Google, वेब डेवलपर के लिए ब्राउज़र के साथ काम करने से जुड़ी पांच मुख्य समस्याओं को ठीक करने के लिए, ब्राउज़र के अन्य वेंडर और इंडस्ट्री पार्टनर के साथ मिलकर काम कर रहा है: सीएसएस फ़्लेक्सबॉक्स, सीएसएस ग्रिड, position: sticky, aspect-ratio, और सीएसएस ट्रांसफ़ॉर्म.
Google, वेब डेवलपर के लिए ब्राउज़र के साथ काम करने से जुड़ी पांच सबसे बड़ी समस्याओं को ठीक करने के लिए, ब्राउज़र के अन्य वेंडर और इंडस्ट्री पार्टनर के साथ काम कर रहा है. इस अपडेट में, सीएसएस फ़्लेक्सबॉक्स, सीएसएस ग्रिड, position: sticky, aspect-ratio, और सीएसएस ट्रांसफ़ॉर्म पर फ़ोकस किया गया है. इसमें हिस्सा लेने का तरीका जानने के लिए, इसमें योगदान देने और इसे फ़ॉलो करने का तरीका देखें.
बैकग्राउंड
डेवलपर के लिए, वेब पर ऐप्लिकेशन को काम कराना हमेशा एक बड़ी चुनौती रही है. पिछले कुछ सालों में, Google और Mozilla और Microsoft जैसे अन्य पार्टनर ने वेब डेवलपर के लिए सबसे ज़्यादा समस्याओं के बारे में ज़्यादा जानने की कोशिश की है. इससे वे इस स्थिति को बेहतर बनाने के लिए, अपने काम को आगे बढ़ा पाएंगे और प्राथमिकता तय कर पाएंगे. यह प्रोजेक्ट, Google के डेवलपर के अनुभव (DevSAT) से जुड़ा है. इसे 2019 और 2020 में, MDN DNA (डेवलपर की ज़रूरतों का आकलन) सर्वे बनाने के साथ बड़े पैमाने पर शुरू किया गया था. साथ ही, MDN ब्राउज़र के साथ काम करने की सुविधा की 2020 की रिपोर्ट में, ज़्यादा जानकारी वाली रिसर्च को भी शामिल किया गया था. अलग-अलग चैनलों पर भी ज़्यादा रिसर्च की गई है. जैसे, सीएसएस की स्थिति और जेएस की स्थिति के सर्वे.
साल 2021 का मकसद, ब्राउज़र के साथ काम करने से जुड़ी समस्याओं को पांच मुख्य फ़ोकस ऐरे में खत्म करना है, ताकि डेवलपर भरोसेमंद फ़ाउंडेशन के तौर पर उन पर भरोसा कर सकें. इस प्रोसेस को #Compat 2021 कहा जाता है.
चुनना कि किस पर फ़ोकस करना है
आम तौर पर, सभी वेब प्लैटफ़ॉर्म पर ब्राउज़र के साथ काम करने से जुड़ी समस्याएं होती हैं. हालांकि, इस प्रोजेक्ट का मकसद उन कुछ समस्याओं पर फ़ोकस करना है जिनमें काफ़ी सुधार किया जा सकता है. इससे, डेवलपर के लिए ये समस्याएं सबसे ज़्यादा समस्याओं की सूची से हट जाएंगी.
काम करने की सुविधा से जुड़े प्रोजेक्ट में कई शर्तों का इस्तेमाल किया जाता है. इन शर्तों के आधार पर यह तय किया जाता है कि किन क्षेत्रों को प्राथमिकता दी जाए. इनमें ये शर्तें शामिल हैं:
- सुविधा के इस्तेमाल की जानकारी. उदाहरण के लिए, सभी पेज व्यू में 75% के लिए फ़्लेक्सबॉक्स का इस्तेमाल किया जाता है. साथ ही, एचटीटीपी संग्रह में इसका इस्तेमाल तेज़ी से बढ़ रहा है.
- Chromium, Gecko, WebKit में मौजूद गड़बड़ियों की संख्या और Chromium में, उन गड़बड़ियों को कितने स्टार मिले हैं.
सर्वे के नतीजे:
- एमडीएन डीएनए सर्वे
- MDN ब्राउज़र के साथ काम करने की रिपोर्ट
- सीएसएस की स्थिति सबसे ज़्यादा इस्तेमाल की जाने वाली और लोकप्रिय सुविधाएं
web-platform-tests से मिले टेस्ट के नतीजे. उदाहरण के लिए, wpt.fyi पर फ़्लेक्सबॉक्स.
