استخدِم السياسة المحدّدة لفتح المستندات المشتركة المصدر (COOP) وسياسة أداة تضمين المحتوى من مصادر خارجية (COEP) لإعداد بيئة معزولة من مصادر متعددة وتفعيل ميزات فعّالة، مثل SharedArrayBuffer وperformance.measureUserAgentSpecificMemory() والموقّت عالي الدقة بدقة أفضل.
آخر الأخبار
- 21 حزيران (يونيو) 2022: يجب أيضًا الانتباه إلى النصوص البرمجية للعمال عند تفعيل ميزة عزل مصادر البيانات المختلفة. تمت إضافة بعض التفسيرات.
- 5 آب (أغسطس) 2021: تم ذكر JS Self-Profiling API كإحدى واجهات برمجة التطبيقات التي تتطلب عزلًا بين مصادر البيانات، ولكن تمّت إزالتها بسبب التغيير الأخير في اتجاه السياسة.
- 6 أيار (مايو) 2021: استنادًا إلى الملاحظات والمشاكل التي تم الإبلاغ عنها، قرّرنا تعديل
المخطط الزمني لاستخدام
SharedArrayBufferفي المواقع الإلكترونية غير المعزولة عن مصادر متعددة ليصبح محظورًا في الإصدار M92 من Chrome. - 16 نيسان (أبريل) 2021: تمت إضافة ملاحظات حول وضع جديد في بروتوكول COEP لا يتطلّب بيانات اعتماد وCOOP same-origin-allow-popups ليكون شرطًا relaxed لعزل موارد تطبيقات الويب التي تعمل من مصادر مختلفة.
- 5 آذار (مارس) 2021: تمت إزالة القيود المفروضة على
SharedArrayBufferperformance.measureUserAgentSpecificMemory()ووظائف تصحيح الأخطاء، والتي تم تفعيلها بالكامل الآن في الإصدار 89 من Chrome. تمت إضافة ميزتَين قادمتَين،performance.now()وperformance.timeOrigin، ستتضمّنان دقة أعلى. - 19 شباط (فبراير) 2021: تمت إضافة ملاحظة حول سياسة الميزات
allow="cross-origin-isolated"ووظائف تصحيح الأخطاء في "أدوات مطوّري البرامج". - 15 تشرين الأول (أكتوبر) 2020: أصبح الرمز
self.crossOriginIsolatedمتاحًا من الإصدار 87 من Chrome. وبناءً على ذلك، يكونdocument.domainغير قابل للتغيير عندما يعرضself.crossOriginIsolatedالقيمةtrue. سيتم إيقاف الإصدار التجريبي منperformance.measureUserAgentSpecificMemory()نهائيًا، وسيتم تفعيله تلقائيًا في الإصدار 89 من Chrome. ستصبح ميزة "مخزّن مصفوفة مشترَك" في متصفّح Chrome على Android متوفرة بدءًا من الإصدار 88.
تزيد بعض واجهات برمجة التطبيقات للويب من خطر هجمات قناة جانبية، مثل Spectre. للحدّ من هذا الخطر، تقدّم المتصفّحات بيئة معزولة تستند إلى الموافقة تُعرف باسم "بيئة معزولة من مصادر متعددة". في حالة العزل من مصادر متعددة، ستتمكّن صفحة الويب من استخدام الميزات المميّزة، بما في ذلك:
| واجهة برمجة التطبيقات | الوصف |
|---|---|
SharedArrayBuffer
|
مطلوب لخيوط WebAssembly. تتوفّر هذه الميزة من الإصدار 88 من Chrome على Android. يتم حاليًا تفعيل الإصدار المخصّص لأجهزة الكمبيوتر المكتبي تلقائيًا باستخدام ميزة عزل المواقع الإلكترونية، ولكن سيتطلب ذلك حالة العزل المشترك المصدر و سيتم إيقافه تلقائيًا في الإصدار 92 من Chrome. |
performance.measureUserAgentSpecificMemory()
|
تتوفّر هذه الميزة من الإصدار 89 من Chrome. |
performance.now()، performance.timeOrigin
|
تتوفّر هذه الميزة حاليًا في العديد من المتصفحات مع دقة محدودة تبلغ 100 ميكرو ثانية أو أعلى. باستخدام عزل مصادر البيانات، يمكن أن تبلغ درجة الدقة 5 ميكرو ثانية أو أعلى. |
تمنع الحالة "مستند خاضع لإجراء عزل عناوين URL التابعة للنطاق نفسه" أيضًا تعديلات
document.domain. (إنّ إمكانية تغيير document.domain تسمح بالتواصل
بين المستندات على الموقع الإلكتروني نفسه، وقد تم اعتبارها ثغرة في
سياسة المصدر نفسه).
لتفعيل حالة العزل من مصادر خارجية، عليك إرسال عناوين HTTP التالية في المستند الرئيسي:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
تُوجّه هذه الرؤوس المتصفّح لحظر تحميل الموارد أو إطارات iframe التي لم يتم تفعيل تحميلها من خلال مستندات من مصادر مختلفة، كما تمنع نوافذ المصادر المختلفة من التفاعل مباشرةً مع مستندك. ويعني ذلك أيضًا أنّ الموارد التي يتم تحميلها من نطاقات أخرى تتطلّب عمليات الموافقة.
يمكنك تحديد ما إذا كانت صفحة الويب في حالة عزل من مصادر متعددة من خلال
فحص
self.crossOriginIsolated.
توضّح هذه المقالة كيفية استخدام هذه العناوين الجديدة. سأقدّم المزيد من المعلومات الأساسية والسياقية في مقالة متابعة.
نشر السياسة المحدّدة لفتح المستندات المشتركة المصدر (COOP) وسياسة أداة تضمين المحتوى من مصادر خارجية (COEP) لعزل موقعك الإلكتروني عن مصادر أخرى
دمج السياسة المحدّدة لفتح المستندات المشتركة المصدر (COOP) وسياسة أداة تضمين المحتوى من مصادر خارجية (COEP)
1. ضبط العنوان Cross-Origin-Opener-Policy: same-origin في المستند على المستوى الأعلى
من خلال تفعيل COOP: same-origin في مستند من المستوى الأعلى، ستحصل النوافذ التي لها المصدر نفسه والنوافذ التي تم فتحها من المستند على مجموعة سياق تصفّح منفصلة ما لم تكن في المصدر نفسه مع إعداد COOP نفسه.
وبالتالي، يتم فرض العزل على النوافذ المفتوحة ويتم إيقاف التواصل المتبادل بين
كلتا النافذتَين.
مجموعة سياق التصفّح هي مجموعة من النوافذ التي يمكن أن تشير إلى بعضها. على سبيل المثال، مستند من المستوى الأعلى والمستندات الفرعية المضمّنة فيه من خلال <iframe>
إذا فتح موقع إلكتروني (https://a.example) نافذة منبثقة (https://b.example)،
تشترك النافذة المنبثقة والنافذة المفتوحة في سياق التصفّح نفسه، وبالتالي
يمكنهما الوصول إلى بعضهما البعض من خلال واجهات برمجة تطبيقات DOM، مثل window.opener.

يمكنك التحقّق ممّا إذا كان مُفجِّح النافذة ومُفجِّحها في مجموعات سياق متصفحين مختلفين من أدوات مطوّري البرامج.
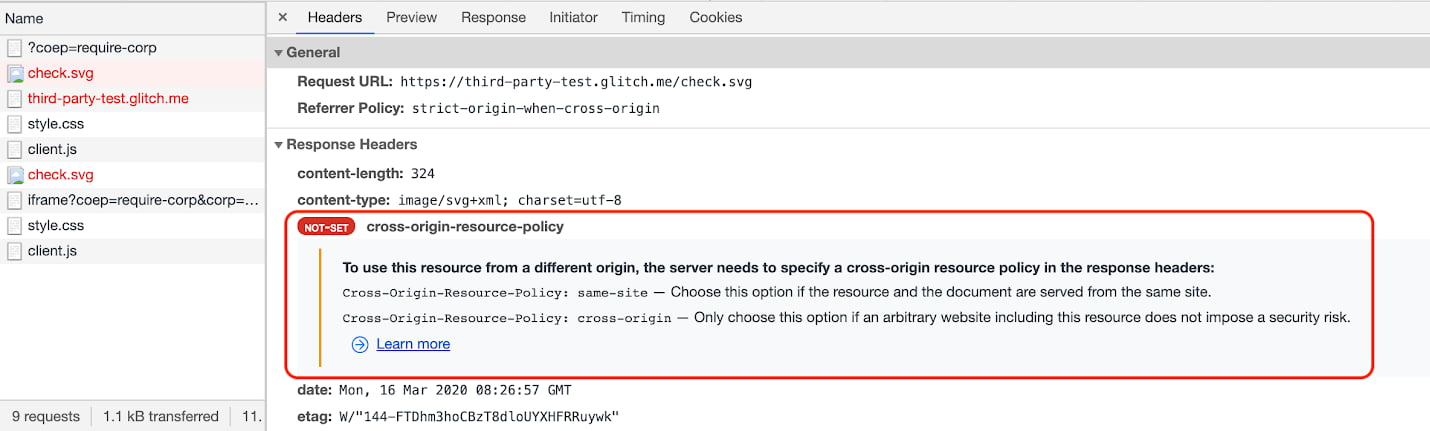
2. التأكّد من تفعيل CORP أو CORS في الموارد
تأكَّد من تحميل جميع الموارد في الصفحة باستخدام رؤوس HTTP CORP أو CORS. هذه الخطوة مطلوبة لتنفيذ الخطوة الرابعة، تفعيل سياسة موافقة المستخدِم النهائي.
في ما يلي الإجراءات التي عليك اتّخاذها استنادًا إلى طبيعة المورد:
- إذا كان من المتوقّع تحميل المورد من المصدر نفسه فقط، اضبط
العنوان
Cross-Origin-Resource-Policy: same-origin. - إذا كان من المتوقّع تحميل المورد فقط من الموقع الإلكتروني نفسه ولكن من مصدر مختلف، اضبط العنوان
Cross-Origin-Resource-Policy: same-site. - إذا تم تحميل المورد من مصادر متعددة تخضع لرقابتك، اضبط العنوان
Cross-Origin-Resource-Policy: cross-originإن أمكن. - بالنسبة إلى الموارد من مصادر متعددة لا يمكنك التحكّم فيها:
- استخدِم سمة
crossoriginفي علامة HTML الخاصة بالتحميل إذا كان المورد يتم عرضه باستخدام سياسة مشاركة الموارد المتعدّدة المصادر (CORS). (على سبيل المثال،<img src="***" crossorigin>) - اطلب من مالك المورد تفعيل بروتوكول CORS أو CORP.
- استخدِم سمة
- بالنسبة إلى إطارات iframe، اتّبِع المبادئ نفسها أعلاه واضبط
Cross-Origin-Resource-Policy: cross-origin(أوsame-siteأوsame-originحسب السياق). - يجب عرض النصوص البرمجية التي يتم تحميلها باستخدام
WebWorkerمن المصدر نفسه، لذلك لا تحتاج إلى عناوين CORP أو CORS. - بالنسبة إلى المستند أو العامل الذي يتم عرضه باستخدام
COEP: require-corp، يجب ضبط العنوانCross-Origin-Resource-Policy: cross-originعلى "تفعيل" لدمج موارد فرعية من مصادر متعددة يتم تحميلها بدون بروتوكول مشاركة الموارد المشتركة المنشأ (CORS). على سبيل المثال، ينطبق ذلك على<script>وimportScriptsو<link>و<video>و<iframe>وما إلى ذلك.
