CSS ::marker te permite cambiar el contenido y algunos de los estilos de las viñetas y los números en las listas HTML.

Introducción a los seudoelementos
Un seudoelemento representa una parte del documento que no está representada en el árbol del documento. Por ejemplo, puedes seleccionar la primera línea de un párrafo con el seudoelemento p::first-line, aunque no haya ningún elemento HTML que envuelva esa línea de texto.
Considera la siguiente lista desordenada de HTML:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Que se renderiza de la siguiente manera con el diseño predeterminado:
El punto al comienzo de cada elemento <ul> se genera como parte de la renderización de la lista y no tiene su propio elemento HTML. ::marker es un seudoelemento que representa ese punto o el número al comienzo de un elemento de lista ordenada.
Cómo crear un marcador
El cuadro de marcador del seudoelemento ::marker se genera automáticamente dentro de cada elemento de lista, antes del contenido real y del seudoelemento ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Por lo general, los elementos de lista son elementos <li> de HTML, pero puedes usar display: list-item para convertir otros elementos en elementos de lista.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Cómo aplicar estilo a un marcador
Antes de que ::marker estuviera disponible, podías aplicar un diseño a las listas con list-style-type y list-style-image para cambiar el símbolo del elemento de la lista:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker agrega la capacidad de cambiar el color, el tamaño y el espaciado de los marcadores, ya que te permite segmentar los seudoelementos de los marcadores de forma individual o global en tu CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker te brinda mucho más control sobre los diseños de los marcadores que list-style-type, pero no funciona con todas las propiedades de CSS. Se permiten las siguientes propiedades:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Cambia el contenido de un ::marker con content, no con list-style-type. En el siguiente ejemplo, se muestra cómo las propiedades de list-style-type se aplican a todo el elemento de la lista, y ::marker te permite segmentar solo el cuadro del marcador. La propiedad background funciona con list-style-type, pero no con ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Cómo cambiar el contenido de un marcador
Estos son algunos ejemplos de cómo puedes aplicar estilo a tus marcadores.
Cambiar todos los elementos de la lista
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Cómo cambiar solo un elemento de la lista
li:last-child::marker {
content: "😍";
}
Cómo definir marcadores con SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Cómo cambiar listas ordenadas
¿Qué sucede con un <ol>? El marcador de un elemento de lista ordenada es un número de forma predeterminada, no un punto o una "viñeta". En CSS, se denominan Contadores y tienen propiedades para establecer o restablecer dónde comienza y termina el número, o bien para cambiarlos, por ejemplo, a números romanos. También puedes usar ::marker para aplicar estilo a los contadores y, hasta, usar el valor de contenido del marcador para crear tu propia presentación de numeración.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
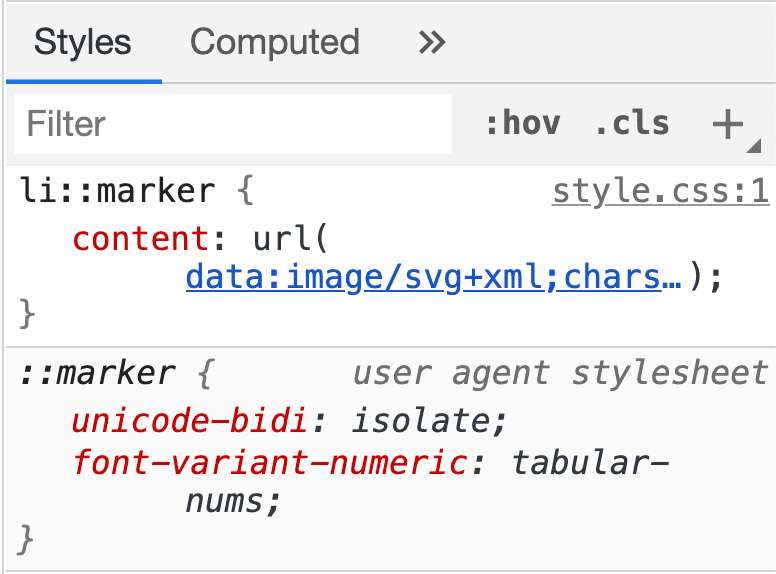
Depurar
Las Herramientas para desarrolladores de Chrome pueden ayudarte a inspeccionar, depurar y modificar los estilos que aplicas a los seudoelementos ::marker.

Recursos
Puedes obtener más información sobre ::marker en los siguientes recursos:



