Используйте COOP и COEP для настройки изолированной кросс-источниковой среды и включения мощных функций, таких как SharedArrayBuffer , performance.measureUserAgentSpecificMemory() и таймер высокого разрешения с большей точностью.
Обновления
- 21 июня 2022 г .: Скрипты рабочих процессов также требуют внимания при включенной изоляции между источниками. Добавлены некоторые пояснения.
- 5 августа 2021 г .: JS Self-Profiling API упоминался как один из API, требующих изоляции между источниками, но, отражая недавнее изменение направления , он был удален.
- 6 мая 2021 г .: На основе отзывов и сообщений о проблемах мы решили скорректировать временную шкалу для ограничения использования
SharedArrayBufferна сайтах, не являющихся изолированными между источниками, в Chrome M92. - 16 апреля 2021 г .: добавлены заметки о новом режиме без учетных данных COEP и разрешении всплывающих окон COOP для одного и того же источника в качестве смягченного условия для изоляции между источниками.
- 5 марта 2021 г .: сняты ограничения для
SharedArrayBuffer,performance.measureUserAgentSpecificMemory()и функций отладки, которые теперь полностью включены в Chrome 89. Добавлены будущие возможностиperformance.now()иperformance.timeOrigin, которые будут иметь более высокую точность. - 19 февраля 2021 г .: добавлено примечание о политике функций
allow="cross-origin-isolated"и функциях отладки в DevTools. - 15 октября 2020 г .:
self.crossOriginIsolatedдоступен в Chrome 87. Соответственно,document.domainстановится неизменяемым, когдаself.crossOriginIsolatedвозвращаетtrue.performance.measureUserAgentSpecificMemory()завершает свою пробную версию и включен по умолчанию в Chrome 89. Общий буфер массива в Chrome для Android будет доступен в Chrome 88.
Некоторые веб-API повышают риск атак по сторонним каналам, таких как Spectre. Для снижения этого риска браузеры предлагают изолированную среду с возможностью подключения, называемую кросс-доменной изоляцией. В состоянии кросс-доменной изоляции веб-страница сможет использовать привилегированные функции, включая:
| API | Описание |
|---|---|
SharedArrayBuffer | Требуется для потоков WebAssembly. Доступно с Android Chrome 88. Десктопная версия в настоящее время включена по умолчанию с помощью Site Isolation , но потребует состояния изоляции между источниками и будет отключена по умолчанию в Chrome 92 . |
performance.measureUserAgentSpecificMemory() | Доступно с Chrome 89. |
performance.now() , performance.timeOrigin | В настоящее время во многих браузерах доступно разрешение, ограниченное 100 микросекундами и выше. При использовании кросс-доменной изоляции разрешение может составлять 5 микросекунд и выше. |
Изолированное состояние с кросс-источником также предотвращает изменение document.domain . (Возможность изменения document.domain обеспечивает взаимодействие между документами, расположенными на одном сайте, и считалась лазейкой в политике единого источника.)
Чтобы перейти в состояние кросс-источниковой изоляции, вам необходимо отправить следующие заголовки HTTP в основном документе:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Эти заголовки дают браузеру указание блокировать загрузку ресурсов или iframe, которые не были включены в загрузку кросс-доменными документами, и предотвращают прямое взаимодействие кросс-доменных окон с вашим документом. Это также означает, что для загрузки кросс-доменных ресурсов требуется согласие.
Определить, находится ли веб-страница в состоянии кросс-доменной изоляции, можно, изучив self.crossOriginIsolated .
В этой статье показано, как использовать эти новые заголовки. В следующей статье я расскажу подробнее об этом и подробнее расскажу об этом.
Используйте COOP и COEP, чтобы сделать ваш сайт изолированным от всех источников
Интеграция COOP и COEP
1. Установите заголовок Cross-Origin-Opener-Policy: same-origin для документа верхнего уровня.
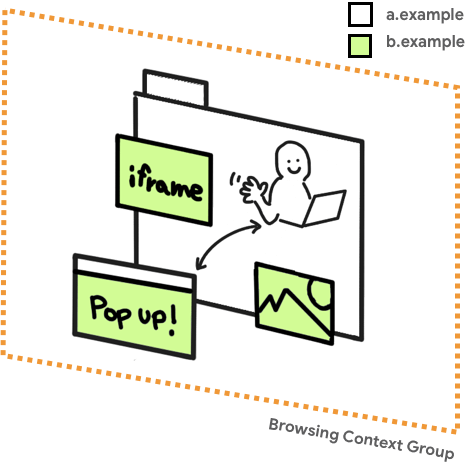
При включении COOP: same-origin для документа верхнего уровня окна с одинаковым источником и окна, открытые из документа, будут иметь отдельную группу контекста просмотра, если только они не находятся в одном источнике с одинаковыми настройками COOP. Таким образом, обеспечивается изоляция открытых окон и отключается взаимодействие между ними.
Группа контекста просмотра — это набор окон, которые могут ссылаться друг на друга. Например, документ верхнего уровня и его дочерние документы, встроенные через <iframe> . Если веб-сайт ( https://a.example ) открывает всплывающее окно ( https://b.example ), то открывающее окно и всплывающее окно используют один и тот же контекст просмотра, поэтому они имеют доступ друг к другу через API DOM, такие как window.opener .

Проверить, находятся ли открыватель окна и его открываемое окно в отдельных группах контекста просмотра, можно с помощью DevTools .
2. Убедитесь, что ресурсы имеют включенные CORP или CORS.
Убедитесь, что все ресурсы на странице загружены с HTTP-заголовками CORP или CORS. Это необходимо для шага 4, включающего COEP .
Вот что вам нужно сделать в зависимости от характера ресурса:
- Если ожидается, что ресурс будет загружаться только из одного и того же источника , установите заголовок
Cross-Origin-Resource-Policy: same-origin. - Если ожидается, что ресурс будет загружаться только с одного и того же сайта, но из разных источников , установите заголовок
Cross-Origin-Resource-Policy: same-site. - Если ресурс загружается из перекрестных источников под вашим контролем , установите заголовок
Cross-Origin-Resource-Policy: cross-originесли это возможно. - Для ресурсов из разных источников, над которыми вы не имеете контроля:
- Используйте атрибут
crossoriginв HTML-теге загрузки, если ресурс обслуживается с помощью CORS. (Например,<img src="***" crossorigin>.) - Попросите владельца ресурса поддержать CORS или CORP.
- Используйте атрибут
- Для iframes следуйте тем же принципам, что и выше, и задайте
Cross-Origin-Resource-Policy: cross-origin(илиsame-site,same-originв зависимости от контекста). - Скрипты, загруженные с помощью
WebWorkerдолжны обслуживаться из того же источника, поэтому вам не нужны заголовки CORP или CORS. - Для документа или объекта Worker, обслуживаемого с помощью
COEP: require-corp, кросс-оригинальные подресурсы, загруженные без CORS, должны устанавливать заголовокCross-Origin-Resource-Policy: cross-originдля включения встраивания. Например, это относится к<script>,importScripts,<link>,<video>,<iframe>и т. д.
3. Используйте HTTP-заголовок COEP Report-Only для оценки встроенных ресурсов.
Прежде чем полностью включить COEP, можно провести пробный запуск, используя заголовок Cross-Origin-Embedder-Policy-Report-Only чтобы проверить, работает ли политика. Вы будете получать отчёты, не блокируя встроенный контент.
Рекурсивно применить это ко всем документам, включая документ верхнего уровня, элементы iframe и рабочие скрипты. Информация о HTTP-заголовке Report-Only см. в разделе «Наблюдение за проблемами с использованием API отчётности» .
4. Включить COEP
Убедившись, что все работает и все ресурсы могут быть успешно загружены, измените заголовок Cross-Origin-Embedder-Policy-Report-Only на заголовок Cross-Origin-Embedder-Policy с тем же значением для всех документов, включая те, которые встроены с помощью iframe и рабочих скриптов.
Определите, была ли изоляция успешной с помощью self.crossOriginIsolated
The self.crossOriginIsolated property returns true when the web page is in a cross-origin isolated state and all resources and windows are isolated within the same browsing context group. You can use this API to determine whether you have successfully isolated the browsing context group and gained access to powerful features like performance.measureUserAgentSpecificMemory() .