क्या मैं की सबसे ज़्यादा खोजी गई सुविधाओं का इस्तेमाल कर सकता/सकती हूं.
साल 2021 में फ़ोकस करने के पांच मुख्य विषय
साल 2020 में, Chromium ने उन मुख्य समस्याओं को हल करने के लिए काम शुरू किया जिनके बारे में साल 2020 में Chromium के ब्राउज़र के साथ काम करने की सुविधा को बेहतर बनाना लेख में बताया गया है. साल 2021 में, हम इस दिशा में ज़्यादा काम करने जा रहे हैं. Google और Igalia के साथ मिलकर, Microsoft, Chromium में सबसे ज़्यादा समस्याओं को हल करने पर काम कर रहा है. Igalia, Chromium और WebKit के लिए नियमित तौर पर योगदान देने वाली कंपनी है. साथ ही, यह एम्बेड किए गए डिवाइसों के लिए आधिकारिक WebKit पोर्ट को मैनेज करती है. यह कंपनी, इस काम में हमारी बहुत मदद कर रही है. साथ ही, यह उन समस्याओं को हल करने और ट्रैक करने में भी मदद करेगी जिनकी पहचान की गई है.
यहां उन समस्याओं के बारे में बताया गया है जिन्हें 2021 में ठीक किया जाएगा.
सीएसएस फ़्लेक्सबॉक्स
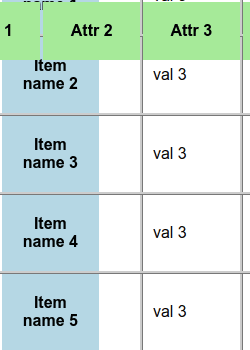
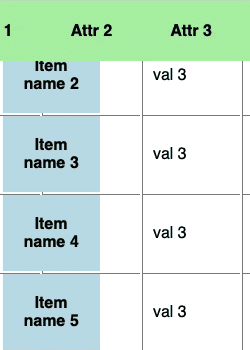
सीएसएस फ़्लेक्सबॉक्स का इस्तेमाल, वेब पर काफ़ी ज़्यादा किया जाता है. हालांकि, डेवलपर के लिए अब भी कुछ बड़ी चुनौतियां हैं. उदाहरण के लिए, Chromium और WebKit, दोनों में auto-height फ़्लेक्स कंटेनर से जुड़ी समस्याएं थीं. इस वजह से, इमेज का साइज़ गलत दिखता था.


अलीरेज़ा महमूदी की फ़ोटो.
Igalia के फ़्लेक्सबॉक्स Cats के ब्लॉग पोस्ट में, इन समस्याओं के बारे में ज़्यादा जानकारी दी गई है. साथ ही, कई उदाहरण भी दिए गए हैं.
इसे प्राथमिकता क्यों दी जाती है
- सर्वे: MDN ब्राउज़र के साथ काम करने की रिपोर्ट में सबसे ज़्यादा समस्या, सीएसएस की स्थिति में सबसे ज़्यादा जानी-पहचानी और इस्तेमाल की जाने वाली समस्या
- टेस्ट: सभी ब्राउज़र में 85% पास
- इस्तेमाल: एचटीटीपी संग्रह में, 75% पेज व्यू की संख्या में तेज़ी से बढ़ोतरी हो रही है
सीएसएस ग्रिड
सीएसएस ग्रिड, आधुनिक वेब लेआउट के लिए मुख्य बिल्डिंग ब्लॉक है. यह कई पुरानी तकनीकों और गड़बड़ियों को ठीक करने के तरीकों की जगह लेता है. इस सुविधा का इस्तेमाल बढ़ रहा है, इसलिए इसे पूरी तरह से काम का बनाना ज़रूरी है, ताकि ब्राउज़र के बीच के अंतर की वजह से, इसे इस्तेमाल न करने का कोई बहाना न हो. ग्रिड लेआउट को ऐनिमेट करने की सुविधा, Gecko में काम करती है, लेकिन Chromium या WebKit में नहीं. अगर यह सुविधा काम करती है, तो इन जैसे इफ़ेक्ट इस्तेमाल किए जा सकते हैं:
इसे प्राथमिकता क्यों दी जाती है
- सर्वे: MDN ब्राउज़र के साथ काम करने की रिपोर्ट में दूसरे स्थान पर रहा. यह सीएसएस की स्थिति में अच्छी तरह से जाना जाता है, लेकिन इसका इस्तेमाल कम किया जाता है
- टेस्ट: सभी ब्राउज़र में 75% पास