3- استخدِم عنوان HTTP الخاص بميزة "الإبلاغ فقط" في مبادرة COEP لتقييم الموارد المضمّنة.
قبل تفعيل سياسة COEP بالكامل، يمكنك إجراء جولة تجريبية باستخدام العنوان
Cross-Origin-Embedder-Policy-Report-Only لفحص ما إذا كانت السياسة تعمل
فعليًا. ستتلقّى تقارير بدون حظر المحتوى المضمّن.
طبِّق ذلك بشكل متكرّر على جميع المستندات، بما في ذلك المستندات ذات المستوى الأعلى، وإطارات iframe والنصوص البرمجية لعمال الجلسة. للحصول على معلومات عن عنوان HTTP الخاص بالتقارير فقط، يُرجى الاطّلاع على رصد المشاكل باستخدام Reporting API.
4. تفعيل ميزة "الموافقة المسبقة"
بعد التأكّد من أنّ كل شيء يعمل على ما يرام، وأنّه يمكن تحميل جميع الموارد بنجاح، بدِّل العنوان Cross-Origin-Embedder-Policy-Report-Only
إلى العنوان Cross-Origin-Embedder-Policy بالقيمة نفسها في جميع
المستندات، بما في ذلك تلك المضمّنة من خلال إطارات iframe والنصوص البرمجية للعامل.
تحديد ما إذا تمّ عزل self.crossOriginIsolated بنجاح
يعرض الموقع الإلكتروني self.crossOriginIsolated القيمة true عندما تكون صفحة الويب في حالة
عزل بين مصادر متعددة وتكون جميع الموارد والنوافذ معزولة ضمن
مجموعة سياق التصفّح نفسها. يمكنك استخدام واجهة برمجة التطبيقات هذه لتحديد ما إذا كان
قد تم عزل مجموعة سياق التصفّح بنجاح والوصول إلى
ميزات فعّالة مثل performance.measureUserAgentSpecificMemory().
تصحيح أخطاء باستخدام "أدوات مطوّري البرامج في Chrome"
بالنسبة إلى الموارد التي يتم عرضها على الشاشة، مثل الصور، من السهل جدًا
رصد مشاكل سياسة COEP لأنّ الطلب سيتم حظره وستشير الصفحة
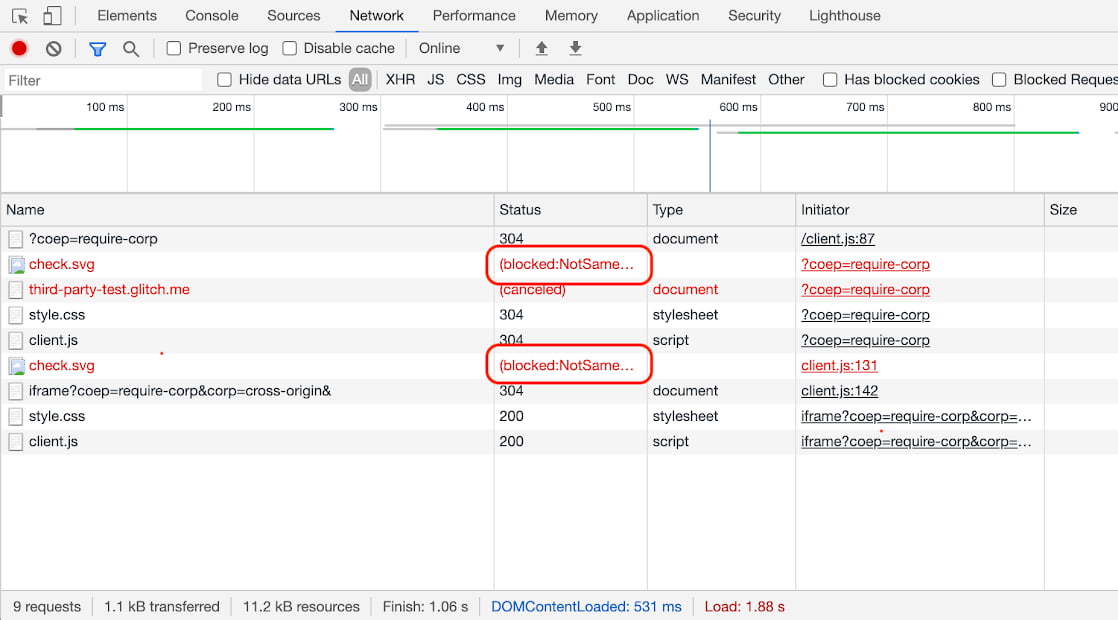
إلى عدم توفّر الصورة. ومع ذلك، بالنسبة إلى الموارد التي لا تُحدث أثرًا مرئيًا بالضرورة، مثل النصوص البرمجية أو الأنماط، قد لا يتم ملاحظة مشاكل كفاءة استهلاك الطاقة. لاستخدام هذه الأدوات، استخدِم لوحة "الشبكة" في DevTools. إذا كانت هناك مشكلة في سياسة COEP، من المفترض أن يظهر الرمز
(blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) في عمود الحالة.

