Usa COOP y COEP para configurar un entorno aislado de origen cruzado y habilitar funciones potentes como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() y el temporizador de alta resolución con mejor precisión.
Actualizaciones
- 21 de junio de 2022: Los secuencias de comandos de trabajadores también necesitan atención cuando se habilita el aislamiento de origen cruzado. Se agregaron algunas explicaciones.
- 5 de agosto de 2021: Se mencionó la API de JS Self-Profiling como una de las APIs que requieren aislamiento de origen cruzado, pero se quitó para reflejar el cambio reciente de dirección.
- 6 de mayo de 2021: Según los comentarios y los problemas informados, decidimos ajustar el cronograma para que el uso de
SharedArrayBufferen sitios que no estén aislados por origen se restrinja en Chrome M92. - 16 de abril de 2021: Se agregaron notas sobre un nuevo modo sin credenciales de COEP y COOP same-origin-allow-popups como una condición flexible para el aislamiento de origen cruzado.
- 5 de marzo de 2021: Se quitaron las limitaciones para
SharedArrayBuffer,performance.measureUserAgentSpecificMemory()y las funciones de depuración, que ahora están completamente habilitadas en Chrome 89. Se agregaron las próximas funcionesperformance.now()yperformance.timeOrigin, que tendrán mayor precisión. - 19 de febrero de 2021: Se agregó una nota sobre la política de funciones
allow="cross-origin-isolated"y la funcionalidad de depuración en Herramientas para desarrolladores. - 15 de octubre de 2020:
self.crossOriginIsolatedestá disponible a partir de Chrome 87. En consecuencia,document.domaines inmutable cuandoself.crossOriginIsolateddevuelvetrue.performance.measureUserAgentSpecificMemory()finalizará su prueba de origen y estará habilitado de forma predeterminada en Chrome 89. Shared Array Buffer en Chrome para Android estará disponible a partir de Chrome 88.
Algunas APIs web aumentan el riesgo de ataques de canal lateral, como Spectre. Para mitigar ese riesgo, los navegadores ofrecen un entorno aislado basado en la aceptación llamado aislado de origen cruzado. Con un estado aislado de origen cruzado, la página web podrá usar funciones privilegiadas, como las siguientes:
| API | Descripción |
|---|---|
SharedArrayBuffer
|
Se requiere para los subprocesos de WebAssembly. Esta función está disponible a partir de Chrome 88 para Android. Actualmente, la versión para computadoras de escritorio está habilitada de forma predeterminada con la ayuda del aislamiento de sitios, pero requerirá el estado de aislamiento de origen cruzado y se inhabilitará de forma predeterminada en Chrome 92. |
performance.measureUserAgentSpecificMemory()
|
Disponible a partir de Chrome 89. |
performance.now(), performance.timeOrigin
|
Actualmente, está disponible en muchos navegadores con una resolución limitada a 100 microsegundos o más. Con el aislamiento de origen cruzado, la resolución puede ser de 5 microsegundos o más. |
El estado de aislamiento de origen cruzado también impide las modificaciones de document.domain. (Poder alterar document.domain permite la comunicación entre documentos del mismo sitio y se ha considerado una laguna en la política de mismo origen).
Para habilitar el estado de aislamiento de origen cruzado, debes enviar los siguientes encabezados HTTP en el documento principal:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Estos encabezados indican al navegador que bloquee la carga de recursos o elementos iframe que no hayan habilitado la carga por parte de documentos de origen cruzado y evitan que las ventanas de origen cruzado interactúen directamente con tu documento. Esto también significa que los recursos que se cargan de origen cruzado requieren habilitación.
Puedes determinar si una página web se encuentra en un estado de aislamiento de origen cruzado examinando self.crossOriginIsolated.
En este artículo, se muestra cómo usar estos encabezados nuevos. En un artículo de seguimiento, proporcionaré más antecedentes y contexto.