Отладка проблем с помощью Chrome DevTools
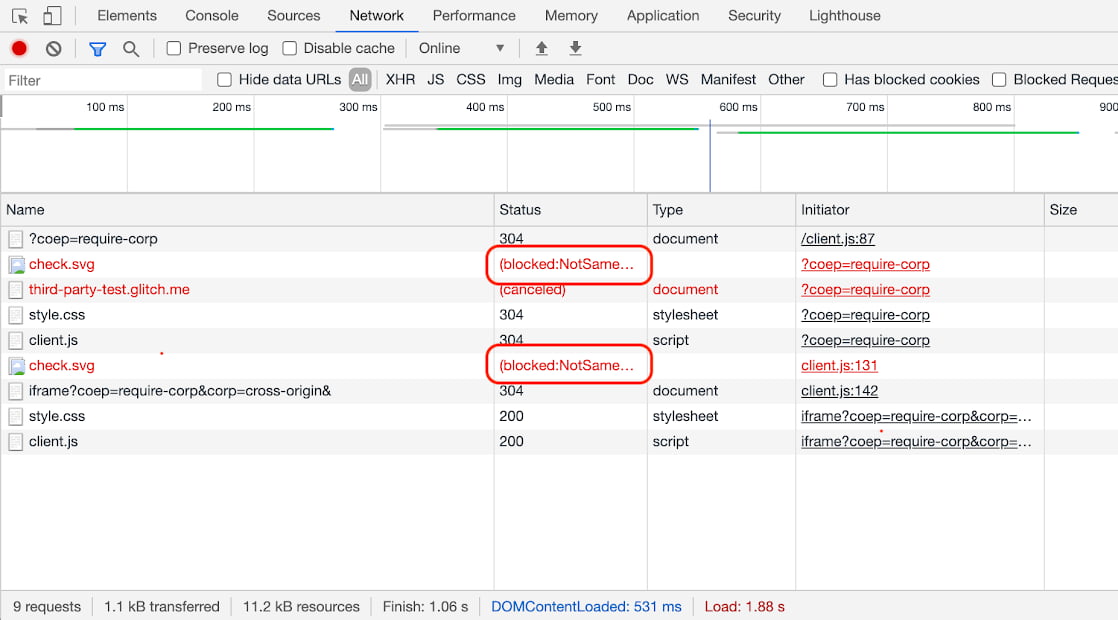
Для ресурсов, отображаемых на экране, таких как изображения, проблемы с COEP довольно легко обнаружить, поскольку запрос будет заблокирован, и страница укажет на отсутствие изображения. Однако для ресурсов, которые не обязательно оказывают визуальное воздействие, таких как скрипты или стили, проблемы с COEP могут остаться незамеченными. В таких случаях используйте панель «Сеть» в инструментах разработчика. Если есть проблема с COEP, в столбце «Статус» вы увидите (blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) .

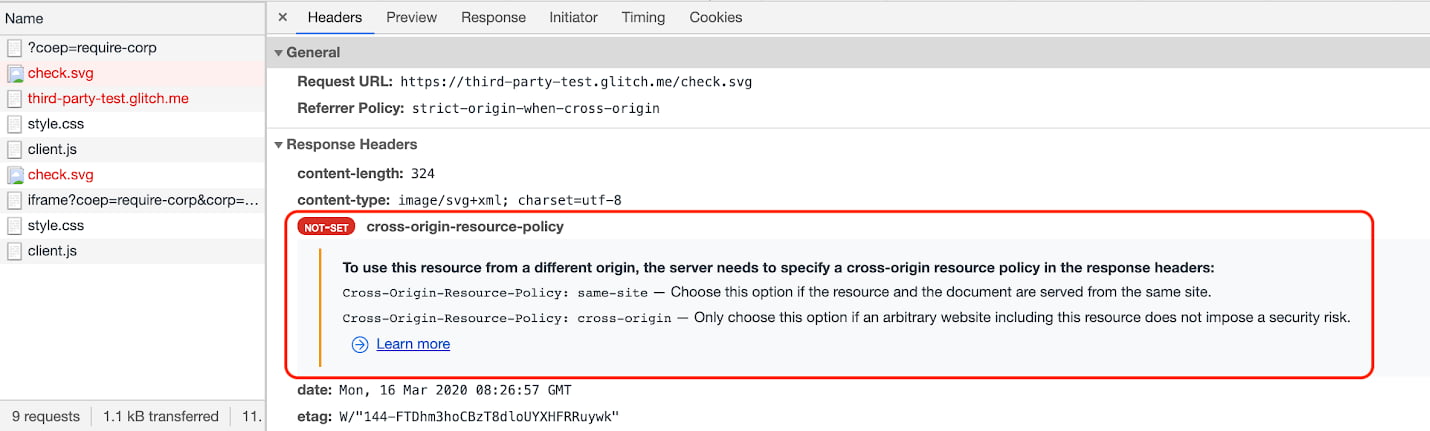
Затем вы можете нажать на запись, чтобы увидеть более подробную информацию.

