Browser Support
Mit dem Attribut loading können Sie Bilder verzögert laden, ohne benutzerdefinierten Code für das verzögerte Laden schreiben oder eine separate JavaScript-Bibliothek verwenden zu müssen. Demo der Funktion:
Auf dieser Seite wird die Implementierung von Lazy Loading im Browser im Detail beschrieben.
Warum Lazy Loading auf Browserebene?
Laut HTTP Archive sind Bilder der am häufigsten angeforderte Asset-Typ für die meisten Websites und sie benötigen in der Regel mehr Bandbreite als jede andere Ressource. Im 90. Perzentil senden Websites über 5 MB an Bildern auf Computern und Mobilgeräten.
Bisher gab es zwei Möglichkeiten, das Laden von Bildern, die nicht auf dem Bildschirm angezeigt werden, zu verzögern:
- Intersection Observer API verwenden
- Event-Handler mit
scroll,resizeoderorientationchangeverwenden
Mit beiden Optionen können Entwickler Lazy Loading-Verhalten einfügen. Viele Entwickler haben Drittanbieterbibliotheken erstellt, um Abstraktionen bereitzustellen, die noch einfacher zu verwenden sind.
Da Lazy Loading direkt vom Browser unterstützt wird, ist keine externe Bibliothek erforderlich. Lazy Loading auf Browserebene sorgt auch dafür, dass das Laden von Bildern weiterhin funktioniert, selbst wenn der Client JavaScript deaktiviert. Das Laden wird jedoch nur verzögert, wenn JavaScript aktiviert ist.
Das Attribut loading
In Chrome werden Bilder mit unterschiedlichen Prioritäten geladen, je nachdem, wo sie sich im Verhältnis zum Geräte-Viewport befinden. Bilder unterhalb des Darstellungsbereichs werden mit einer niedrigeren Priorität geladen, aber sie werden trotzdem abgerufen, während die Seite geladen wird.
Mit dem Attribut loading können Sie das Laden von Bildern, die nicht auf dem Bildschirm angezeigt werden, vollständig verzögern:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Folgende Werte werden für das Attribut loading unterstützt:
lazy: Das Laden der Ressource wird verzögert, bis sie eine berechnete Entfernung vom Darstellungsbereich erreicht.eager: Standardmäßiges Ladeverhalten des Browsers. Das Bild wird unabhängig davon geladen, wo es sich auf der Seite befindet. Dies ist die Standardeinstellung. Es kann jedoch nützlich sein, sie explizit festzulegen, wenn in Ihren Tools automatischloading="lazy"hinzugefügt wird, wenn kein expliziter Wert vorhanden ist, oder wenn Ihr Linter eine Fehlermeldung ausgibt, wenn sie nicht explizit festgelegt ist.
Beziehung zwischen dem Attribut loading und der Abrufpriorität
Der Wert eager ist eine Anweisung, das Bild wie gewohnt zu laden, ohne das Laden weiter zu verzögern, wenn sich das Bild außerhalb des Bildschirms befindet. Das Bild wird dadurch nicht schneller geladen als ein anderes Bild ohne loading-Attribut.
Wenn Sie die Abrufpriorität eines wichtigen Bildes (z. B. des LCP-Bildes) erhöhen möchten, verwenden Sie Fetch Priority mit fetchpriority="high".
Ein Bild mit loading="lazy" und fetchpriority="high" wird weiterhin verzögert, solange es sich außerhalb des Bildschirms befindet. Es wird dann mit hoher Priorität abgerufen, wenn es sich fast im Viewport befindet. Diese Kombination ist nicht wirklich notwendig, da der Browser dieses Bild wahrscheinlich ohnehin mit hoher Priorität laden würde.
Schwellenwerte für den Abstand vom Darstellungsbereich
Alle Bilder, die sofort ohne Scrollen sichtbar sind, werden normal geladen. Bilder, die weit unter dem Geräte-Darstellungsbereich liegen, werden erst abgerufen, wenn der Nutzer in ihre Nähe scrollt.