Implementa COOP y COEP para aislar tu sitio web de varios orígenes
Integra COOP y COEP
1. Establece el encabezado Cross-Origin-Opener-Policy: same-origin en el documento de nivel superior
Si habilitas COOP: same-origin en un documento de nivel superior, las ventanas con el mismo origen y las ventanas que se abran desde el documento tendrán un grupo de contexto de navegación independiente, a menos que tengan el mismo origen con el mismo parámetro de configuración de COOP.
Por lo tanto, se aplica el aislamiento para las ventanas abiertas y se inhabilita la comunicación mutua entre ambas ventanas.
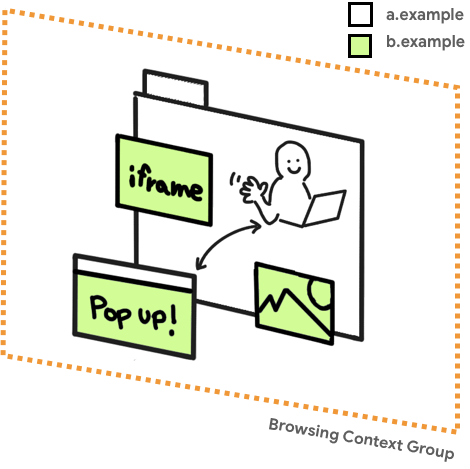
Un grupo de contextos de navegación es un conjunto de ventanas que pueden hacer referencia entre sí. Por ejemplo, un documento de nivel superior y sus documentos secundarios incorporados a través de <iframe>.
Si un sitio web (https://a.example) abre una ventana emergente (https://b.example), la ventana de apertura y la ventana emergente comparten el mismo contexto de navegación, por lo que tienen acceso entre sí a través de APIs de DOM como window.opener.

Puedes verificar si el objeto que abre la ventana y el objeto abierto se encuentran en grupos de contextos de navegación separados desde Herramientas para desarrolladores.
2. Asegúrate de que los recursos tengan habilitado CORP o CORS
Asegúrate de que todos los recursos de la página se carguen con encabezados HTTP de CORP o CORS. Este paso es obligatorio para el paso cuatro, habilitar COEP.
Esto es lo que debes hacer según la naturaleza del recurso:
- Si se espera que el recurso se cargue solo desde el mismo origen, configura el encabezado
Cross-Origin-Resource-Policy: same-origin. - Si se espera que el recurso se cargue solo desde el mismo sitio, pero con origen cruzado, establece el encabezado
Cross-Origin-Resource-Policy: same-site. - Si el recurso se carga desde orígenes cruzados bajo tu control, establece el encabezado
Cross-Origin-Resource-Policy: cross-originsi es posible. - En el caso de los recursos de origen cruzado que no controlas, haz lo siguiente:
- Usa el atributo
crossoriginen la etiqueta HTML de carga si el recurso se entrega con CORS. (Por ejemplo,<img src="***" crossorigin>). - Pídele al propietario del recurso que admita CORS o CORP.
- Usa el atributo
- En el caso de los iframes, sigue los mismos principios anteriores y establece
Cross-Origin-Resource-Policy: cross-origin(osame-site,same-originsegún el contexto). - Los secuencias de comandos cargados con un
WebWorkerdeben entregarse desde el mismo origen, por lo que no necesitas encabezados CORP ni CORS. - En el caso de un documento o un worker que se entregan con
COEP: require-corp, los subrecursos entre dominios que se cargan sin CORS deben establecer el encabezadoCross-Origin-Resource-Policy: cross-originpara habilitar la incorporación. Por ejemplo, esto se aplica a<script>,importScripts,<link>,<video>,<iframe>, etcétera.
3. Usa el encabezado HTTP COEP Report-Only para evaluar los recursos incorporados
Antes de habilitar por completo COEP, puedes realizar una ejecución de prueba con el encabezado Cross-Origin-Embedder-Policy-Report-Only para examinar si la política funciona correctamente. Recibirás informes sin bloquear el contenido incorporado.
