Ngày xuất bản: 31 tháng 3 năm 2014
Theo mặc định, CSS được coi là tài nguyên chặn hiển thị, nghĩa là trình duyệt sẽ không hiển thị bất kỳ nội dung nào đã xử lý cho đến khi CSSOM được tạo. Hãy đảm bảo CSS của bạn gọn gàng, phân phối nhanh nhất có thể và sử dụng các loại nội dung nghe nhìn cũng như truy vấn để bỏ chặn quá trình kết xuất.
Trong phần xây dựng cây kết xuất, chúng ta đã thấy rằng đường dẫn kết xuất quan trọng yêu cầu cả DOM và CSSOM để tạo cây kết xuất. Điều này tạo ra một tác động quan trọng đến hiệu suất: cả HTML và CSS đều là tài nguyên chặn hiển thị. HTML là điều hiển nhiên, vì nếu không có DOM, chúng ta sẽ không có gì để hiển thị, nhưng yêu cầu về CSS có thể ít rõ ràng hơn. Điều gì sẽ xảy ra nếu chúng ta cố gắng hiển thị một trang thông thường mà không chặn việc hiển thị trên CSS?
Tóm tắt
- Theo mặc định, CSS được coi là tài nguyên chặn kết xuất.
- Các loại nội dung đa phương tiện và truy vấn nội dung đa phương tiện cho phép chúng ta đánh dấu một số tài nguyên CSS là không chặn kết xuất.
- Trình duyệt tải tất cả tài nguyên CSS xuống, bất kể hành vi chặn hay không chặn.


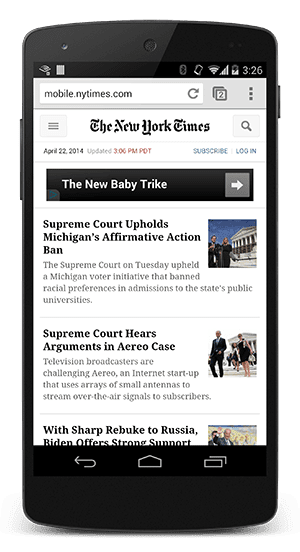
Ví dụ trước, cho thấy trang web của New York Times có và không có CSS, minh hoạ lý do việc kết xuất bị chặn cho đến khi có CSS – nếu không có CSS, trang này tương đối không thể sử dụng được. Trải nghiệm ở bên phải thường được gọi là Flash of Unstyled Content (FOUC) (Nội dung chưa được định kiểu xuất hiện trong giây lát). Trình duyệt sẽ chặn quá trình kết xuất cho đến khi có cả DOM và CSSOM.
CSS là một tài nguyên chặn hiển thị. Chuyển đến ứng dụng càng sớm và nhanh càng tốt để tối ưu hoá thời gian kết xuất lần đầu.
Tuy nhiên, nếu chúng ta có một số kiểu CSS chỉ được sử dụng trong một số điều kiện nhất định, chẳng hạn như khi trang đang được in hoặc được chiếu lên màn hình lớn thì sao? Thật tuyệt nếu chúng ta không phải chặn việc kết xuất trên các tài nguyên này.
"Loại nội dung nghe nhìn" và "truy vấn nội dung nghe nhìn" của CSS cho phép chúng ta giải quyết các trường hợp sử dụng sau:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
Truy vấn nội dung nghe nhìn bao gồm một loại nội dung nghe nhìn và không có hoặc có nhiều biểu thức để kiểm tra các điều kiện của các tính năng nội dung nghe nhìn cụ thể. Ví dụ: nội dung khai báo của trang kiểu đầu tiên không cung cấp loại nội dung nghe nhìn hoặc truy vấn, vì vậy, nội dung khai báo này áp dụng trong mọi trường hợp; tức là nội dung khai báo này luôn chặn kết xuất. Mặt khác, nội dung khai báo của trang kiểu thứ hai chỉ áp dụng khi nội dung đang được in. Có thể bạn muốn sắp xếp lại bố cục, thay đổi phông chữ và cân nhắc các yếu tố thiết kế quan trọng khác cho bản in. Do đó, phần khai báo của trang này không cần chặn việc hiển thị trang khi tải lần đầu. Cuối cùng, nội dung khai báo trang kiểu cuối cùng cung cấp một "truy vấn nội dung nghe nhìn" do trình duyệt thực thi: nếu các điều kiện khớp, trình duyệt sẽ chặn quá trình kết xuất cho đến khi tải trang kiểu xuống và xử lý.
Bằng cách sử dụng truy vấn nội dung đa phương tiện, chúng ta có thể điều chỉnh bản trình bày cho phù hợp với các trường hợp sử dụng cụ thể, chẳng hạn như hiển thị so với in, cũng như các điều kiện động như thay đổi hướng màn hình, sự kiện đổi kích thước, v.v. Khi khai báo các thành phần của trang kiểu, hãy chú ý đến loại nội dung đa phương tiện và truy vấn; các thành phần này ảnh hưởng rất lớn đến hiệu suất của đường dẫn kết xuất quan trọng.
Hãy xem xét các ví dụ sau:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- Nội dung khai báo đầu tiên là chặn kết xuất và khớp trong mọi điều kiện.
- Phần khai báo thứ hai cũng chặn chế độ hiển thị:
"all"là loại mặc định, vì vậy, nếu bạn không chỉ định loại, thì loại này sẽ được đặt ngầm thành"all". Do đó, nội dung khai báo đầu tiên và thứ hai thực sự tương đương nhau. - Nội dung khai báo thứ ba có truy vấn nội dung nghe nhìn động, được đánh giá khi trang tải. Tuỳ thuộc vào hướng của thiết bị trong khi trang đang tải,
portrait.csscó thể chặn kết xuất hoặc không. - Nội dung khai báo cuối cùng chỉ được áp dụng khi trang đang được in (
"print") nên không chặn kết xuất khi trang được tải lần đầu tiên trong trình duyệt.
Cuối cùng, xin lưu ý rằng "chặn kết xuất" chỉ đề cập đến việc trình duyệt có phải giữ lại quá trình kết xuất ban đầu của trang trên tài nguyên đó hay không. Trong cả hai trường hợp, trình duyệt vẫn tải thành phần CSS xuống, mặc dù có mức độ ưu tiên thấp hơn đối với các tài nguyên không chặn.