Bei der Implementierung von Lazy Loading in Chromium wird versucht, dafür zu sorgen, dass Bilder außerhalb des sichtbaren Bereichs früh genug geladen werden, sodass sie fertig geladen sind, wenn der Nutzer zu ihnen scrollt. Dazu werden sie abgerufen, lange bevor sie im Darstellungsbereich sichtbar werden.
Der Grenzwert für die Entfernung hängt von den folgenden Faktoren ab:
- Der Typ der abgerufenen Bildressource
- Der effektive Verbindungstyp
Die Standardwerte für die verschiedenen effektiven Verbindungstypen finden Sie im Chromium-Quellcode. Sie können mit diesen verschiedenen Grenzwerten experimentieren, indem Sie das Netzwerk in den Entwicklertools drosseln.
Verbesserte Grenzwerte für Dateneinsparungen und Entfernung vom Viewport
Im Juli 2020 wurden in Chrome erhebliche Verbesserungen vorgenommen, um die Schwellenwerte für die Entfernung vom Viewport für das Lazy Loading von Bildern besser an die Erwartungen von Entwicklern anzupassen.
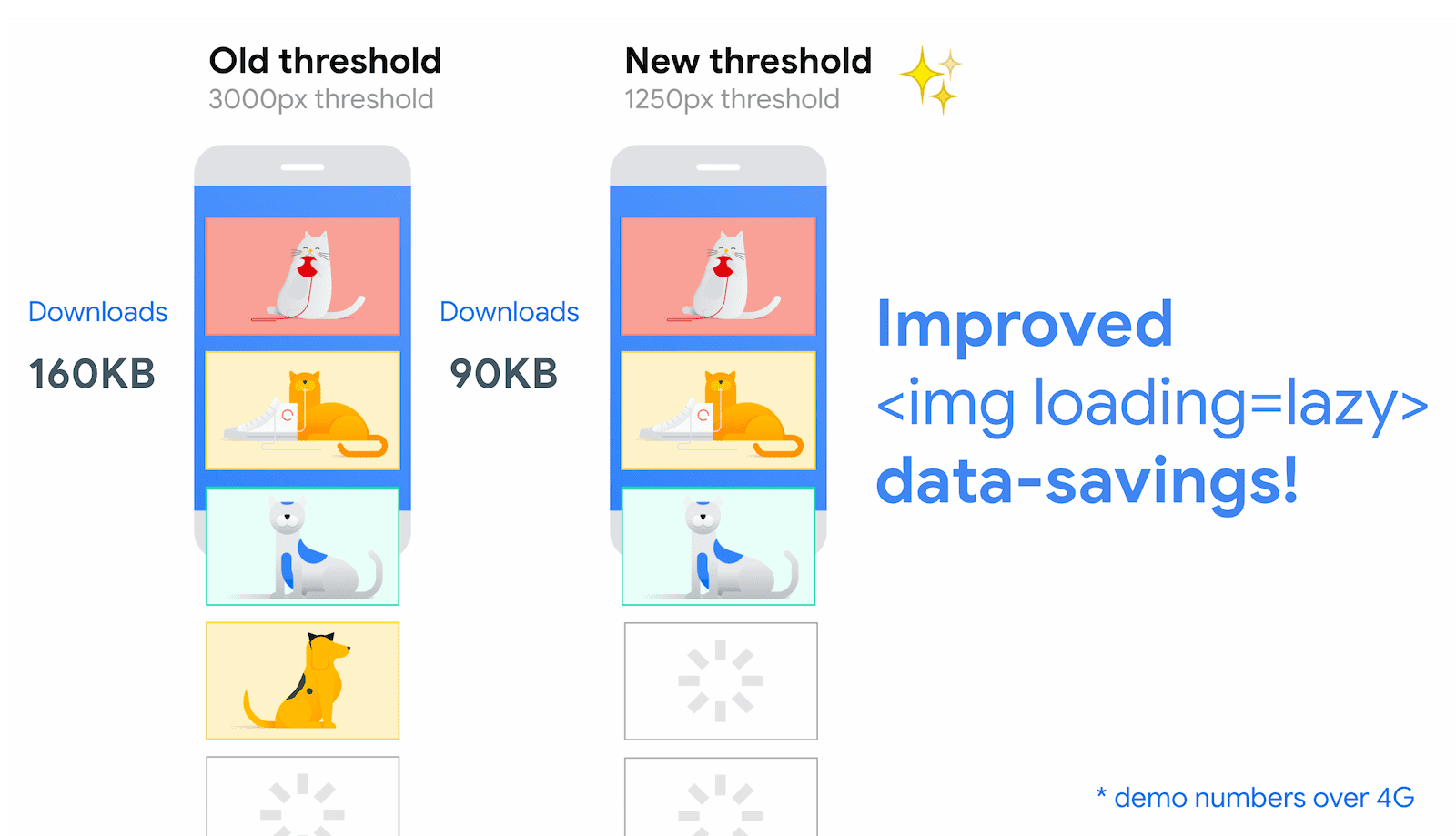
Bei schnellen Verbindungen (4G) haben wir die Schwellenwerte für den Abstand zum Viewport in Chrome von 3000px auf 1250px reduziert. Bei langsameren Verbindungen (3G oder langsamer) haben wir den Schwellenwert von 4000px auf 2500px geändert. Diese Änderung hat zwei Vorteile:
<img loading=lazy>verhält sich ähnlich wie JavaScript-Bibliotheken für Lazy Loading.- Dank der neuen Schwellenwerte für den Abstand zum Darstellungsbereich werden Bilder wahrscheinlich geladen, bevor ein Nutzer zu ihnen scrollt.
Im Folgenden finden Sie einen Vergleich der alten und neuen Schwellenwerte für den Abstand zum Viewport für eine unserer Demos auf einer schnellen Verbindung (4G):

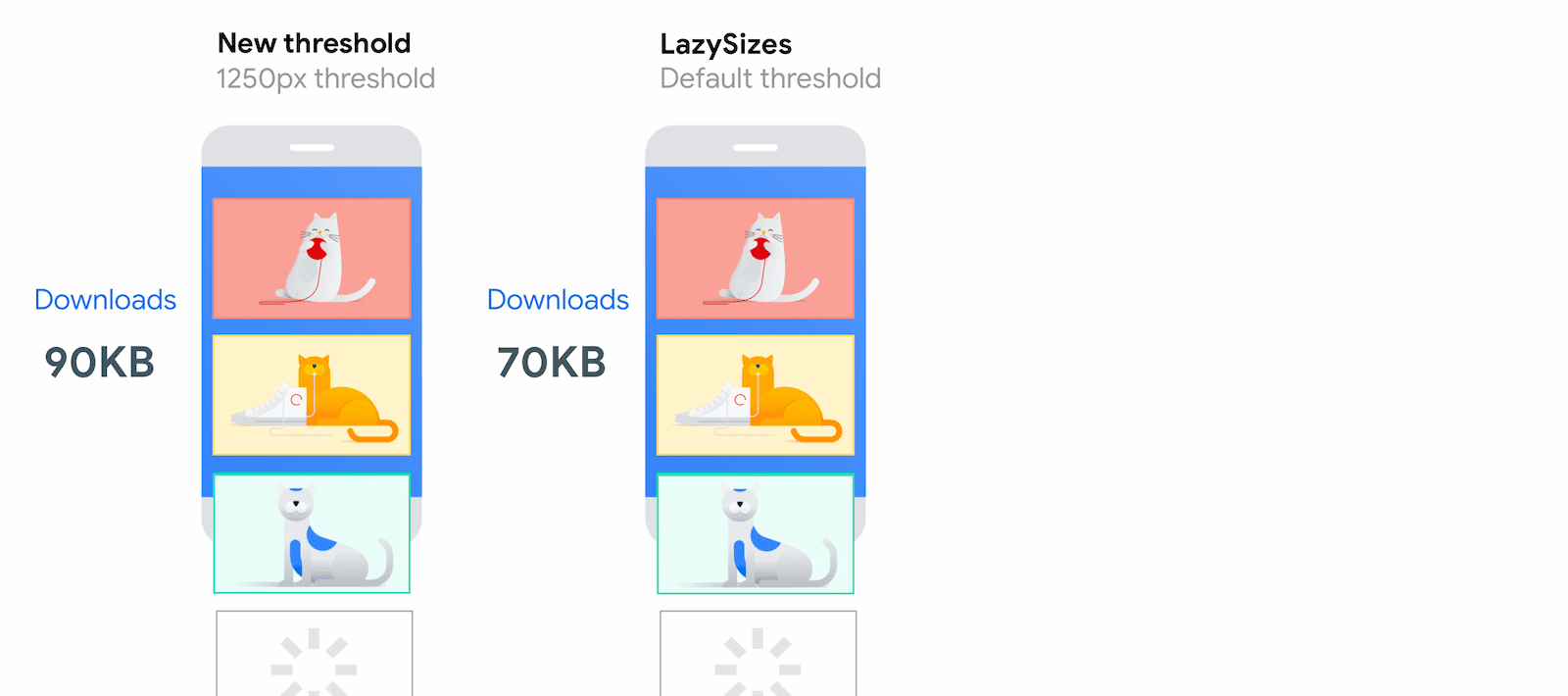
und die neuen Grenzwerte im Vergleich zu LazySizes (einer beliebten JavaScript-Bibliothek für Lazy Loading):

Bildern Dimensionsattribute zuweisen
Wenn der Browser ein Bild lädt, kennt er die Abmessungen des Bildes nicht sofort, es sei denn, sie sind explizit angegeben. Damit der Browser auf einer Seite genügend Platz für Bilder reservieren kann und störende Layoutverschiebungen vermieden werden, empfehlen wir, allen <img>-Tags die Attribute width und height hinzuzufügen.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Alternativ können Sie die Werte direkt in einem Inline-Stil angeben:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Die Best Practice zum Festlegen von Dimensionen gilt für <img>-Tags unabhängig davon, ob Sie sie verzögert laden. Durch das verzögerte Laden kann sie jedoch noch wichtiger werden.
