I gestori degli input sono una potenziale causa di problemi di prestazioni nelle app, in quanto possono bloccare il completamento dei frame e causare un lavoro aggiuntivo e non necessario per il layout.
I gestori degli input sono una potenziale causa di problemi di prestazioni nelle app, in quanto possono bloccare il completamento dei frame e causare operazioni di layout aggiuntive e non necessarie.
Riepilogo
- Evita gestori di input di lunga durata, in quanto possono bloccare lo scorrimento.
- Non apportare modifiche allo stile nei gestori di input.
- Esegui il debounce dei gestori, memorizza i valori degli eventi e gestisci le modifiche dello stile nel successivo callback requestAnimationFrame.
Evita gestori di input che richiedono molto tempo
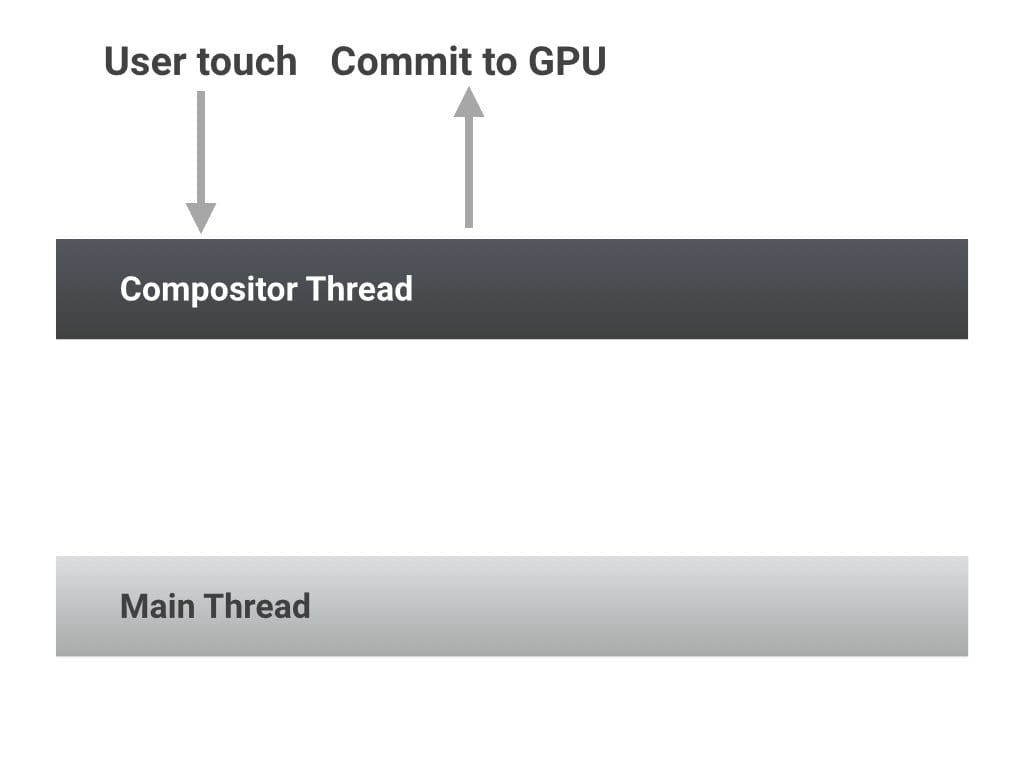
Nel caso più veloce possibile, quando un utente interagisce con la pagina, il thread del compositore della pagina può acquisire l'input tocco dell'utente e spostare semplicemente i contenuti. Ciò non richiede alcun intervento da parte del thread principale, in cui vengono eseguiti JavaScript, layout, stili o la pittura.

Tuttavia, se colleghi un gestore di input, come touchstart, touchmove o touchend, il thread del compositore deve attendere il termine dell'esecuzione di questo gestore perché potresti scegliere di chiamare preventDefault() e interrompere lo scorrimento tocco. Anche se non chiami preventDefault(), il compositore deve attendere e, di conseguenza, lo scorrimento dell'utente viene bloccato, il che può causare balbuzie e frame mancanti.

