বিষয়বস্তু নিরাপত্তা নীতি আধুনিক ব্রাউজারগুলিতে ক্রস-সাইট স্ক্রিপ্টিং আক্রমণের ঝুঁকি এবং প্রভাবকে উল্লেখযোগ্যভাবে হ্রাস করতে পারে।
ওয়েবের নিরাপত্তা মডেল একই-অরিজিন নীতির উপর ভিত্তি করে। উদাহরণ স্বরূপ, https://mybank.com এর কোড শুধুমাত্র https://mybank.com এর ডেটাতে অ্যাক্সেস থাকতে হবে এবং https://evil.example.com কখনই অ্যাক্সেসের অনুমতি দেওয়া উচিত নয়। প্রতিটি উত্স, তাত্ত্বিকভাবে, ওয়েবের বাকি অংশ থেকে বিচ্ছিন্ন রাখা হয়, যা ডেভেলপারদের তৈরি করার জন্য একটি নিরাপদ স্যান্ডবক্স দেয়৷ যদিও, আক্রমণকারীরা সিস্টেমটিকে ধ্বংস করার বিভিন্ন উপায় খুঁজে পেয়েছে৷
ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) আক্রমণ, উদাহরণস্বরূপ, উদ্দেশ্যযুক্ত সামগ্রীর সাথে ক্ষতিকারক কোড সরবরাহ করার জন্য একটি সাইটকে প্রতারণা করে একই-অরিজিন নীতিকে বাইপাস করে। এটি একটি বিশাল সমস্যা, কারণ ব্রাউজারগুলি সেই সমস্ত কোড বিশ্বাস করে যা একটি পৃষ্ঠায় দেখানো হয় যেটি সেই পৃষ্ঠার নিরাপত্তা উত্সের বৈধ অংশ হিসাবে দেখায়৷ XSS চিট শীট হল একটি পুরানো কিন্তু প্রতিনিধিত্বমূলক ক্রস-সেকশন পদ্ধতিগুলির একটি আক্রমণকারী দূষিত কোড ইনজেকশনের মাধ্যমে এই বিশ্বাস লঙ্ঘন করতে ব্যবহার করতে পারে। যদি কোনো আক্রমণকারী সফলভাবে কোনো কোড ইনজেক্ট করে, তাহলে তারা ব্যবহারকারীর সেশনে আপস করেছে এবং ব্যক্তিগত তথ্যে অ্যাক্সেস পেয়েছে।
এই পৃষ্ঠাটি আধুনিক ব্রাউজারগুলিতে XSS আক্রমণের ঝুঁকি এবং প্রভাব হ্রাস করার কৌশল হিসাবে বিষয়বস্তু সুরক্ষা নীতি (CSP) রূপরেখা দেয়৷
CSP এর উপাদান
একটি কার্যকর CSP বাস্তবায়ন করতে, নিম্নলিখিত পদক্ষেপগুলি নিন:
- ক্লায়েন্টকে কী অনুমোদিত এবং কী নয় তা জানাতে অনুমোদিত তালিকা ব্যবহার করুন।
- কী নির্দেশাবলী পাওয়া যায় তা জানুন।
- তাদের নেওয়া কীওয়ার্ড শিখুন।
- ইনলাইন কোড এবং
eval()ব্যবহার সীমাবদ্ধ করুন। - নীতি লঙ্ঘনগুলি প্রয়োগ করার আগে আপনার সার্ভারে রিপোর্ট করুন।
উত্স অনুমোদিত তালিকা
XSS আক্রমণগুলি আপনার অ্যাপ্লিকেশনের অংশ স্ক্রিপ্ট এবং তৃতীয় পক্ষের দ্বারা দূষিতভাবে ইনজেক্ট করা স্ক্রিপ্টের মধ্যে পার্থক্য করতে ব্রাউজারের অক্ষমতাকে কাজে লাগায়৷ উদাহরণস্বরূপ, এই পৃষ্ঠার নীচের Google +1 বোতামটি এই পৃষ্ঠার উত্সের প্রসঙ্গে https://apis.google.com/js/plusone.js থেকে কোড লোড করে এবং কার্যকর করে৷ আমরা সেই কোডটিকে বিশ্বাস করি, কিন্তু আমরা আশা করতে পারি না যে ব্রাউজারটি নিজে থেকে বের করবে যে apis.google.com এর কোড চালানোর জন্য নিরাপদ, যদিও apis.evil.example.com এর কোড সম্ভবত তা নয়৷ উৎস নির্বিশেষে ব্রাউজার খুশির সাথে ডাউনলোড করে এবং একটি পৃষ্ঠার অনুরোধ যেকোন কোড চালায়।
CSP-এর Content-Security-Policy HTTP শিরোনাম আপনাকে বিশ্বস্ত সামগ্রীর উত্সগুলির একটি অনুমোদিত তালিকা তৈরি করতে দেয় এবং ব্রাউজারকে সেই উত্সগুলি থেকে কেবলমাত্র সংস্থানগুলি চালাতে বা রেন্ডার করতে বলে৷ এমনকি যদি একজন আক্রমণকারী একটি স্ক্রিপ্টের মাধ্যমে ইনজেক্ট করার জন্য একটি গর্ত খুঁজে পায়, তবে স্ক্রিপ্টটি অনুমোদিত তালিকার সাথে মেলে না এবং তাই এটি কার্যকর করা হবে না।