Aplica esta configuración de forma recursiva a todos los documentos, incluido el documento de nivel superior, los elementos iframe y los secuencias de comandos de trabajadores. Para obtener información sobre el encabezado HTTP Report-Only, consulta Observa problemas con la API de Reporting.
4. Habilita COEP
Una vez que confirmes que todo funciona y que todos los recursos se pueden cargar correctamente, cambia el encabezado Cross-Origin-Embedder-Policy-Report-Only al encabezado Cross-Origin-Embedder-Policy con el mismo valor para todos los documentos, incluidos los que se incorporan a través de elementos iframe y secuencias de comandos de trabajadores.
Determina si el aislamiento se realizó correctamente con self.crossOriginIsolated
La propiedad self.crossOriginIsolated devuelve true cuando la página web se encuentra en un estado aislado de origen cruzado y todos los recursos y las ventanas están aislados dentro del mismo grupo de contexto de navegación. Puedes usar esta API para determinar si aislaste correctamente el grupo de contextos de navegación y obtuviste acceso a funciones potentes como performance.measureUserAgentSpecificMemory().
Cómo depurar problemas con las Herramientas para desarrolladores de Chrome
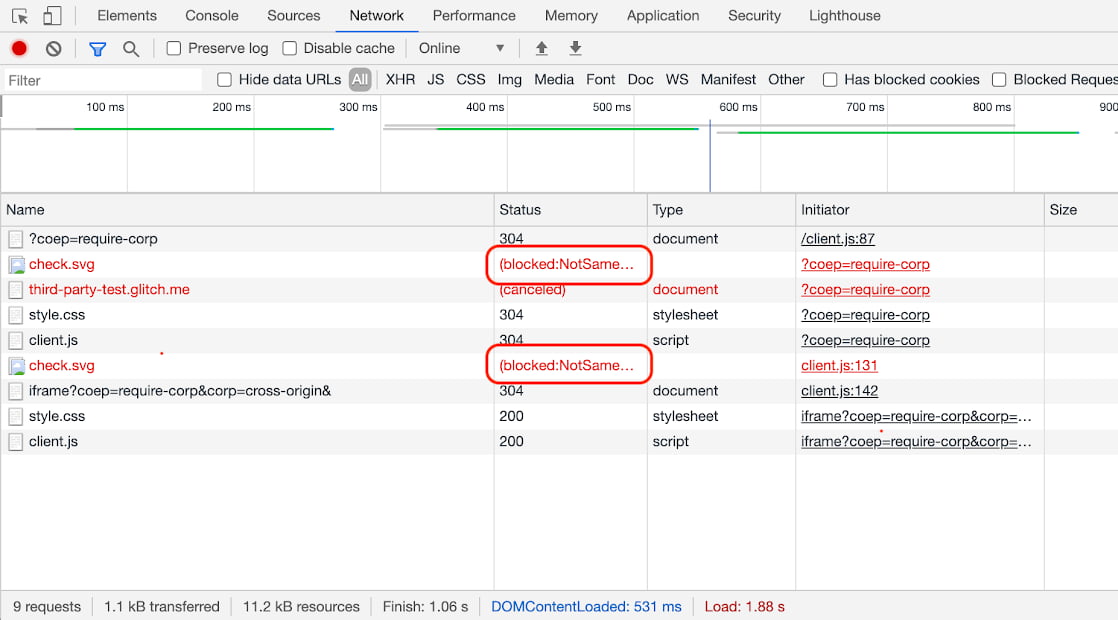
En el caso de los recursos que se renderizan en la pantalla, como las imágenes, es bastante fácil detectar problemas de COEP, ya que se bloqueará la solicitud y la página indicará que falta una imagen. Sin embargo, en el caso de los recursos que no tienen necesariamente un impacto visual, como las secuencias de comandos o los estilos, es posible que los problemas del COEP pasen desapercibidos. Para esos casos, usa el panel de red de las Herramientas para desarrolladores. Si hay un problema con COEP, deberías ver (blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) en la columna Estado.

