Google współpracuje z innymi dostawcami przeglądarek i partnerami branżowymi, aby rozwiązać 5 największych problemów programistów związanych z kompatybilnością z przeglądarkami: flexbox CSS, siatka CSS, position: sticky, aspect-ratio i przekształcenia CSS.
Google współpracuje z innymi dostawcami przeglądarek i partnerami branżowymi nad rozwiązaniem 5 największych problemów programistów związanych ze zgodnością z przeglądarkami. Głównym obszarem zainteresowania są flexbox, CSS Grid, position: sticky, aspect-ratio i przekształcenia CSS. Aby dowiedzieć się, jak się zaangażować, przeczytaj artykuł Jak możesz się włączyć i śledzić postępy.
Tło
Zgodność w internecie zawsze była dużym wyzwaniem dla programistów. W ostatnich latach Google i inni partnerzy, m.in. Mozilla i Microsoft, starali się dowiedzieć więcej o największych problemach programistów, aby móc lepiej skoncentrować się na ich rozwiązaniu. Ten projekt jest powiązany z działaniami Google dotyczącymi zadowolenia deweloperów (DevSAT) i rozpoczął się na większą skalę od przeprowadzenia w latach 2019 i 2020 r. ankiet MND DNA (Developer Needs Assessment) oraz skrupulatnego badania, którego wyniki zostały przedstawione w raporcie MND na temat zgodności przeglądarek z 2020 r. Przeprowadziliśmy dodatkowe badania na różnych kanałach, takie jak ankiety State of CSS i State of JS.
Naszym celem w 2021 roku jest wyeliminowanie problemów ze zgodnością przeglądarek w 5 kluczowych obszarach, aby deweloperzy mogli tworzyć niezawodne rozwiązania oparte na tych solidnych fundamentach. Nazwa tego projektu to #Compat 2021.
Wybieranie, na czym chcesz się skoncentrować
Chociaż problemy ze zgodnością przeglądarek występują praktycznie na wszystkich platformach internetowych, w ramach tego projektu skupiamy się na kilku najbardziej problematycznych obszarach, które można znacznie ulepszyć, aby uczynić je mniej uciążliwymi dla deweloperów.
Projekt dotyczący zgodności korzysta z kilku kryteriów, które wpływają na to, które obszary mają być priorytetowe. Oto niektóre z nich:
- Korzystanie z funkcji. Na przykład flexbox jest używany w 75% wszystkich wyświetleń stron, a jego stosowanie rośnie dynamicznie w archiwum HTTP.
- Liczba błędów (w Chromium, Gecko, WebKit) oraz liczba gwiazdek przypisanych do tych błędów w Chromium.
Wyniki ankiety:
- Ankiety dotyczące DNA MDN
- Raport MND o zgodności z przeglądarkami
- Stan CSSnajbardziej znanych i używanych funkcji
Wyniki testów z web-platform-tests. Na przykład flexbox na wpt.fyi.
Najczęściej wyszukiwane funkcje Can I use.
5 głównych obszarów działań w 2021 r.
W 2020 r. zespół Chromium rozpoczął pracę nad najważniejszymi obszarami opisanymi w artykule Poprawa zgodności przeglądarki Chromium w 2020 r.. W 2021 r. rozpoczynamy działania, które pozwolą nam pójść jeszcze dalej. Google i Microsoft współpracują z Igalia nad rozwiązywaniem najważniejszych problemów w Chromium. Igalia, którzy regularnie wnoszą swój wkład w rozwój Chromium i WebKit oraz są opiekunami oficjalnego portu WebKit na urządzenia wbudowane, bardzo wspierali nas i angażowali się w działania związane ze zgodnością. Będą też pomagać w rozwiązywaniu i śledzeniu zidentyfikowanych problemów.
Poniżej przedstawiamy obszary, które mają zostać poprawione w 2021 r.
Flexbox w CSS
CSS flexbox
jest
powszechnie używany
w internecie, ale nadal stwarza deweloperom poważne wyzwania. Na przykład Chromium i WebKit miały problemy z kontenerami flex auto-height, które powodowały nieprawidłowy rozmiar obrazów.


