Google bekerja sama dengan vendor browser dan partner industri lainnya untuk memperbaiki lima poin masalah utama kompatibilitas browser bagi developer web: flexbox CSS, Petak CSS, position: sticky, aspect-ratio, dan transformasi CSS.
Google bekerja sama dengan vendor browser dan partner industri lainnya untuk memperbaiki
lima poin masalah kompatibilitas browser teratas bagi developer web. Area fokusnya
adalah flexbox CSS, Petak CSS, position: sticky, aspect-ratio, dan transformasi
CSS. Lihat Cara berkontribusi dan mengikutinya untuk
mempelajari cara berpartisipasi.
Latar belakang
Kompatibilitas di web selalu menjadi tantangan besar bagi developer. Dalam beberapa tahun terakhir, Google dan partner lainnya, termasuk Mozilla dan Microsoft, telah berupaya mempelajari lebih lanjut poin masalah utama bagi developer web, untuk mendorong pekerjaan dan prioritas kami guna memperbaiki situasi. Project ini terhubung dengan pekerjaan Kepuasan Developer (DevSAT) Google, dan dimulai dalam skala yang lebih besar dengan pembuatan survei DNA MDN (Penilaian Kebutuhan Developer) pada tahun 2019 dan 2020, serta upaya riset mendalam yang disajikan dalam Laporan Kompatibilitas Browser MDN 2020. Riset tambahan telah dilakukan di berbagai saluran, seperti survei Keadaan CSS dan Keadaan JS.
Sasaran pada tahun 2021 adalah menghilangkan masalah kompatibilitas browser di lima area fokus utama sehingga developer dapat dengan yakin mem-build di atasnya sebagai fondasi yang andal. Upaya ini disebut #Compat 2021.
Memilih apa yang ingin difokuskan
Meskipun ada masalah kompatibilitas browser pada dasarnya di semua platform web, fokus project ini adalah pada sejumlah kecil area yang paling bermasalah yang dapat dibuat jauh lebih baik, sehingga menghapusnya sebagai masalah utama bagi developer.
Project kompatibilitas menggunakan beberapa kriteria yang memengaruhi area mana yang harus diprioritaskan, dan beberapa di antaranya adalah:
- Penggunaan fitur. Misalnya, flexbox digunakan di 75% dari semua kunjungan halaman, dan adopsinya berkembang pesat di HTTP Archive.
- Jumlah bug (di Chromium, Gecko, WebKit), dan untuk Chromium, jumlah bintang yang dimiliki bug tersebut.
Hasil survei:
- Survei DNA MDN
- Laporan Kompatibilitas Browser MDN
- Status CSS fitur yang paling dikenal dan digunakan
Hasil pengujian dari web-platform-tests. Misalnya, flexbox di wpt.fyi.
Dapatkah saya menggunakan fitur yang paling banyak ditelusuri.
Lima area fokus utama pada tahun 2021
Pada tahun 2020, Chromium mulai menangani area utama yang diuraikan dalam Meningkatkan kompatibilitas browser Chromium pada tahun 2020. Pada tahun 2021, kami memulai upaya khusus untuk melangkah lebih jauh. Google dan Microsoft bekerja sama untuk mengatasi masalah utama di Chromium, bersama dengan Igalia. Igalia, yang merupakan kontributor reguler untuk Chromium dan WebKit, serta pengelola port WebKit resmi untuk perangkat tersemat, telah sangat mendukung dan terlibat dalam upaya kompatibilitas ini, dan akan membantu mengatasi dan melacak masalah yang diidentifikasi.
Berikut adalah area yang akan diperbaiki pada tahun 2021.
Flexbox CSS
Flexbox CSS
banyak digunakan
di web dan masih ada beberapa tantangan utama bagi developer. Misalnya,
Chromium dan
WebKit
telah mengalami masalah dengan penampung fleksibel auto-height yang menyebabkan gambar berukuran salah.


Foto oleh Alireza Mahmoudi.
Postingan blog Igalia's flexbox Cats mendalami masalah ini dengan lebih banyak contoh.