আমরা বৈধ কোড প্রদান করার জন্য apis.google.com বিশ্বাস করি, এবং আমরা নিজেদেরকে একই কাজ করতে বিশ্বাস করি। এখানে একটি উদাহরণ নীতি যা স্ক্রিপ্টগুলিকে শুধুমাত্র তখনই চালানোর অনুমতি দেয় যখন তারা ঐ দুটি উৎসের একটি থেকে আসে:
Content-Security-Policy: script-src 'self' https://apis.google.com
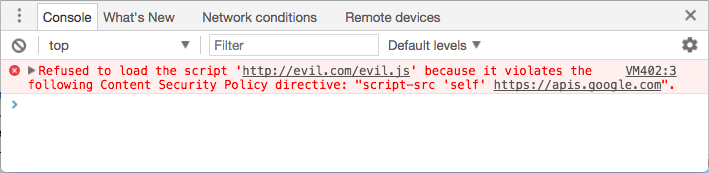
script-src একটি নির্দেশিকা যা একটি পৃষ্ঠার জন্য স্ক্রিপ্ট-সম্পর্কিত বিশেষাধিকারগুলির একটি সেট নিয়ন্ত্রণ করে। এই শিরোনাম 'self' স্ক্রিপ্টের একটি বৈধ উৎস হিসাবে, এবং অন্য হিসাবে https://apis.google.com । ব্রাউজারটি এখন HTTPS এর মাধ্যমে apis.google.com থেকে জাভাস্ক্রিপ্ট ডাউনলোড এবং কার্যকর করতে পারে, সেইসাথে বর্তমান পৃষ্ঠার উত্স থেকে, কিন্তু অন্য কোনো উত্স থেকে নয়। যদি কোনো আক্রমণকারী আপনার সাইটে কোড ইনজেক্ট করে, ব্রাউজার একটি ত্রুটি ছুড়ে দেয় এবং ইনজেকশন করা স্ক্রিপ্টটি চালায় না।

নীতি বিভিন্ন সম্পদের জন্য প্রযোজ্য
CSP নীতি নির্দেশাবলীর একটি সেট প্রদান করে যা পূর্ববর্তী উদাহরণ থেকে script-src সহ একটি পৃষ্ঠা লোড করার অনুমতিপ্রাপ্ত সংস্থানগুলির উপর দানাদার নিয়ন্ত্রণ সক্ষম করে।
নিম্নোক্ত তালিকাটি লেভেল 2-এর বাকী রিসোর্স নির্দেশিকাগুলির রূপরেখা তুলে ধরেছে। একটি লেভেল 3 স্পেসিফিকেশন খসড়া করা হয়েছে, কিন্তু এটি প্রধান ব্রাউজারগুলিতে অনেকাংশে প্রয়োগ করা হয়নি ।
-
base-uri - একটি পৃষ্ঠার
<base>উপাদানে প্রদর্শিত হতে পারে এমন URLগুলিকে সীমাবদ্ধ করে। -
child-src - কর্মীদের জন্য URL এবং এমবেডেড ফ্রেম বিষয়বস্তু তালিকাভুক্ত করে। উদাহরণস্বরূপ,
child-src https://youtube.comYouTube থেকে ভিডিও এমবেড করতে সক্ষম করে কিন্তু অন্য উৎস থেকে নয়। -
connect-src - আপনি XHR, WebSockets, এবং EventSource ব্যবহার করে সংযোগ করতে পারেন এমন উত্সগুলিকে সীমাবদ্ধ করে৷
-
font-src - ওয়েব ফন্টগুলি পরিবেশন করতে পারে এমন উত্সগুলি নির্দিষ্ট করে৷ উদাহরণস্বরূপ, আপনি
font-src https://themes.googleusercontent.comব্যবহার করে Google এর ওয়েব ফন্টগুলিকে অনুমতি দিতে পারেন। -
form-action -
<form>ট্যাগগুলি থেকে জমা দেওয়ার জন্য বৈধ শেষ পয়েন্টগুলি তালিকাভুক্ত করে৷ -
frame-ancestors - বর্তমান পৃষ্ঠাটি এম্বেড করতে পারে এমন উত্সগুলি নির্দিষ্ট করে৷ এই নির্দেশিকা
<frame>,<iframe>,<embed>, এবং<applet>ট্যাগের ক্ষেত্রে প্রযোজ্য। এটি<meta>ট্যাগ বা HTML সম্পদের জন্য ব্যবহার করা যাবে না। -
frame-src - এই নির্দেশিকাটি লেভেল 2-এ অবমূল্যায়িত করা হয়েছে, কিন্তু লেভেল 3-এ পুনরুদ্ধার করা হয়েছে। যদি এটি উপস্থিত না থাকে, ব্রাউজারটি
child-srcএ ফিরে আসে। -
img-src - উদ্ভব ছবি থেকে লোড করা যেতে পারে সংজ্ঞায়িত.