Zdjęcie: Alireza Mahmoudi
W poście na blogu Igalia o flexboxie Cats znajdziesz więcej informacji na temat tych problemów i więcej przykładów.
Dlaczego ma ono priorytet
- Ankiety: najważniejszy problem w raporcie MND o zgodności z przeglądarkami, najbardziej znany i używany w State of CSS
- Testy: 85% przeszło we wszystkich przeglądarkach
- Użycie: 75% wyświetleń stron, które gwałtownie rosną w archiwum HTTP
Siatka CSS
Siatka CSS to podstawowy element nowoczesnych układów stron internetowych, który zastępuje wiele starszych technik i obejść. Wraz z upowszechnianiem się tej technologii musi ona być niezawodna, aby różnice między przeglądarkami nie były powodem, dla którego użytkownicy nie chcieliby z niej korzystać. Jednym z obszarów, w którym brakuje możliwości, jest animacja układów siatki, obsługiwana w Gecko, ale nie w Chromium ani WebKit. Jeśli jest to obsługiwane, można uzyskać takie efekty:
Dlaczego ma ono priorytet
- Ankiety: drugie miejsce w raporcie MDN o zgodności z przeglądarkami, dobrze znane, ale rzadziej używane w raporcie State of CSS.
- Testy: 75% przeszło we wszystkich przeglądarkach
- Użycie: 8% i stale rośnie, nieznaczny wzrost w archiwum HTTP
Pozycja w CSS: przyklejona
Przyklejanie pozycji pozwala na przyklejanie treści do krawędzi widocznego obszaru. Jest to powszechnie stosowane w przypadku nagłówków, które są zawsze widoczne u góry widocznego obszaru. Chociaż jest obsługiwana we wszystkich przeglądarkach, w niektórych przypadkach nie działa zgodnie z oczekiwaniami. Na przykład przypięte nagłówki tabel nie są obsługiwane w Chromium, ale obecnie są obsługiwane za pomocą flagi. Wyniki są jednak niespójne w różnych przeglądarkach:



Obejrzyj demo Roba Flacka na temat przypinanych nagłówków tabel.
Dlaczego ma ono priorytet
- Ankiety: bardzo znane i używane w State of CSS oraz wielokrotnie wspomniane w raporcie MND na temat zgodności przeglądarek.
- Testy: 66% przeszło we wszystkich przeglądarkach
- Użycie: 8%
Właściwość CSS aspect-ratio
Nowa właściwość CSS aspect-ratio ułatwia zachowanie spójnego współczynnika proporcji szerokości do wysokości elementów, co eliminuje potrzebę stosowania znanego padding-tophacka:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Jest to bardzo popularny przypadek użycia, który będzie powszechnie stosowany, dlatego chcemy mieć pewność, że działa prawidłowo we wszystkich typowych scenariuszach i we wszystkich przeglądarkach.
Dlaczego ma ono priorytet
- Ankiety: są dobrze znane, ale nie są jeszcze powszechnie używane w State of CSS.
- Testy: 27% pozytywnych wyników we wszystkich przeglądarkach
- Użycie: 3% i wzrost oczekuje się wzrostu
Przekształcenia CSS
Transformacje CSS są obsługiwane we wszystkich przeglądarkach od wielu lat i są powszechnie stosowane w internecie. Nadal jednak istnieje wiele obszarów, w których nie działają one tak samo we wszystkich przeglądarkach, zwłaszcza w przypadku animacji i transformacji 3D. Na przykład efekt przewracania karty może być bardzo niejednolity w różnych przeglądarkach:
Dlaczego ma ono priorytet
- Ankiety: bardzo dobrze znane i używane w State of CSS
- Testy: 55% zaliczonych we wszystkich przeglądarkach
- Użycie: 80%
Jak możesz przyczynić się do projektu i śledzić postępy
Śledź i udostępniaj wszelkie informacje, które publikujemy na koncie @ChromiumDev lub na publicznej liście mailingowej Compat 2021. Upewnij się, że błędy istnieją, lub zgłoś problemy, z którymi się spotykasz. Jeśli czegoś brakuje, skontaktuj się z nami za pomocą kanałów wymienionych powyżej.
