تاريخ النشر: 31 آذار (مارس) 2014
يتم التعامل مع CSS تلقائيًا كمصدر يحظر عرض المحتوى، ما يعني أنّ المتصفّح لن يعرض أي محتوى تمت معالجته إلى أن يتم إنشاء CSSOM. احرص على استخدام أسلوب CSS بسيط وتقديمه بأسرع ما يمكن، واستخدِم أنواع الوسائط وطلبات البحث لإزالة حظر العرض.
في مقالة إنشاء شجرة التقديم، رأينا أنّ مسار التقديم الحرج يتطلّب استخدام كلّ من DOM وCSSOM لإنشاء شجرة التقديم. ويؤدي ذلك إلى تأثير مهم في الأداء: كلّ من HTML وCSS هما موردان يوقفان عرض الصفحة. إنّ لغة HTML واضحة، لأنّه بدون عنصر DOM لن يكون لدينا أي محتوى لعرضه، ولكن قد يكون شرط CSS أقل وضوحًا. ماذا سيحدث إذا حاولنا عرض صفحة عادية بدون حظر عرض لغة CSS؟
ملخّص
- يتم التعامل مع CSS تلقائيًا كمورد يمنع العرض.
- تسمح لنا أنواع الوسائط وطلبات البحث عن الوسائط بوضع علامة على بعض موارد CSS على أنّها لا تمنع العرض.
- ينزِّل المتصفّح جميع موارد CSS، بغض النظر عن السلوك الحظر أو عدم الحظر.


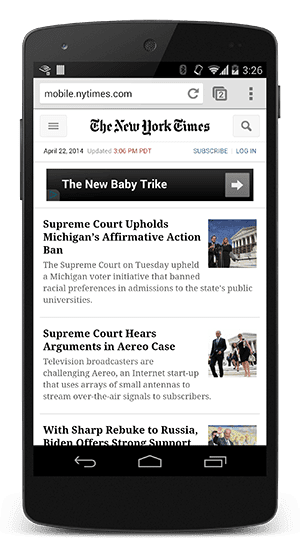
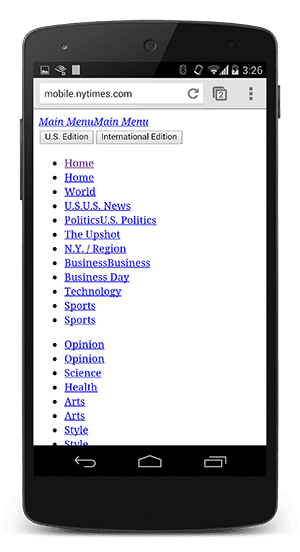
يوضّح المثال السابق، الذي يعرض موقع صحيفة New York Times الإلكتروني مع ملف CSS وبدونه، سبب حظر العرض إلى أن يصبح ملف CSS متاحًا، فبدون CSS تكون الصفحة غير قابلة للاستخدام نسبيًا. يُشار إلى التجربة على اليسار غالبًا باسم ومضة محتوى غير منسق (FOUC). يحظر المتصفّح العرض إلى أن يحصل على نموذج DOM وCSSOM.
يُعدّ CSS أحد الموارد التي تمنع عرض الإعلانات. أرسِل التصميم إلى العميل في أقرب وقت ممكن لتحسين وقت العرض الأول.
ولكن ماذا لو كانت لدينا بعض أنماط CSS لا يتم استخدامها إلا في ظلّ ظروف معيّنة، مثلاً عند طباعة الصفحة أو عرضها على شاشة كبيرة؟ سيكون من الأفضل عدم حظر عرض هذه الموارد.
تتيح لنا "أنواع الوسائط" و "طلبات الوسائط" في CSS معالجة حالات الاستخدام التالية:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
يتألف طلب الوسائط من نوع وسائط وصفر أو أكثر من التعبيرات التي تتحقّق من شروط ميزات وسائط معيّنة. على سبيل المثال، لا يقدّم بيان جدول الأنماط الأول نوعًا من الوسائط أو طلب بحث، لذا ينطبق في جميع الحالات، أي أنّه يمنع العرض دائمًا. من ناحية أخرى، لا ينطبق بيان جدول الأنماط الثاني إلا عند طباعة المحتوى، فربما تريد إعادة ترتيب التنسيق وتغيير الخطوط وغيرها من الاعتبارات المهمة للتصميم المخصّص للطباعة. وبالتالي، لا يحتاج بيان جدول الأنماط هذا إلى حظر عرض الصفحة عند تحميلها لأول مرة. أخيرًا، يقدّم بيان جدول الأنماط الأخير "طلب بحث وسائط"، والذي ينفّذه المتصفّح: في حال تطابق الشروط، يحظر المتصفّح العرض إلى أن يتم تنزيل جدول الأنماط ومعالجته.
باستخدام طلبات البحث عن الوسائط، يمكننا تخصيص العرض التقديمي لحالات استخدام معيّنة، مثل العرض على الشاشة مقابل الطباعة، وكذلك للظروف الديناميكية، مثل التغييرات في اتجاه الشاشة وأحداث تغيير الحجم وغير ذلك. عند تحديد مواد عرض جدول الأنماط، انتبه جيدًا إلى نوع الوسائط وطلبات البحث، لأنّهما يؤثران بشكل كبير في أداء مسار المعالجة الحاسم.
راجِع الأمثلة التالية:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- البيان الأول هو حظر العرض وتتطابق في جميع الحالات.
- يمنع البيان الثاني أيضًا العرض:
"all"هو النوع التلقائي، لذا إذا لم تحدّد نوعًا، سيتم ضبطه بشكل ضمني على"all". وبالتالي، فإنّ البيانَين الأول والثاني متكافئان في الواقع. - يحتوي البيان الثالث على طلب بحث ديناميكي للوسائط يتم تقييمه عند تحميل الصفحة. استنادًا إلى اتجاه الجهاز أثناء تحميل الصفحة، قد يكون
portrait.cssعاملاً في حظر العرض أو لا يكون. - لا يتم تطبيق البيان الأخير إلا عند طباعة الصفحة (
"print") حتى لا يتم حظر العرض عند تحميل الصفحة لأول مرة في المتصفّح.
أخيرًا، يُرجى العِلم أنّ "حظر العرض" يشير فقط إلى ما إذا كان على المتصفّح تعليق العرض الأوّلي للصفحة على هذا المورد. وفي كلتا الحالتَين، سيواصل المتصفّح تنزيل مادة عرض CSS، ولكن بأولوية أقل للموارد غير المحظورة.