Lazy Loading in Chromium ist so implementiert, dass Bilder mit höherer Wahrscheinlichkeit geladen werden, sobald sie sichtbar sind. Es besteht jedoch weiterhin die Möglichkeit, dass sie nicht rechtzeitig geladen werden. Wenn das passiert, erhöht sich die Auswirkung von Bildern, bei denen width und height nicht angegeben sind, auf den Cumulative Layout Shift. Wenn Sie die Abmessungen Ihrer Bilder nicht angeben können, kann das Lazy Loading von Bildern Netzwerkressourcen sparen, birgt aber das Risiko von Layoutverschiebungen.
In den meisten Fällen werden Bilder weiterhin verzögert geladen, wenn Sie keine Abmessungen angeben. Es gibt jedoch einige Grenzfälle, die Sie beachten sollten. Wenn width und height nicht angegeben sind, werden für die Bildabmessungen standardmäßig 0 × 0 Pixel verwendet. Wenn Sie eine Galerie mit Bildern haben, kann der Browser entscheiden, dass alle Bilder am Anfang in den Viewport passen, da jedes Bild keinen Platz einnimmt und kein Bild vom Bildschirm geschoben wird. In diesem Fall entscheidet der Browser, alles zu laden, wodurch die Seite langsamer geladen wird.