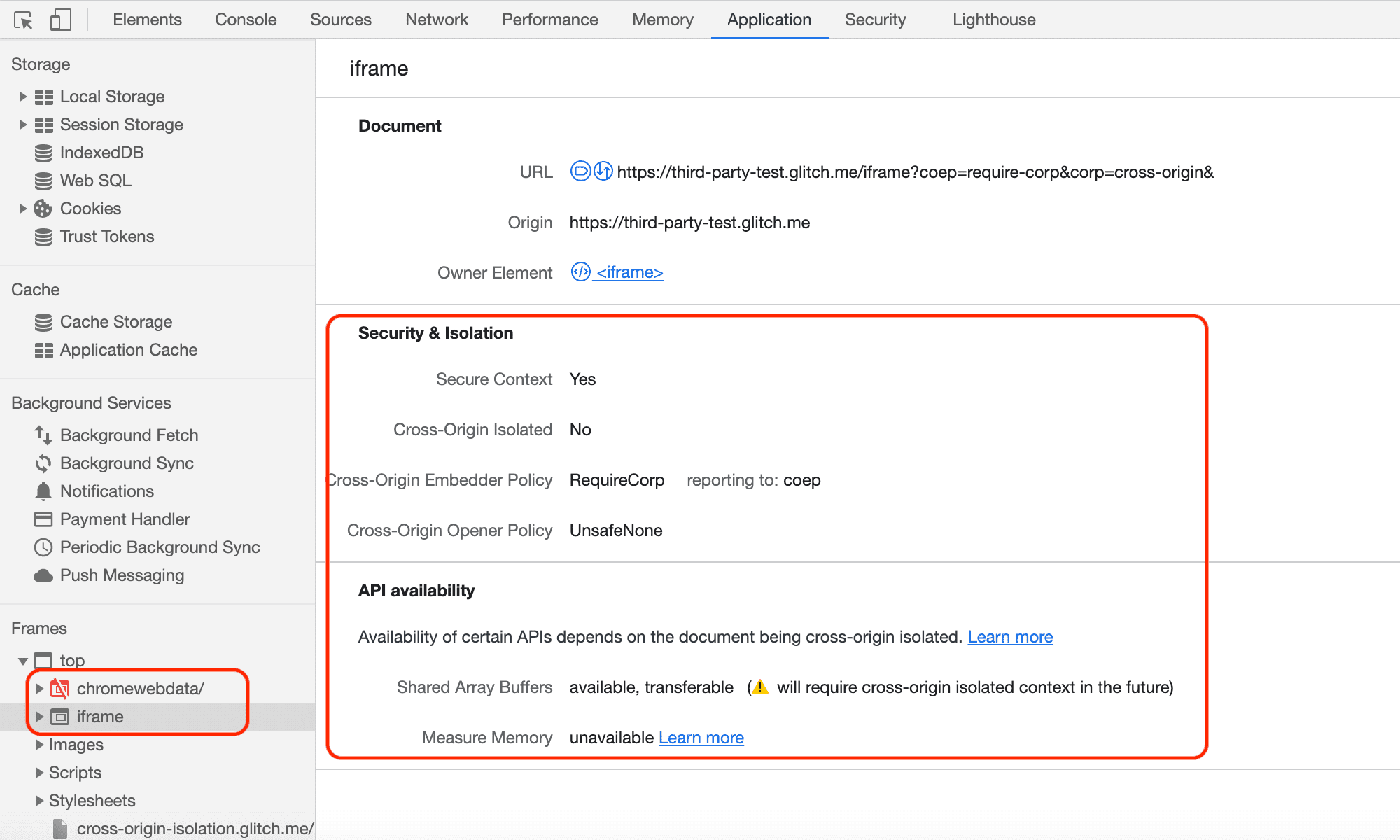
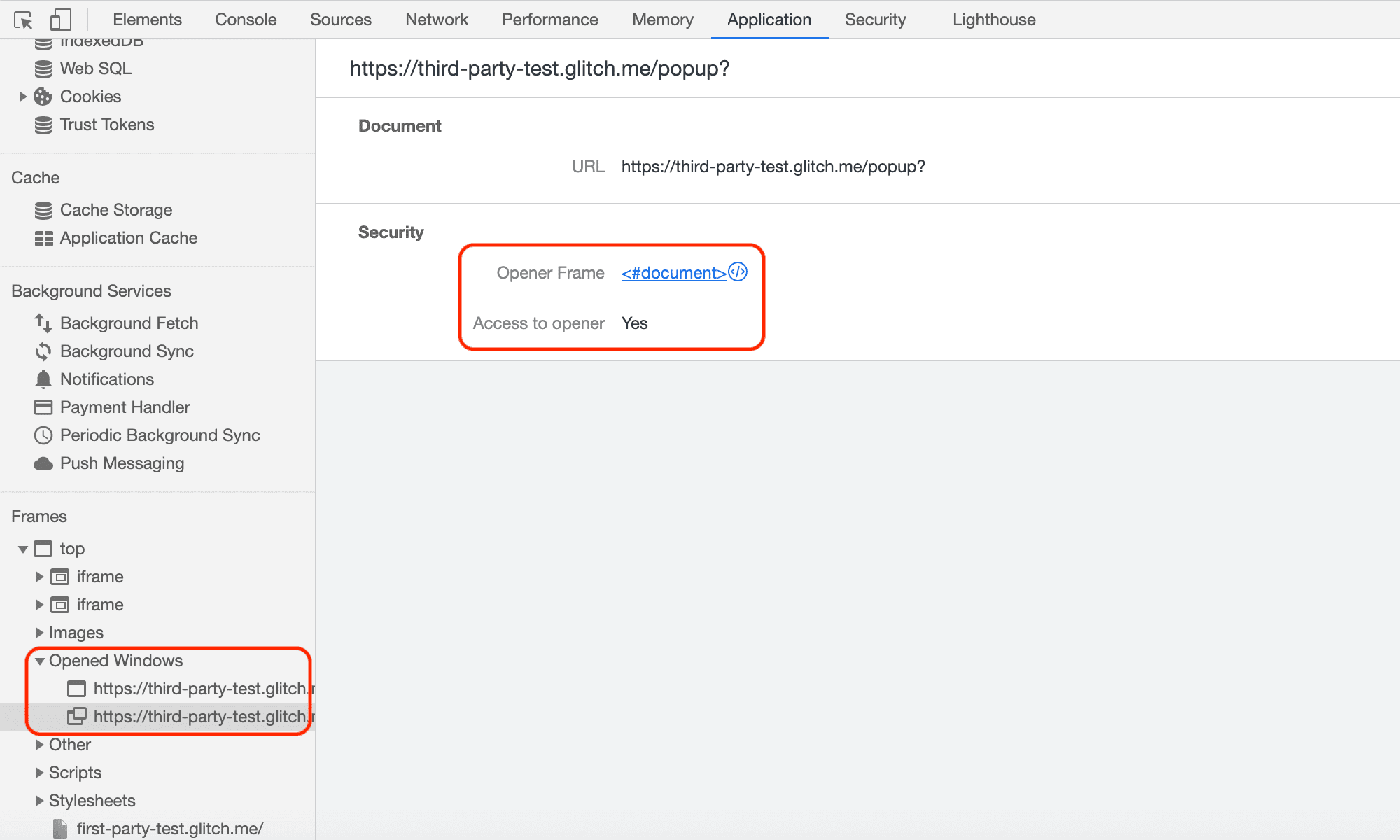
Вы также можете определить статус фреймов и всплывающих окон через панель приложений . Перейдите в раздел «Фреймы» слева и разверните «Верх», чтобы увидеть структуру ресурсов.
Вы можете проверить статус iframe, например, доступность SharedArrayBuffer и т. д.

Вы также можете проверить статус всплывающих окон, например, являются ли они изолированными от другого источника.

Отслеживайте проблемы с помощью API отчетов
API отчётов — ещё один механизм, позволяющий обнаруживать различные проблемы. Вы можете настроить API отчётов так, чтобы браузер пользователя отправлял отчёт каждый раз, когда COEP блокирует загрузку ресурса или COOP изолирует всплывающее окно. Chrome поддерживает API отчётов начиная с версии 69 для различных целей, включая COEP и COOP.
Чтобы узнать, как настроить API отчетов и настроить сервер для получения отчетов, перейдите в раздел Использование API отчетов .
Пример отчета COEP
Пример полезной нагрузки отчета COEP при блокировке ресурса из другого источника выглядит следующим образом:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
Пример отчета COOP
Пример полезной нагрузки отчета COOP при изолированном открытии всплывающего окна выглядит следующим образом:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Когда разные группы контекста просмотра пытаются получить доступ друг к другу (только в режиме «только отчёт»), COOP также отправляет отчёт. Например, отчёт при попытке postMessage() будет выглядеть так:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Заключение
Используйте комбинацию HTTP-заголовков COOP и COEP для перевода веб-страницы в особое состояние кросс-доменной изоляции. Вы сможете проверить self.crossOriginIsolated , чтобы определить, находится ли веб-страница в состоянии кросс-доменной изоляции.
Мы будем обновлять этот пост по мере появления новых функций для этого изолированного кросс-источникового состояния, а также по мере внесения дальнейших улучшений в DevTools для COOP и COEP.
Ресурсы
- Почему вам необходима "изоляция между источниками" для использования мощных функций
- Руководство по обеспечению изоляции между источниками
- Обновления SharedArrayBuffer в Android Chrome 88 и настольном Chrome 92
- Контролируйте общее использование памяти вашей веб-страницы с помощью
measureUserAgentSpecificMemory()