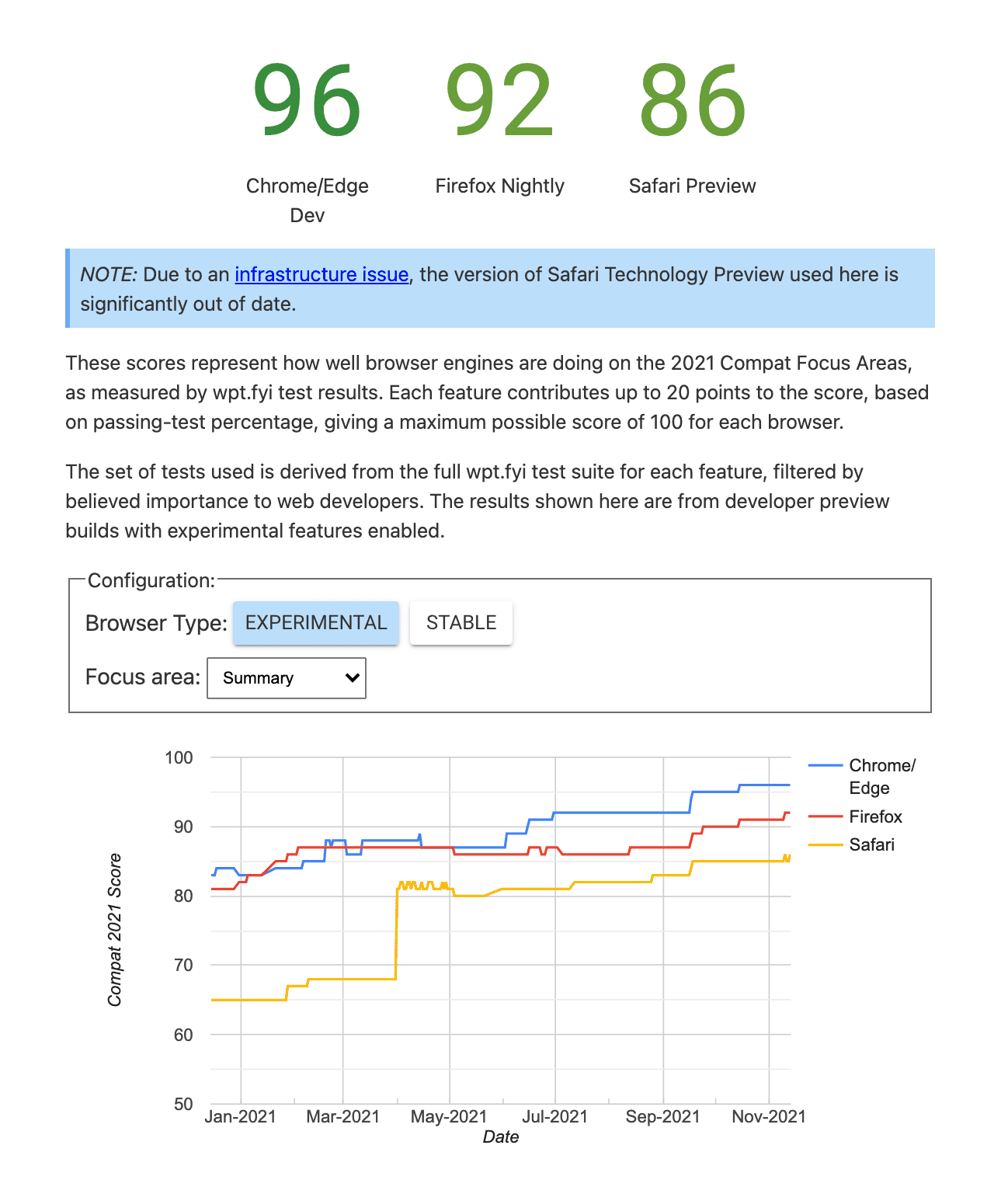
Na stronie web.dev będziemy regularnie informować o postępach w tym zakresie. Możesz też śledzić postępy w każdym obszarze działań na panelu zgodności 2021.

Mamy nadzieję, że wspólne działania dostawców przeglądarek na rzecz zwiększenia niezawodności i współdziałania ułatwią Ci tworzenie niesamowitych rzeczy w internecie.