Alasan prioritasnya
- Survei: Masalah teratas dalam Laporan Kompatibilitas Browser MDN, yang paling dikenal dan digunakan di Status CSS
- Pengujian: 85% lulus di semua browser
- Penggunaan: 75% kunjungan halaman, tumbuh dengan pesat di HTTP Archive
Petak CSS
Petak CSS adalah blok penyusun inti untuk tata letak web modern, yang menggantikan banyak teknik dan solusi lama. Seiring dengan meningkatnya penggunaan, teknologi ini harus sangat andal, sehingga perbedaan antar-browser tidak pernah menjadi alasan untuk menghindarinya. Satu area yang tidak ada adalah kemampuan untuk menganimasikan tata letak petak, yang didukung di Gecko, tetapi tidak di Chromium atau WebKit. Jika didukung, efek seperti ini dapat dilakukan:
Alasan prioritasnya
- Survei: Runner-up dalam Laporan Kompatibilitas Browser MDN, terkenal tetapi jarang digunakan dalam Status CSS
- Pengujian: 75% lulus di semua browser
- Penggunaan: 8% dan terus meningkat, peningkatan kecil di HTTP Archive
CSS position: sticky
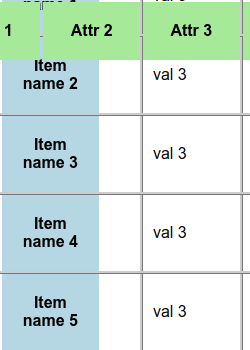
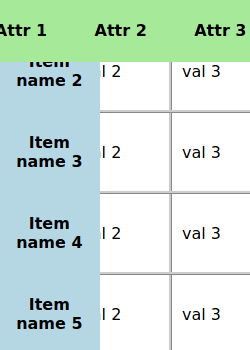
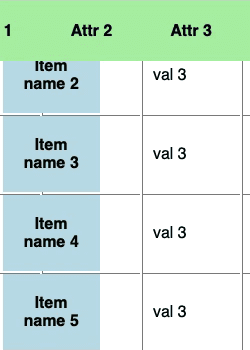
Pemosisi melekat memungkinkan konten melekat ke tepi area pandang dan biasanya digunakan untuk header yang selalu terlihat di bagian atas area pandang. Meskipun didukung di semua browser, ada kasus penggunaan umum saat fitur ini tidak berfungsi sebagaimana mestinya. Misalnya, header tabel melekat tidak didukung di Chromium, dan meskipun kini didukung di balik flag, hasilnya tidak konsisten di seluruh browser:



Lihat demo header tabel melekat oleh Rob Flack.
Alasan prioritasnya
- Survei: Sangat dikenal/digunakan di Status CSS dan telah dibahas beberapa kali di Laporan Kompatibilitas Browser MDN
- Pengujian: 66% lulus di semua browser
- Penggunaan: 8%
Properti rasio aspek CSS
Properti CSS
aspect-ratio
baru memudahkan Anda mempertahankan rasio lebar-ke-tinggi yang konsisten untuk
elemen, sehingga Anda tidak perlu menggunakan
hack padding-top yang terkenal:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Karena merupakan kasus penggunaan yang umum, kasus ini diharapkan akan digunakan secara luas, dan kami ingin memastikannya solid di semua skenario umum dan di seluruh browser.
Alasan prioritasnya
- Survei: Sudah dikenal luas, tetapi belum digunakan secara luas di Status CSS
- Pengujian: 27% lulus di semua browser
- Penggunaan: 3% dan diperkirakan akan meningkat
Transformasi CSS
Transformasi CSS telah didukung di semua browser selama bertahun-tahun dan banyak digunakan di web. Namun, masih ada banyak area yang tidak berfungsi sama di seluruh browser, terutama dengan animasi dan transformasi 3D. Misalnya, efek pembalikan kartu dapat sangat tidak konsisten di seluruh browser:
Alasan prioritasnya
- Survei: Sangat dikenal dan digunakan di State of CSS
- Pengujian: 55% lulus di semua browser
- Penggunaan: 80%
Cara berkontribusi dan mengikutinya
Ikuti dan bagikan pembaruan apa pun yang kami posting di @ChromiumDev atau mailing list publik, Compat 2021. Pastikan bug ada, atau laporkan masalah yang Anda alami, dan jika ada yang tidak ada, hubungi melalui saluran di atas.
