El aislamiento de origen cruzado permite que una página web use funciones potentes, como SharedArrayBuffer. En este artículo, se explica cómo habilitar el aislamiento entre orígenes en tu sitio web.
En esta guía, se muestra cómo habilitar el aislamiento de origen cruzado. El aislamiento entre orígenes es obligatorio si deseas usar SharedArrayBuffer, performance.measureUserAgentSpecificMemory() o un cronómetro de alta resolución con mejor precisión.
Si deseas habilitar el aislamiento de origen cruzado, evalúa el impacto que esto tendrá en otros recursos de origen cruzado en tu sitio web, como las posiciones de anuncios.
SharedArrayBuffer en tu sitio webSharedArrayBuffer ya no funcionarán sin el aislamiento de origen cruzado. Si llegaste a esta página debido a un mensaje de baja de SharedArrayBuffer, es probable que tu sitio web o uno de los recursos incorporados en él use SharedArrayBuffer. Para asegurarte de que no se produzca ningún error
en tu sitio web debido a la baja, primero identifica dónde se usa.Si no sabes dónde se usa un SharedArrayBuffer en tu sitio, hay dos maneras de averiguarlo:
- Cómo usar las Herramientas para desarrolladores de Chrome
- (Avanzado) Cómo usar los informes de baja
Si ya sabes dónde usas SharedArrayBuffer, ve a Analiza el impacto del aislamiento entre orígenes.
Cómo usar las Herramientas para desarrolladores de Chrome
Chrome DevTools permite a los desarrolladores inspeccionar sitios web.
- Abre las Herramientas para desarrolladores de Chrome en la página que sospechas que podría estar usando
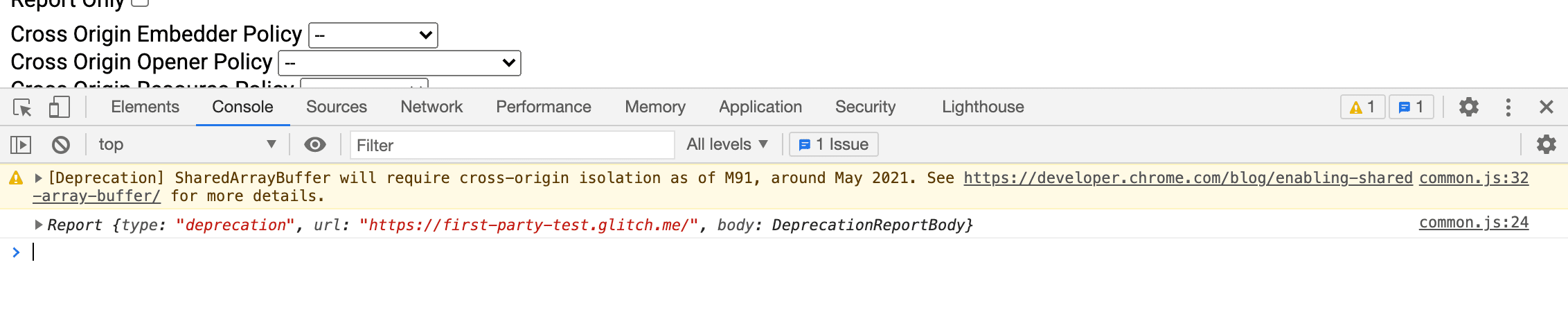
SharedArrayBuffer. - Selecciona el panel Consola.
- Si la página usa
SharedArrayBuffer, aparecerá el siguiente mensaje:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- El nombre del archivo y el número de línea al final del mensaje (por ejemplo,
common-bundle.js:535) indican de dónde provieneSharedArrayBuffer. Si se trata de una biblioteca de terceros, comunícate con el desarrollador para solucionar el problema. Si se implementa como parte de tu sitio web, sigue la guía que se indica a continuación para habilitar el aislamiento entre orígenes.

(Avanzada) Cómo usar los informes de baja
Algunos navegadores tienen una funcionalidad de informes de baja de APIs a un extremo especificado.
- Configura un servidor de informes de baja y obtén la URL de informes. Puedes lograrlo usando un servicio público o compilando uno por tu cuenta.