-
media-src - ভিডিও এবং অডিও বিতরণের জন্য অনুমোদিত উত্স সীমাবদ্ধ করে৷
-
object-src - ফ্ল্যাশ এবং অন্যান্য প্লাগইনগুলির উপর নিয়ন্ত্রণের অনুমতি দেয়।
-
plugin-types - একটি পৃষ্ঠা যে ধরনের প্লাগইন আহ্বান করতে পারে তা সীমিত করে।
-
report-uri - একটি URL নির্দিষ্ট করে যখন একটি বিষয়বস্তুর নিরাপত্তা নীতি লঙ্ঘন করা হয় তখন ব্রাউজার রিপোর্ট পাঠায়। এই নির্দেশিকাটি
<meta>ট্যাগে ব্যবহার করা যাবে না। -
style-src - একটি পৃষ্ঠার স্টাইলশীট ব্যবহার করতে পারে এমন উত্স সীমাবদ্ধ করে।
-
upgrade-insecure-requests - HTTP থেকে HTTPS পরিবর্তন করে ইউআরএল স্কিমগুলি পুনরায় লেখার জন্য ব্যবহারকারী এজেন্টদের নির্দেশ দেয়। এই নির্দেশিকাটি এমন ওয়েবসাইটগুলির জন্য যেখানে প্রচুর সংখ্যক পুরানো URL আছে যেগুলিকে আবার লিখতে হবে৷
-
worker-src - একটি CSP লেভেল 3 নির্দেশিকা যা কর্মী, ভাগ করা কর্মী বা পরিষেবা কর্মী হিসাবে লোড করা যেতে পারে এমন URLগুলিকে সীমাবদ্ধ করে৷ জুলাই 2017 পর্যন্ত, এই নির্দেশের সীমিত বাস্তবায়ন রয়েছে।
ডিফল্টরূপে, ব্রাউজার কোনো বিধিনিষেধ ছাড়াই যেকোনো উৎস থেকে সংশ্লিষ্ট সংস্থান লোড করে, যদি না আপনি একটি নির্দিষ্ট নির্দেশের সাথে একটি নীতি সেট করেন। ডিফল্ট ওভাররাইড করতে, একটি default-src নির্দেশ উল্লেখ করুন। এই নির্দেশিকাটি -src দিয়ে শেষ হওয়া কোনো অনির্দিষ্ট নির্দেশের জন্য ডিফল্ট নির্ধারণ করে। উদাহরণস্বরূপ, আপনি যদি https://example.com এ default-src সেট করেন এবং আপনি একটি font-src নির্দেশিকা নির্দিষ্ট না করেন, তাহলে আপনি শুধুমাত্র https://example.com থেকে ফন্ট লোড করতে পারবেন।
নিম্নলিখিত নির্দেশাবলী default-src ফলব্যাক হিসাবে ব্যবহার করে না। মনে রাখবেন যে সেগুলি সেট করতে ব্যর্থ হওয়া যে কোনও কিছুকে অনুমতি দেওয়ার সমান:
-
base-uri -
form-action -
frame-ancestors -
plugin-types -
report-uri -
sandbox
বেসিক সিএসপি সিনট্যাক্স
CSP নির্দেশাবলী ব্যবহার করতে, কোলন দ্বারা পৃথক নির্দেশাবলী সহ HTTP শিরোনামে তাদের তালিকাভুক্ত করুন। নিম্নলিখিত হিসাবে একটি একক নির্দেশনায় একটি নির্দিষ্ট ধরণের সমস্ত প্রয়োজনীয় সংস্থান তালিকাভুক্ত করা নিশ্চিত করুন:
script-src https://host1.com https://host2.com
নিম্নলিখিত একাধিক নির্দেশাবলীর একটি উদাহরণ, এই ক্ষেত্রে একটি ওয়েব অ্যাপের জন্য যা https://cdn.example.net এ একটি সামগ্রী বিতরণ নেটওয়ার্ক থেকে তার সমস্ত সংস্থান লোড করে এবং ফ্রেমযুক্ত সামগ্রী বা প্লাগইন ব্যবহার করে না:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
বাস্তবায়নের বিবরণ
আধুনিক ব্রাউজারগুলি উপসর্গবিহীন Content-Security-Policy শিরোনাম সমর্থন করে৷ এটি প্রস্তাবিত হেডার। আপনি অনলাইন টিউটোরিয়ালগুলিতে দেখতে পারেন এমন X-WebKit-CSP এবং X-Content-Security-Policy শিরোনামগুলিকে অবমূল্যায়িত করা হয়েছে৷