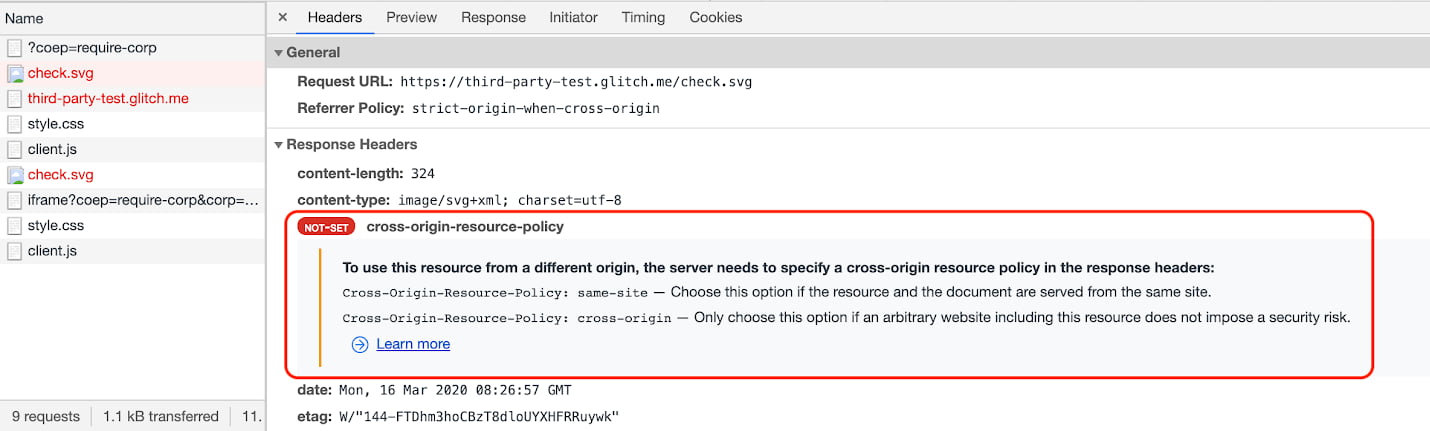
Luego, puedes hacer clic en la entrada para ver más detalles.

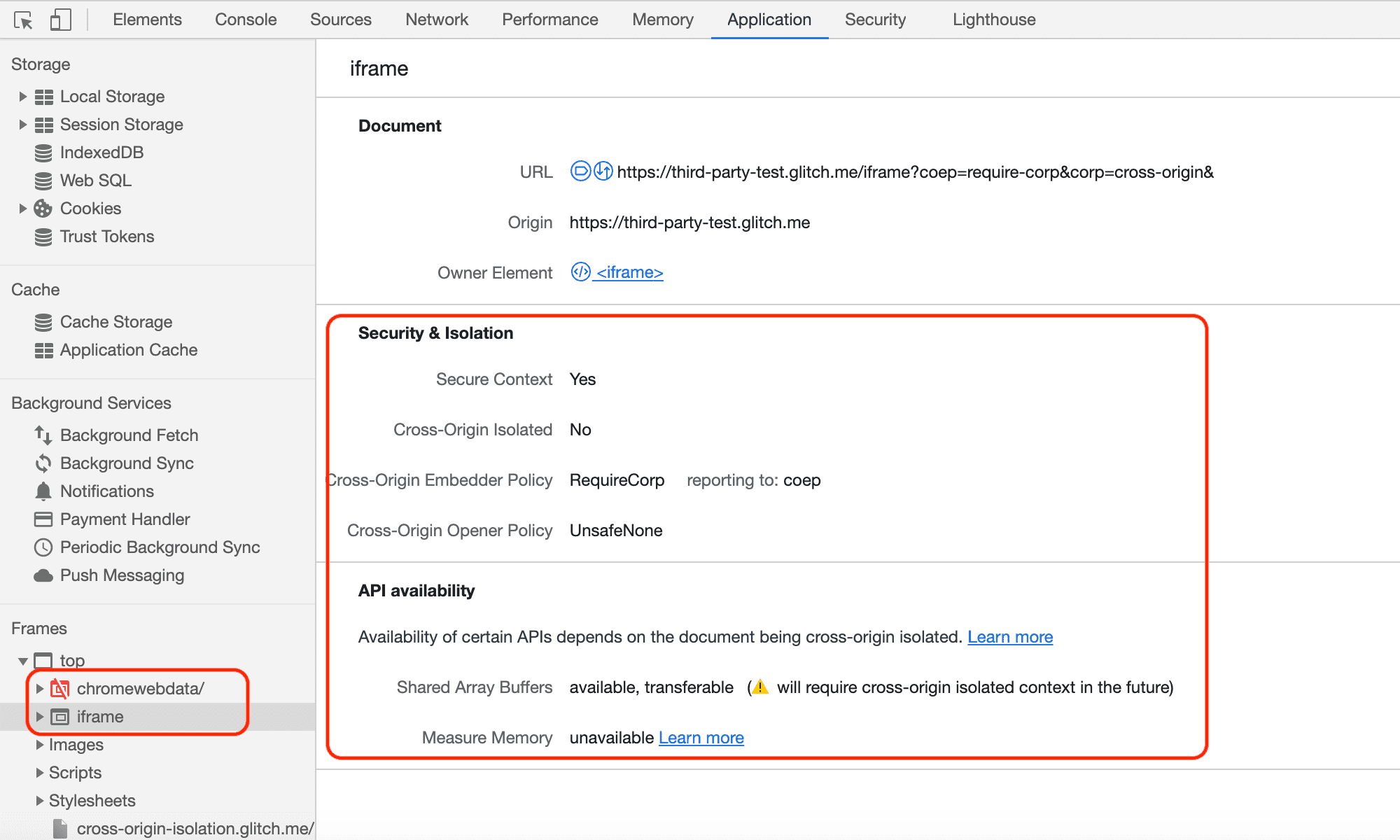
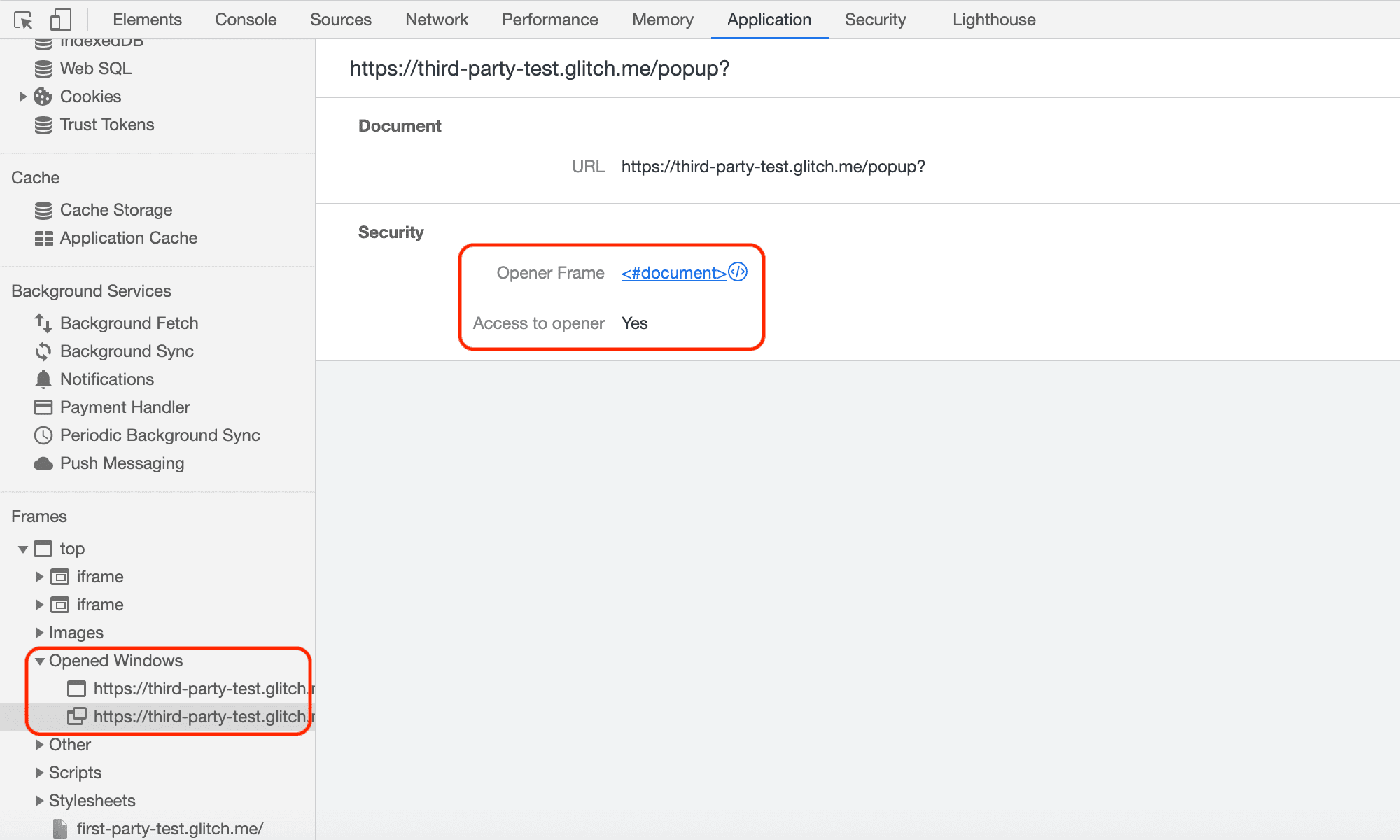
También puedes determinar el estado de los elementos iframe y las ventanas emergentes a través del panel Aplicación. Ve a la sección "Frames" en el lado izquierdo y expande "top" para ver el desglose de la estructura de recursos.
Puedes verificar el estado del iframe, como la disponibilidad de SharedArrayBuffer, etc.

También puedes verificar el estado de las ventanas emergentes, por ejemplo, si están aisladas de origen cruzado.

Observa problemas con la API de Reporting
La API de Reporting es otro mecanismo a través del cual puedes detectar varios problemas. Puedes configurar la API de Reporting para indicarle al navegador de tus usuarios que envíe un informe cada vez que COEP bloquee la carga de un