ويمكنك بعد ذلك النقر على الإدخال للاطّلاع على مزيد من التفاصيل.

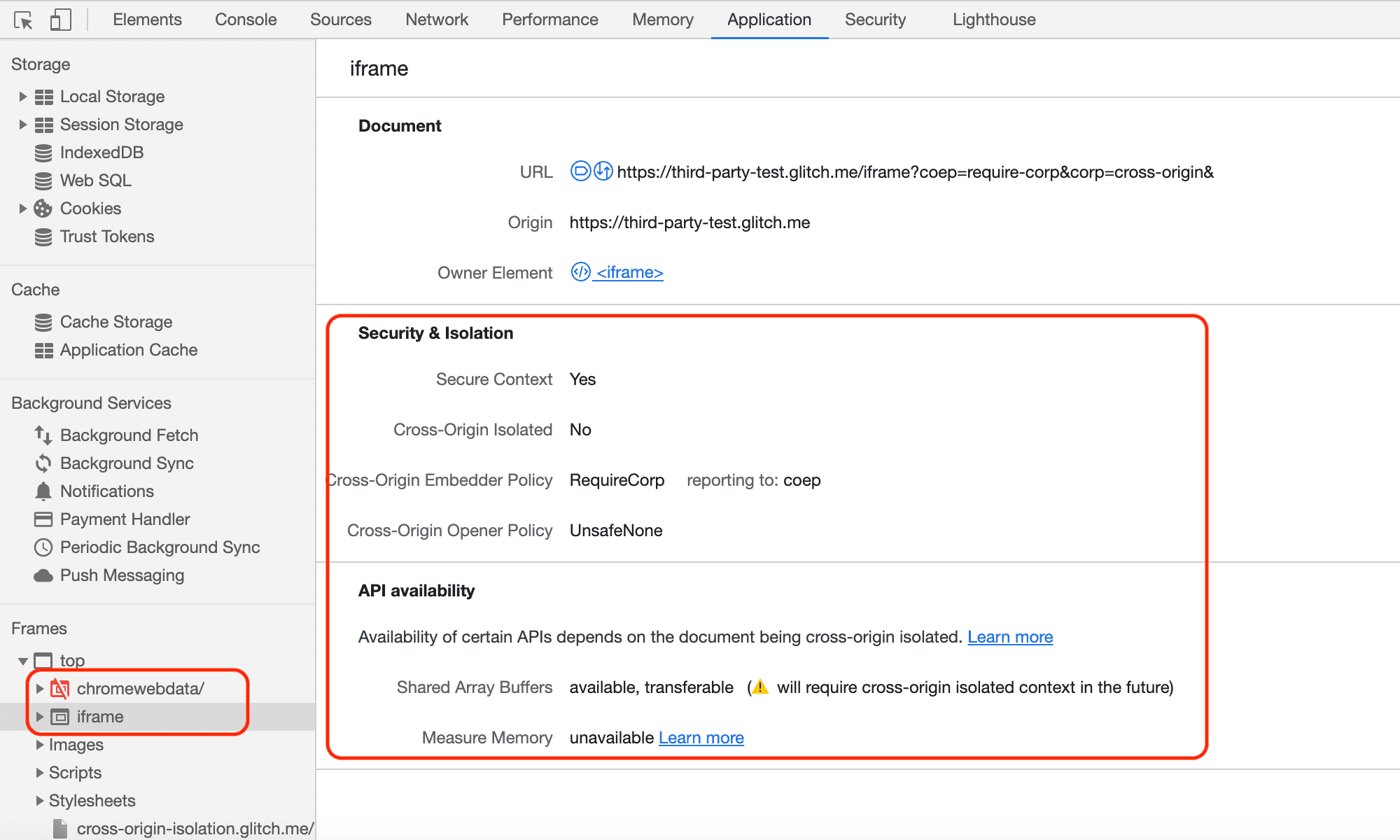
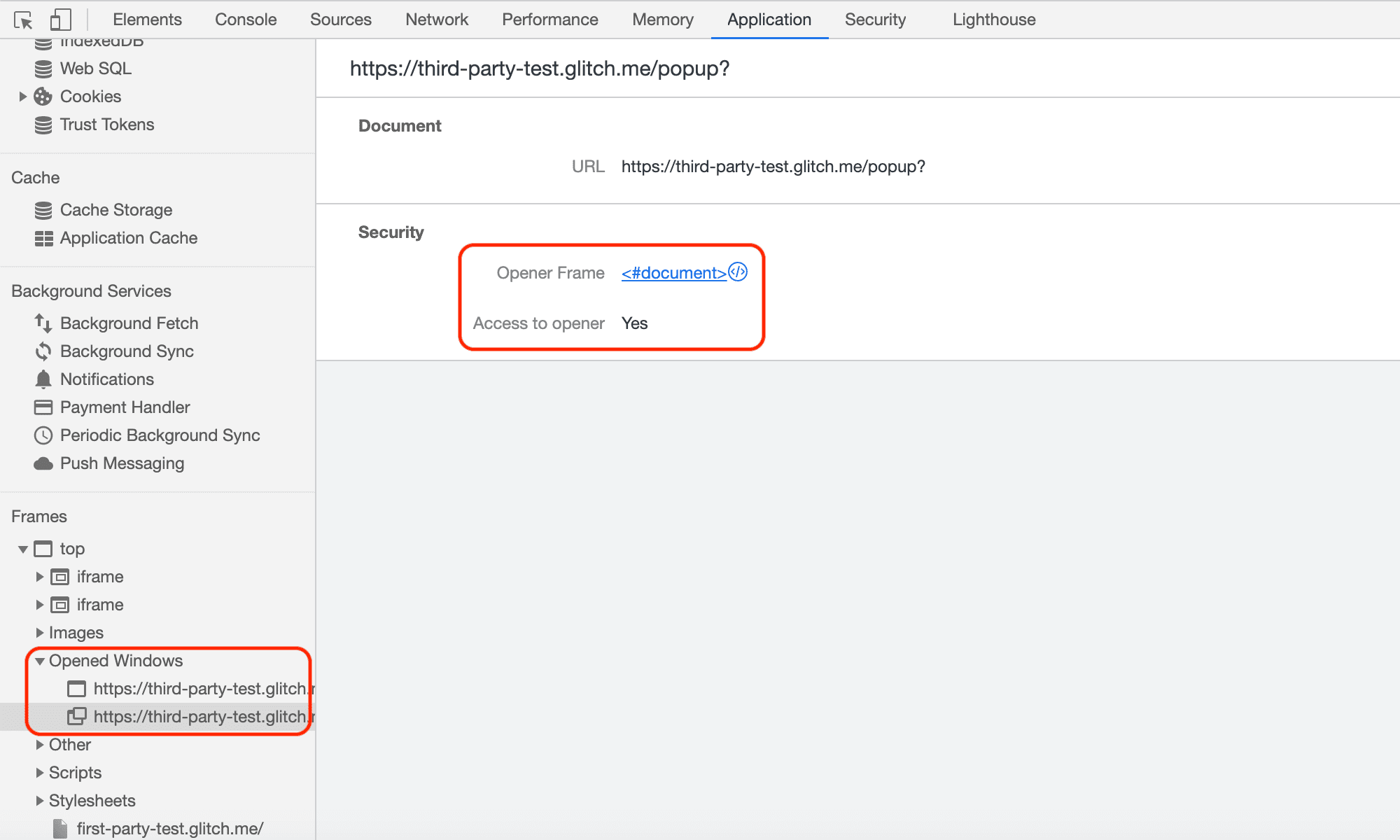
يمكنك أيضًا تحديد حالة إطارات iframe والنوافذ المنبثقة من خلال لوحة التطبيق. انتقِل إلى قسم "اللقطات" على يمين الصفحة و وسِّع "أعلى" للاطّلاع على تفاصيل بنية المرجع.
يمكنك التحقّق من حالة إطار iframe، مثل مدى توفّر SharedArrayBuffer وغيرها.

يمكنك أيضًا التحقّق من حالة النوافذ المنبثقة، مثل ما إذا كانت معزولة من مصادر متعددة.

رصد المشاكل باستخدام Reporting API
Reporting API هي آلية أخرى يمكنك من خلالها رصد مشاكل مختلفة. يمكنك ضبط Reporting API لتوجيه متصفح المستخدِمين لإرسال تقرير كلما منعت سياسة COEP تحميل مورد أو عزلت سياسة COOP نافذة منبثقة. يتيح Chrome استخدام Reporting API منذ الإصدار 69 لمجموعة متنوعة من الاستخدامات، بما في ذلك سياسة COEP وسياسة COOP.