CSP একটি পৃষ্ঠা দ্বারা পৃষ্ঠা ভিত্তিতে সংজ্ঞায়িত করা হয়. আপনি সুরক্ষিত করতে চান এমন প্রতিটি প্রতিক্রিয়া সহ আপনাকে HTTP হেডার পাঠাতে হবে। এটি আপনাকে নির্দিষ্ট পৃষ্ঠাগুলির জন্য তাদের নির্দিষ্ট প্রয়োজনের উপর ভিত্তি করে নীতিটি সূক্ষ্ম-টিউন করতে দেয়। উদাহরণস্বরূপ, যদি আপনার সাইটের পৃষ্ঠাগুলির একটি সেটে একটি +1 বোতাম থাকে, অন্যদের না থাকে, আপনি প্রয়োজন হলেই বোতাম কোডটিকে লোড করার অনুমতি দিতে পারেন৷
প্রতিটি নির্দেশের উৎস তালিকা নমনীয়। আপনি স্কিম দ্বারা উত্স নির্দিষ্ট করতে পারেন ( data: , https: ), বা শুধুমাত্র হোস্টনাম ( example.com , যা সেই হোস্টের যে কোনও উত্সের সাথে মেলে: কোনও স্কিম, যে কোনও পোর্ট) থেকে সম্পূর্ণ যোগ্য URI ( https://example.com:443 , যা শুধুমাত্র HTTPS, শুধুমাত্র example.com এবং শুধুমাত্র পোর্ট 443 এর সাথে মেলে)। ওয়াইল্ডকার্ড গ্রহণ করা হয়, তবে শুধুমাত্র একটি স্কিম, একটি পোর্ট, বা হোস্টনামের বাম অবস্থানে: *://*.example.com:* example.com এর সমস্ত সাবডোমেনের সাথে মেলে (কিন্তু example.com নিজে নয় ), যেকোন স্কিম ব্যবহার করে, যেকোনো পোর্টে।
উত্স তালিকাটি চারটি কীওয়ার্ডও গ্রহণ করে:
-
'none'কিছুই মেলে না। -
'self'বর্তমান মূলের সাথে মেলে, কিন্তু এর সাবডোমেন নয়। -
'unsafe-inline'ইনলাইন জাভাস্ক্রিপ্ট এবং সিএসএসকে অনুমতি দেয়। আরও তথ্যের জন্য, ইনলাইন কোড এড়িয়ে চলুন দেখুন। -
'unsafe-eval'evalমতো টেক্সট-টু-জাভাস্ক্রিপ্ট মেকানিজমকে অনুমতি দেয়। আরও তথ্যের জন্য,eval()এড়িয়ে চলুন দেখুন।
এই কীওয়ার্ডগুলির জন্য একক-উদ্ধৃতি প্রয়োজন। উদাহরণস্বরূপ, script-src 'self' (উদ্ধৃতি সহ) বর্তমান হোস্ট থেকে জাভাস্ক্রিপ্ট কার্যকর করার অনুমোদন দেয়; script-src self (কোনও উদ্ধৃতি নেই) " self " (এবং বর্তমান হোস্ট থেকে নয় ) নামের একটি সার্ভার থেকে জাভাস্ক্রিপ্টের অনুমতি দেয়, যা সম্ভবত আপনি যা বোঝাতে চেয়েছিলেন তা নয়।
আপনার পেজ স্যান্ডবক্স
কথা বলার মতো আরও একটি নির্দেশিকা রয়েছে: sandbox । এটি অন্যদের থেকে কিছুটা আলাদা যা আমরা দেখেছি, কারণ এটি পৃষ্ঠাটি লোড করতে পারে এমন সংস্থানগুলির পরিবর্তে পৃষ্ঠাটি যে পদক্ষেপ নিতে পারে তার উপর সীমাবদ্ধতা রাখে৷ sandbox নির্দেশিকা উপস্থিত থাকলে, পৃষ্ঠাটিকে এমনভাবে বিবেচনা করা হয় যেন এটি একটি sandbox বৈশিষ্ট্য সহ একটি <iframe> এর ভিতরে লোড করা হয়েছে। এটি পৃষ্ঠায় বিস্তৃত প্রভাব ফেলতে পারে: পৃষ্ঠাটিকে একটি অনন্য উত্সে বাধ্য করা এবং অন্যদের মধ্যে ফর্ম জমা প্রতিরোধ করা। এটি এই পৃষ্ঠার সুযোগের বাইরে কিছুটা, তবে আপনি HTML5 স্পেকের "স্যান্ডবক্সিং" বিভাগে বৈধ স্যান্ডবক্সিং বৈশিষ্ট্যগুলির সম্পূর্ণ বিশদ জানতে পারেন৷
মেটা ট্যাগ
CSP-এর পছন্দের ডেলিভারি মেকানিজম হল একটি HTTP হেডার। তবে, মার্কআপে সরাসরি একটি পৃষ্ঠায় একটি নীতি সেট করা কার্যকর হতে পারে। এটি একটি http-equiv বৈশিষ্ট্য সহ একটি <meta> ট্যাগ ব্যবহার করে করুন:
<meta http-equiv="Content-Security-Policy" content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'">
এটি frame-ancestors , report-uri , বা sandbox জন্য ব্যবহার করা যাবে না।
ইনলাইন কোড এড়িয়ে চলুন
CSP নির্দেশাবলীতে ব্যবহৃত উত্স-ভিত্তিক অনুমোদিত তালিকাগুলি যতটা শক্তিশালী, তারা XSS আক্রমণ দ্বারা সৃষ্ট সবচেয়ে বড় হুমকির সমাধান করতে পারে না: ইনলাইন স্ক্রিপ্ট ইনজেকশন। যদি একজন আক্রমণকারী একটি স্ক্রিপ্ট ট্যাগ ইনজেক্ট করতে পারে যাতে সরাসরি কিছু দূষিত পেলোড থাকে (যেমন <script>sendMyDataToEvilDotCom()</script> ), ব্রাউজারটির এটিকে বৈধ ইনলাইন স্ক্রিপ্ট ট্যাগ থেকে আলাদা করার কোনো উপায় নেই৷ CSP সম্পূর্ণরূপে ইনলাইন স্ক্রিপ্ট নিষিদ্ধ করে এই সমস্যার সমাধান করে।
এই নিষেধাজ্ঞার মধ্যে কেবলমাত্র script ট্যাগগুলিতে সরাসরি এম্বেড করা স্ক্রিপ্ট নয়, ইনলাইন ইভেন্ট হ্যান্ডলার এবং javascript: URLগুলিও অন্তর্ভুক্ত। আপনাকে একটি বহিরাগত ফাইলে script ট্যাগের বিষয়বস্তু স্থানান্তর করতে হবে, এবং javascript: URL এবং <a ... onclick="[JAVASCRIPT]"> উপযুক্ত addEventListener() কলের সাথে। উদাহরণস্বরূপ, আপনি নিম্নলিখিতগুলি থেকে পুনরায় লিখতে পারেন:
<script>
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
</script>
<button onclick='doAmazingThings();'>Am I amazing?</button>
এরকম আরো কিছুতে:
<!-- amazing.html -->
<script src='amazing.js'></script>
<button id='amazing'>Am I amazing?</button>
// amazing.js
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing')
.addEventListener('click', doAmazingThings);
});
পুনঃলিখিত কোড শুধুমাত্র CSP এর সাথে সামঞ্জস্যপূর্ণ নয়, ওয়েব ডিজাইনের সর্বোত্তম অনুশীলনের সাথেও সারিবদ্ধ। ইনলাইন জাভাস্ক্রিপ্ট কাঠামো এবং আচরণকে এমনভাবে মিশ্রিত করে যা কোডকে বিভ্রান্তিকর করে তোলে। এটি ক্যাশে এবং কম্পাইল করা আরও জটিল। বাহ্যিক সংস্থানগুলিতে আপনার কোড স্থানান্তরিত করা আপনার পৃষ্ঠাগুলিকে আরও ভাল কার্য সম্পাদন করে।
ইনলাইন style ট্যাগ এবং অ্যাট্রিবিউটগুলিকে বহিরাগত স্টাইলশীটে স্থানান্তরিত করার জন্য আপনার সাইটকে CSS-ভিত্তিক ডেটা এক্সফিল্ট্রেশন আক্রমণ থেকে রক্ষা করার জন্য দৃঢ়ভাবে সুপারিশ করা হয়।
কিভাবে অস্থায়ীভাবে ইনলাইন স্ক্রিপ্ট এবং শৈলী অনুমতি দেয়
আপনি একটি script-src বা style-src নির্দেশে একটি অনুমোদিত উৎস হিসাবে 'unsafe-inline' যোগ করে ইনলাইন স্ক্রিপ্ট এবং শৈলী সক্ষম করতে পারেন। CSP লেভেল 2 আপনাকে ক্রিপ্টোগ্রাফিক নন্স (একবার ব্যবহার করা নম্বর) বা নিম্নলিখিত হ্যাশ ব্যবহার করে আপনার অনুমতি তালিকায় নির্দিষ্ট ইনলাইন স্ক্রিপ্ট যোগ করতে দেয়।
একটি nonce ব্যবহার করতে, আপনার স্ক্রিপ্ট ট্যাগ একটি nonce বৈশিষ্ট্য দিন. এর মান অবশ্যই বিশ্বস্ত উত্সের তালিকার একটির সাথে মিলবে৷ যেমন:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to as soon as possible.
