今年的情人節,我們慶祝大小容器查詢和容器查詢單位在所有穩定版瀏覽器中上線。
容器查詢功能即將推出!今年的情人節,所有新型瀏覽器都已穩定支援大小容器查詢和容器查詢單位。
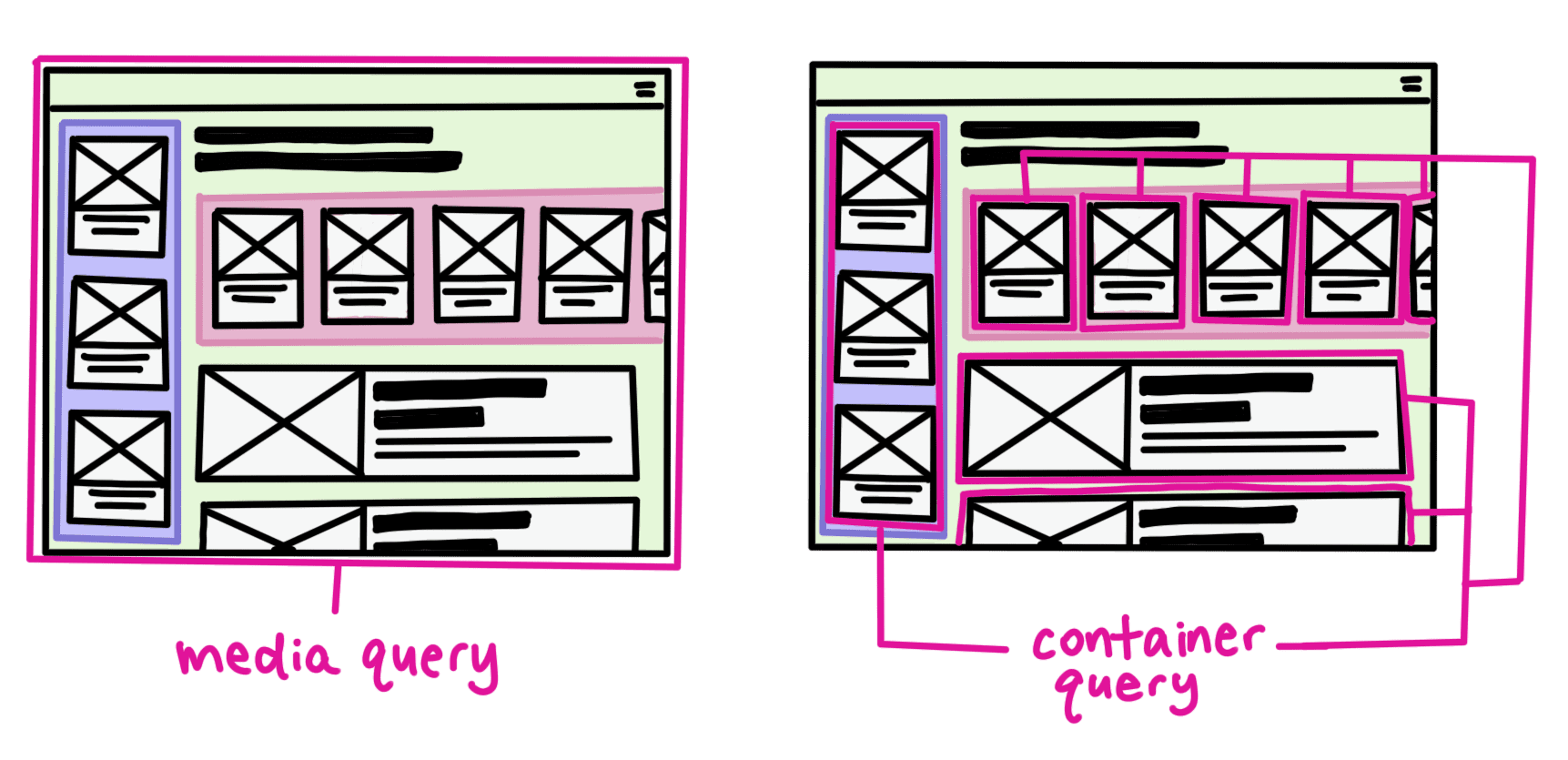
您可以使用容器查詢,查詢父項元素的樣式資訊,例如 inline-size。您可以使用媒體查詢查詢可視區域的大小,容器查詢可讓元件根據 UI 中的位置進行變更。

容器查詢特別適合回應式設計和可重複使用的元件。舉例來說,您可以啟用可在側欄中以一種方式排版,以及在產品格狀檢視畫面中以不同設定排版的資訊卡元件。
使用容器查詢
如要使用容器查詢,請先在父元素上設定容納值。方法是設定父項容器的 container-type,或是使用 container 速記法,同時提供類型和名稱:
.card-container {
container: card / inline-size;
}
將 container-type 設為 inline-size 時,系統會查詢父項的內嵌方向大小。在英文等拉丁語言中,這會是資訊卡的寬度,因為文字會從左到右內嵌流動。
您現在可以使用該容器,透過 @container 將樣式套用至任何子項:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
此外,您也可以使用容器查詢長度單位值,就像使用以檢視區為準的單位值一樣。差異在於容器單位對應的是容器,而非可視區域。以下範例示範使用容器查詢單位和 clamp() 函式來提供最小和最大大小值的回應式字體排版:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
上方的 15cqi 是指容器內嵌大小的 15%。clamp() 函式會將此值設為 2rem 的最低值和 4rem 的最高值。同時,如果 15cqi 介於這些值之間,文字會相應縮小和放大。
容器查詢情人節
為了慶祝這個節日,我們製作了情人節禮物,無論您使用哪個穩定版瀏覽器 (最新版) 觀看這篇文章,都可以盡情享受!