للتعرّف على كيفية ضبط Reporting API وإعداد خادم لتلقّي التقارير، انتقِل إلى مقالة استخدام Reporting API.
مثال على تقرير COEP
في ما يلي مثال على حمولة تقرير COEP عند حظر مورد من مصدر مختلف:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
مثال على تقرير "التعاون في التسويق"
في ما يلي مثال على حمولة COOP report عند فتح نافذة منبثقة معزولة:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
عندما تحاول مجموعات سياقات التصفّح المختلفة الوصول إلى بعضها (في وضع
"إعداد التقارير فقط" فقط)، تُرسِل ميزة "التعاون لتحسين الأداء" أيضًا تقريرًا. على سبيل المثال، سيظهر التقرير عند محاولة
postMessage() على النحو التالي:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
الخاتمة
استخدِم مجموعة من عناوين HTTP الخاصة بإطارَي عمل COOP وCOEP لتفعيل صفحة ويب في حالة خاصة
معزولة عن مصادر متعددة. ستتمكّن من فحص
self.crossOriginIsolated لتحديد ما إذا كانت صفحة الويب في حالة
عزل من مصادر متعددة.
سنواصل تعديل هذه المشاركة عند توفّر ميزات جديدة في هذه الحالة المُعزَّلة التي تستند إلى مصادر متعددة، وسنُجري المزيد من التحسينات على "أدوات المطوّر" في ما يتعلّق بـ COOP وCOEP.
الموارد
- سبب الحاجة إلى "حظر الوصول من نطاقات أخرى" للحصول على ميزات فعّالة
- دليل تفعيل ميزة "العزل المشترك المصدر"
- تعديلات SharedArrayBuffer في الإصدار 88 من Chrome لنظام التشغيل Android والإصدار 92 من Chrome لأجهزة الكمبيوتر المكتبي
- مراقبة إجمالي استخدام ذاكرة صفحة الويب باستخدام
measureUserAgentSpecificMemory()