- Con la URL, establece el siguiente encabezado HTTP en las páginas que podrían entregar
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Una vez que el encabezado comience a propagarse, el extremo en el que te registraste debería comenzar a recopilar informes de baja.
Consulta un ejemplo de implementación aquí: https://cross-origin-isolation.glitch.me.
Analiza el impacto del aislamiento de origen cruzado
¿No sería genial si pudieras evaluar el impacto que tendría habilitar el aislamiento entre orígenes en tu sitio sin dañar nada? Los encabezados HTTP Cross-Origin-Opener-Policy-Report-Only y Cross-Origin-Embedder-Policy-Report-Only te permiten hacer exactamente eso.
- Establece
Cross-Origin-Opener-Policy-Report-Only: same-originen tu documento de nivel superior. Como su nombre indica, este encabezado solo envía informes sobre el impacto queCOOP: same-origintendría en tu sitio; en realidad, no inhabilitará la comunicación con las ventanas emergentes. - Configura los informes y un servidor web para recibir y guardar los informes.
- Establece
Cross-Origin-Embedder-Policy-Report-Only: require-corpen tu documento de nivel superior. Una vez más, este encabezado te permite ver el impacto de habilitarCOEP: require-corpsin afectar el funcionamiento de tu sitio. Puedes configurar este encabezado para enviar informes al mismo servidor de informes que configuraste en el paso anterior.
Mitiga el impacto del aislamiento de origen cruzado
Después de determinar qué recursos se verán afectados por el aislamiento entre orígenes, estos son los lineamientos generales para habilitar esos recursos entre orígenes:
- En los recursos de origen cruzado, como imágenes, secuencias de comandos, hojas de estilo, iframes y otros, establece el encabezado
Cross-Origin-Resource-Policy: cross-origin. En los recursos del mismo sitio, establece el encabezadoCross-Origin-Resource-Policy: same-site. - Para los recursos que se pueden cargar con CORS, asegúrate de que esté habilitado configurando el atributo
crossoriginen su etiqueta HTML (por ejemplo,<img src="example.jpg" crossorigin>). Para la solicitud de recuperación de JavaScript, asegúrate de querequest.modeesté configurado comocors. - Si deseas usar funciones potentes, como
SharedArrayBuffer, dentro de un iframe cargado, agregaallow="cross-origin-isolated"a<iframe>. - Si los recursos de origen cruzado cargados en iframes o secuencias de comandos de trabajador implican otra capa de iframes o secuencias de comandos de trabajador, aplica de forma recursiva los pasos descritos en esta sección antes de continuar.
- Una vez que confirmes que todos los recursos de origen cruzado están habilitados, establece el encabezado
Cross-Origin-Embedder-Policy: require-corpen los iframes y las secuencias de comandos de los trabajadores (esto es obligatorio, independientemente de si son del mismo origen o de origen cruzado). - Asegúrate de que no haya ventanas emergentes de origen cruzado que requieran comunicación a través de
postMessage(). No hay forma de que sigan funcionando cuando está habilitado el aislamiento de origen cruzado. Puedes mover la comunicación a otro documento que no esté aislado de origen cruzado o usar un método de comunicación diferente (por ejemplo, solicitudes HTTP).
Habilita el aislamiento de distintos orígenes
Después de mitigar el impacto mediante el aislamiento de origen cruzado, ten en cuenta estos lineamientos generales para habilitarlo:
- Establece el encabezado
Cross-Origin-Opener-Policy: same-originen tu documento de nivel superior. Si configurasteCross-Origin-Opener-Policy-Report-Only: same-origin, reemplázalo. Esto bloquea la comunicación entre tu documento de nivel superior y sus ventanas emergentes. - Establece el encabezado
Cross-Origin-Embedder-Policy: require-corpen tu documento de nivel superior. Si configurasteCross-Origin-Embedder-Policy-Report-Only: require-corp, reemplázalo. Esto bloqueará la carga de recursos entre orígenes que no se hayan habilitado. - Verifica que
self.crossOriginIsolateddevuelvatrueen la consola para confirmar que tu página esté aislada de varios orígenes.


