Google está trabajando con otros proveedores de navegadores y socios de la industria para solucionar los cinco problemas principales de compatibilidad de navegadores para los desarrolladores web: flexbox de CSS, cuadrícula de CSS, position: sticky, aspect-ratio y transformaciones de CSS.
Google trabaja con otros proveedores de navegadores y socios de la industria para solucionar los cinco principales problemas de compatibilidad de navegadores para los desarrolladores web. Las áreas de enfoque son flexbox de CSS, cuadrícula de CSS, position: sticky, aspect-ratio y transformaciones de CSS. Consulta Cómo puedes contribuir y seguir el contenido para aprender a participar.
Segundo plano
La compatibilidad en la Web siempre ha sido un gran desafío para los desarrolladores. En los últimos años, Google y otros socios, incluidos Mozilla y Microsoft, se propusieron obtener más información sobre los principales problemas de los desarrolladores web para impulsar nuestro trabajo y priorizar la mejora de la situación. Este proyecto está conectado con el trabajo de Satisfacción del desarrollador (DevSAT) de Google y comenzó a gran escala con la creación de las encuestas de ADN (evaluación de necesidades de los desarrolladores) de MDN en 2019 y 2020, y un esfuerzo de investigación detallado que se presentó en el Informe de compatibilidad de navegadores de MDN 2020. Se realizaron investigaciones adicionales en varios canales, como las encuestas State of CSS y State of JS.
El objetivo en 2021 es eliminar los problemas de compatibilidad del navegador en cinco áreas clave de enfoque para que los desarrolladores puedan basarse en ellas con confianza como bases confiables. Este esfuerzo se denomina #Compatibilidad 2021.
Elige en qué enfocarte
Si bien hay problemas de compatibilidad con el navegador en prácticamente toda la plataforma web, el enfoque de este proyecto se centra en una pequeña cantidad de las áreas más problemáticas que se pueden mejorar de manera significativa, lo que las quita como problemas principales para los desarrolladores.
El proyecto de compatibilidad usa varios criterios que influyen en las áreas que se deben priorizar, y algunos son los siguientes:
- Uso de funciones Por ejemplo, flexbox se usa en el 75% de todas las vistas de página, y la adopción está creciendo con fuerza en el Archivo HTTP.
- Cantidad de errores (en Chromium, Gecko y WebKit) y, en el caso de Chromium, cuántas estrellas tienen esos errores.
Resultados de la encuesta:
- Encuestas de ADN de MND
- Informe de compatibilidad de navegadores de MDN
- Estado del CSS: Las funciones más conocidas y usadas
Resultados de las pruebas de web-platform-tests. Por ejemplo, flexbox en wpt.fyi.
¿Puedo usar las funciones más buscadas.
Las cinco áreas de enfoque principales en 2021
En 2020, Chromium comenzó a abordar las áreas principales que se describen en Mejora la compatibilidad del navegador de Chromium en 2020. En 2021, comenzaremos un esfuerzo dedicado para ir aún más lejos. Google y Microsoft trabajan juntos para abordar los problemas principales de Chromium, junto con Igalia. Igalia, que es un colaborador habitual de Chromium y WebKit, y el encargado del puerto oficial de WebKit para dispositivos integrados, ha brindado una gran asistencia y participación en estos esfuerzos de compatibilidad, y ayudará a abordar y hacer un seguimiento de los problemas identificados.
Estas son las áreas que se comprometieron a corregir en 2021.
Flexbox de CSS
CSS flexbox se usa ampliamente en la Web y aún existen algunos desafíos importantes para los desarrolladores. Por ejemplo, Chromium y WebKit tuvieron problemas con los contenedores flex auto-height, lo que generaba imágenes de tamaño incorrecto.


Foto de Alireza Mahmoudi.
En la entrada de blog Flexbox Cats de Igalia, se profundiza en estos problemas con muchos más ejemplos.
Por qué se prioriza
- Encuestas: El problema principal en el Informe de compatibilidad de navegadores de MDN, el más conocido y usado en Estado de CSS
- Pruebas: 85% de aprobación en todos los navegadores
- Uso: 75% de las vistas de página, con un gran crecimiento en el Archivo HTTP
Cuadrícula de CSS
La Cuadrícula de CSS es un elemento básico para los diseños web modernos, que reemplaza muchas técnicas y soluciones alternativas anteriores. A medida que aumenta la adopción, debe ser sólida, de modo que las diferencias entre los navegadores nunca sean un motivo para evitarla. Un área que falta es la capacidad de animar diseños de cuadrícula, que se admite en Gecko, pero no en Chromium ni WebKit. Cuando se admite, se pueden lograr efectos como los siguientes:
Por qué se prioriza
- Encuestas: Segundo lugar en el Informe de compatibilidad de navegadores de MDN, muy conocido, pero menos utilizado en el Estado de CSS
- Pruebas: 75% de aprobación en todos los navegadores
- Uso: 8% y aumento constante, aumento leve en el Archivo HTTP
CSS position: sticky
El posicionamiento fijo permite que el contenido se adhiera al borde de la ventana de visualización y se usa comúnmente para los encabezados que siempre son visibles en la parte superior de la ventana de visualización. Si bien es compatible con todos los navegadores, existen casos de uso comunes en los que no funciona según lo previsto. Por ejemplo, los encabezados de tabla fijos no son compatibles con Chromium y, aunque ahora se admiten con una marca, los resultados no son coherentes entre los navegadores:



Consulta la demo de encabezados de tablas fijos de Rob Flack.
Por qué se prioriza
- Encuestas: Son muy conocidas y utilizadas en State of CSS y se mencionaron varias veces en el Informe de compatibilidad de navegadores de MDN.
- Pruebas: 66% de aprobación en todos los navegadores
- Uso: 8%
Propiedad aspect-ratio de CSS
La nueva propiedad CSS aspect-ratio facilita mantener una relación de ancho y alto coherente para los elementos, lo que elimina la necesidad del conocido hack padding-top:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Debido a que es un caso de uso muy común, se espera que se use ampliamente, y queremos asegurarnos de que sea sólido en todos los casos comunes y en todos los navegadores.
Por qué se prioriza
- Encuestas: Ya son conocidas, pero aún no se usan ampliamente en el Estado de CSS
- Pruebas: 27% de aprobación en todos los navegadores
- Uso: 3% y se espera que aumente
Transformaciones de CSS
Las transformaciones de CSS son compatibles con todos los navegadores desde hace muchos años y se usan ampliamente en la Web. Sin embargo, aún quedan muchas áreas en las que no funcionan de la misma manera en todos los navegadores, en particular con animaciones y transformaciones 3D. Por ejemplo, un efecto de volteo de tarjeta puede ser muy incoherente entre los navegadores:
Por qué se prioriza
- Encuestas: Son muy conocidas y se usan en State of CSS.
- Pruebas: 55% de aprobación en todos los navegadores
- Uso: 80%
Cómo puedes contribuir y seguir el evento
Sigue y comparte las actualizaciones que publiquemos en @ChromiumDev o en la lista de distribución pública, Compatibilidad 2021. Asegúrate de que los errores existan o infórmalos si tienes problemas. Si falta algo, comunícate con nosotros a través de los canales anteriores.
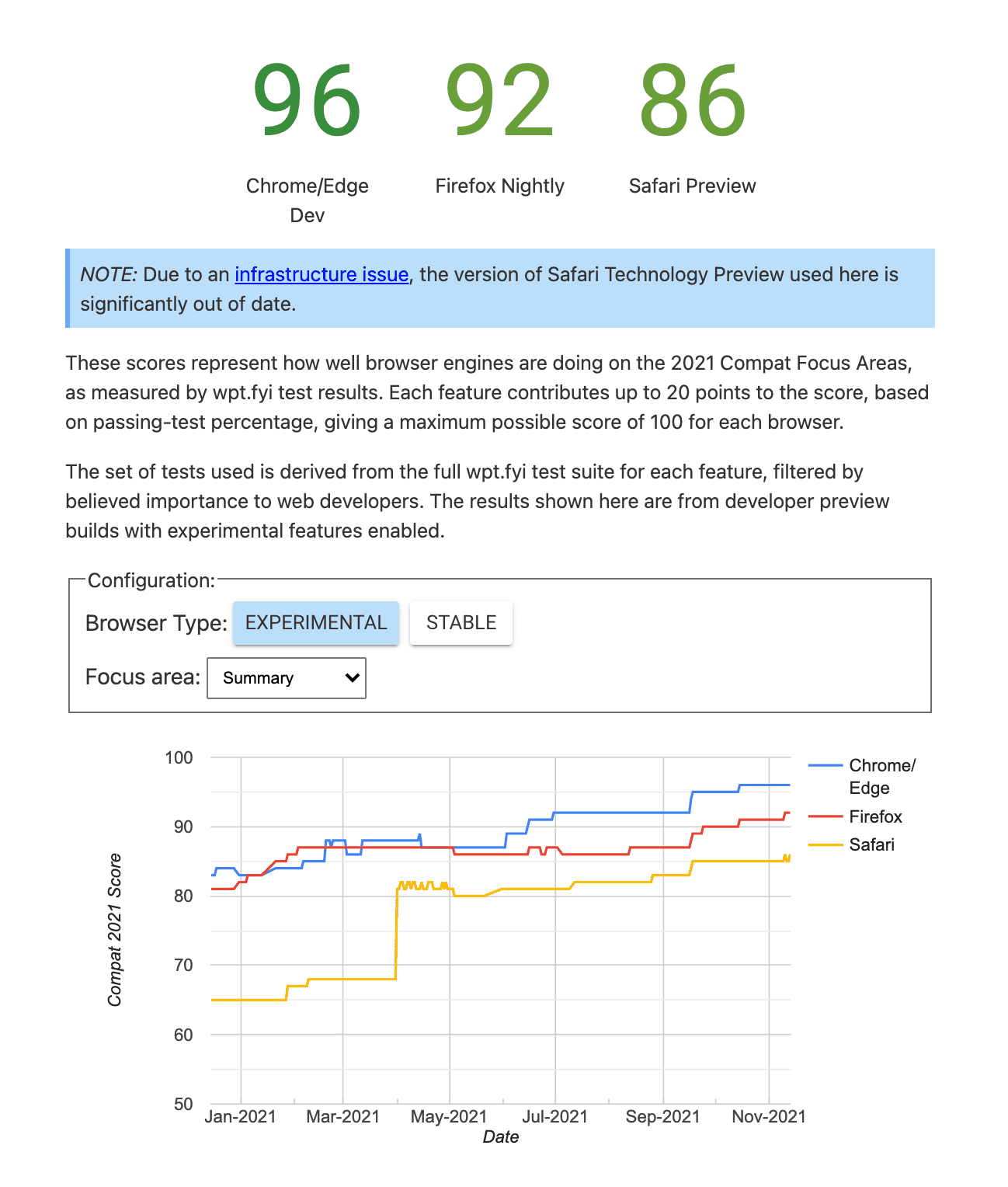
Habrá actualizaciones periódicas sobre el progreso aquí en web.dev y también puedes seguir el progreso de cada área de enfoque en el panel de compatibilidad de 2021.

Esperamos que este esfuerzo conjunto entre los proveedores de navegadores para mejorar la confiabilidad y la interoperabilidad te ayude a crear cosas increíbles en la Web.