Ein Beispiel dafür, wie loading mit einer großen Anzahl von Bildern funktioniert, finden Sie in dieser Demo.
Sie können auch Bilder, die Sie mit dem <picture>-Element definiert haben, verzögert laden:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Der Browser entscheidet zwar, welches Bild aus den <source>-Elementen geladen wird, aber Sie müssen loading nur dem Fallback-<img>-Element hinzufügen.
Bilder, die im ersten Darstellungsbereich sichtbar sind, immer vorab laden
Verwenden Sie für Bilder, die beim ersten Laden der Seite durch den Nutzer sichtbar sind, und insbesondere für LCP-Bilder das standardmäßige Eager Loading des Browsers, damit sie sofort verfügbar sind. Weitere Informationen finden Sie unter Leistungseffekte von zu viel Lazy Loading.
Verwenden Sie loading=lazy nur für Bilder außerhalb des ersten Darstellungsbereichs. Der Browser kann ein Bild erst dann verzögert laden, wenn er weiß, wo es auf der Seite platziert werden soll. Das führt dazu, dass Bilder langsamer geladen werden.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Graduelle Fehlertoleranz
Browser, die das Attribut loading nicht unterstützen, ignorieren es. Sie profitieren nicht vom Lazy Loading, aber es hat auch keine negativen Auswirkungen, wenn Sie es einfügen.
FAQ
Einige häufig gestellte Fragen zum Lazy Loading auf Browserebene.
Kann ich Bilder in Chrome automatisch verzögert laden?
Bisher wurden in Chromium automatisch alle Bilder verzögert geladen, die sich dafür eigneten, wenn der Lite-Modus in Chrome für Android aktiviert war und das Attribut loading entweder nicht angegeben oder auf loading="auto" gesetzt war. Der Lite-Modus und loading="auto" wurden jedoch eingestellt und es ist nicht geplant, das automatische Lazy Loading von Bildern in Chrome zu ermöglichen.
Kann ich ändern, wie nah ein Bild am Darstellungsbereich sein muss, bevor es geladen wird?
Diese Werte sind fest codiert und können nicht über die API geändert werden. Sie können sich jedoch in Zukunft ändern, da Browser mit unterschiedlichen Schwellenwertdistanzen und Variablen experimentieren.
Kann das Attribut loading für CSS-Hintergrundbilder verwendet werden?
Nein, das ist nur mit <img>-Tags möglich.
Kann loading mit Bildern im Viewport arbeiten, die nicht sofort sichtbar sind?
Mit loading="lazy" kann verhindert werden, dass Bilder geladen werden, wenn sie nicht sichtbar sind, sich aber innerhalb der berechneten Entfernung befinden.
Diese Bilder befinden sich möglicherweise hinter einem Karussell oder werden bei bestimmten Bildschirmgrößen durch CSS ausgeblendet. In Chrome, Safari und Firefox werden Bilder beispielsweise nicht mit display: none;-Formatierung geladen, weder für das Bildelement noch für ein übergeordnetes Element. Bei anderen Methoden zum Ausblenden von Bildern, z. B. mit opacity:0-Styling, wird das Bild jedoch weiterhin vom Browser geladen. Testen Sie Ihre Implementierung immer gründlich, um sicherzugehen, dass sie wie vorgesehen funktioniert.
In Chrome 121 wurde das Verhalten für horizontal scrollende Bilder wie Karussells geändert. Dafür werden jetzt dieselben Grenzwerte wie für das vertikale Scrollen verwendet. Das bedeutet, dass Bilder für das Karussell geladen werden, bevor sie im sichtbaren Bereich zu sehen sind. Das bedeutet, dass das Laden von Bildern für den Nutzer weniger wahrscheinlich auffällt, aber mehr Downloads erforderlich sind. Verwenden Sie die Demo für horizontales Lazy Loading, um das Verhalten in Chrome mit dem in Safari und Firefox zu vergleichen.