</script>
nonce- কীওয়ার্ড অনুসরণ করে আপনার script-src নির্দেশিকায় nonce যোগ করুন:
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
প্রতিটি পৃষ্ঠার অনুরোধের জন্য ননসেস পুনরায় তৈরি করতে হবে এবং সেগুলি অবশ্যই অনুমানযোগ্য হতে হবে।
হ্যাশ একই ভাবে কাজ করে। স্ক্রিপ্ট ট্যাগে কোড যোগ করার পরিবর্তে, স্ক্রিপ্টের একটি SHA হ্যাশ তৈরি করুন এবং এটি script-src নির্দেশে যোগ করুন। উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠায় এটি থাকে:
<script>alert('Hello, world.');</script>
আপনার নীতিতে এটি থাকতে হবে:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
sha*- উপসর্গ অ্যালগরিদম নির্দিষ্ট করে যা হ্যাশ তৈরি করে। পূর্ববর্তী উদাহরণ sha256- ব্যবহার করে, কিন্তু CSP এছাড়াও sha384- এবং sha512- সমর্থন করে। হ্যাশ তৈরি করার সময়, <script> ট্যাগগুলি বাদ দিন। ক্যাপিটালাইজেশন এবং হোয়াইটস্পেস ব্যাপার, লিডিং এবং ট্রেইলিং হোয়াইটস্পেস সহ।
SHA হ্যাশ তৈরির জন্য সমাধানগুলি যে কোনও সংখ্যক ভাষায় উপলব্ধ। Chrome 40 বা তার পরে ব্যবহার করে, আপনি DevTools খুলতে পারেন এবং তারপরে আপনার পৃষ্ঠা পুনরায় লোড করতে পারেন৷ কনসোল ট্যাব আপনার প্রতিটি ইনলাইন স্ক্রিপ্টের জন্য সঠিক SHA-256 হ্যাশ সহ ত্রুটি বার্তাগুলি দেখায়৷
eval()
এমনকি যখন একজন আক্রমণকারী সরাসরি স্ক্রিপ্ট ইনজেক্ট করতে পারে না, তারা আপনার অ্যাপ্লিকেশনটিকে এক্সিকিউটেবল জাভাস্ক্রিপ্টে ইনপুট টেক্সট রূপান্তর করতে এবং তাদের পক্ষে এটি কার্যকর করতে কৌশল করতে সক্ষম হতে পারে। eval() , new Function() , setTimeout([string], …) , এবং setInterval([string], ...) হল সমস্ত ভেক্টর যা আক্রমণকারীরা ইনজেকশন করা টেক্সটের মাধ্যমে ক্ষতিকারক কোড চালানোর জন্য ব্যবহার করতে পারে। এই ঝুঁকির জন্য CSP-এর ডিফল্ট প্রতিক্রিয়া হল এই সমস্ত ভেক্টরকে সম্পূর্ণরূপে ব্লক করা।
আপনি যেভাবে অ্যাপ্লিকেশনগুলি তৈরি করেন তার উপর এটির নিম্নলিখিত প্রভাব রয়েছে:
-
evalউপর নির্ভর না করে আপনাকে অবশ্যই বিল্ট-ইনJSON.parseব্যবহার করে JSON পার্স করতে হবে। IE8 থেকে প্রতিটি ব্রাউজারে নিরাপদ JSON অপারেশন উপলব্ধ। স্ট্রিং এর পরিবর্তে ইনলাইন ফাংশন ব্যবহার করে আপনি যেকোন
setTimeoutবাsetIntervalকলগুলিকে পুনরায় লিখতে হবে। উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠায় নিম্নলিখিতগুলি থাকে:setTimeout("document.querySelector('a').style.display = 'none';", 10);এটি হিসাবে পুনরায় লিখুন:
setTimeout(function () { document.querySelector('a').style.display = 'none'; }, 10); ```রানটাইমে ইনলাইন টেমপ্লেটিং এড়িয়ে চলুন। অনেক টেমপ্লেটিং লাইব্রেরি রানটাইমে টেমপ্লেট তৈরির গতি বাড়াতে প্রায়ই