In breve, devi assicurarti che tutti gli elaboratori di input che esegui vengano eseguiti rapidamente e consentano al compositore di svolgere il proprio compito.
Evitare modifiche allo stile nei gestori di input
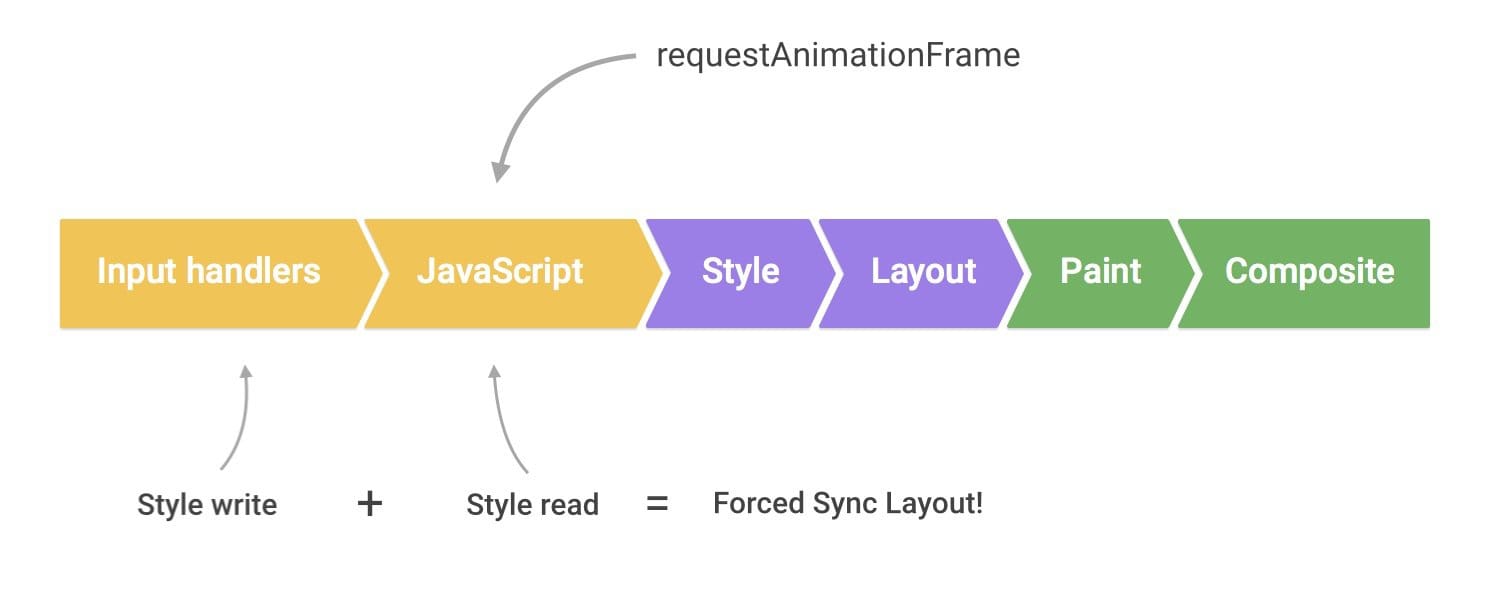
I gestori di input, come quelli per scorrimento e tocco, sono pianificati per essere eseguiti appena prima di eventuali callback requestAnimationFrame.
Se apporti una modifica visiva in uno di questi gestori, all'inizio del requestAnimationFrame saranno presenti modifiche di stile in attesa. Se poi leggi le proprietà visive all'inizio del callback requestAnimationFrame, come suggerito dal consiglio in "Evita layout grandi e complessi e il thrashing del layout", attiverai un layout sincrono forzato.

Esegui il debouncing dei gestori di scorrimento
La soluzione per entrambi i problemi precedenti è la stessa: devi sempre applicare il debounce alle modifiche visive al successivo requestAnimationFrame callback:
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
In questo modo, avrai anche il vantaggio di mantenere leggeri i gestori degli input, il che è fantastico perché ora non blocchi elementi come lo scorrimento o il tocco con codice dal costo computazionale elevato.