recurso o COOP aísle una ventana emergente. Chrome admite la API de Reporting desde la versión 69 para una variedad de usos, incluidos COEP y COOP.
Para aprender a configurar la API de Reporting y un servidor para recibir informes, consulta Cómo usar la API de Reporting.
Ejemplo de informe de COEP
Un ejemplo de carga útil de un informe de COEP cuando se bloquea un recurso de origen cruzado se ve de la siguiente manera:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
Ejemplo de informe de COOP
Un ejemplo de carga útil de un informe de COOP cuando se abre una ventana emergente aislada se ve de la siguiente manera:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Cuando diferentes grupos de contextos de navegación intentan acceder entre sí (solo en el modo "solo para informes"), COOP también envía un informe. Por ejemplo, un informe cuando se intenta postMessage() se vería de la siguiente manera:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Conclusión
Usa una combinación de encabezados HTTP de COOP y COEP para habilitar un estado especial de aislamiento de origen cruzado en una página web. Podrás examinar self.crossOriginIsolated para determinar si una página web se encuentra en un estado aislado de origen cruzado.
Mantendremos esta publicación actualizada a medida que se habiliten nuevas funciones para este estado aislado de origen cruzado y se realicen más mejoras en Herramientas para desarrolladores en relación con COOP y COEP.
Recursos
- Por qué necesitas "aislamiento de origen cruzado" para las funciones potentes
- Guía para habilitar el aislamiento de origen cruzado
- Actualizaciones de SharedArrayBuffer en Chrome 88 para Android y Chrome 92 para computadoras
- Supervisa el uso total de memoria de tu página web con
measureUserAgentSpecificMemory()