new Function()ব্যবহার করে, যা ক্ষতিকারক পাঠ্যের মূল্যায়নের অনুমতি দেয়। কিছু ফ্রেমওয়ার্ক বাক্সের বাইরে CSP সমর্থন করে,evalএর অনুপস্থিতিতে একটি শক্তিশালী পার্সারের কাছে ফিরে আসে। AngularJS এর ng-csp নির্দেশিকা এটির একটি ভাল উদাহরণ। যাইহোক, আমরা পরিবর্তে একটি টেমপ্লেটিং ভাষা ব্যবহার করার পরামর্শ দিই যা প্রি-কম্পাইলেশন অফার করে, যেমন হ্যান্ডেলবার । আপনার টেমপ্লেটগুলি প্রি-কম্পাইল করা ব্যবহারকারীর অভিজ্ঞতাকে দ্রুততম রানটাইম বাস্তবায়নের চেয়ে আরও দ্রুত করে তুলতে পারে, সেইসাথে আপনার সাইটকে আরও সুরক্ষিত করে তুলতে পারে।
যদি eval() বা অন্যান্য টেক্সট-টু-জাভাস্ক্রিপ্ট ফাংশনগুলি আপনার অ্যাপ্লিকেশনের জন্য অপরিহার্য হয়, তাহলে আপনি একটি script-src নির্দেশে একটি অনুমোদিত উত্স হিসাবে 'unsafe-eval' যোগ করে তাদের সক্ষম করতে পারেন। আমরা দৃঢ়ভাবে নিরুৎসাহিত করছি কারণ এটি কোড ইনজেকশনের ঝুঁকি উপস্থাপন করে।
নীতি লঙ্ঘনের রিপোর্ট করুন
ক্ষতিকারক ইনজেকশনের অনুমতি দিতে পারে এমন বাগগুলির সার্ভারকে অবহিত করার জন্য, আপনি ব্রাউজারকে বলতে পারেন JSON-ফরম্যাটেড লঙ্ঘন প্রতিবেদনগুলি report-uri নির্দেশে নির্দিষ্ট একটি অবস্থানে POST :
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
এই প্রতিবেদনগুলি নিম্নলিখিত মত দেখায়:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
প্রতিবেদনটিতে নীতি লঙ্ঘনের কারণ খুঁজে বের করার জন্য সহায়ক তথ্য রয়েছে, যার মধ্যে এটি যে পৃষ্ঠায় ঘটেছে ( document-uri ), সেই পৃষ্ঠার referrer , যে সংস্থানটি পৃষ্ঠার নীতি লঙ্ঘন করেছে ( blocked-uri ), নির্দিষ্ট নির্দেশিকা লঙ্ঘন করেছে ( violated-directive ) violated-directive ), এবং পৃষ্ঠার সম্পূর্ণ নীতি ( original-policy )।
শুধুমাত্র রিপোর্ট
আপনি যদি এইমাত্র CSP দিয়ে শুরু করেন, তাহলে আপনার নীতি পরিবর্তন করার আগে আমরা আপনার অ্যাপের অবস্থা মূল্যায়ন করতে শুধুমাত্র রিপোর্ট মোড ব্যবহার করার পরামর্শ দিই। এটি করার জন্য, একটি Content-Security-Policy শিরোনাম পাঠানোর পরিবর্তে, একটি Content-Security-Policy-Report-Only শিরোনাম পাঠান:
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
শুধুমাত্র-রিপোর্ট মোডে নির্দিষ্ট নীতি সীমাবদ্ধ সংস্থানগুলিকে অবরুদ্ধ করে না, তবে এটি আপনার নির্দিষ্ট করা অবস্থানে লঙ্ঘনের প্রতিবেদন পাঠায়। এমনকি আপনি উভয় শিরোনাম পাঠাতে পারেন, অন্যটি পর্যবেক্ষণ করার সময় একটি নীতি প্রয়োগ করতে। এটি আপনার বর্তমান নীতি প্রয়োগ করার সময় আপনার CSP-তে পরিবর্তনগুলি পরীক্ষা করার একটি দুর্দান্ত উপায়: একটি নতুন নীতির জন্য রিপোর্টিং চালু করুন, লঙ্ঘন প্রতিবেদনগুলি নিরীক্ষণ করুন এবং যেকোন ত্রুটিগুলি ঠিক করুন এবং আপনি যখন নতুন নীতিতে সন্তুষ্ট হন, তখন এটি কার্যকর করা শুরু করুন৷
বাস্তব বিশ্ব ব্যবহার
আপনার অ্যাপ্লিকেশানের জন্য একটি নীতি তৈরি করার প্রথম পদক্ষেপ হল এটি যে সংস্থানগুলি লোড করে তা মূল্যায়ন করা৷ আপনি যখন আপনার অ্যাপের গঠন বুঝতে পারবেন, তখন এর প্রয়োজনীয়তার উপর ভিত্তি করে একটি নীতি তৈরি করুন। নিম্নলিখিত বিভাগগুলি কয়েকটি সাধারণ ব্যবহারের ক্ষেত্রে এবং CSP নির্দেশিকা অনুসরণ করে তাদের সমর্থন করার সিদ্ধান্ত প্রক্রিয়ার মধ্য দিয়ে চলে।
