر معالجة الإدخال
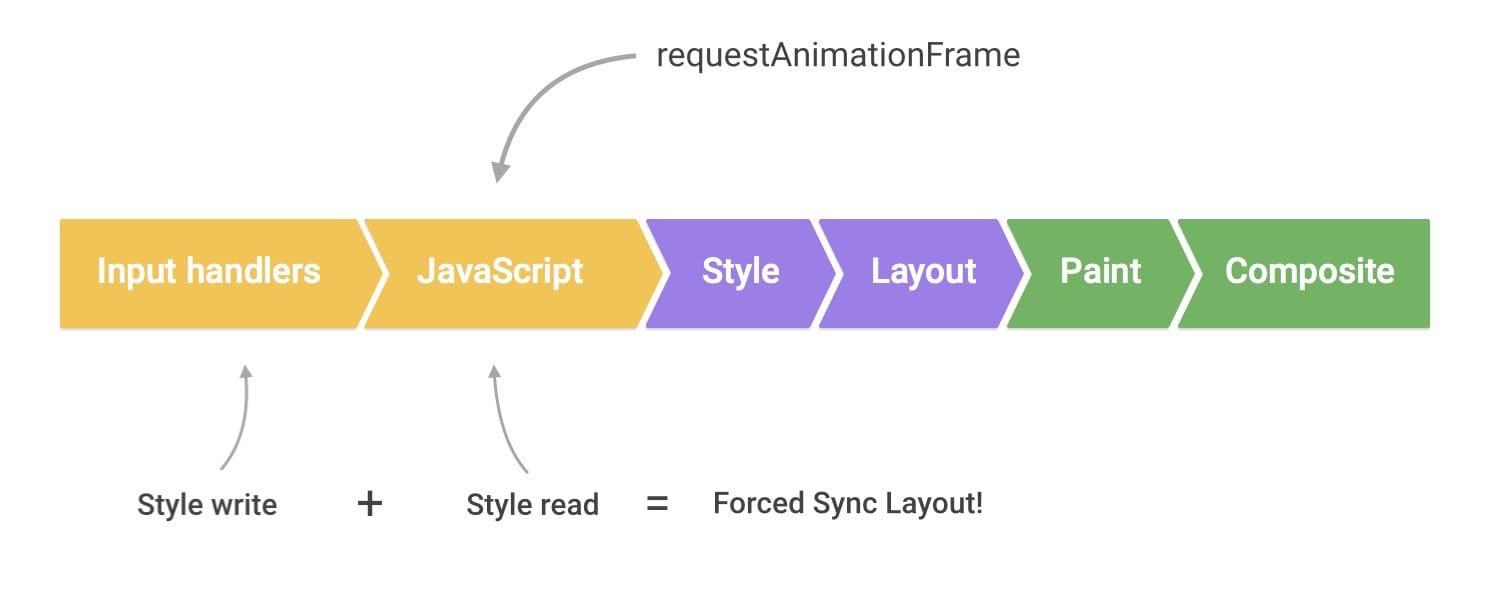
يتم جدولة معالجات الإدخال، مثل معالجات التمرير واللمس، للتنفيذ قبل أي عمليات استدعاء requestAnimationFrame مباشرةً.
إذا أجريت تغييرًا مرئيًا في أحد هذه المعالِجات، ستظهر تغييرات في الأنماط في انتظار المراجعة في بداية requestAnimationFrame. إذا بعد ذلك قرأت السمات المرئية في بداية طلب الرسوم المتحركة، كما تنص على ذلك النصيحة الواردة في مقالة تجنُّب التنسيقات الكبيرة والمعقدة وتغيير التنسيق بشكل متكرّر، سيتم تشغيل تنسيق متزامن قسري.

إيقاف ميزة "التأخير في معالجة الأحداث" لمعالجات الانتقال إلى أعلى أو أسفل الصفحة
الحل لكلتا المشكلتَين أعلاه هو نفسه: يجب دائمًا إيقاف التغييرات المرئية مؤقتًا إلى أن يتم استدعاء requestAnimationFrame التالي:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
ويعود عليك هذا الإجراء أيضًا بميزة إضافية تتمثل في إبقاء معالجات الإدخال خفيفة، ما يُعدّ أمرًا رائعًا لأنّك لن تحظر الآن أشياء مثل الانتقال للأعلى أو للأسفل أو اللمس على رمز برمجي كثيف العمليات الحسابية.