Was passiert, wenn ich bereits eine Drittanbieterbibliothek oder ein Skript zum Lazy Loading von Bildern verwende?
Da moderne Browser Lazy Loading vollständig unterstützen, benötigen Sie wahrscheinlich keine Drittanbieterbibliothek oder kein Drittanbieterskript, um Bilder per Lazy Loading zu laden.
Ein Grund, weiterhin eine Drittanbieterbibliothek zusammen mit loading="lazy" zu verwenden, ist, ein Polyfill für Browser bereitzustellen, die das Attribut nicht unterstützen, oder mehr Kontrolle darüber zu haben, wann Lazy Loading ausgelöst wird.
Wie gehe ich mit Browsern um, die Lazy Loading nicht unterstützen?
Das Lazy Loading von Bildern auf Browserebene wird von allen wichtigen Browsern gut unterstützt und ist für die meisten Anwendungsfälle empfehlenswert, da keine zusätzlichen JavaScript-Abhängigkeiten erforderlich sind.
Wenn Sie jedoch mehr Browser unterstützen müssen oder mehr Kontrolle über die Grenzwerte für das Lazy Loading haben möchten, können Sie eine Drittanbieterbibliothek verwenden, um Bilder auf Ihrer Website per Lazy Loading zu laden.
Mit dem Attribut loading können Sie erkennen, ob ein Browser die Funktion unterstützt:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
lazysizes ist beispielsweise eine beliebte JavaScript-Bibliothek für Lazy Loading. Sie können die Unterstützung für das Attribut loading erkennen, um lazysizes als Fallback-Bibliothek nur dann zu laden, wenn loading nicht unterstützt wird. Das funktioniert so:
- Ersetzen Sie
<img src>durch<img data-src>, um das Eager Loading in nicht unterstützten Browsern zu vermeiden. Wenn das Attributloadingunterstützt wird, ersetzen Siedata-srcdurchsrc. - Wenn
loadingnicht unterstützt wird, laden Sie einen Fallback aus lazysizes und initiieren Sie ihn. Verwenden Sie dazu die Klasselazyload, um anzugeben, welche Bilder verzögert geladen werden sollen:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Hier finden Sie eine Demo dieses Musters. Probieren Sie es in einem älteren Browser aus, um das Fallback in Aktion zu sehen.
Wird Lazy Loading für iFrames auch in Browsern unterstützt?
Browser Support
<iframe loading=lazy> wurde ebenfalls standardisiert. So können Sie iFrames mithilfe des Attributs loading verzögert laden. Weitere Informationen finden Sie unter It's time to lazy-load offscreen iframes!
Wie wirkt sich das Lazy Loading auf Browserebene auf Anzeigen auf einer Webseite aus?
Alle Anzeigen, die dem Nutzer als Bilder oder iFrames präsentiert werden, werden wie jedes andere Bild oder jeder andere iFrame verzögert geladen.
Wie werden Bilder beim Drucken einer Webseite behandelt?
Alle Bilder und iFrames werden sofort geladen, wenn die Seite gedruckt wird. Weitere Informationen finden Sie unter Problem #875403.
Erkennt Lighthouse Lazy Loading auf Browserebene?
In Lighthouse 6.0 und höher werden Ansätze für das Lazy Loading von Bildern außerhalb des sichtbaren Bereichs berücksichtigt, bei denen unterschiedliche Grenzwerte verwendet werden können. Dadurch können sie den Audit Bilder außerhalb des sichtbaren Bereichs verzögert laden bestehen.
Bilder verzögert laden, um die Leistung zu verbessern
Die Browserunterstützung für das Lazy Loading von Bildern kann es Ihnen erheblich erleichtern, die Leistung Ihrer Seiten zu verbessern.
Stellen Sie ungewöhnliches Verhalten fest, wenn diese Funktion in Chrome aktiviert ist? Melden Sie einen Fehler.