- इस्तेमाल: 8% और लगातार बढ़ रहा है, एचटीटीपी संग्रह में थोड़ी बढ़ोतरी
सीएसएस position: sticky
स्टिकी पोज़िशनिंग की मदद से, कॉन्टेंट को व्यूपोर्ट के किनारे पर चिपकाया जा सकता है. आम तौर पर, इसका इस्तेमाल उन हेडर के लिए किया जाता है जो हमेशा व्यूपोर्ट में सबसे ऊपर दिखते हैं. यह सुविधा सभी ब्राउज़र पर काम करती है. हालांकि, आम तौर पर इस्तेमाल किए जाने वाले कुछ उदाहरणों में, यह सुविधा ठीक से काम नहीं करती. उदाहरण के लिए, स्टिकी टेबल हेडर, Chromium में काम नहीं करते. हालांकि, अब फ़्लैग की मदद से काम करते हैं, लेकिन अलग-अलग ब्राउज़र में नतीजे अलग-अलग होते हैं:



रॉब फ़्लैक का स्टिकी टेबल हेडर का डेमो देखें.
इसे प्राथमिकता क्यों दी जाती है
- सर्वे: सीएसएस की स्थिति में काफ़ी लोकप्रिय/इस्तेमाल किए जाने वाले सर्वे. साथ ही, MDN ब्राउज़र के साथ काम करने की क्षमता की रिपोर्ट में कई बार इनका ज़िक्र किया गया है
- टेस्ट: सभी ब्राउज़र में 66% पास
- इस्तेमाल: 8%
सीएसएस aspect-ratio प्रॉपर्टी
नई aspect-ratio सीएसएस प्रॉपर्टी की मदद से, एलिमेंट की चौड़ाई-ऊंचाई का अनुपात आसानी से बनाए रखा जा सकता है. इससे, padding-top हैक की ज़रूरत नहीं पड़ती:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
यह एक सामान्य इस्तेमाल का उदाहरण है. इसलिए, इसका ज़्यादा से ज़्यादा इस्तेमाल किया जा सकता है. हम यह पक्का करना चाहते हैं कि यह सभी सामान्य स्थितियों और सभी ब्राउज़र में सही तरीके से काम करे.
इसे प्राथमिकता क्यों दी जाती है
- सर्वे: ये पहले से ही लोकप्रिय हैं, लेकिन सीएसएस की स्थिति में अब तक इनका बड़े पैमाने पर इस्तेमाल नहीं किया गया है
- टेस्ट: सभी ब्राउज़र में 27% पास
- इस्तेमाल: 3% और इसकी संख्या बढ़ने की उम्मीद है
सीएसएस ट्रांसफ़ॉर्म
सीएसएस ट्रांसफ़ॉर्म का इस्तेमाल, कई सालों से सभी ब्राउज़र में किया जा रहा है. साथ ही, वेब पर इनका काफ़ी इस्तेमाल किया जाता है. हालांकि, अब भी कई ऐसे क्षेत्र हैं जहां ये सभी ब्राउज़र पर एक जैसे काम नहीं करते. खास तौर पर, ऐनिमेशन और 3D ट्रांसफ़ॉर्मेशन के साथ. उदाहरण के लिए, कार्ड के फ़्लिप होने का इफ़ेक्ट, अलग-अलग ब्राउज़र पर अलग-अलग दिख सकता है:
इसे प्राथमिकता क्यों दी जाती है
- सर्वे: सीएसएस की स्थिति में बहुत अच्छी तरह से जाना जाता है और इसका इस्तेमाल किया जाता है
- जांच: सभी ब्राउज़र में 55% पास
- इस्तेमाल: 80%
योगदान देने और इस प्रोग्राम को फ़ॉलो करने का तरीका
@ChromiumDev या सार्वजनिक मेलिंग सूची, Compat 2021 पर पोस्ट किए गए अपडेट को फ़ॉलो और शेयर करें. पक्का करें कि बग मौजूद हों या आपको जो समस्याएं आ रही हैं उनके लिए शिकायत करें. अगर आपको कुछ और बताना है, तो ऊपर दिए गए चैनलों से संपर्क करें.