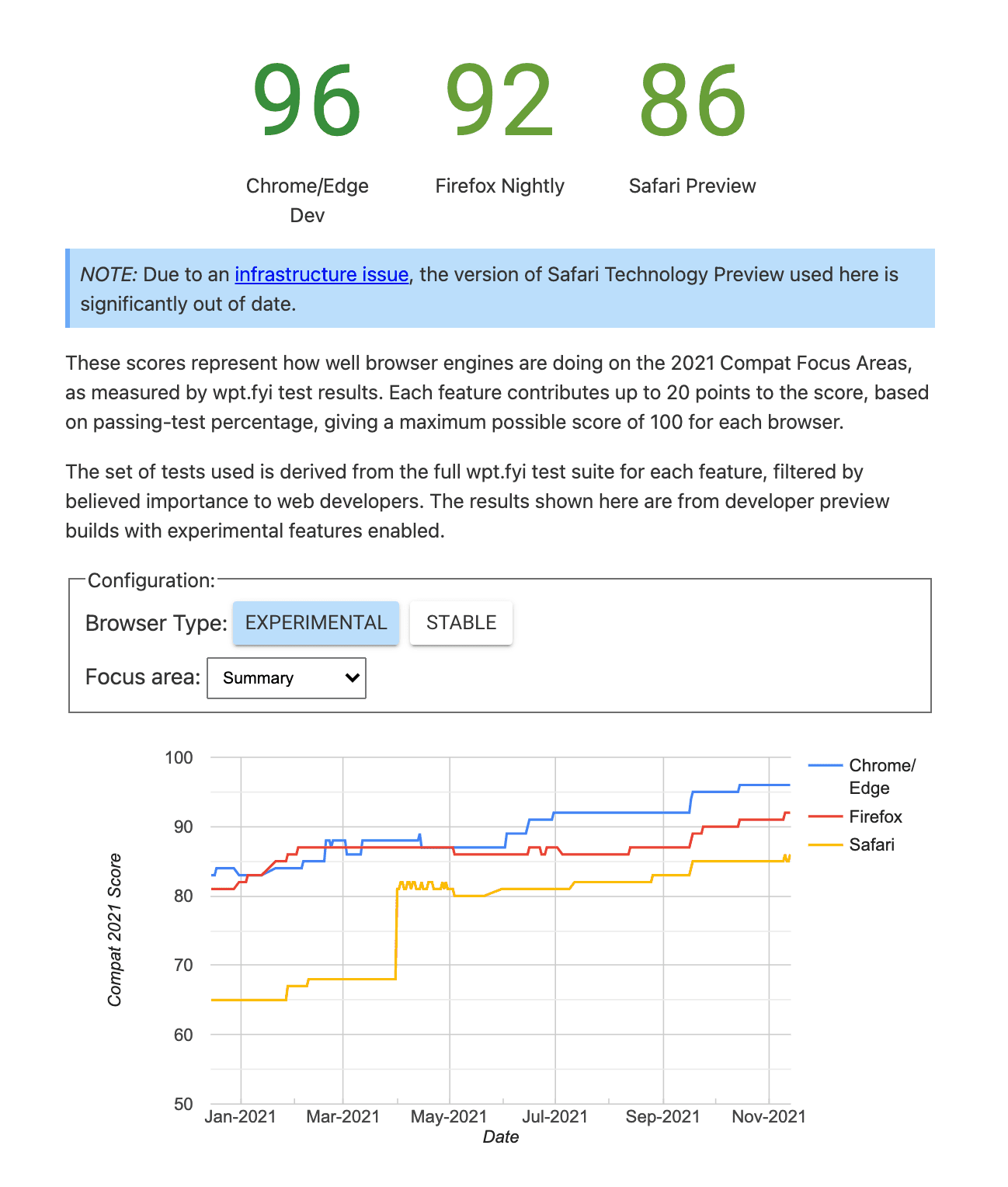
Akan ada pembaruan rutin tentang progres di web.dev dan Anda juga dapat mengikuti progres untuk setiap area fokus di Dasbor Compat 2021.

Kami harap upaya bersama di antara vendor browser untuk meningkatkan keandalan dan interoperabilitas ini akan membantu Anda membuat hal-hal yang luar biasa di web.