সামাজিক মিডিয়া উইজেট
- ফেসবুকের লাইক বোতামে বেশ কয়েকটি বাস্তবায়ন বিকল্প রয়েছে। আপনার সাইটের বাকি অংশ থেকে স্যান্ডবক্সে রাখার জন্য আমরা
<iframe>সংস্করণ ব্যবহার করার পরামর্শ দিই। এটি সঠিকভাবে কাজ করার জন্য একটিchild-src https://facebook.comনির্দেশিকা প্রয়োজন৷ - X-এর টুইট বোতাম একটি স্ক্রিপ্ট অ্যাক্সেসের উপর নির্ভর করে। এটি যে স্ক্রিপ্টটি প্রদান করে তা একটি বাহ্যিক জাভাস্ক্রিপ্ট ফাইলে সরান এবং নির্দেশমূলক
script-src https://platform.twitter.com; child-src https://platform.twitter.com। - অন্যান্য প্ল্যাটফর্মের অনুরূপ প্রয়োজনীয়তা রয়েছে এবং একইভাবে সমাধান করা যেতে পারে। এই সংস্থানগুলি পরীক্ষা করার জন্য, আমরা
'none'-এর একটিdefault-srcসেট করার এবং আপনাকে কোন সংস্থানগুলি সক্ষম করতে হবে তা নির্ধারণ করতে আপনার কনসোল দেখার পরামর্শ দিই৷
একাধিক উইজেট ব্যবহার করতে, নির্দেশিকাগুলিকে নিম্নরূপ একত্রিত করুন:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
লকডাউন
কিছু ওয়েবসাইটের জন্য, আপনি নিশ্চিত করতে চান যে শুধুমাত্র স্থানীয় সম্পদ লোড করা যেতে পারে। নিম্নলিখিত উদাহরণটি একটি ব্যাঙ্কিং সাইটের জন্য একটি সিএসপি তৈরি করে, একটি ডিফল্ট নীতি দিয়ে শুরু করে যা সবকিছু ব্লক করে ( default-src 'none' )।
সাইটটি https://cdn.mybank.net এ একটি CDN থেকে সমস্ত ছবি, স্টাইল এবং স্ক্রিপ্ট লোড করে এবং ডেটা পুনরুদ্ধার করতে XHR ব্যবহার করে https://api.mybank.com/ এর সাথে সংযোগ করে৷ এটি ফ্রেম ব্যবহার করে, তবে শুধুমাত্র সাইটের স্থানীয় পৃষ্ঠাগুলির জন্য (কোন তৃতীয় পক্ষের উত্স নেই)। সাইটে কোনও ফ্ল্যাশ নেই, কোনও ফন্ট নেই, কোনও অতিরিক্ত নেই৷ এটি পাঠাতে পারে সবচেয়ে সীমাবদ্ধ CSP হেডার হল:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
শুধুমাত্র SSL
নিম্নলিখিতটি একটি ফোরাম প্রশাসকের জন্য একটি উদাহরণ CSP যিনি নিশ্চিত করতে চান যে তাদের ফোরামের সমস্ত সংস্থান শুধুমাত্র সুরক্ষিত চ্যানেল ব্যবহার করে লোড করা হয়েছে, কিন্তু কোডিংয়ে অনভিজ্ঞ এবং ইনলাইন স্ক্রিপ্টে পূর্ণ তৃতীয় পক্ষের ফোরাম সফ্টওয়্যার পুনরায় লেখার সংস্থান নেই এবং শৈলী:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
যদিও https: default-src এ নির্দিষ্ট করা আছে, স্ক্রিপ্ট এবং শৈলী নির্দেশাবলী স্বয়ংক্রিয়ভাবে সেই উৎসের উত্তরাধিকারী হয় না। প্রতিটি নির্দেশিকা সেই নির্দিষ্ট ধরনের সম্পদের জন্য ডিফল্ট ওভাররাইট করে।
সিএসপি মান উন্নয়ন
কন্টেন্ট সিকিউরিটি পলিসি লেভেল 2 হল একটি W3C প্রস্তাবিত স্ট্যান্ডার্ড । W3C এর ওয়েব অ্যাপ্লিকেশন সিকিউরিটি ওয়ার্কিং গ্রুপ স্পেসিফিকেশনের পরবর্তী পুনরাবৃত্তি, বিষয়বস্তু নিরাপত্তা নীতি স্তর 3 তৈরি করছে।
এই আসন্ন বৈশিষ্ট্যগুলির আলোচনা অনুসরণ করতে, public-webappsec@ মেইলিং তালিকা সংরক্ষণাগারগুলি পড়ুন।