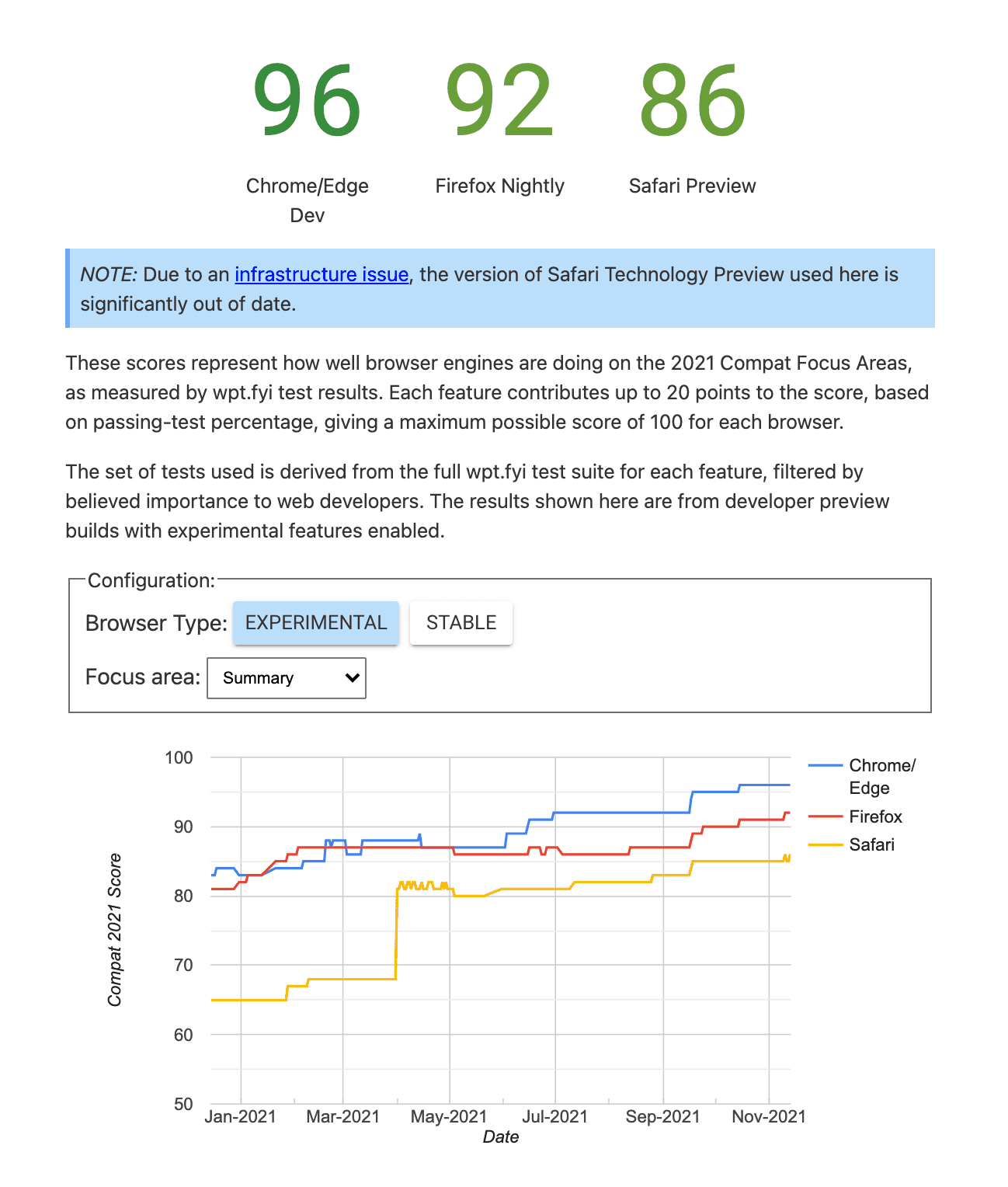
इस प्रोसेस की प्रोग्रेस के बारे में, web.dev पर नियमित अपडेट दिए जाएंगे. साथ ही, Compat 2021 डैशबोर्ड में, फ़ोकस किए गए हर एरिया की प्रोग्रेस को भी देखा जा सकता है.

हमें उम्मीद है कि ब्राउज़र वेंडर के बीच भरोसेमंदता और इंटरऑपरेबिलिटी को बेहतर बनाने के लिए किए गए इस प्रयास से, आपको वेब पर शानदार चीज़ें बनाने में मदद मिलेगी!



